热门标签
热门文章
- 1Centos 7由于下载软件包信息失败,软件包选择被禁止_centos7由于下载软件包信息失败
- 2Ubuntu18编译jdk8源码
- 3用Docker部署Springboot 项目_spring boot docker部署
- 4如何使用指针交换函数中两个变量的值(指针篇百题1)_指针交换两个变量的值
- 5域运算符::_::域运算符
- 6vscode 运行C++_vscode运行c++代码
- 7STM32CubeMX v6.9.0 BUG:FLASH_LATENCY设置错误导致初始化失败_flash_latency_0
- 8增加swap分区大小_conv swap div
- 9010407-数一数有几个a_通过for循环,遍历此字符,统计有多少个英文字母a
- 10高通Dump分析_高通dump解析
当前位置: article > 正文
js中@click.stop与@click.prevent
作者:小蓝xlanll | 2024-02-13 02:26:01
赞
踩
@click.stop
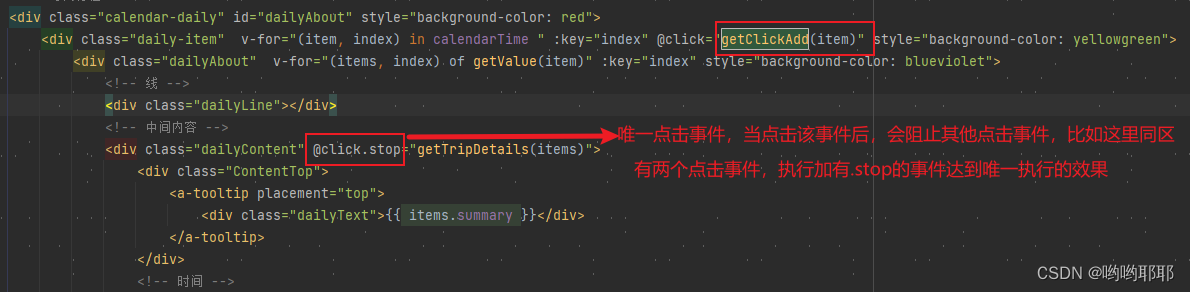
1.@click.stop-阻止事件冒泡执行
简单的就是说,一个父节点A,包含的子节点B;A与B都绑定对应的事件a与b。在B节点绑定对应的事件@click.stop(b)。只执行b方法。
如果使用@click(b)会冒泡执行@click(a)方法
使用场景
如果只需要点击子元素执行对应的方法,实际会先触发子元素的方法 ,再执行父元素的方法;
可以使用@click.stop(阻止点击事件的传播)

2. click.prevent-阻止事件的默认行为
使用场景
阻止事件的默认行为,阻止触发dom的原始事件,执行click.prevent(c)执行自定义的事件c
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/79418
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


