热门标签
热门文章
- 1字符串通配符匹配_dos命令通配符图文教程,问号?星号*匹配字符串,bat批处理脚本...
- 2leetcode 前 K 个高频元素 python3_python前k个高频元素 给定一个非空的整数数组,返回其中出现频率前k高的元素。例如
- 3指针的详解①( 字符指针,指针数组,数组指针,数组参数、指针参数,函数指针)_字符串指针 形参
- 4【100%通过率 】【华为OD机试真题 c++\python】打印文件【 2023 Q1 A卷 |100分】_华为od 有5台打印机打印文件,每台打印机有自己的待打印队列。因为打印的文件内容
- 5AI 原生时代的云计算
- 6看一看Spring Security 原理分析_ignore springsecurte
- 7SSM框架之SpringBoot——微服务快速开发_springboot微服务开发
- 8matplot模块中的pylab
- 9C++/Qt面试题_c++ qt开发面试
- 10环形链表题解以及证明_环形链表证明
当前位置: article > 正文
基于flask的个人博客项目从0到1
作者:小蓝xlanll | 2024-02-08 18:22:44
赞
踩
基于flask的个人博客项目从0到1
项目展示(持续完善中…)
- 首页


- 文章时间线页面

- 笔记页面

- 留言页面

- 关于页面

- 后台页面-文章管理

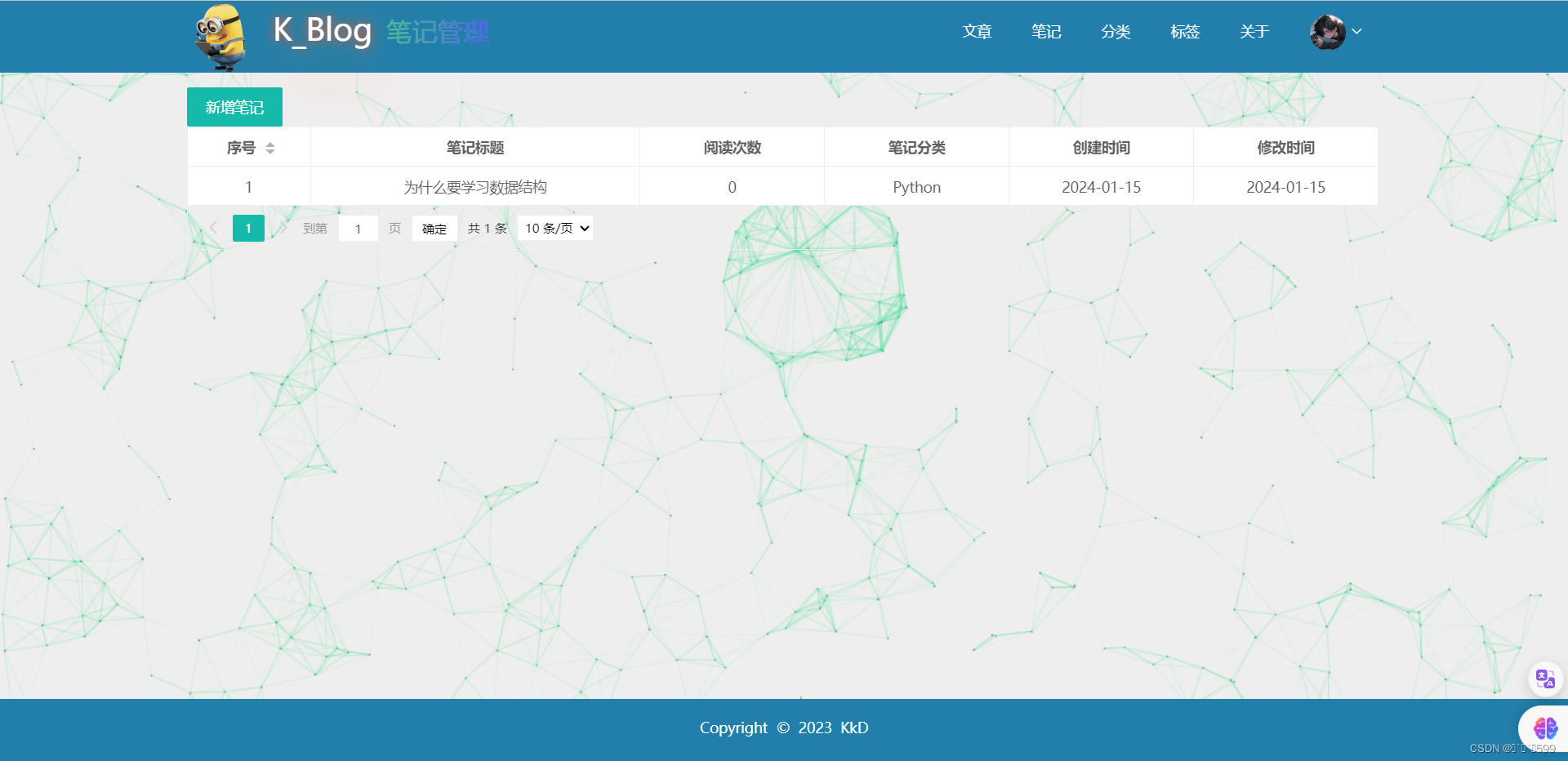
- 后台页面-笔记页面

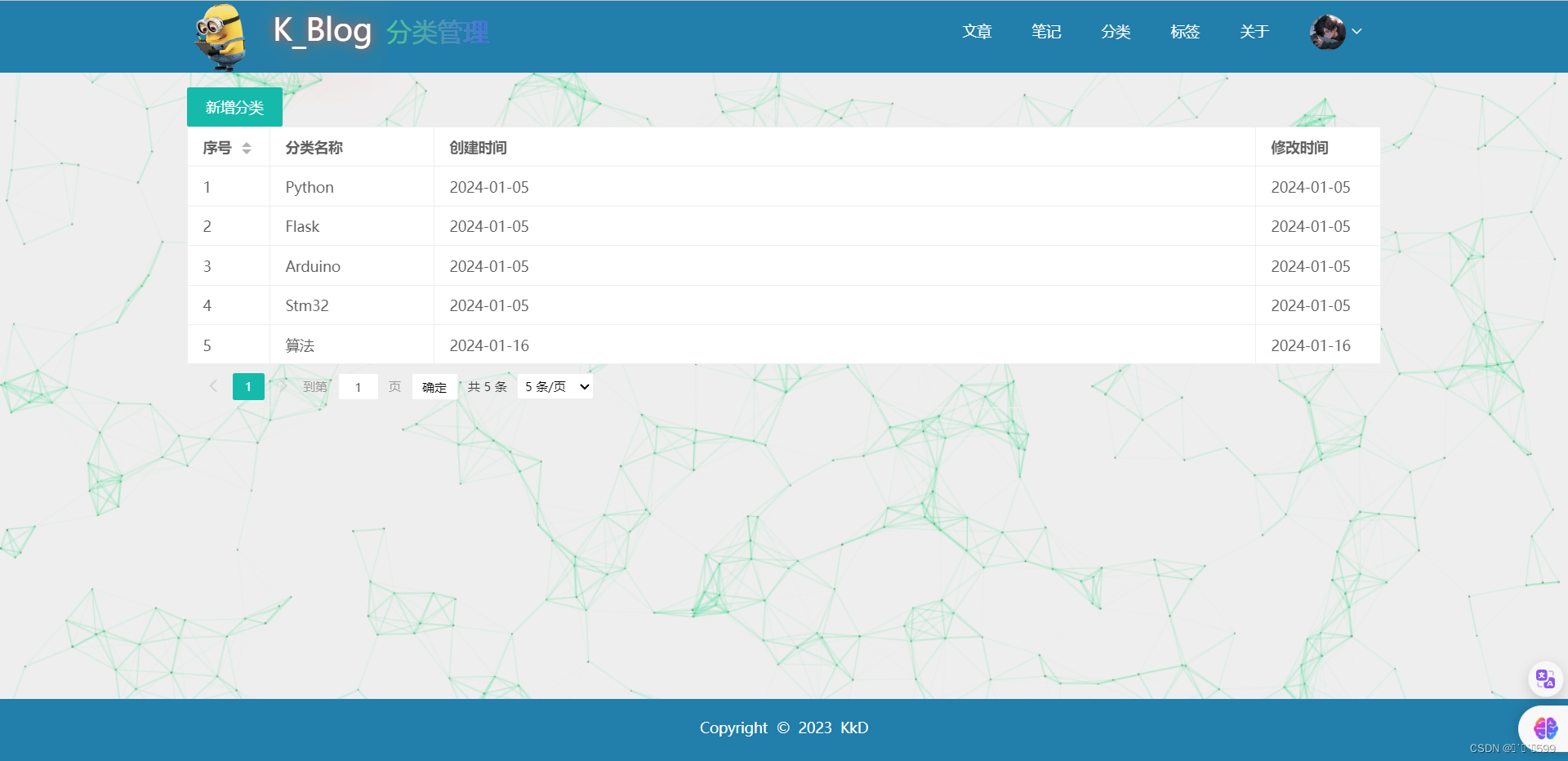
- 后台页面-分类

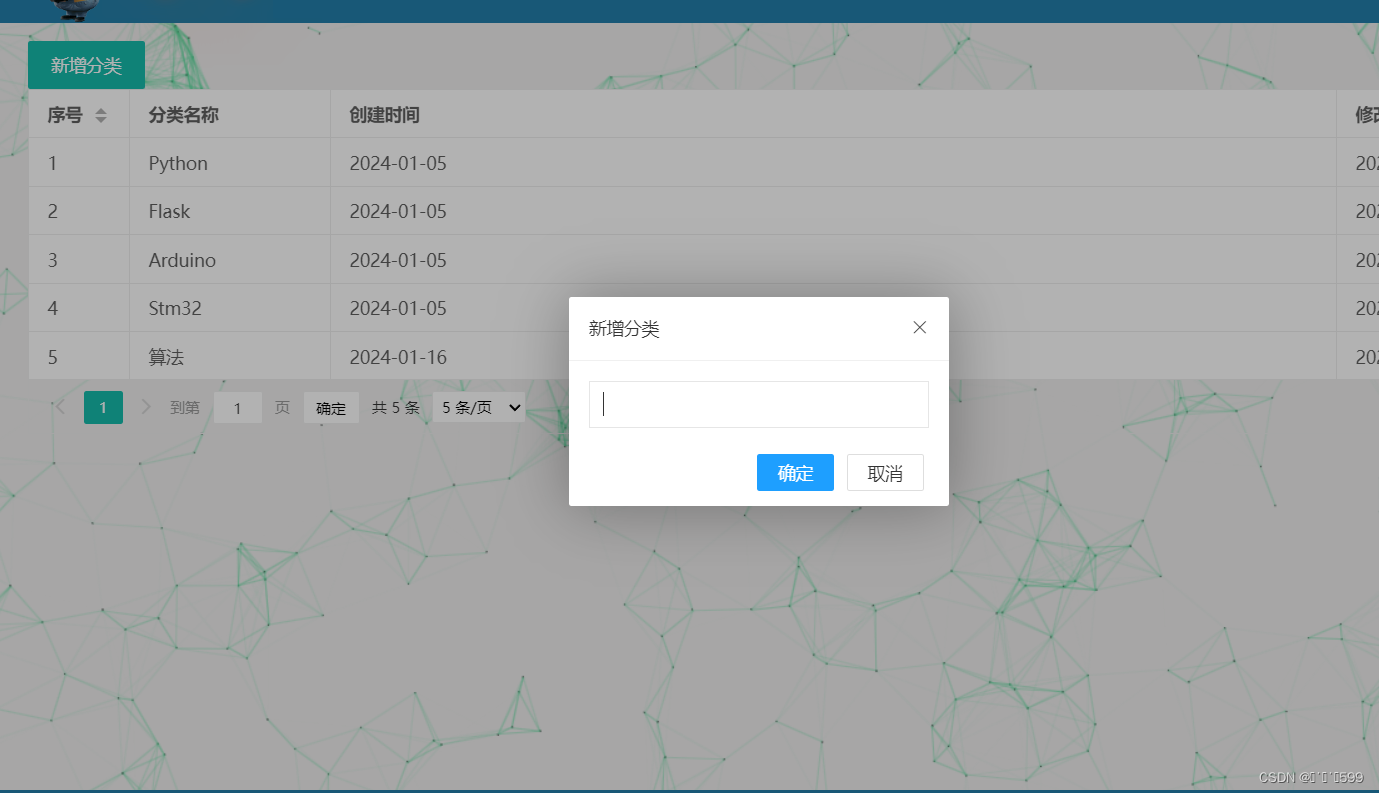
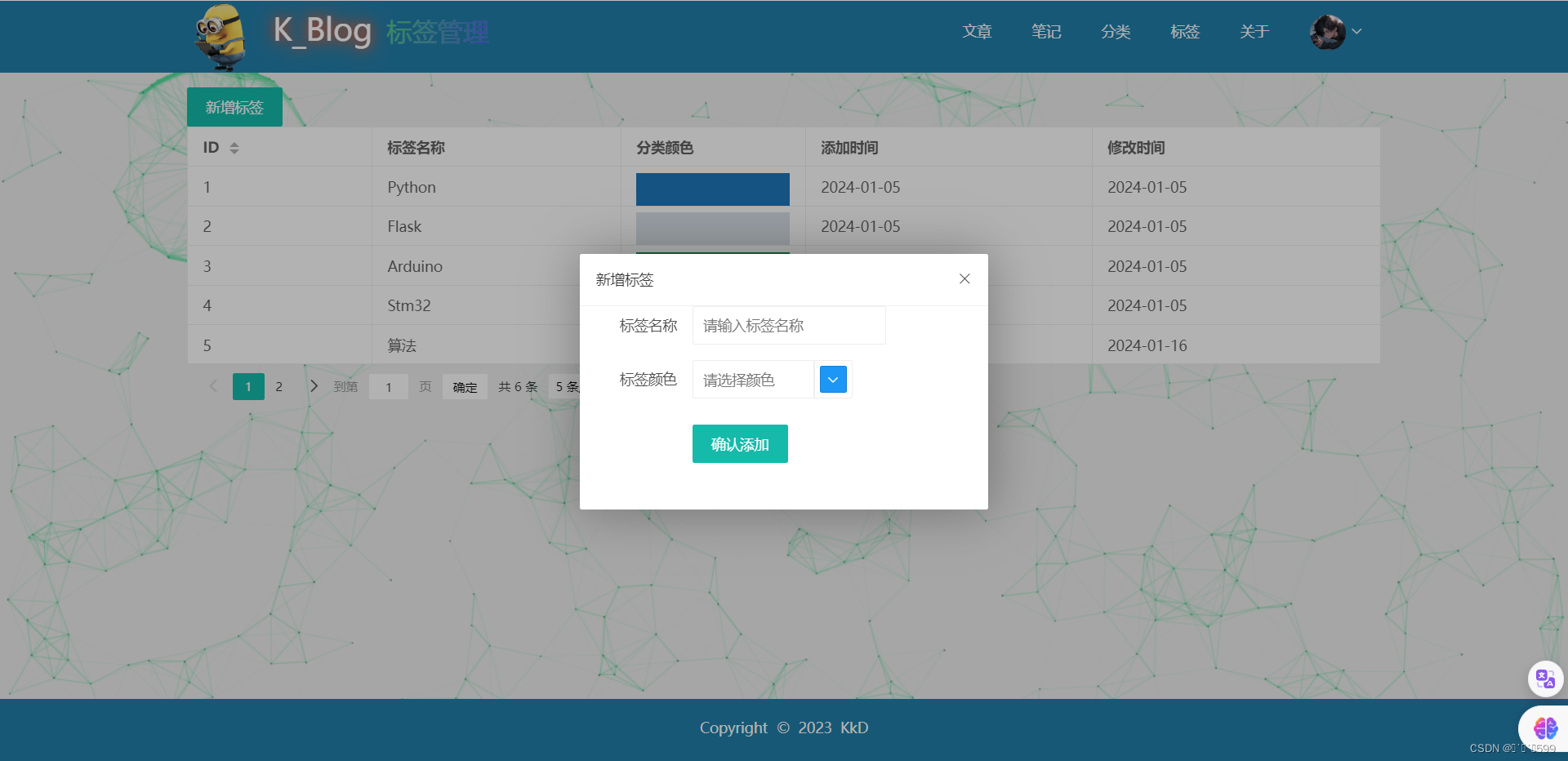
- 后台管理-新增标签

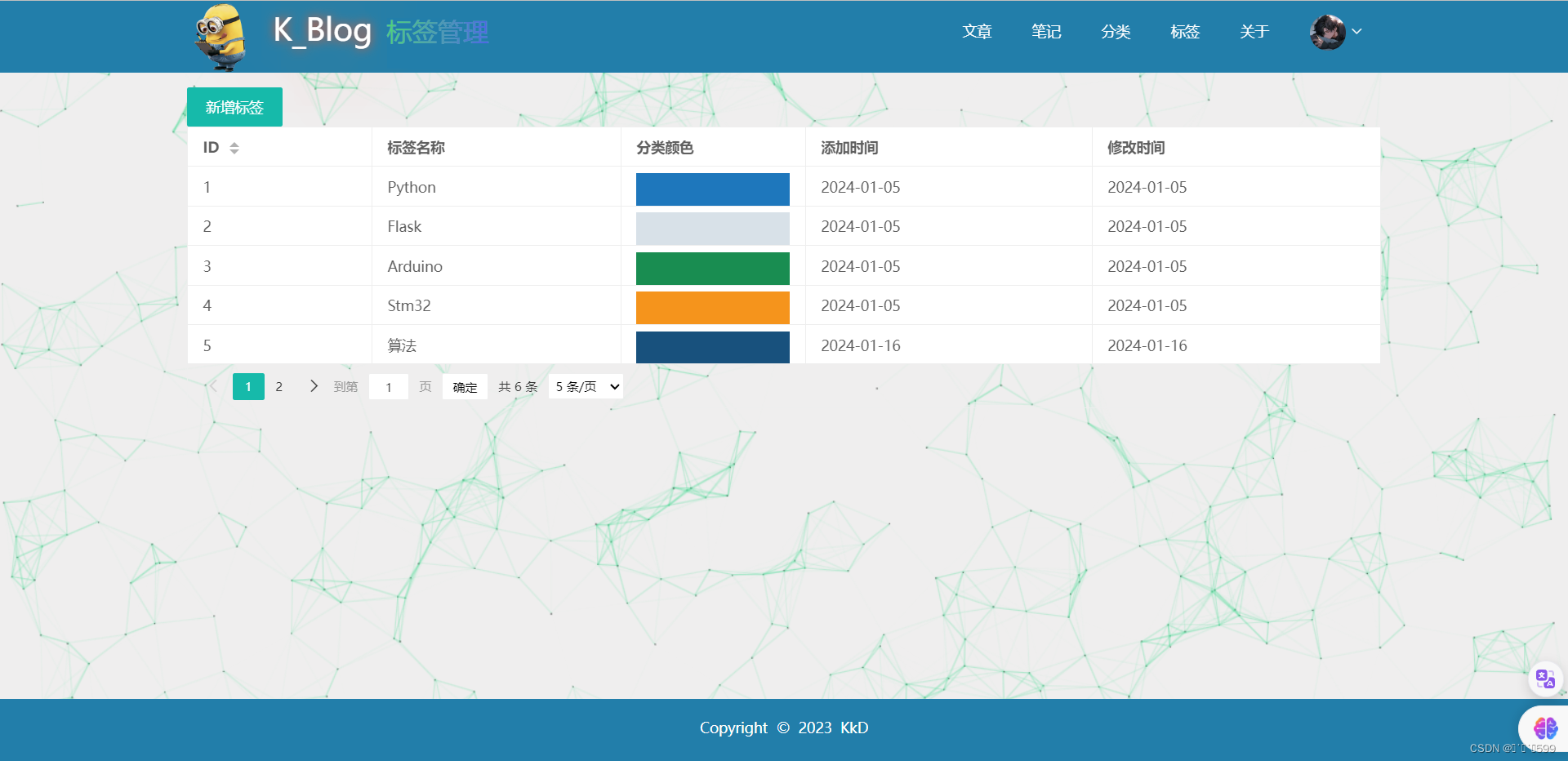
- 后台管理-标签页面

- 后台管理-新增标签

- 后台管理-关于页面

2.项目详述
该博客开源地址点击跳转,该项目已部署上线,想要看的伙伴点击这里。
该项目的拉取运行按照gitee上教程来,这块详谈拉取下来后该怎么运行。
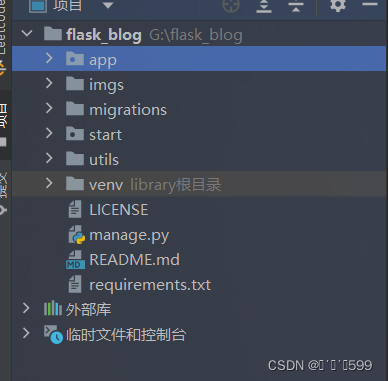
1.首先,文件目录如下,所需要的库都在requirements.txt中

2.在flask_blog/start/settings.py文件里可修改
DEBUG = True or Flase
SQLALCHEMY_DATABASE_URI = ‘mysql://root(账号):密码@127.0.0.1:3306/blog_db(数据库名)?charset=utf8mb4’
SECRET_KEY = ‘随意数字’
爬虫定时任务…每天0.30执行
JOBS = [
{
‘id’: ‘task1’, # 任务id
‘func’: my_job, # 任务执行程序
‘args’: None, # 执行程序参数
‘trigger’: {
‘type’: ‘cron’,
‘second’: ‘0’,
‘minute’: ‘30’,
‘hour’: ‘0’
}
}
]
3.manage.py为入口文件,可直接在pycharm里面运行。
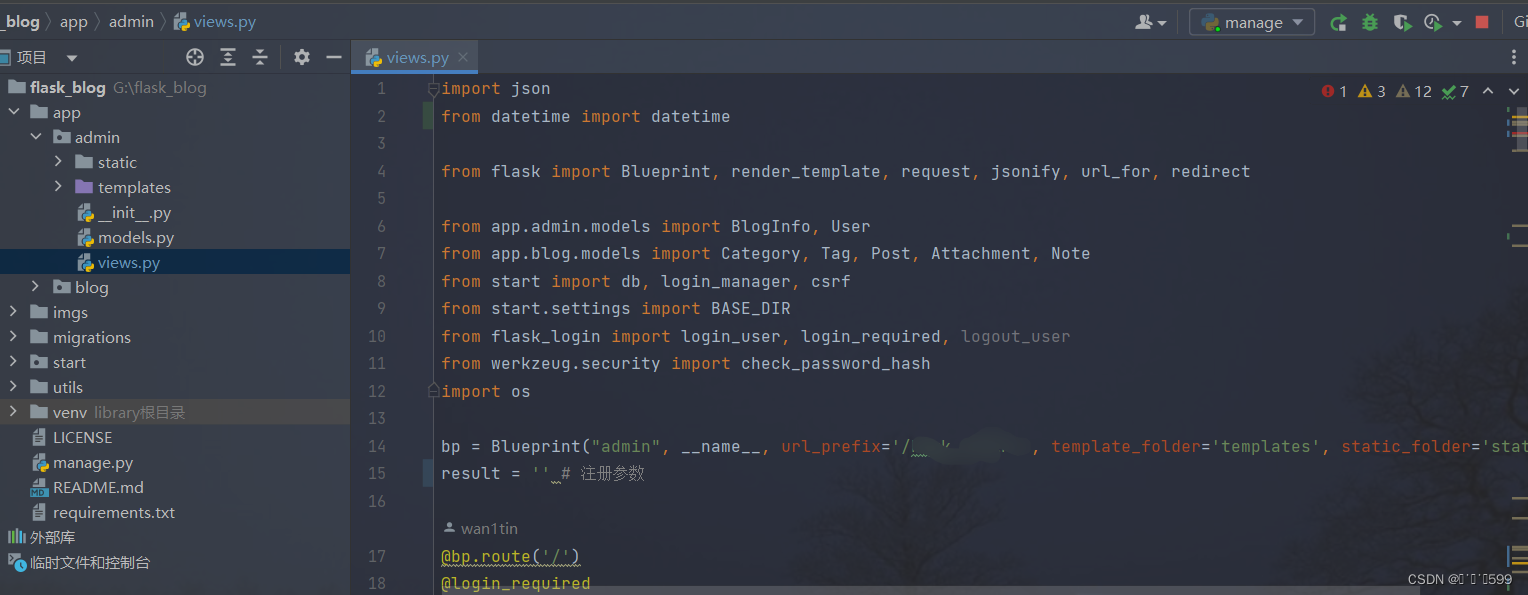
首次运行时需要注册后台管理账户,需要自行修改flask_blog/app/admin/views.py的result为任意自己设置的参数。

运行之后点击首页的头像跳转到登陆界面进行注册
接下来就可以点击首页的头像跳转到登陆页面,进行登录。
4.在post请求处用到了防御CSRF攻击。
5.定时爬虫每天执行首页个人处的图片更新。
6.修改蓝图路由地址url_prefix参数


有问题的点击这里,咱们促膝长谈。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/70336
推荐阅读
相关标签


