- 1如何在Unity中安装standard asset_unity2020没有standard assets
- 2mysql 查询事务信息_查看MySQL最近的事务执行信息
- 3关于RPA Uipath通过页面获取文本/文字/数字的问题记录_uipath get text
- 4微信小程序之解决同时绑定bindtap和bindlongtap事件bug_bindtap同时启动两个函数
- 5浏览器无法登录csdn或csdn无法保存、发布博文的一个奇怪的解决方法(ubuntu16.04下网页)_csdn登录不上去
- 6HoloLens开发——三维模型导入Unity3d问题_stl文件如何导入hololens
- 7【R语言】生存分析_r语言生存分析
- 8#关于用好vue中的v-for循环的方法总结_div v-for
- 9通信信道带宽为1Gb/s,端到端时延为10ms。TCP的发送窗口为65535字节。试问:可能达到的最大吞吐量是多少?信道的利用率是多少?_信道带宽最大吞吐
- 10ubuntu下如何查看显卡及显卡驱动_ubuntu查看显卡驱动 csdn
保护! 一款插件,2行代码,去除CSDN的关注博主阅读全文_csdn只有关注才能看文章
赞
踩
为何有这款插件
相信你在 CSDN 检索资料的时候,一定碰到过【关注博主阅读全文】。
明明只是检索一个资料,为何非要关注他的博客呢?
况且如果你没有 CSDN 账号怎么办?
当访问一篇博客,出现下图时,你一定产生过被这个按钮支配的愤怒。

有吐槽的地方,就有需求,“就不关注” 这款插件应运而生,而且本款插件发布在 CSDN 开发者助手商店哦~ 妥妥的带上 “官方出版” 的帽子。
插件制作流程
在使用本插件之前,需要提前安装 CSDN 开发者助手,具体安装方法,查看官方说明即可。
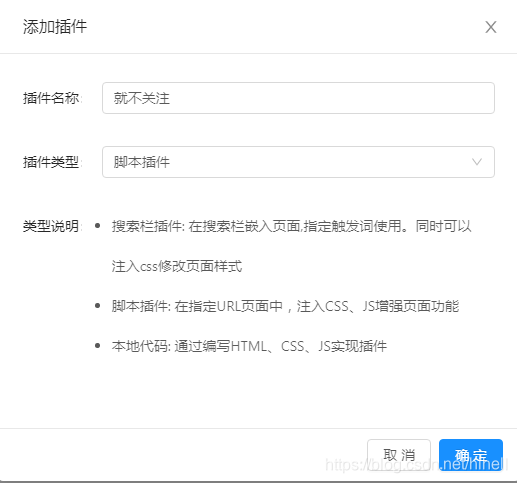
通过 https://plugin.csdn.net/webstore?type=&sort=&name=&sType=name 创建插件,选择脚本插件进行后续开发。

配置插件
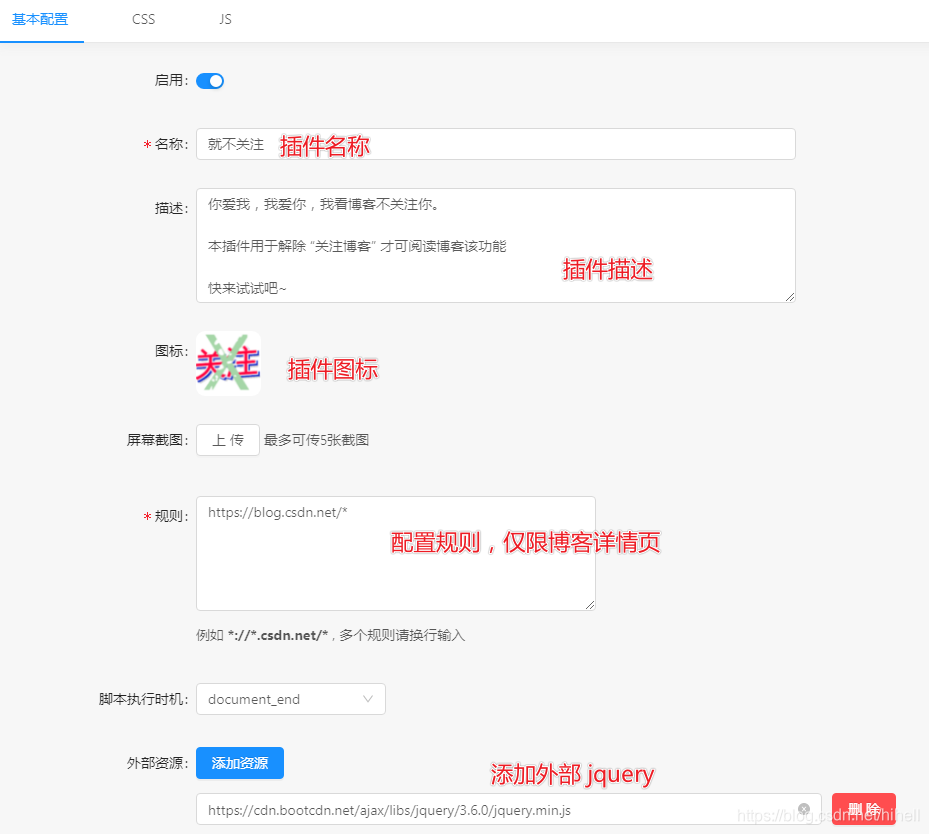
在插件配置页面,对插件进行基本设置,该内容主要展示在商店中,最后一项外部资源依据需要进行添加,实测后发现尽量不添加与 CSS 样式相关的外部资源,例如 less,bootstrap ,易造成原页面排版出现问题。
配置规则表示在哪些页面插件起作用。由于目标删除数据在博客详情页,本插件该配置如下所示:
https://*.blog.csdn.net/article/details/*
https://blog.csdn.net/*/article/details/*
- 1
- 2
脚本执行时机选择 document_end,即页面全部加载完毕执行。

编写代码
去除关注博客可预览全文功能比较简单,只需要在上图顶部的 JS 选项卡中,添加如下代码即可。
(function () {
// Your code here...
// 使用 Jquery 选择器,也可以直接使用原生的 JS
$("#article_content").removeAttr("style");
$(".hide-article-box").remove();
})();
- 1
- 2
- 3
- 4
- 5
- 6
使用两行代码即可去除关注按钮,并查看全文。
第一行代码为删除 DIV 高度,并取消 overflow 属性,第二行代码为去除关注博主按钮区域。
插件后续
插件下载地址:https://plugin.csdn.net/plugin?pluginId=CSDNPlugin-33818859-1626222802872-65436331
欢迎大家体验橡皮擦研发的其它几款小工具, https://plugin.csdn.net/webstore?type=&sort=&name=hihell&sType=author

今天是持续写作的第 183 / 200 天。
可以关注我,点赞我、评论我、收藏我啦。
更多精彩
请把保护打在评论区


