- 1基于tensorflow的校园绿植识别_基于tensorflow的植物识别
- 2简单总结一下计算机科学(CS)的课程体系_cs 学科体系
- 3Android 进程与进程之间的通信--Messager 详细教程,两个app实现_android messager
- 4Postgresql总结几种HA的部署方式_postgresql ha
- 5宋江是怎么当上老大的
- 6【unity】动画状态机中Transition的settings两段动画如何设置?
- 7阿尔法python练习(4-7答案)_阿尔法平台考试
- 8Linux下SVN的三种备份方式_linux svn 备份
- 9Elasticsearch:在 Elastic Stack 8.0 中引入近似最近邻搜索_elasticsearch ann
- 10ATF源码篇(一):起始_atf代码
动态改变文本样式_「交互样式」,一个被忽略的交互神技,你需要重新认识
赞
踩
前言
Axure是一款快速原型制作工具,利用Axure的事件、动作可以制作出高保真交互原型,是产品Demo演示的利器。丰富的事件和灵活的动作,使得Axure在交互设计领域一骑绝尘。事件和动作并不是万能的,有些时候还需要配合交互样式,才能制作出色的交互原型。交互样式常常被一些新手忽略,甚至有些交互达人也会将它遗忘。
Axure提供的交互样式包含:鼠标悬停、鼠标按下、选中、禁用和获取焦点。本文将和大家聊一聊这5种交互样式的作用和使用场景。
鼠标悬停
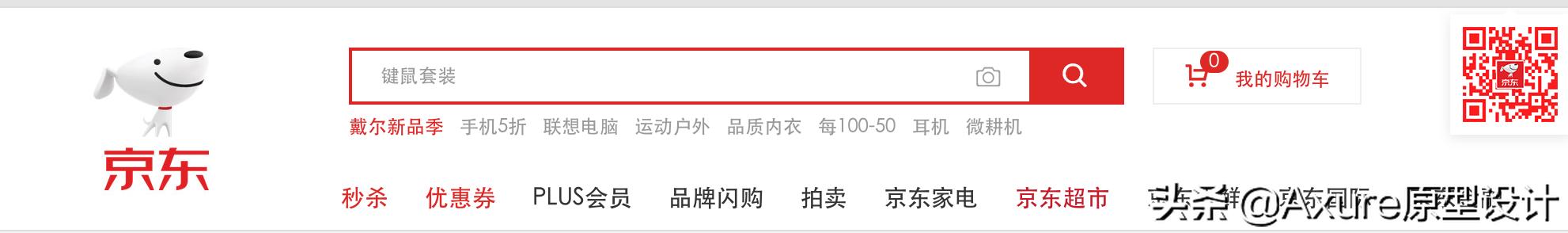
鼠标悬停,即鼠标悬浮停靠在上方所呈现出的一种视觉样式。鼠标悬停的应用随处可见,如京东首页的导航菜单,人人都是产品经理的文章标题,都运用了鼠标悬停的交互效果。当鼠标停靠在导航菜单的上方、停靠在文章标题的上方,文字的颜色都发生了变化。鼠标悬停的交互样式被广泛运用于PC端的按钮、导航菜单、文字链接等设计元素中,在移动端则不会使用这一交互样式。


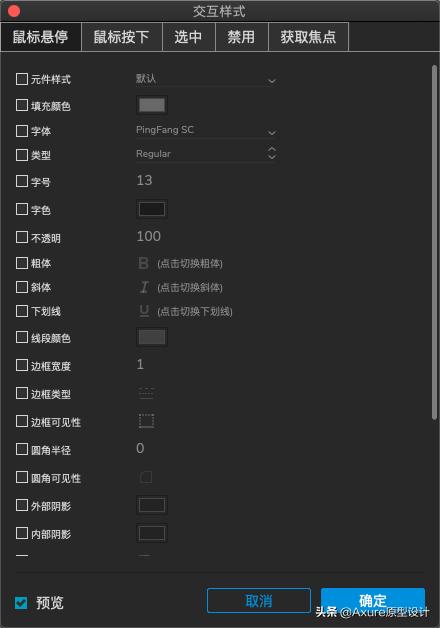
我们来看看,在Axure当中如何设置鼠标悬停的交互样式。选中目标元件(通常为文本标签或形状),鼠标右键菜单选择“交互样式”或点击右侧交互面板的“新建交互”,在事件列表中找到交互样式“鼠标悬停”,打开样式设置面板,在这里可以设置填充色、边框线(描边)、字体、阴影、圆角等样式属性。设置的样式属性会随着鼠标悬停的动作而被触发,因此这里的样式属性是动态的,不同于平面设计中的静态样式。
鼠标按下、选中、禁用及或获取焦点的样式设置方法与鼠标悬停相同,因此,下文中,关于这四种交互样式的设置不再重复讲解。

鼠标按下
鼠标按下,顾名思义即当鼠标按下时显示的样式,这是操作按钮的一个基本样式。鼠标按下与正常、禁用构成了按钮的基础状态样式。鼠标按下与鼠标长按是不同的,运用时要注意区分。鼠标按下是一个瞬间的动作,即时响应,是Axure的交互样式;而鼠标长按是有时间要求的,要求鼠标按下一段时间后才做出动作响应,是Axure当中的交互事件。

选中
选中作为选项被用户选择后所呈现的视觉样式。常用于单选、复选、导航、标签的交互设计。当我们设计单选的选中效果时,首先需要将这些选项设置成一个组。鼠标拖拽框选这几个选项,鼠标右键操作菜单选择“选项组”并做好命名。选中交互样式通常需要配合某个事件,才能发挥它的作用,一般与鼠标单击事件配合使用。

禁用
禁用作为按钮不可用的一种视觉样式,与鼠标按下一样,都是按钮的一种特殊状态。按钮的禁用与启用,通常都是依据一些条件判断。禁用状态的视觉样式要与正常状态下进行明显的区别,一般通过降低按钮填充色和文字的饱和度进行灰度处理,或者直接将按钮的填充色设置为灰色,在视觉上给用户呈现一种不可用的状态。与选中相似,禁用也需要与事件、动作配合使用,才能发挥他的作用。触发禁用样式的事件通常还需要添加逻辑条件。与禁用样式配合使用的事件主要包含:文本改变、鼠标单击、载入时,配合的动作仅有禁用,当然也可以与其它的事件配合,制作出更酷炫实用的交互,这些都有待于大家去探索。
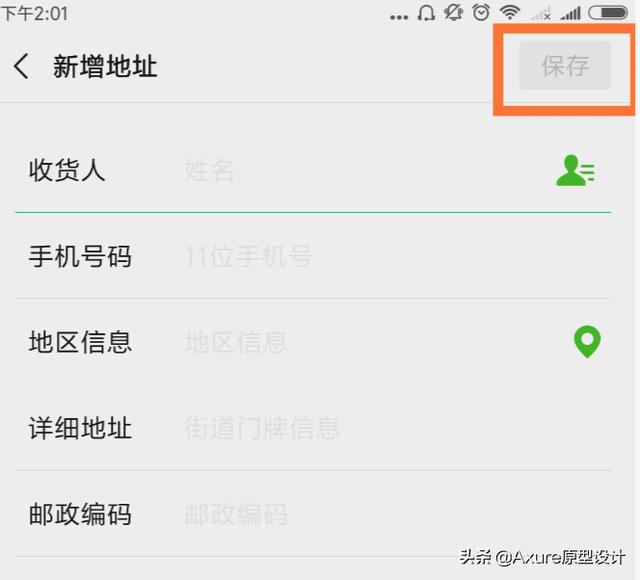
禁用的使用场景有很多,如表单信息的填写,当信息填写不完整时,保存按钮可以设置为禁用样式。在Axure当中的设置方法其实很简单,为这些输入项的文本改变事件添加一个条件,当输入项为空,触发动作禁用保存按钮。

获取焦点
获取焦点常用于文本输入框获取输入焦点或突出一段文字信息时使用,主要目的用于吸引用户的目光。“获取焦点”样式想要发挥作用,同样也离不开与事件、动作的协同配合。与获取焦点样式配合使用的事件一般有:鼠标单击、鼠标移入、获取焦点,配合的动作仅有获取焦点。

小结
本文的主要内容,总结起来有以下几条:
- 交互样式是一种动态的样式属性;
- 交互样式支持设置颜色、字体、描边、阴影、圆角等二十余种属性;
- 鼠标悬停、鼠标按下属于随鼠标动作而触发的交互样式,不需要关联事件和动作;
- 选中、禁用、获取焦点需配合事件、动作才能发挥作用,但触发交互样式的动作是固定的。
善于利用这些交互样式,让这些视觉的样式属性也能够动起来,可以极大的提高原型的保真度。交互技法的学习其实并不困难,重要的是我们要有交互设计的意识。多去思考、探索、研究,Axure当中这几类交互功能的作用,如何有效的将事件、动作、样式合理的结合在一起,制作出更丰富、更有用的交互效果,提升产品的交互体验。

如果您想系统化的学习Axure原型设计,不妨关注下面的专栏,购买学习本专栏不仅可以获得课程案例源文件,更有免费的PC组件库、App组件库、小程序组件库赠送。


