- 1学生类-构造函数
- 2yolo学习之各版本网络结构_yolo网络结构
- 3Invalid file name: must contain only [a-z0-9_.]_invalid file name:must contain only[a-z0-9_.]
- 4鸿蒙OS开发sdk,鸿蒙开发之基础环境搭建
- 5简述什么是计算生态?
- 6npm run build打包产生的build文件夹通过nginx部署到服务器上访问(centos8)_npm run build 带路径
- 7C++实现的五子棋_c++五子棋
- 8app上架-经检测发现,您的应用存在收集用户的个人信息或权限的行为....但未在应用内的隐私政策/在AppGallery Connect上提交的隐私政策网址中_应用获取加速度传感器个人信息
- 9Android Canvas : 1 基础介绍_android canvas原理
- 10macOS - 获取硬件设备信息
vite+vue3+ts项目上线docker 配置反向代理API_vite ts配置代理
赞
踩
这次重点的坑是反向代理。
1。项目中配置代理,为了跨域请求数据
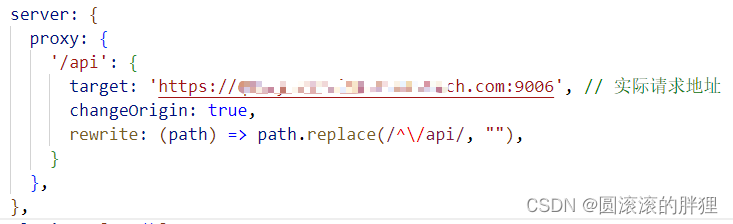
项目根目录中新建vite.config.ts文件

在文件中添加配置代理

注意:其中 '/api' 和target 的地址后面没有 '/'
2。在项目根目录中新建Httprequest.ts文件,引入axios,并封装请求 引入axios就不多说了,npm自行安装就好
- import axios from 'axios';
- import {
- LicId,
- FrontCode,
- getTime,
- WxAppId
- } from './utils/index';
- import {
- getToken
- } from './utils/token';
-
-
- // 创建一个axios实例
- const instance = axios.create({
- baseURL: '/api', // 设置请求的基础URL
- timeout: 5000, // 设置请求超时时间
- });
-
-
- // 请求拦截器
- instance.interceptors.request.use(
- async (config) => {
-
- // 发送token请求
- let token = localStorage.getItem('token')?localStorage.getItem('token'):'';
- if(!token){
- token = await getToken();
- }
-
- // 在发送请求之前添加自定义header信息
- config.headers['Authorization'] ='Bearer ' + token;
- config.headers['TimeStamp'] = getTime();
- config.headers['LicId'] = LicId;
- config.headers['FrontCode'] = FrontCode;
- config.headers['WxAppId'] = WxAppId;
-
-
- return config;
- },
- (error) => {
- return Promise.reject(error);
- }
- );
-
- // 响应拦截器
- instance.interceptors.response.use(
- (response) => {
- // 对响应数据进行处理
- return response.data;
- },
- (error) => {
- return Promise.reject(error);
- }
- );
-
-
-
-
- // 封装GET请求
- export function get(url:string, params:any) {
- return instance.get(url, { params });
- }
-
- // 封装POST请求
- export function post(url:string, data:any) {
- return instance.post(url, data);
- }

注意这里,baseURL要和代理中设置的一致

项目正常编写,本地运行,测试正常后,准备上线docker
3。vite打包。注意调整静态资源路径,注意配置package.json,除此以外也没什么

正常按配置执行打包 npm run build:prod —— 这里和package.json里一样就可以了
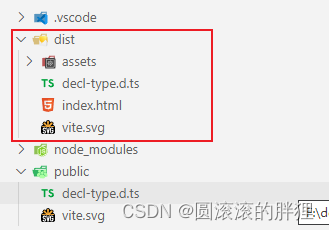
执行完成后,得到dist文件夹。上线文件就是它了

现在转到服务器上操作
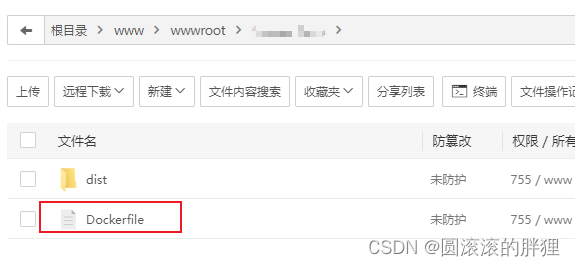
1。将dist上传到服务器的文件夹里,一般是在/www/wwwroot 文件夹下面建立一个新的文件夹,比如叫做 newpro
将dist上传到newpro,注意是整个文件夹上传,不是dist里面的内容上传
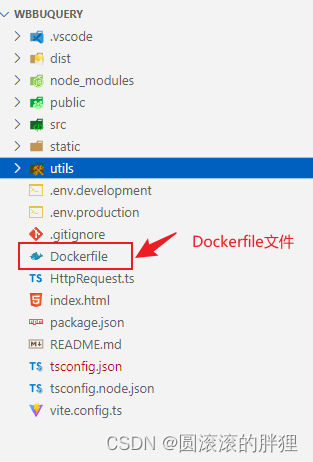
2。在newpro文件夹里,建立Dockerfile文件,可以在本地写好,传上去。注意:这个文件没有扩展名

文件内容如下:
- # 使用官方的 Nginx 镜像作为基础镜像
- FROM nginx:latest
-
- # 将本地dist文件夹内的内容复制到容器中的nginx默认工作目录
- COPY dist /usr/share/nginx/html
-
- # 替换nginx配置文件(如果需要自定义)
- #COPY nginx.conf /etc/nginx/conf.d/default.conf
-
- # 暴露Nginx的默认端口
- EXPOSE 80
-
- # 启动Nginx服务
- CMD ["nginx", "-g", "daemon off;"]
上传到服务器后:

现在在newpro文件夹里进入终端,执行docker命令,生成镜像。如果你用的是宝塔面板,那么就是下面这样的
 在终端中执行以下命令,注意最后有个 点
在终端中执行以下命令,注意最后有个 点
docker build -t xxx(英文镜像名称) . 执行成功后,再执行
docker run -d --name 英文的容器名称(自己起) -p 10726:80 镜像名称(刚刚生成的)注意: 10726:80 分别代表服务器的端口和docker里的端口。这个操作表示把服务器的10726端口映射到docker的80端口上 这个10726自己写就可以,只要不和其它端口冲突就行
到此,docker上线完毕
然后要在服务器的nginx中,发布网站,将域名绑定到网站上
网站的配置文件如下:
- server
- {
- listen 80;
- server_name xxx.net(绑定的域名);
- index index.html index.htm;
- #root /www/wwwroot/hua.crabstech.com;
- location /api/ {
- proxy_pass https://api.net:9006/; #API地址:端口
- }
- location / {
-
- proxy_pass http://localhost:10726;
- }
-
- }
重要坑点来了

vite配置的代理,当dist离开本地电脑时,vite就已经不再负责了,服务器上的代理,由nginx代理来完成
重点:
这个代理,要在服务器nginx,不要在docker里做!
这个代理,要在服务器nginx,不要在docker里做!
这个代理,要在服务器nginx,不要在docker里做!
重要的事情说三遍
更重要的是,和vite.config.ts中不同的是,要加上末位的两个 '/'
一定要加
api后面的 '/'不加,nginx配置文件会报错
地址后面的'/'不加,反向代理配置不生效
一定要加!一定要加!一定要加!

如果做完以上这些,反向仍然不生效,可以参考下面的博文试试
Nginx问题之反向代理无法成功_nginx x-forwarded-for不生效-CSDN博客
省流解释:要在被访问的API服务器的nginx配置中,添加当前网站域名。



