- 1如何在虚拟机安装windows server 2003_. 通过虚拟机安装通过光盘镜像安装windows server 2003(
- 2高效编辑代码_用哪一种装饰器修饰的组件可作为页面入口组件?
- 3iptables学习_iptables -a input -p http
- 4进阶无人驾驶—Apollo控制技术详解:控制理论_apollo无人车怎么遥控
- 5MacOS 查看服务器端口的命令_mac 查看服务器端口通没通
- 6html结构及部分属性——从0开始_sm8wgj
- 7GridFS 存储文件_gridfs将文件分别存储到哪里
- 8SpringBoot+MyBatisPlus+Vue (单表增删改查)
- 9谷歌浏览器观看网页B站视频时出现页面不响应的情况_b站 网页 视频 卡死
- 10物联网LoRa系列-17:LoRa终端Sx1262芯片内部的射频信号放大器_lora 功率放大器
用 Vue 构建 TodoList 案例_
赞
踩
目录
这是学 Vue 来做的第一个比较完整的案例,可以说是前面知识点的验收阶段,不得不说,边学边忘,果然还是靠练习。怎么说,用 Vue 框架实现 TodoList 的思路和以前操作 Dom 元素时做的有异曲同工之妙,但是 Vue 的优点还是很明显的,等我分享完了我再讲
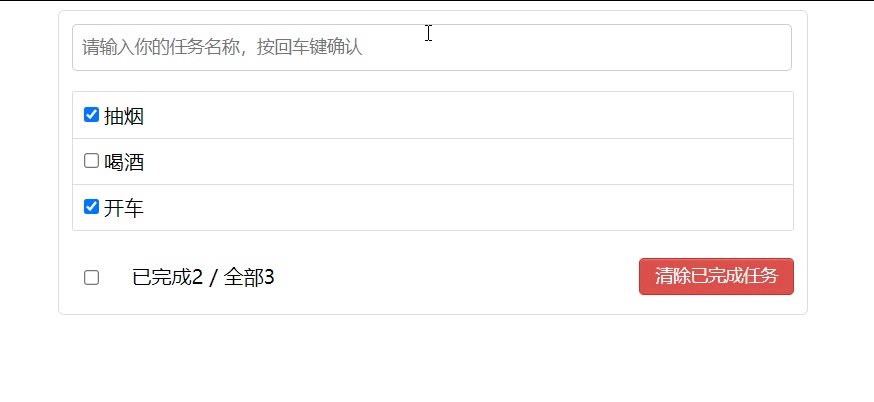
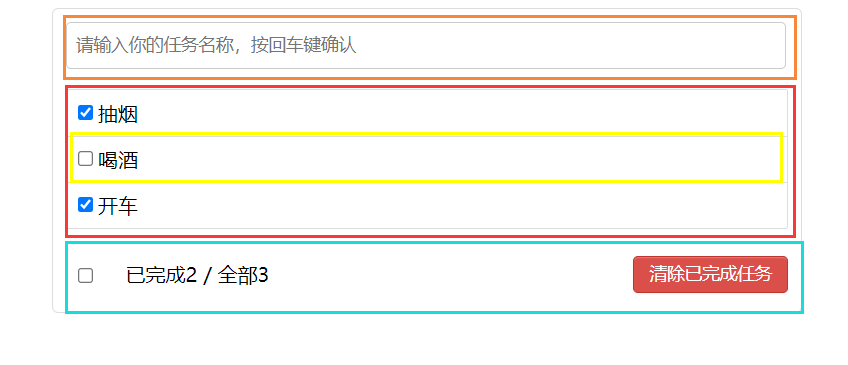
先给大家看看最终的效果:

(下面开始分析)
一、构思组件
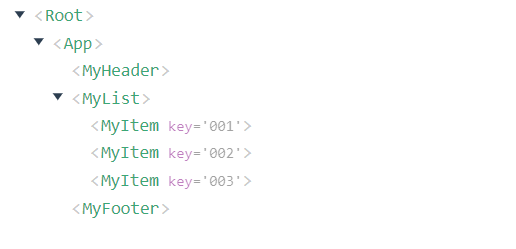
我相信一个成熟的程序员在拿到项目的时候,都不是一来就上手的,而是先构思,在这个案例中,我一共把它分成了四个组件,分别是头部(输入框)、列表栏(显示框)、每一个具体的任务以及底部,其中头部要放的内容无非就是用户输入的任务,列表栏放的就是每一个具体的任务,具体任务组件放就是每个任务的模板(不是所有任务数组),这里我们把任务数组对象放在管理它们的父组件 App 中,为什么这么放呢,因为目前学到的知识,不把任务数组放到 App 中就很难实现!下面会说到,这里就不详细说了


App 是一人之下万人之上的管理员,它负责管理每个模块的组件,由它管理的模块都是同级的,其中可以看到 MyItem (单个任务组件) 是在 MyList 里面的,很明显任务是要显示在任务列表中的,所以任务任务列表是它的父组件,它由 MyList 管理,不交给 App
友情提示:组件要按照功能点拆分,命名不要与 html 元素冲突
二、布置静态页面
这一步要考虑的就是把样式实现,先不考虑功能,与先前不同的是,Vue 框架每个组件都包含了该组件的 style 样式, template 模板以及 script 功能实现,所以这里相当于把一个完整的 style 样式拆分到了不同的对应的组件中,具体的 style 样式等下面讲每个组件的时候打包一起发出来
三、功能实现
在这一步中,我按组件分类来讲每一个模块的功能
1. MyHeader.vue 组件
这里要实现的功能是用户输入内容,按下回车,把获取到的数据传递给 App 组件进行添加操作(为什么要传给 App ,因为 App 里面放的是每个任务的数据,切记:数据在哪,对数据的操作就在哪) ,这里要绑定一个键盘事件,@keyup.enter="add"(按下回车执行 add 方法) ,add 方法用于实现数据的收集并把数据传递给 App ,这里用到的方法是子传父(把子组件里的数据传递给父组件),先在 App 组件中定义一个 AddTodo 方法,再把这个方法传递给子组件,子组件通过props[]获取该方法就可以用了, 最后清空表单
- <template>
- <div class="todo-header">
- <!-- 双向绑定 v-model="title",为了获取用户输入的内容,并当用户输入完毕清空input表单内容,@keyup.enter 绑定键盘事件 -->
- <input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"/>
- </div>
- </template>
-
- <script>
- // 引入 nanoid 生成标准化随机的字符串,用于做 Id
- import {nanoid} from 'nanoid'
- export default {
- name:'MyHeader',
- props:['addTodo'], //从App组件那接收来的addTodo方法
- data(){
- return {
- title:''
- }
- },
- methods:{
- add(){
- const todoObj = {id:nanoid(),title:this.title,done:false} //按下回车生成数据
- this.addTodo(todoObj) //把生成的数据作为参数传递给addTodo
- this.title = '' //清空input表单
- }
- }
- }
- </script>
-
- <style scoped>
- /*header*/
- .todo-header input {
- width: 560px;
- height: 28px;
- font-size: 14px;
- border: 1px solid #ccc;
- border-radius: 4px;
- padding: 4px 7px;
- }
-
- .todo-header input:focus {
- outline: none;
- border-color: rgba(82, 168, 236, 0.8);
- box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
- }
- </style>

2. MyList.vue 组件
这个组件要实现的功能比较少,主要就是遍历数据把每个数据传递给它的子组件,其中遍历数据首先得要有数据把,所以用到了父传子的方法,用 props[] 接收 App 传递来的任务数组(todos)
- <template>
- <ul class="todo-main">
- <!-- 用 v-for 遍历 todos 数组,把单个数据传递给 MyItem -->
- <MyItem v-for="todoObj in todos"
- :key="todoObj.id"
- :todo="todoObj"
- :checkTodo="checkTodo"
- :deleteTodo="deleteTodo"/>
- <!-- 其中 checkTodo 和 deleteTodo 自身都是不用的,主要就是接收过来传递给子组件用 -->
- </ul>
- </template>
-
- <script>
- import MyItem from './MyItem.vue'
- export default {
- name:'MyList',
- components:{MyItem},
- props:["todos","checkTodo","deleteTodo"]
- }
- </script>
-
- <style scoped>
- /*main*/
- .todo-main {
- margin-left: 0px;
- border: 1px solid #ddd;
- border-radius: 2px;
- padding: 0px;
- }
-
- .todo-empty {
- height: 40px;
- line-height: 40px;
- border: 1px solid #ddd;
- border-radius: 2px;
- padding-left: 5px;
- margin-top: 10px;
- }
- </style>

3. MyItem.vue 组件
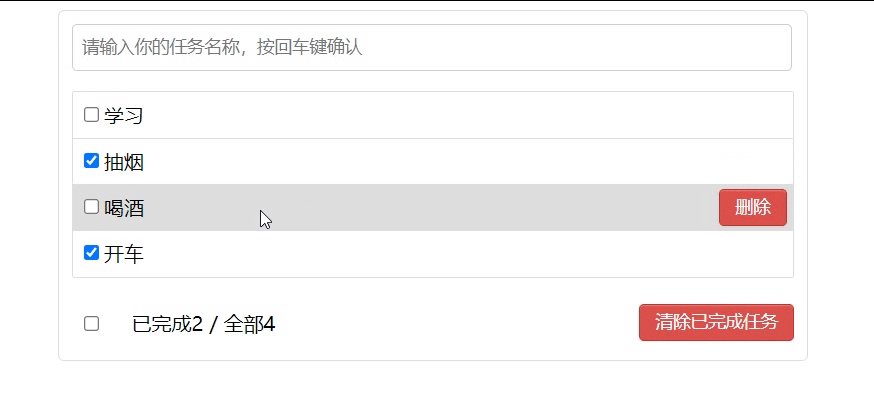
这里要实现的功能就比较多了,把数据渲染到页面、勾选复选框和删除单个任务操作
把数据显示到页面:通过 props 接收 MyList 传递过来的 todo(单个任务数据),把它显示到页面
勾选复选框:通过 @change="某方法" 实现当复选框发生变化的时候执行拿到当前任务的 id ,并把它出传递给 App ,在 App 中实现对数据状态的改变(子传父的方法,和上面用的方式一样就不展开讲了)
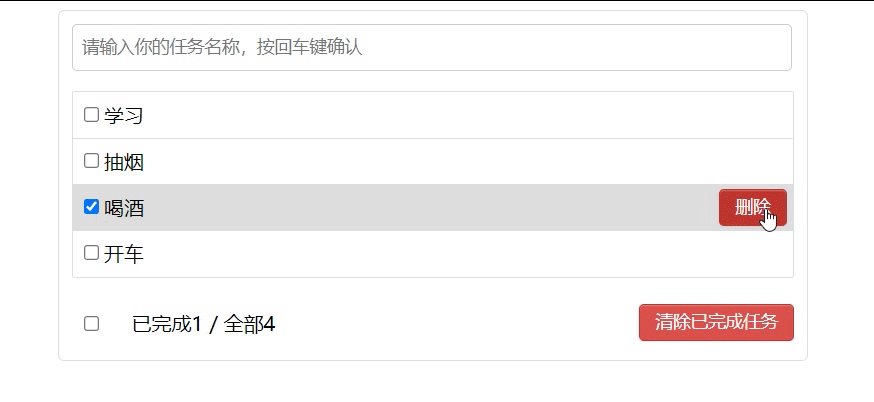
删除单个任务:给删除按钮绑定 @click 事件,当按下按钮获取当前任务 id ,并把它传给 App ,在 App 中实现对当前任务的删除操作
- <template>
- <li>
- <label>
- <!-- todo 代表获取过来的一条任务信息,其中 todo.done 代表任务完成状态,todo.title 代表任务的名称,todo.id 任务的 id -->
- <input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/>
- <!-- 如下代码也能实现功能,但是不太推荐,因为有点违反原则,因为修改了props -->
- <!-- <input type="checkbox" v-model="todo.done"/> -->
- <span>{{todo.title}}</span>
- </label>
- <button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
- </li>
- </template>
-
- <script>
- export default {
- name:'MyItem',
- props:["todo","checkTodo","deleteTodo"], //接收从 App 传递过来的两个方法
- methods:{
- handleCheck(id){
- this.checkTodo(id) //把获取到的 id 通过这个方法传递给 App
- },
- handleDelete(id){
- if(confirm('你确定要删吗?')){ //confirm 弹框,按了确定执行下面代码,取消则不执行
- this.deleteTodo(id) //把获取到的 id 传递给 App
- }
- }
- }
- }
- </script>
-
- <style scoped>
- /*item*/
- li {
- list-style: none;
- height: 36px;
- line-height: 36px;
- padding: 0 5px;
- border-bottom: 1px solid #ddd;
- }
-
- li label {
- float: left;
- cursor: pointer;
- }
-
- li label li input {
- vertical-align: middle;
- margin-right: 6px;
- position: relative;
- top: -1px;
- }
-
- li button {
- float: right;
- display: none;
- margin-top: 3px;
- }
-
- li:before {
- content: initial;
- }
-
- li:last-child {
- border-bottom: none;
- }
-
- li:hover{
- background-color: #ddd;
- }
-
- li:hover button{
- display: block;
- }
- </style>

4. MyFooter.vue 组件
该组件实现的功能有:显示已完成的数量和总数量,当勾选框勾上即要实现所有任务都是已完成状态,取消则都取消,可以清除已完成的任务
显示已完成的数量和总数量:用计算属性分别计算出这两个值,显示到页面,已完成就是计算任务中状态为 true 的,通过数组的 reduce 方法(不了解的同学可以去查查,很好用!),总数量就是计算数组的长度就可以了
勾选框上状态改变对应改变所有任务的状态:双向绑定+计算属性,方法中包含 get() 和 set(),分别用于显示勾选框状态和当状态改变时把当前状态传递给 App(子传父)
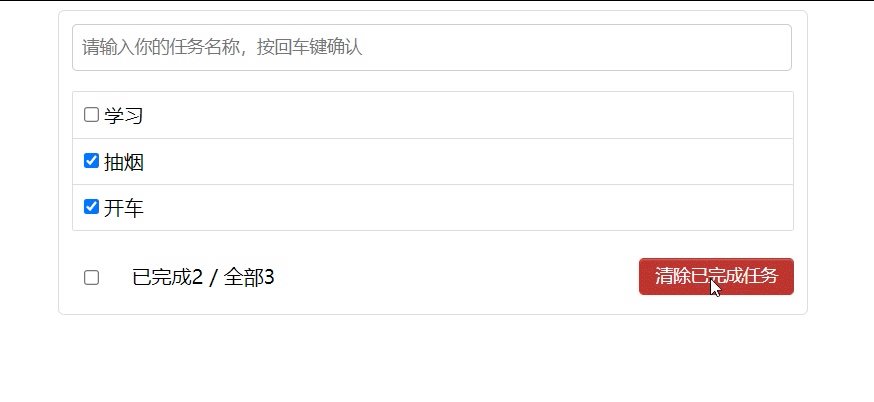
清除已完成的任务:给按钮绑定 @click 事件,当按钮下时,调用 App 中的方法对数组进行过滤操作(即把状态为 false 的过滤出来,就是留下状态为未完成的,相当于删除)
- <template>
- <div class="todo-footer" v-show="total">
- <label>
- <!-- <input type="checkbox" :checked="isAll" @change="checkAll"/> -->
- <input type="checkbox" v-model="isAll" />
- </label>
- <span>
- <span>已完成{{ doneTotal }}</span> / 全部{{ total }}
- </span>
- <button class="btn btn-danger" @click="clearAll">清除已完成任务</button>
- </div>
- </template>
-
- <script>
- export default {
- name: "MyFooter",
- props: ["todos", "checkAllTodo", "clearAllTodo"],
- computed: {
- total() {
- return this.todos.length; //计算任务的长度
- },
- doneTotal() {
- //用 reduce 方法计算出状态为 true 的任务
- return this.todos.reduce((pre, todo) => pre + (todo.done ? 1 : 0), 0);
- },
- isAll: {
- get() {
- //如果已完成等于全部就为 true ,反之为 false
- return this.doneTotal === this.total && this.total > 0;
- },
- set(value) {
- // 把当前状态传递给 App
- this.checkAllTodo(value);
- },
- },
- },
- methods: {
- clearAll() {
- // 执行 App 中清除全部的代码
- this.clearAllTodo();
- },
- },
- };
- </script>
-
- <style scoped>
- /*footer*/
- .todo-footer {
- height: 40px;
- line-height: 40px;
- padding-left: 6px;
- margin-top: 5px;
- }
-
- .todo-footer label {
- display: inline-block;
- margin-right: 20px;
- cursor: pointer;
- }
-
- .todo-footer label input {
- position: relative;
- top: -1px;
- vertical-align: middle;
- margin-right: 5px;
- }
-
- .todo-footer button {
- float: right;
- margin-top: 5px;
- }
- </style>

5. App.vue 组件
这个就是管理其他组件的父组件,对数据的操作都在这个组件中完成,这里主要就是创建方法,并把方法传递给子组件,所创建的方法在上面都提到过,所以直接看代码
- <template>
- <!-- todolist案例 -->
- <div id="root">
- <div class="todo-container">
- <div class="todo-wrap">
- <MyHeader :addTodo="addTodo"/>
- <!-- 把方法传递给子组件 -->
- <MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
- <MyFooter :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo"/>
- </div>
- </div>
- </div>
-
- </template>
-
- <script>
- // todolist案例
- import MyHeader from './components/MyHeader.vue'
- import MyList from './components/MyList.vue'
- import MyFooter from './components/MyFooter.vue'
- export default {
- name: 'App',
- components: {
- // todolist案例
- MyHeader,
- MyList,
- MyFooter
- },
- data(){
- return {
- //初始数据
- todos:[
- {id:'001',title:'抽烟',done:true},
- {id:'002',title:'喝酒',done:false},
- {id:'003',title:'开车',done:true},
- ]
- }
- },
- methods:{
- //添加一个选项
- addTodo(todoObj){
- // 通过 unshift 方法往数组前面添加
- this.todos.unshift(todoObj)
- },
- //更改勾选框
- checkTodo(id){
- // 通过 forEach 遍历任务数组找到 id 和传进来的 id 相同的进行取反操作
- this.todos.forEach((todo)=>{
- if(todo.id === id){
- todo.done = !todo.done
- }
- })
- },
- //删除一个选项
- deleteTodo(id){
- // 留下所有 id 与 当前传入 id 不一样的,等同于删除当前传入的 id
- this.todos = this.todos.filter( todo => todo.id !== id)
- },
- checkAllTodo(done){
- // 在 MyFooter 组件中勾选框为什么状态这里的所有数据就要是对应的状态
- this.todos.forEach(todo => todo.done = done)
- },
- clearAllTodo(){
- // 过滤出 id 不为 true 的,即留下未完成的
- this.todos = this.todos.filter(todo => !todo.done)
- }
- }
- }
- </script>
-
- <style>
- /*base*/
- body {
- background: #fff;
- }
- .btn {
- display: inline-block;
- padding: 4px 12px;
- margin-bottom: 0;
- font-size: 14px;
- line-height: 20px;
- text-align: center;
- vertical-align: middle;
- cursor: pointer;
- box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
- border-radius: 4px;
- }
- .btn-danger {
- color: #fff;
- background-color: #da4f49;
- border: 1px solid #bd362f;
- }
- .btn-danger:hover {
- color: #fff;
- background-color: #bd362f;
- }
- .btn:focus {
- outline: none;
- }
- .todo-container {
- width: 600px;
- margin: 0 auto;
- }
- .todo-container .todo-wrap {
- padding: 10px;
- border: 1px solid #ddd;
- border-radius: 5px;
- }
- </style>

看完单个组件的分析,我们来对这整个案例进行一波总结!
四、总结
1. 组件化编码流程:
(1) 拆分静态组件:组件要按照功能点拆分,命名不要与 html 元素冲突
(2) 实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1) 一个组件在用:放在组件自身即可
2) 一些组件在用:放在他们共同的父组件上(状态提升)
(3) 实现交互:从绑定事件开始
2. props 适用于:
(1) 父组件 ==> 子组件 通信
(2) 子组件 ==> 父组件 通信 (要求父先给子一个函数)
3. 使用 v-model 时要切记: v-model 绑定的值不能是 props 传过来的值,因为 props 是不可以修改的!
4. props 传过来的若是对象类型的值,修改对象中的属性时 Vue 不会报错,但不推荐这样做
这个案例做下来给我的感触是,使用 Vue 框架就不用对 Dom 元素进行操作了,直接是对数据的操作,把操作完的数据交给 Vue 就可以了,方便了很多,而且获取元素 id ,给按钮绑定事件都不需要先获取到这个元素再给它绑定,直接写在对应的标签上就可以了,总的来说,Vue 确实默默帮我们做了很多事情, 还有待探索!



