- 1数据结构 易错题合集(持续更新)_数据结构易错题
- 2跟着医生学kivy:kivy-garden 究竟怎样安装?_kivy garden安装
- 3在 QML 中,ComboBox 是一种常用的用户界面控件,通常用于提供一个下拉式的选择框,允许用户从预定义的选项列表中选择一个值_qml 下拉框
- 4当35岁中年危机码农遇上GPT.....
- 5基于大语言模型的智能问答系统设计与实践_基于大模型的智能问答技术
- 6c++有趣的代码_C++开源项目:十行代码15个BUG,你入坑了吗?
- 7基于SpringBoot面向智慧教育的实习实践系统
- 8在红帽上搭建dm7的主备的一些问题_dm7主备搭建守护进程报错无法绑定端口
- 9openlayers入门添加百度地图绘制点线面_openlayers 添加百度地图
- 10如何用python进行接口测试(详细教程)_python接口测试
web 打印插件 hiprint 使用_hiprint教程
赞
踩
*使用过程问题可以参考文中 使用问题 部分或留言*
官网: hiprint.io
demo: hiprint.io
vue demo: https://github.com/byc233518/vue-hiprint-example
官网介绍: hiprint 是一个web 打印的js组件,无需安装软件。支持windows,macOS,linux 系统,支持移动端,PC端浏览器,angular,vue,react 等 分页预览,打印,操作简单,运行快速。预览界面为css+html 。支持数据分组,批量预览。生成pdf,图片更方便
设计界面截图;

优点: 浏览器设计打印; 打印服务不局限于 win; 客户端通过websocket连接打印服务; 可以获取服务端打印机列表并在客户端传参指定打印机打印;
缺点: 源代码没开源, 没有抽离 npm 包
vue 引入:
这里有个基于 vue-cli 2.0 的 demo: https://github.com/byc233518/vue-hiprint-example , fork 自 peakcool
前端包 hiprint.io 放到 src/assets/plugins/目录下
组件内引入:
- import "@/assets/plugins/hiprint/css/hiprint.css";
- import "@/assets/plugins/hiprint/css/print-lock.css";
-
- import "@/assets/plugins/hiprint/polyfill.min.js";
- import "@/assets/plugins/hiprint/plugins/jquery.minicolors.min.js";
- import { hiprint } from "@/assets/plugins/hiprint/hiprint.bundle.js";
- import "@/assets/plugins/hiprint/plugins/jquery.hiwprint.js";
- import "@/assets/plugins/hiprint/plugins/qrcode.js";
- import "@/assets/plugins/hiprint/plugins/JsBarcode.all.min.js";
- import { defaultElementTypeProvider } from "@/assets/plugins/hiprint/etypes/default-etype-provider.js";
- import { printData } from "@/assets/plugins/hiprint/custom_test/print-data.js";
- import { customPrintJson } from "@/assets/plugins/hiprint/custom_test/custom-print-json.js";
需要修改对应的插件导出
src/assets/plugins/hiprint/hiprint.bundle.js
- export const hiprint = function (t) {
- var e = {};
-
- function n(i) {
- ...
src/assets/plugins/hiprint/etypes/default-etype-provider.js
- import { hiprint } from "../hiprint.bundle.js";
- export const defaultElementTypeProvider = (function() {
- return function(options) {
- var addElementTypes = function(context) {
- context.addPrintElementTypes("defaultModule", [
- new hiprint.PrintElementTypeGroup("常规", [
使用问题:
1. 打印设计页面, 始化没有把之前模板清掉 ==> 直接 操作DOM $("#hiprint-printTemplate").html("");
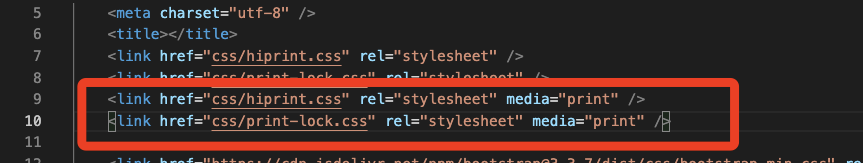
2. 内容全部都打印在了第一页 ==> 引入打印样式( html 中引入打印样式的css 复制一份 加上 media="print" 属性 );

3. 页码不能设置隐藏 ==> 双击页码;
4. 设计页面字段改成下拉选择 ==> new template 实例的时候传入 fields , 具体参数为 [{field:'name' ,text:'姓名' }, xxx]
5. 远程打印 ==> 修改源码 # 5169 (2.5.3 版本) this.socket = io("http://192.168.102.166:17521", 改为自己的服务地址或者动态全局配置;
6. 自定义组件 ==> init 时传入自定义组件, 如下:
- const cusElements = [{
- tid: "defaultModule.image",
- title: "图片",
- data: "https://gd.jgyun.cn/img/logo-min.a96bab8e.jpg",
- type: "image"
- },
- ...
-
- ]
- hiprint.init({
- providers: [new defaultElementTypeProvider(cusElements)]
- });
在 src/assets/plugins/hiprint/etypes/default-etype-provider.js 中接收参数并添加到类型中
- import { hiprint } from "../hiprint.bundle.js";
- export const defaultElementTypeProvider = (function() {
- return function(options) {
- var addElementTypes = function(context) {
- context.addPrintElementTypes("defaultModule", [
- new hiprint.PrintElementTypeGroup("自定义", options),
- new hiprint.PrintElementTypeGroup("常规", [
- ..
7. 项目接入
__________________________________________________
-
主入口 html 中引入打印样式
<link media="print" href="./static/css/hiprint.css" rel="stylesheet" /><link media="print" href="./static/css/print-lock.css" rel="stylesheet" />
-
组件中引入hiprint 相关组件
import "@/assets/plugins/hiprint/polyfill.min.js";import "@/assets/plugins/hiprint/plugins/jquery.minicolors.min.js";import { hiprint } from "@/assets/plugins/hiprint/hiprint.bundle.js";import "@/assets/plugins/hiprint/plugins/jquery.hiwprint.js";import "@/assets/plugins/hiprint/plugins/qrcode.js";import "@/assets/plugins/hiprint/plugins/JsBarcode.all.min.js";
-
初始化控件
$(document).ready(function() {hiprintTemplate = new hiprint.PrintTemplate();});
-
连接打印机并获取打印服务器上的打印机列表:
hiwebSocket.stop();hiwebSocket.start(this.printerAddr);setTimeout(() => {this.printerList = hiprintTemplate.getPrinterList();}, 1000);
-
打印
hiprintTemplate.print2(this.list, { printer: this.printer, title:'测试打印' });// this.list 打印数据// this.printer 选择的打印机, 不传的话是打印服务默认的打印机


