热门标签
热门文章
- 1安装MyEclipse7.1时出现unable to write to repository的解决
- 2bios提取工具_关于笔记本BIOS如何修改dvmt容量为64M和解锁cfg lock
- 3JavaScript中this究竟指向什么?_js中this是当前函数的执行上下文吗
- 44.8 函数umask_-bash:umask:039:把进制数_越界
- 5计算机专业大学排名_最全解析2021TIMES英国大学排名!这些大学开挂了?
- 6Python Spider学习笔记(一):爬取B站视频基本信息_selenium爬取b站
- 7solr 远程命令执行 (CVE-2019-17558)_solr命令执行
- 8C语言限定输出字符串的长度_c语言怎么限制最大输出的长度
- 9Windows10右键添加“在此处打开命令窗口“_右键在此处打开命令窗口
- 10解决Microsoft Visual C++ 14.0 or greater is required. Get it with “Microsoft C++ Build Tools“_error: microsoft visual c++ 14.0 or greater is req
当前位置: article > 正文
css色彩主题适配思路_css配色方案主题
作者:小蓝xlanll | 2024-02-15 13:20:11
赞
踩
css配色方案主题
网站主题,之前一直考虑的是通过替换css文件来实现,这种方式虽然可以,但不够方便。毕竟要写两套css主题,需要花费足够多的时间来适配。
后来琢磨出了一点东西出来,发现通过修改root里的css变量来实现,比较优雅,且将变量统一放在了root里管理,后期能够更加方便维护。
所以核心方法就是使用css变量,修改根节点的属性来实现:
/**
* 用于修改根节点样式属性值 比如setCssVar('--theme-color', '#fff')
* @param prop dom属性
* @param val 需要修改的属性值
* @param dom 默认为根节点
*/
export const setCssVar = (prop: string, val: string, dom = document.documentElement) => {
dom.style.setProperty(prop, val)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这个方法主要用来修改root里的css变量
而根节点的root 则放置一些默认样式变量进来
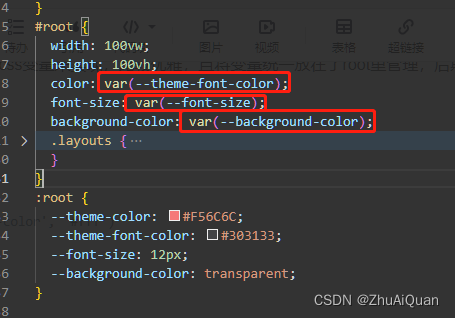
:root {
--theme-color: #F56C6C;
--theme-font-color: #303133;
--font-size: 12px;
--background-color: transparent;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
现在原生css都支持变量了!
想要使用css变量,直接通过var来使用,非常方便。比如:

好了,现在通过setCssVar即可修改root属性

最后插一嘴,一个非常简单的css3属性来实现全局的暗黑模式:
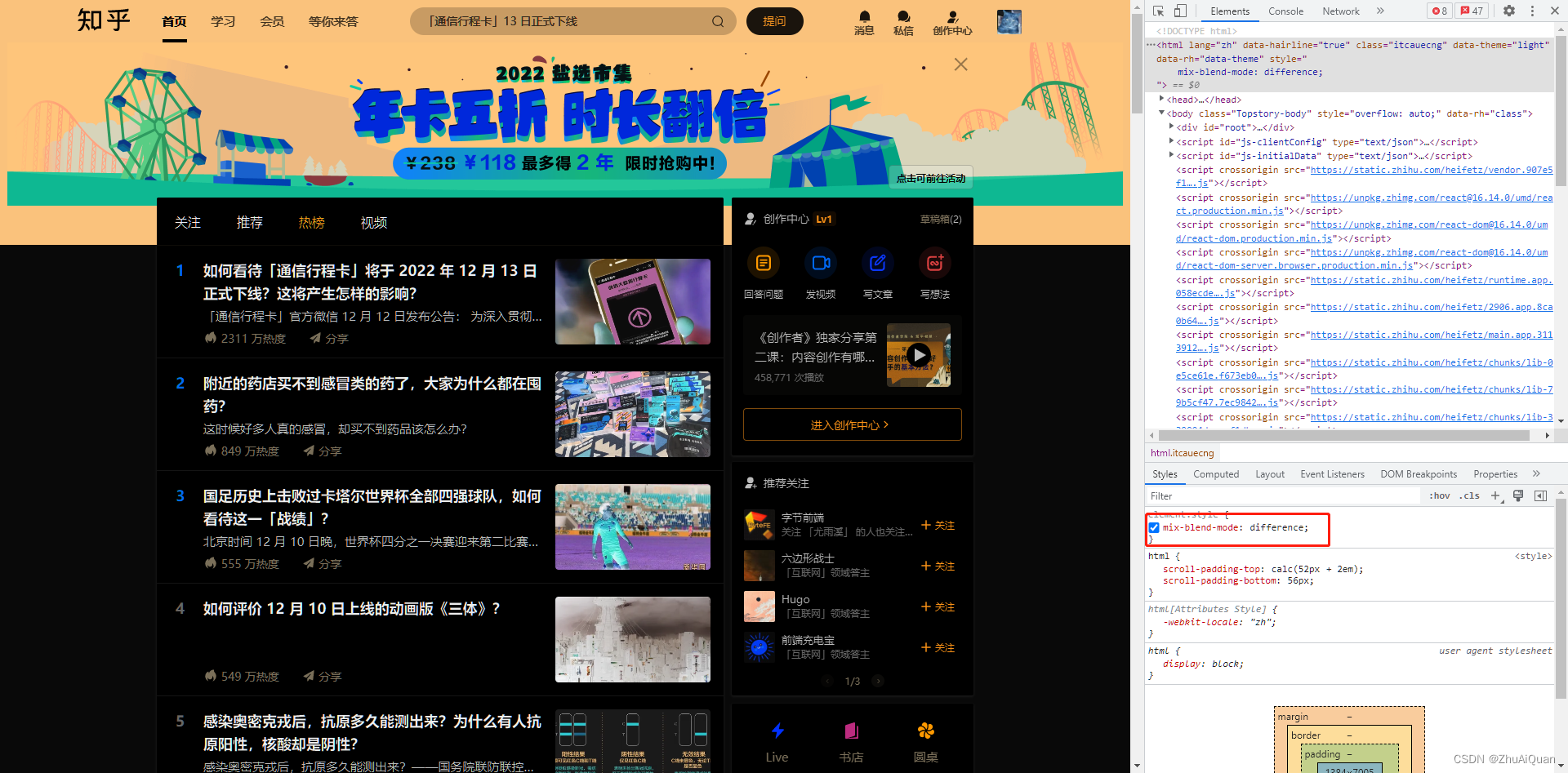
主角: mix-blend-mode
mix-blend-mode有多个值,当为difference时,将会渲染成当前背景颜色完全相反的状态;
比如在某乎 我在根节点设置了该属性

可以看到整个背景颜色完全取反了,缺点也很明显,图片这种变的完全诡异了起来。所以需要给图片也设置mix-blend-mode为difference 就是取反再取反,回到最初的状态。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/84823
推荐阅读
相关标签


