热门标签
热门文章
- 1Flink流处理API之Sink_org.apache.flink.api.connector.sink2
- 20day漏洞_0day漏洞 csdn
- 3堆排序原理及实现
- 4多相机拍照系统3D拍照建模,3D真人手办,博物馆模型制作_照相机矩阵 管理平台
- 5Python数据分析入门--Numpy基础学习笔记_奇异普分析pycharm
- 62024年Java最新10个微服务架构设计的最佳实践,通联数据java面试
- 7解决pip安装pygame提示python setup.py egg_info did not run successfully.│ exit code: 1错误_preparing metadata (setup.py) ... error
- 8【校招面试】奇安信 - 测试工程师面经(一面)_奇安信a-team面试
- 9第四届DoubleQ机器人开发大赛春季赛圆满收官!
- 10【论文笔记】| 微调LLM晶体生成
当前位置: article > 正文
uni-app App端实现文字语音播报(Ba-TTS)_能用在app中的开源的播报接口
作者:小蓝xlanll | 2024-05-26 12:06:11
赞
踩
能用在app中的开源的播报接口
前言
-
最近在遇到消息提示语音播放出来,查了一圈文档发现并没有自带api
-
后面想起支付宝收钱播报,不受限与系统环境和版本环境(后面查阅他是音频实现的)
-
如果是由安卓端需要语音播放功能-直接使用Ba-TTs救急(需要付费20元)
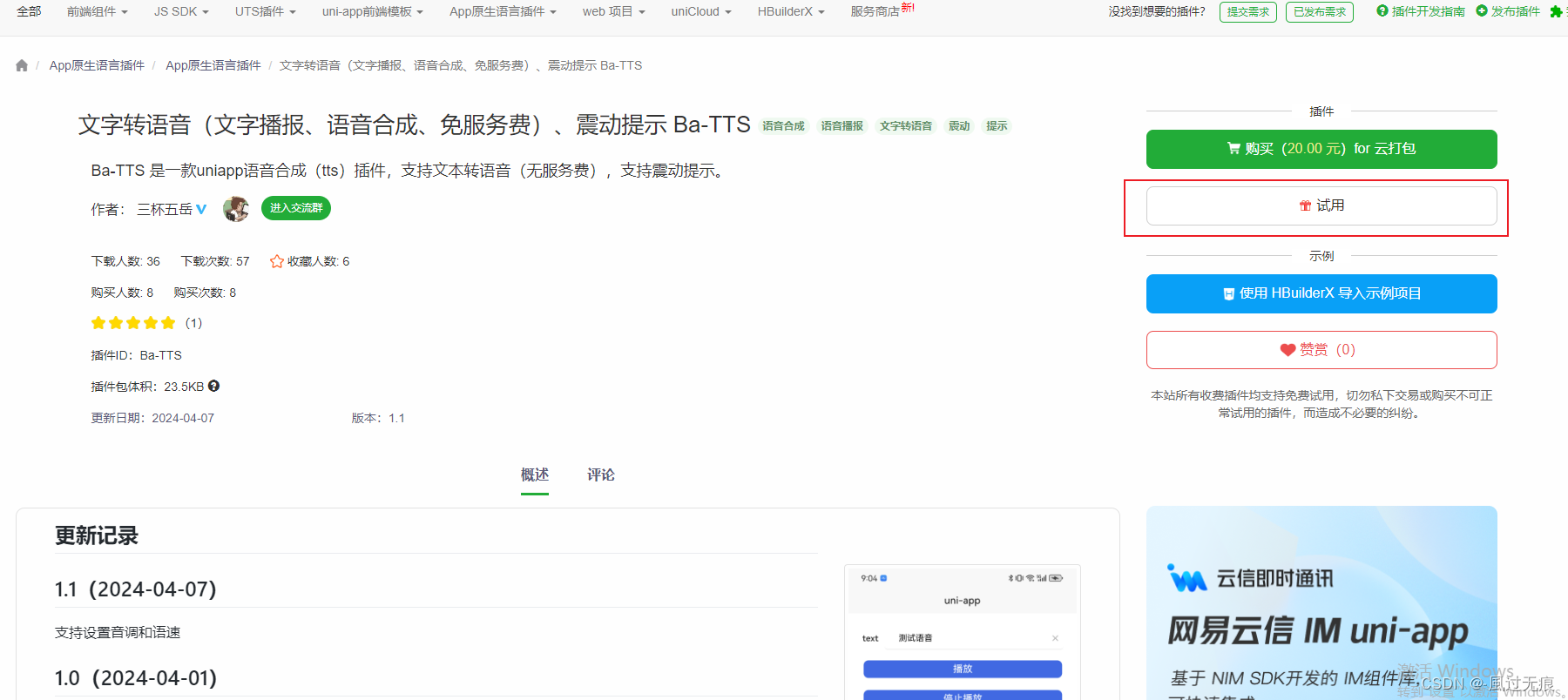
官网:文字转语音(文字播报、语音合成、免服务费)、震动提示 Ba-TTS - DCloud 插件市场
代码实现
1.来到官网可以试用-不用收取费用确定可以用再说

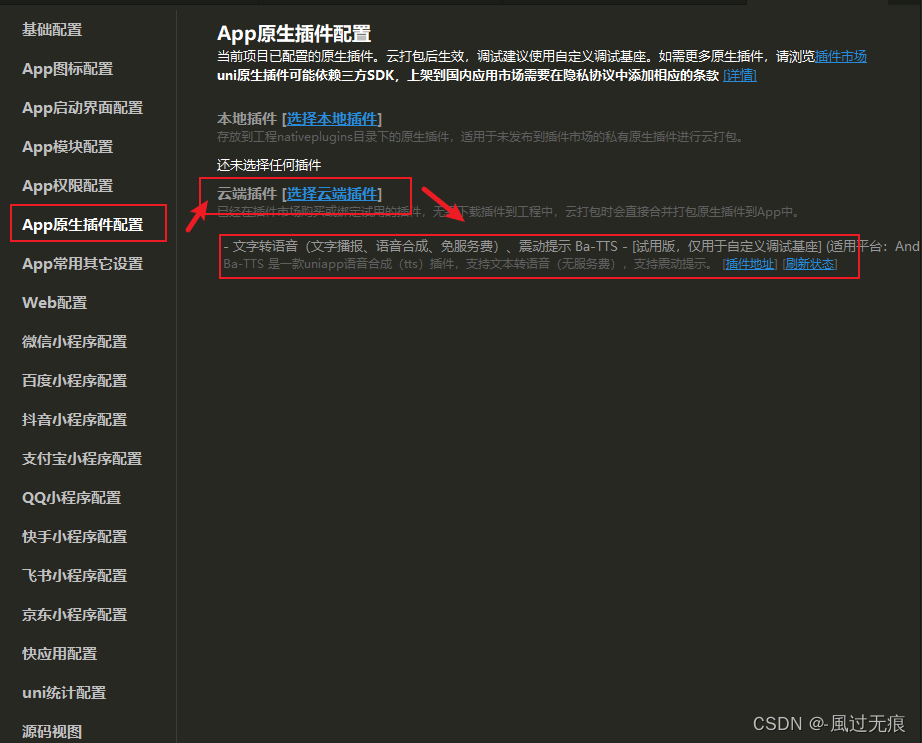
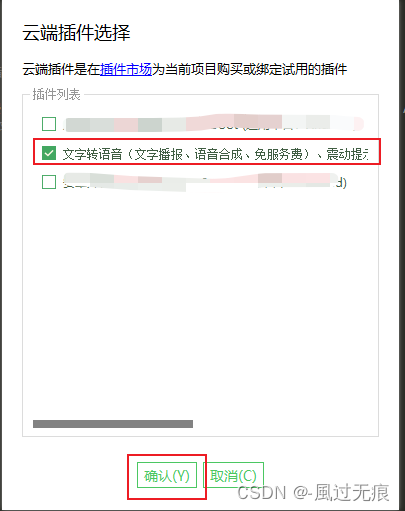
2.manifest.json - App原生插件设置-选择云端插件


3.编写业务代码(看官网文档)- 测试不用太多代码-按钮触发就行
- // vue页面script标签里面即可-跟api引入方式一样
- const tts = uni.requireNativePlugin('Ba-TTS')
-
- speak() { //播放声音
- tts.speak({
- text: "测试语音合成", //文本; 注意:如果是数字单读(如叫号1001),可用空格隔开,如“1 0 0 1”)
- //pitch: 0.6, // 设置音调,值越大声音越尖(女生),值越小则变成男声,默认是1
- //speed: 1 //设定语速 ,默认1正常语速
- },
- (res) => {
- console.log(res)
- });
- },
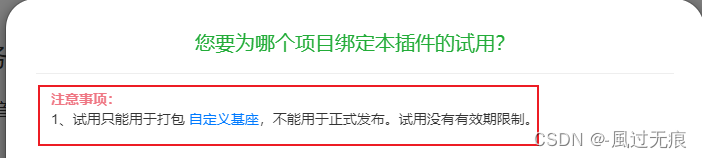
4.试用包只支持自定义基座运行

5.先打一个自定义包-才能运行到自定义基座(不知道可以搜一下)
发行-原生App云打包-安卓包-自定义包-传统打包
6.运行 -运行到手机或者模拟器- 运行到Android App基座-测试
细节
1.如果控制台报错speak找不到
-
检查app原生插件设置(步骤二)云端插件是否导入
-
是否是自定义包运行测试(标准基座可能会报错)
总结:
经过这一趟流程下来相信你也对 uni-app App端实现文字语音播报(Ba-TTS) 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
有什么不足的地方请大家指出谢谢 -- 風过无痕
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/626594
推荐阅读
相关标签


