- 1【C++/STL】vector(常见接口、模拟实现、迭代器失效)
- 2【Unity】 Unity PackageManager通过git url 加载插件失败问题_[package manager window] cannot perform upm operat
- 3Vue 简单人脸识别_vue人脸识别
- 4厨师服穿戴智能监测摄像机
- 5串口通讯技术
- 6LeetCode 116.填充每个节点的下一个右侧节点指针_116. 填充每个节点的下一个右侧节点指针 完整调试代码
- 7Vue 安装 Element UI时报错 code ERESOLVE unable to resolve dependency tree_npm i element-ui -s npm err! code eresolve npm err
- 8python学习:pyqt5
- 9【数据中台】开源项目(4)-BitSail_开源数据中台
- 10MySQL8-常用函数以及自定义函数和存储过程总结_mysql8 函数faction
【前端布局篇】响应式布局 Bootstrap 移动端布局_bootstrap 手机端ui
赞
踩
前言
1. 布局介绍
布局:layout 对事物的全面规划和安排
页面布局:对页面的文字、图形或表格进行格式设置。包括字体、字号、颜色纸张大小和方向以及页边距等。
网页布局:利用html搭建结构与内容,使用CSS添加装饰
HTML5+CSS3系列课程
携程网首页-移动端
响应式布局实战之微加建站
校园官网考试实战项目
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。

**注:**所有的页面布局都是基于盒子模型基础之上进行布置。
2. 目前常用的网页布局
-
固定布局(最基本的布局)
-
流式布局(百分比布局)
流式布局也叫百分比布局。把元素的宽,高,margin,padding不再用固定数值,改用百分比,这样元素的高,margin,padding会根据页面的尺寸随时调整,以达到适应当前页面的目的。
需要注意的是:
- 百分比是基于元素父级的大小计算得来的;
- 元素的水平或者竖直间距都是相对于父级的宽度计算的.(margin&padding)
- 边框不能用百分比设置
优缺点:
以百分比为主要形式,让屏幕自适应,这种布局方式定义灵活,能够根据屏幕的情况变化,但是这种方式设计的效果不太容易控制,一般移动端结合 rem 的比较多,pc端用的不是非常多。
-
弹性布局(伸缩布局)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(FlexibleBox),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实
现元素位置的定义以及重置元素的大小Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均
分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合
而言,Flexbox布局功能主要具有以下几点:- 第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
- 第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
- 第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
- 第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
- 第五,可以控制元素在页面上的布局方向;
- 第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox规范版本众多,浏览器对此语法支持度也各有不同
-
浮动布局
此布局上述都有演示浮动布局,此处就不做代码演示,浮动布局关键词,float,可以设置left或者right,他使元素脱离文档流进而达到布局的目的,也是目前
一个比较主流的布局方式,但是使用浮动的结束以后,别忘记清除浮动 -
定位布局
定位布局也是目前比较常用的一种布局方式,关键词:
- position: fixed; 固定布局,将元素固定在一个位置,不随页面移动而移动
- position: relative; 相对定位,相对于元素自身定位,不脱离文档流,相当于定义一个参照物,一般和绝对定位结合使用
- position: absolute;绝对定位,脱离文档流,一般和相对定位结合使用,如果不定义相对定义,将会相对于整个浏览器定位,所以定位布局,一般情况下都是相对定位和绝对定位结合着来,相当定位相当于划定一个势力范围,制定一个封闭的容器块,然后绝对定位就行对于相对定位来定位,从而达到有效的布局。
-
响应式布局
使用@media媒体查询给不同尺寸和介质的设备切换不同的样式。优秀的响应范围设计可以给适配范围内的设备做好的体验
-
rem布局(移动端)
CSS3新出现的rem布局。原理是,先按定高宽设计出来页面,然后转换为rem单位,配合js查询屏幕大小来改变html的font-size,最终做出所谓的完美自适应。
一、响应式布局
1.1 响应式布局概述
-
历史由来:
响应式布局是 Ethan Marcotte 在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
-
概念
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
-
优势与不足:
响应式布局解决了不同设备之间的差异化展示,让一个网站可以兼容不同分辨率的设备,给用户更好的视觉使用体验。但是同时也存在一些不足,如:兼容性代码多,工作量大,加载速度受影响
-
响应式网页设计的实现思路及优缺点
- Css3-Media Quary 最简单的方式(手持设备一般都支持,传统PC端老版本浏览器不一定支持)
- 不支持Css3的浏览器使用js实现 成本高,不推荐使用
- 使用第三方的开源框架(例如:BootStrap(推特)、UIKit) 可以很好的支持浏览器响应式布局的设计
-
响应式设计的原则
-
移动优先:在设计初期就要考虑页面如何让在多终端展示。做响应式网站的时候,一定要在页面头部加入如下的声明
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no">- 1
width=device-width 样式中定义的宽度等于设备中定义的宽度
initial-scale=1.0 缩放比例1
minimum-scale=1.0 最大缩小比例1
maximum-scale=1.0 最大放大比例1
注:在 HTML 中,meta 标签没有结束标签,meta标签定义了与文档相关联的名称或值。可提供有关页面的元信息。
-
渐进增强:充分发挥硬件设备的硬件功能(例如最新的浏览器支持Css3动画可以增加用户的体验)
-
1.2 媒介查询 Media Quary
-
媒介查询的概念
- 媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。
- 媒体查询中可用于检测的媒体特性有 width、height 和 color ( 等 )。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制
显示效果。
-
媒介查询的意义
如果没有CSS3的媒体查询模块,就不能针对设备特性(如视口宽度)设置特定的CSS样式
-
媒介查询的实现
-
媒体查询写在CSS样式代码的最后,CSS是层叠样式表,在同一特殊性下,靠后的的样式会重叠前面的样式
-
首先需要在html文档中添加以下代码,用来兼容移动设备的显示效果
<meta name="viewport content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"/>- 1
width=device-width:宽度等于当前设备的宽度
initial-scale=1:初始的缩放比例(默认为1)
maximum-scale=1:允许用户缩放到得最大比例(默认为1)
user-scalable=no:用户不能手动缩放
-
在CSS文件中写CSS响应式媒体查询,有以下几种写法
-
使用link引入css文件
<link type="text/css" rel="stylesheet" href="" media="only screen and (max-width:480px)"/>- 1
-
在链接式的 css 文件中限定屏幕尺寸
<link type="text/css" rel="stylesheet" href=""/>- 1
css 文件代码:
@media only screen and (max-width:480px){ 样式:样式值; } @media only screen and (min-width:900px){ 样式:样式值; }- 1
- 2
- 3
- 4
- 5
- 6
-
嵌入式css文件中限定屏幕尺寸
<style type=text/css> @media only screen and (max-width:480px){ 样式:样式值; } @media only screen and (min-width:900px){ 样式:样式值; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
导入式
<style type="text/css" media="screen and (min-width:600px) and (max-width:900px)"> @import url("css/style.css"); </style>- 1
- 2
- 3
-
-
-
常见属性介绍
- device-width,device-height 屏幕宽高(设备物理宽高)
- width,height 渲染窗口(可视区域如浏览器窗口)宽高
- viewport 视口
- content 内容
- initial-scale 初始-比例
- minimum-scale 最小-比例
- maximum-scale 最大-比例
- media 媒体
- query 查询
- orientation 设备方向(横屏、竖屏)
- resolution 设备分辨率(分辨率由dpi决定)
二、Bootstrap
官网:https://www.bootcss.com/

2.1 概述
bootstrap 是世界上最受欢迎的前端框架,用于构建响应式、移动设备优先的网站。
bootstrap分为“全局css样式”、“组件”、“javascript插件”这么几个主要的部分。
设置全局 css 样式:基本的 html 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
组件:无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
javascript插件:jquery 插件为 bootstrap 的组件赋予了“生命”。可以简单地一次性引入所有插件,或者逐个引入到你的 页面中。
2.2 Bootstrap 引入方式介绍
npm 需要安装环境node.js
cdn 在线方式,需要联网
离线的方式 下载引入自己的网站中
2.3 移动设备优先
Bootstrap 是移动设备优先的。为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- 1
2.4 全局 CSS 样式介绍
-
容器
类名 .container 根据不同视口给出不同的方案,但是都是页面居中的效果
类名 .container-fluid 宽度百分百
<div class="container border2"> <!-- content here --> <h1>这是bootstrap</h1> <h2>这是bootstrap</h2> <h3>这是bootstrap</h3> <h4>这是bootstrap</h4> <h5>这是bootstrap</h5> <h6>这是bootstrap</h6> </div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
注:标题标签单位rem 改变了w3c 标准样式
-
媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
我们偶尔也会在媒体查询代码中包含
max-width从而将 CSS 的影响限制在更小范围的屏幕大小之内@media (max-width: @screen-xs-max) { ... } @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } @media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... } @media (min-width: @screen-lg-min) { ... }- 1
- 2
- 3
- 4
-
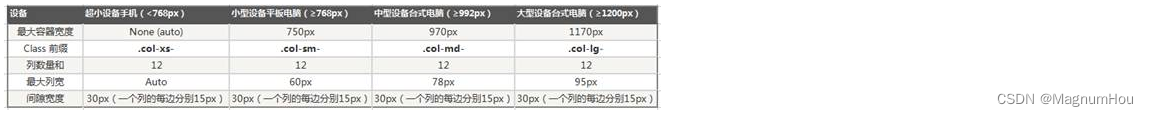
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
超小屏幕 手机 (<768px) 小屏幕 平板 (≥768px) 中等屏幕 桌面显示器 (≥992px) 大屏幕 大桌面显示器 (≥1200px) 栅格系统行为 总是水平排列 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C .container最大宽度None (自动) 750px 970px 1170px 类前缀 .col-xs-.col-sm-.col-md-.col-lg-列(column)数 12 最大列(column)宽 自动 ~62px ~81px ~97px 槽(gutter)宽 30px (每列左右均有 15px) 可嵌套 是 偏移(Offsets) 是 列排序 是 -
网格布局
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
类名row 行必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)类名 col- 列、栏 通过“行(row)”在水平方向创建一组“列(column)” ,内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素
一行一共有12栏,如果一行多余12栏,会自动换行
响应式:
- .col-
- .col-sm-
- .col-md-
- .col-lg-
- .col-xl-

偏移值:
- offset-
-
表格
默认样式 .table
可选样式
.table-striped 为表格提供了斑马线的样式
.table-bordered 为表格增加边框(border)
.table-hover 为表格中的每一行赋予鼠标悬停样式。鼠标划过后会添加一个背景色。
.table-condensed 每个单元格的内补(padding)减半,可使表格更紧凑。 -
表单
-
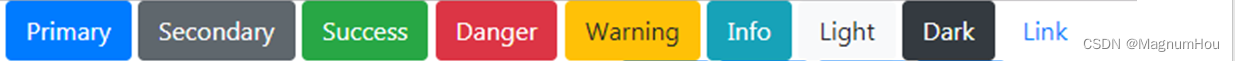
按钮

- 卡片 面包屑

<div class="container">
<div class="row">
<div class="col-4">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="images/1.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-4">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="images/1.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-4">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="images/1.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

2.4 组件介绍
2.5 JavaScript插件
轮播图

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="images/1.jpg" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="images/2.jpg" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="images/3.jpg" alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
三、移动端布局
前奏:视口介绍
分辨率:就是屏幕像素的数量,比如1600*900,指的是横向有1600的像素点,纵向有900个像素点。所谓的像素点是物理元件最小的发光单位。
手机的分辨率是多少呢?非常的大:目前主流的分辨率 1920×1080
如果手机真的用自己的真实分辨率,来呈递网页,就是这种情况了:非常像在3000米的高空,俯瞰整个页面。字非常小,h1巨小。
有的同学说,这样挺好,正好可以把整个网页一目了然的看全。乔布斯也这么想。乔布斯说,手机可以呈递电脑网页,但是网页制作者还来不及制作,所以此时我
们如果设置手机的一个宽度为980px,而实际上的网页的版心,绝大多是都是,岂不是手机刚好卡住了整个版心么?乔布斯在iPhone1就命令工程师,把自己的手机的浏览器,认为自己是980px宽,而不是像素宽度,这个宽度就是视口。
我们做个实验,用这个JS语句测试浏览器的宽度:
var h1=document.getElementsByTagName("h1")[0];
h1.innerHTML =document.documentElement.clientWidth;
- 1
- 2
- 3
显示980!而iphone的横向的像素数量不是980!
我们发现班级里面所有同学的所有设备,这个测试的结果都是980。
这个数字就是视口宽度,viewport。980是所有设备的初始视口宽度。浏览器会以980这个宽度来渲染页面。
也就是说,我们做前端开发的,完全没有必要关心手机的分辨率!
但是980对于手机页面来说,也大。所以乔帮主又做了一个精妙的设计,就是能够让页面的开发者,自定义设置移动设备的视口宽度。
可以用这样的meta标签,来设置视口的宽度:
<meta name="viewport" content="width=300px" />
- 1
一旦设置了,浏览器此时就会认为自己的宽度是300px。此时就会按照300px的宽度来渲染页面。这东西太好用了,我们居然可以命令视口认为自己有多宽。
我们发现:不同的视口大小,呈递相同的页面,给人的感觉,是不一样的,尤其是看文字,h1的默认字号32px。如果你的视口是980px,此时看文字非常小。此时如果视口是320左右,此时刚刚好:
此时就有一个换算关系,什么关系呢?
如果让一个300px的盒子,在电脑上看,和在手机上看的物理长度一样!就是我们用尺子量,是一样宽的。

此时就有一个ppi的事儿。ppi就是pixel per inch。每英尺多少个像素点。比如iphone的ppi是534像素/英尺。
手机ppi >> 电脑ppi。
电脑的分辨率 / 电脑的ppi = 手机的分辨率(视口宽度) / 手机的ppi
A品牌手机的分辨率(或者视口宽度) / 手机ppi = B品牌手机的分辨率(视口宽度) / 手机ppi
所以任何手机如果想要有显示和计算机一样的宽度,就要根据自己的分辨率、ppi的不同,而设置不同的视口。
如果我们加上:
<meta name="viewport" content="width=device-width" />
- 1
此时每个手机的视口宽度,都是“视口约束宽度”。每个手机的视口约束宽度不一样,这是为了给人看上去的物理感觉是一样的:
各个设备约束视口之后的视口宽度(300-400)
你会发现这个宽度都不一样,但是此时人看上去的感觉是一样的。字号是一样大的。
做手机页面的时候,一定要加上
<meta name="viewport" content="width=device-width" />
- 1
此时如果你写一个p的字号为font-size:14px;不用担心用户能不能看清!用户一定能看的真真的!此时厂商已经计算好了一个所谓视口约束宽度。14px和14px的感觉完全一样!
一般来说,手机视口约束之后都是320420之间。而分辨率基本上都是10001200,也就是说,约束视口之后所谓的1px,实际上手机用了2点多个像素来渲染。手机中的图片,必须使用放大两倍的图片缩小使用,这样能精细。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" id="viewport" />不用背诵
- 1
width=device-width 约束视口
initial-scale=1.0 初始视口倍数是1倍
minimum-scale=1.0 最小允许视口宽度是1倍
maximum-scale=1.0 最大允许视口宽度是1倍
3.1 px、em、rem、vm 等单位的介绍
-
背景介绍
传统的项目开发中,我们只会用到px、%、em这几个单位,它可以适用于大部分的项目开发,并且拥有比较良好的兼容性。但是你知道吗?从css3开始,浏览器对逻辑单位的支持又提升到了另外一个境界,增加了rem、vh、vw、vm等一些新的长度单位,我们可以利用这些新的单位开发出比较良好的响应式页面,随之覆盖多种不同分辨率的终端,包括移动设备等。现在让我们来看下这些长度单位有什么区别。
-
单位剖析
-
px 像素单位,英文 pixel 的缩写。px就是一张图片最小的一个点,一张位图就是千千万万的这样的点构成的,比如常常听到的电脑像素是1024x768的,表示的是水平方向是1024个像素点,垂直方向是768个像素点。
-
em 字符单位,参考物是父元素的font-size,具有继承的特点。如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内 1em 不是一个固定的值。
-
rem CSS3新单位,相对于根元素html(网页)的font-size,不会像em那样,依赖于父元素的字体大小,而造成混乱。
-
% 百分比,一般宽泛的讲是相对于父元素,但是并不是十分准确。
- 对于普通定位元素就是我们理解的父元素
- 对于position: absolute;的元素是相对于已定位的父元素
- 对于position: fixed;的元素是相对于ViewPort(可视窗口)
-
vw css3新单位,viewpoint width 的缩写,视窗宽度,1vw 等于视窗宽度的1%
vh css3新单位,相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的 vm
浏览器宽度1200px, 1vw = 1200px/100 = 12px 浏览器高度900px, 1vh = 900px/100 = 9px- 1
- 2
- vh / vw 是不包含页面滚动条的视窗宽度(innerwidth),% 包含了滚动条的宽度在里面 (outerwidth)
- 一般的情况下%就可以满足大部分自适应设计的需求,可以用height:100vh做一个高度占满屏幕的自适应,没有滚动条
- 用vw / vh设定的大小只和视窗大小有关,所以用来开发多种屏幕设备的应用用这个单位还是挺合适的
-
3.2 移动端适配规则介绍
- 按照设计稿与设备宽度的比例,动态计算并设置html根标签的
font-size大小; - CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为
rem为单位的值;
| 技术方案1 | 技术方案2 |
|---|---|
| 媒体查询 | flexible.js |
| rem | rem |
| less | vscode插件cssrem |
移动端屏幕宽除以设计图宽得到比例,比如屏幕宽等于750px,设计图宽等于1000px,750除以1000得到0.75px,等于说是设计图的1px,在浏览器上展示的大小为0.75px,这里我们要继承这个比例大小,采用rem的方法,继承html的font-size大小的方法去实现,设置html的font-size等于 0.75px(屏幕的0.75px相当于设计图的1px),rem会继承html的font-size大小,所以我们在页面里面使用的1rem就等于设计图的1px,后面可以忽略(为了方便我们可以把得到的设计图和屏幕宽的比例乘以100,等于75,现在1rem等于设计图的100px,0.01rem等于设计图的1px。
公式 屏幕宽度 / 设计图宽度 * 100 = html font-size(0.01rem 等于设计图的 1px)
- 1
- 2
兼容性:Ios6以上和android2.1以上,基本覆盖所有流行的手机系统
3.3 简洁高效的 rem 配方案 flexible.js
-
适配原理
手机淘宝团队出的简洁高效移动端适配库
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为 75px (750px/ 10) 就可以了
里面页面元素rem值:页面元素的px值/ 75
剩余的,让flexible.js来去算 -
页面元素取值公式
① 页面元素的rem值 = 页面元素值(px) / (屏幕宽度/划分的份数))
② 屏幕宽度 / 划分的份数就是html的 font-size的大小
③ 页面元素的 rem 值 = 页面元素值(px) / html font-size字体大小 -
使用步骤
-
下载 flexible.js
github下载地址: https://github.com/amfe/lib-flexible
-
index.js中原理是把当前设备划分为10等份// set 1rem = viewWidth / 10 function setRemUnit () { var rem = docEl.clientWidth / 10 docEl.style.fontSize = rem + 'px' }- 1
- 2
- 3
- 4
- 5
-
设置 meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">- 1
-
引入flexible.js
<script src='js/flexible.js'></script>- 1
-
初始化style
<style> /* 如果屏幕超过了750px,那么我们就就按照750px设计稿来走,不会让页面超过750px ,使用媒体查询来设置*/ @media screen and (min-width: 750px) { html { font-size: 75px !important; } } body { min-width: 320px; max-width: 750px; /* flexible.js把设计稿750px进行10等分,所以html文字大小设置为75px(750px/ 10),页面元素rem值:页面元素的px值/ 75(750px/75)*/ width: 10rem; margin: 0 auto; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
这样就完成了,然后就可以根据750的设计稿进行在移动端开发了
同样要是640的设计稿,则要设置html根字体cssroot为64 -
辅助工具
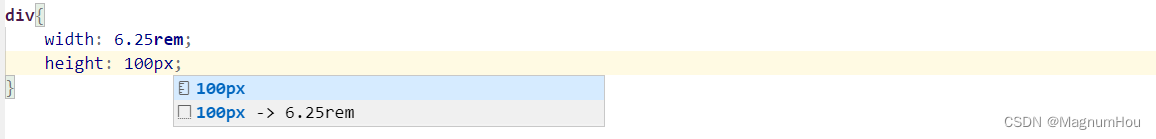
VSCode px转 rem插件 cssrem
配置:

应用:

注意点:
- 作用:编写代码时自动根据写的px单位计算出等于多少rem
- 注意:cssrem默认的html字体大小cssroot为16px ,因此要修改为此时的75px;
- 修改方法: 在vscode设置中查找cssroot,设置为75,设置完成后重新启动vscode就可以了,见上面的 配置图
-
flexsible.js 源代码
(function flexible (window, document) { var docEl = document.documentElement var dpr = window.devicePixelRatio || 1 // adjust body font size function setBodyFontSize () { if (document.body) { document.body.style.fontSize = (12 * dpr) + 'px' } else { document.addEventListener('DOMContentLoaded', setBodyFontSize) } } setBodyFontSize(); // set 1rem = viewWidth / 10 function setRemUnit () { var rem = docEl.clientWidth / 10 docEl.style.fontSize = rem + 'px' } setRemUnit() // reset rem unit on page resize window.addEventListener('resize', setRemUnit) window.addEventListener('pageshow', function (e) { if (e.persisted) { setRemUnit() } }) // detect 0.5px supports if (dpr >= 2) { var fakeBody = document.createElement('body') var testElement = document.createElement('div') testElement.style.border = '.5px solid transparent' fakeBody.appendChild(testElement) docEl.appendChild(fakeBody) if (testElement.offsetHeight === 1) { docEl.classList.add('hairlines') } docEl.removeChild(fakeBody) } }(window, document))- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
-
拓展知识:max-device-width 和 max-width 的区别
-
max-device-width是设备的宽度,例如,真实的设备屏幕宽度。
-
max-width是目标显示区域的宽度,例如,浏览器宽度。
-
如果使用max-device-width,那么在PC浏览器上浏览网页时,缩小或放大浏览器时是不执行CSS的,因为“PC设备”没有变化。但如果使用max-width,缩小或放大浏览器时是执行CSS的,因为“显示区域”即浏览器大小发生了变化。
-
如果使用max-device-width,那么当手机由竖变横时,CSS是不执行的,因为“手机宽度”并没有变化。如果使用max-width,那么当手机由竖变横时,CSS是执行的,因为“显示区域”发生了变化。
-
通常,面向“ 移动设备”用户使用max-device-width;面向“ PC设备”用户使用 max-width。
/*==== 移动设备 ==== */ @media screen and (max-device-width: 480px){ /* CSS 代码 */ } /*==== PC ==== */ @media screen and (max-width: 1024px){ /* CSS 代码 */ }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


