热门标签
热门文章
- 1虚拟机安装_虚拟机安装qq
- 2计算机网络实验一:Packet Tracer 入门
- 3Swarm基于多主机容器网络-overlay networks 梳理
- 4手把手的教你安装PyCharm --Pycharm安装详细教程(一)(非常详细,非常实用)_pycharm csdn安装教程
- 5深度学习 | CNN原理及Keras实现_keras cnn
- 6网络安全人才平均年薪 24.09 万,跳槽周期 31 个月,安全工程师现状大曝光!_网安专业毕业后多少钱
- 7invalid null pointer_fatal error in native method: processing of -javaa
- 8硬件安全(1)—— SHA-1算法在FPGA上的实现-2_sha1 并行 verilog
- 9网络协议层
- 10使用Debug Diagnostic Tool工具排查内存泄漏问题
当前位置: article > 正文
Vue - 超详细 Element 组件库主题颜色进行 “统一全局“ 替换,将默认的蓝色主题色更换为其他自定义颜色(保姆级教程,简易且标准全局替换主题色)_vue2 element-ui组件库自定义颜色
作者:很楠不爱3 | 2024-02-20 19:54:38
赞
踩
vue2 element-ui组件库自定义颜色
前言
如果你的项目基于 ElementUI,但设计师给你的界面,与 ElementUI 默认的组件主题色与颜色不符合。
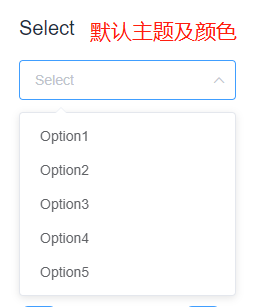
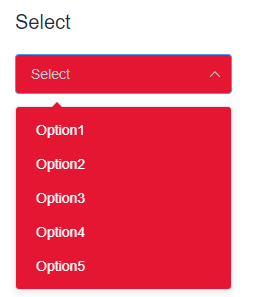
例如,框架默认的主题色是蓝色,而我的项目默认主题色是红色,如下图所示:


这样就存在一个问题,如果使用 /deep/ 覆盖样式的话,显然不是明智之举(因为全部用到的样式都需要进行覆盖,繁琐不说还拖慢渲染性能)。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/120758?site
推荐阅读
相关标签



