热门标签
热门文章
- 1【React基础】安装使用、JSX及React组件基础_react 写jsx 需要安装什么
- 2阿里云集群创建成功如何使用idea远程连接_阿里云 堡垒机 idea 配置远程开发环境
- 3什么是CLI(命令行界面)、GUI(图形用户界面)、Terminal(终端)、Console(控制台)、Shell、TTY_console konsole
- 4python 图像分割方法总结_利用python进行图像分割
- 5【行人重识别】TransReID复现(market1501为例)
- 6机器人与人工智能的关系,终于有人讲明白了
- 7spring-boot-maven-plugin 报红解决_
spring-boot-maven-plugin - 8vue3响应式原理-reflect_vue3 reflect
- 9beautifulsoup菜鸟教程
- 10五子棋-完美解决闪屏问题版-新增悔棋功能(C++实现)_c++五子棋如何添加悔棋
当前位置: article > 正文
Axure教程—图片手风琴效果_csdn axure手风琴
作者:很楠不爱3 | 2024-02-18 19:37:53
赞
踩
csdn axure手风琴
本文将教大家如何用AXURE制作图片手风琴效果
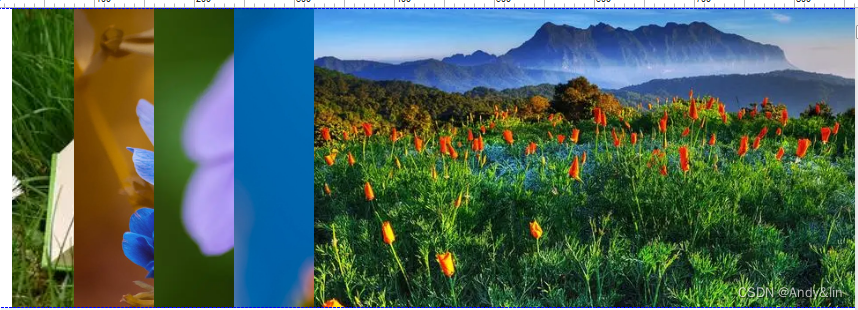
一、效果介绍
如图:

预览地址:https://6nvnfm.axshare.com
下载地址:https://download.csdn.net/download/weixin_43516258/87847313?spm=1001.2014.3001.5501
二、功能介绍
-
图片自动播放为手风琴效果
-
鼠标移入时图片为手风琴效果
三、制作方法
(1)图片制作
拖入一个动态面板命名为1,其面板放置五张图片,分别命名为:1、2、3、4、5,其大小为600×300,放置规则为x坐标递增80(如:第一张图片坐标为(0、0),第二张图片坐标为(80、0)),如图:

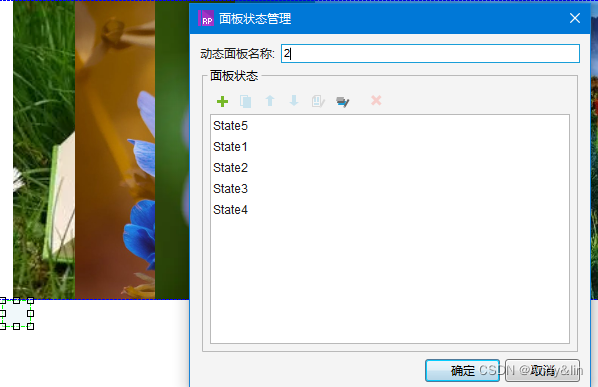
(2)图片状态面板
拖入一个动态面板命名为2,其设置5个状态,放置在图片下方,如图:

制作完成,接下来要完成交互设置
四、交互设置
(1)每张图片的交互设置
-
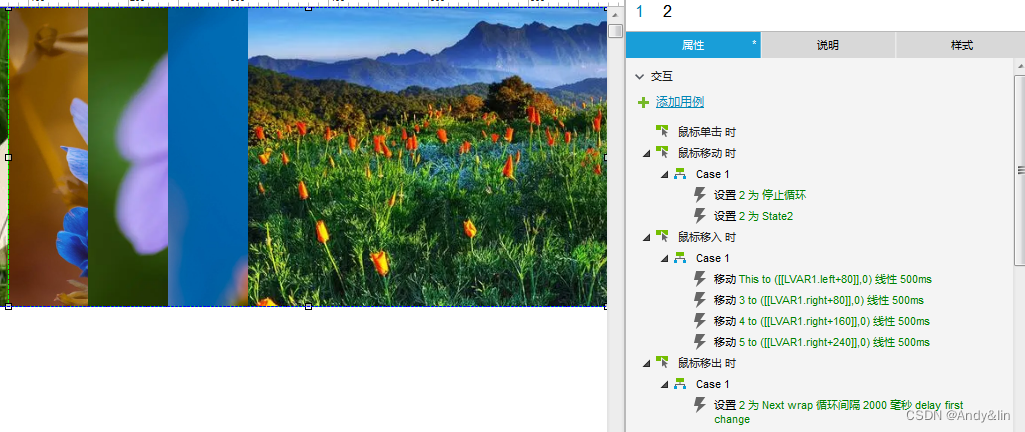
图片1
对图片1进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

-
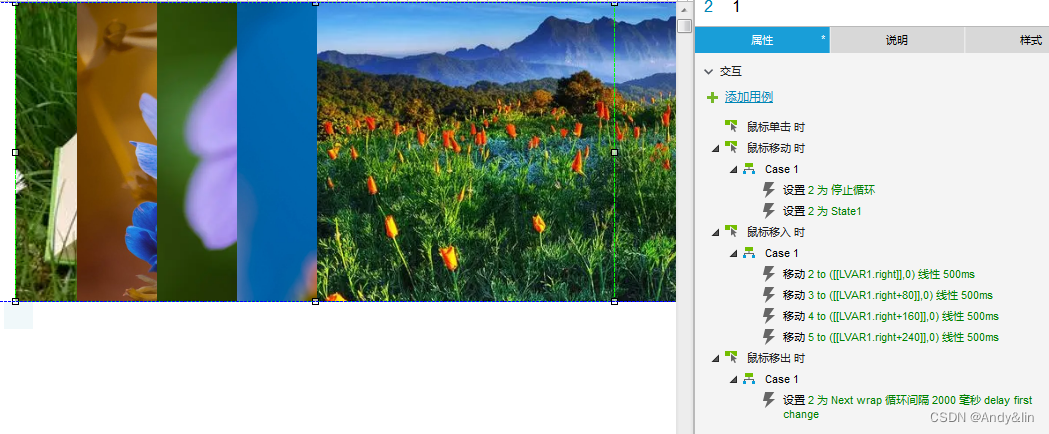
图片2
对图片2进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

-
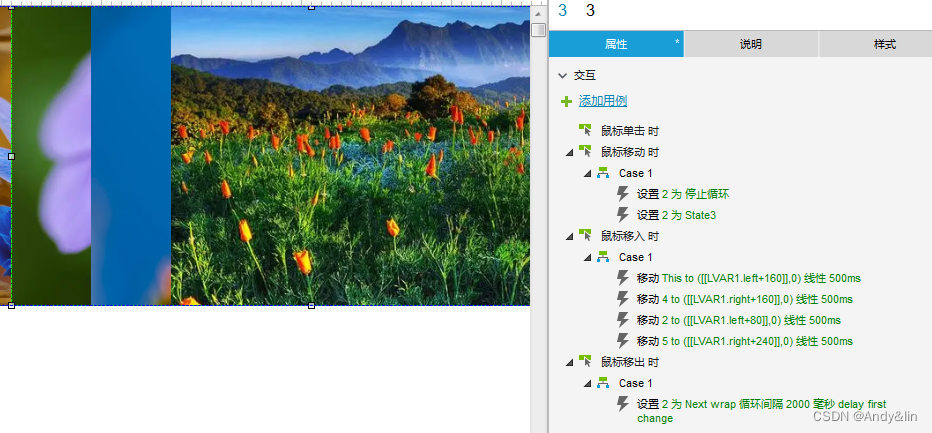
图片3
对图片3进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

-
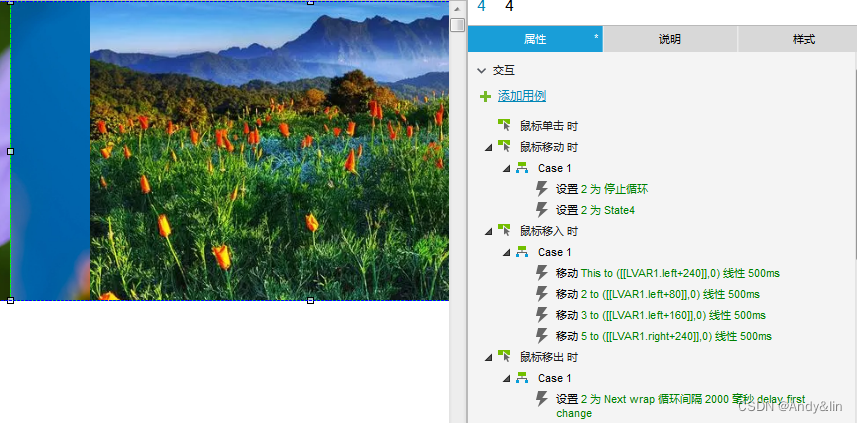
图片4
对图片4进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

-
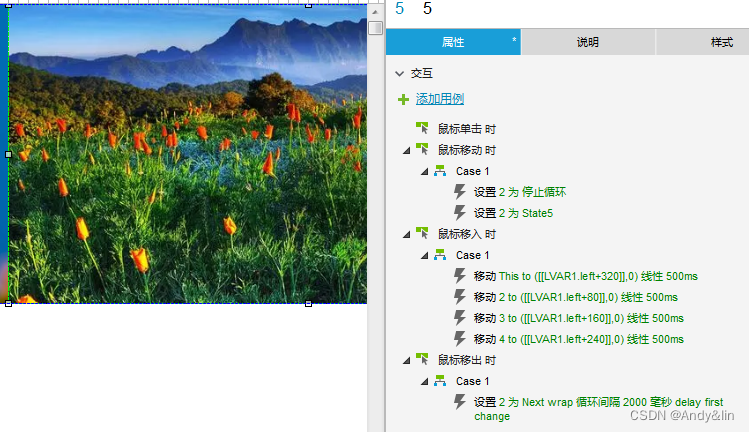
图片5
对图片5进行鼠标移动时、鼠标移入时和鼠标移出时设置,如图:

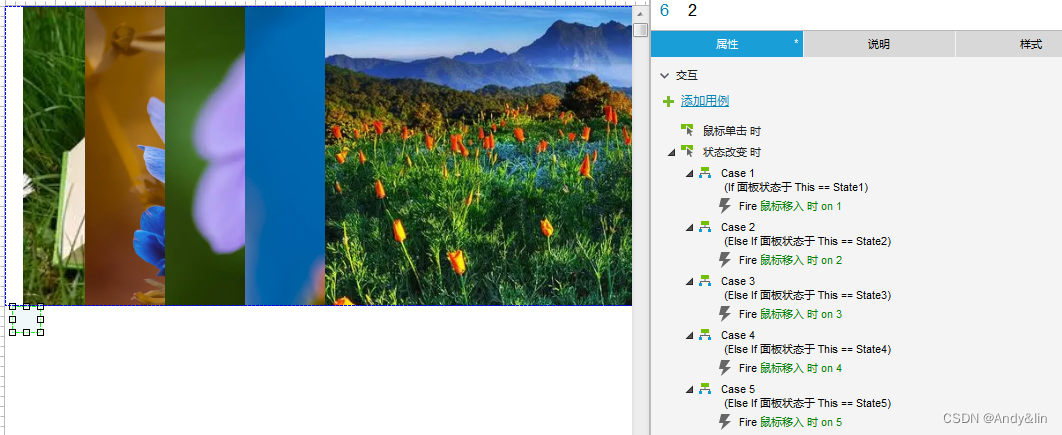
(2)动态面板2设置
对动态面板2进行状态改变时设置,如图:
 图片手风琴效果制作完成了。
图片手风琴效果制作完成了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/110094
推荐阅读
相关标签


