- 1华为Mate忘记密码如何强制清除刷机被华为机主已锁定被激活锁账号锁清除教程_华为手机刷机清除用户锁
- 2idea 工具的使用_idea的diagnostictool
- 3Android DrawerLayout 布局的打开展开侧滑和关闭收缩侧滑代码_android drawerlayout通过点击打开
- 4微搭低代码官方模板解析(一)_微搭 表单输入进行公式计算
- 5【小白成长记】页面上表格高度需根据页面高度进行动态计算赋值
- 6新火种AI|GPT-4诞生1年,OpenAI把它放到了机器人上
- 7Whisper实现语音识别转文本
- 8正规方程、、、_正规方程 特征相关性高
- 9自动白平衡算法_自动白平衡 代码
- 10技术积累 — 4294967295 是什么意思?(最大的数)
鸿蒙笔记1-2_鸿蒙记事本设计csdn
赞
踩
主要目录配置文件作用
stage
应用入口配置文件:应用配置
页面配置文件:存放创建的页面
资源配置文件:存放项目资源
创建页面配置
英文配置:对英文进行编辑
中文配置:对中文进行编辑
应用配置:HAP包的配置信息
FA
页面配置文件:对页面进行编辑
资源文件:文字和图片及语言的配置
英文配置
中文配置
应用配置
语法基础知识
UI
struct:自定义组件可以基于struct实现,不能有继承关系,对于struct的实例化,可以省略new
装饰器:装饰器给被装饰的对象赋予某一种能力,其不仅可以装饰类或结构体,还可以装饰类的属性
build函数:自定义组件必须定义build函数,并且禁止自定义构造函数
@Component:装饰struct,结构体在装饰后具有基于组件的能力,需要实现build方法来创建UI
@Entry: 装饰struct,组件被装饰后作为页面的入口,页面加载时将被渲染显示
@Preview:装饰struct, 用@Preview装饰的自定义组件可以在DevEco Studio的预览器上进行实时预览,加载页面时,将创建并显示@Preview装饰的自定义组件
Text组件的必选参数content:Text('test')
配置Text组件的字体大小属性:
Text('test')
.fontSize(12)

更换应用图标和名字
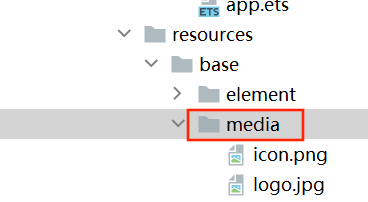
复制想要图片,粘贴到如下图文件夹中

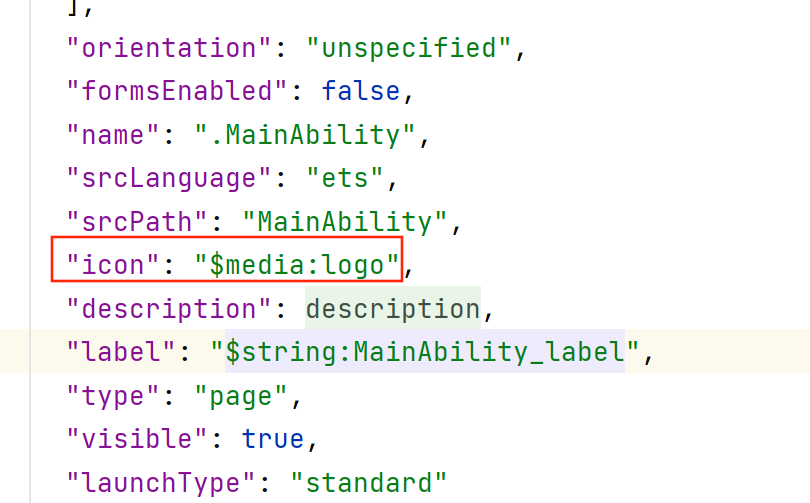
在config.json中打开,更改红框中引号的内容(Ctrl+鼠标左键点击label可跳转3中的三个文件)

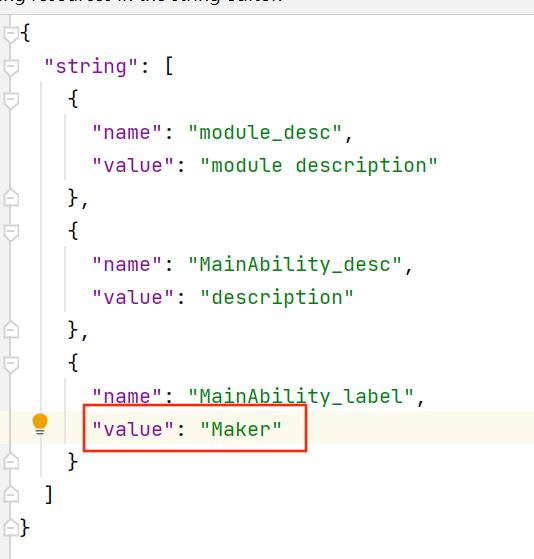
更改这三个文件中的value


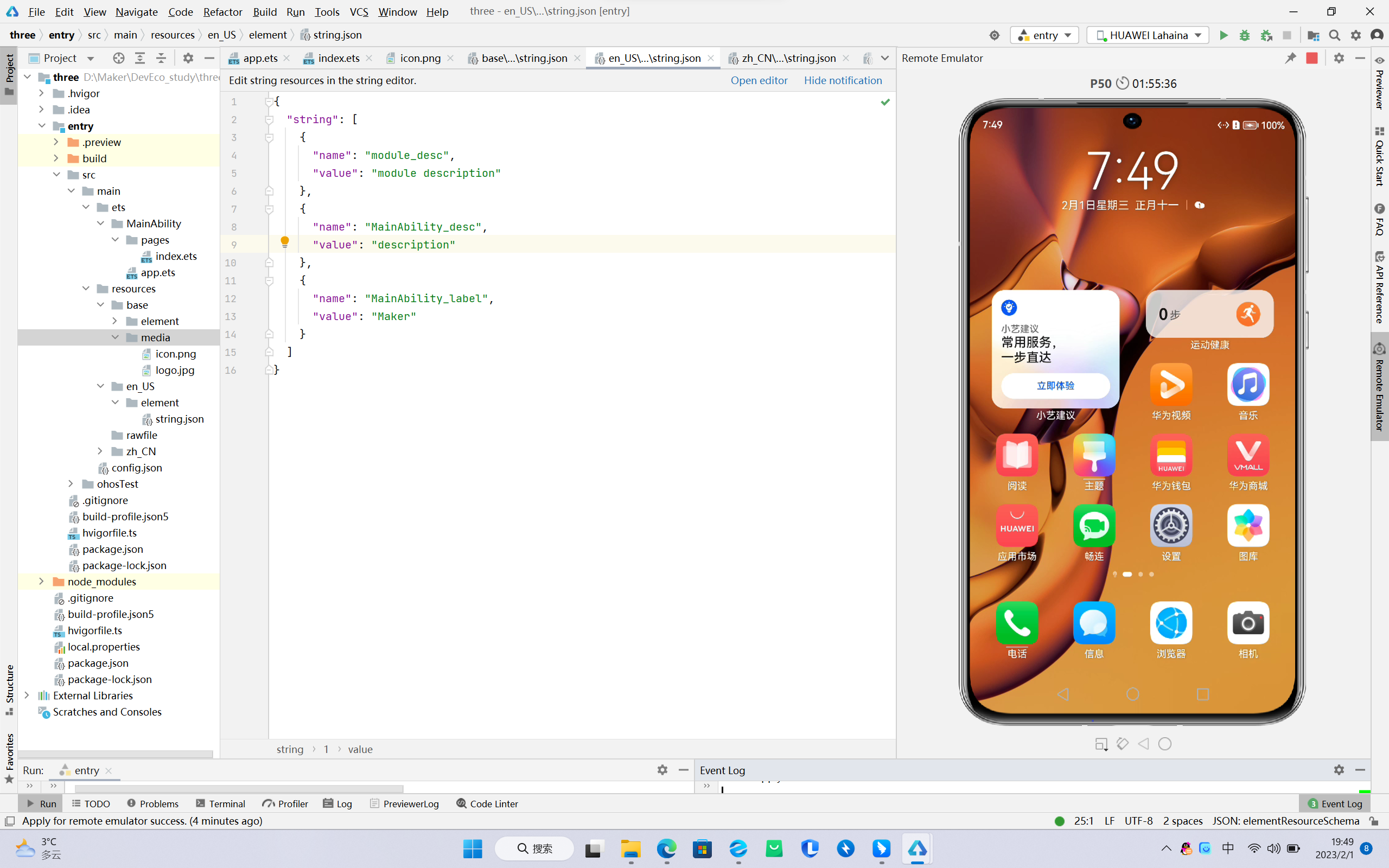
项目远程模拟方法
登录华为账号并进行实名认证
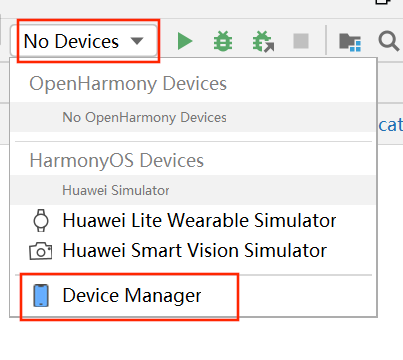
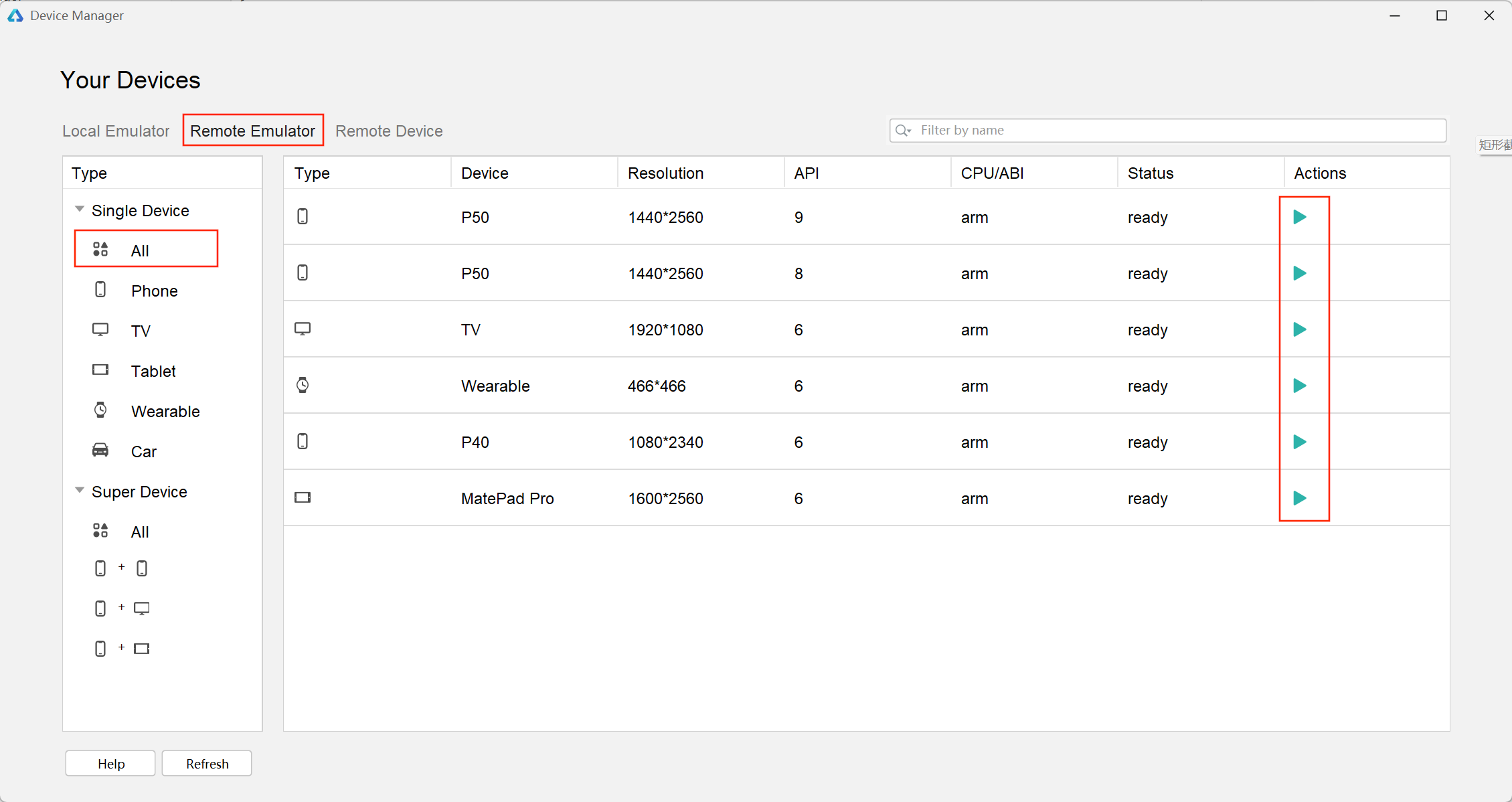
进入Device Manager

进入后随机点一个运行

随后成功运行

常用基础组件
Text
文本样式

示例:

文本对齐方式
Start(默认值):水平对齐首部
Center:水平居中对齐
End:水平对齐尾部
例:Text('HarmonyOS')
.textAlign(TextAlign.Start)
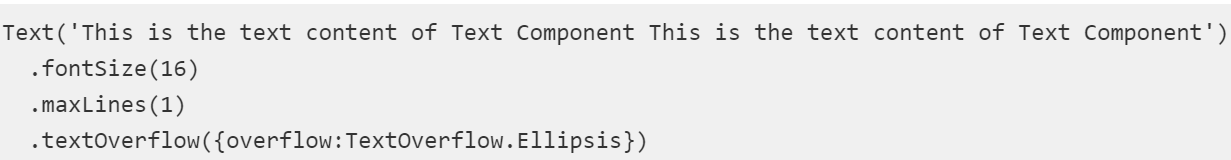
文本超长显示


文本装饰线
None:不使用文本装饰线
Overline:文字上划线修饰
LineThrough:穿过文本的修饰线
Underline:文字下划线修饰
Text('HarmonyOS')
.decoration({ type: TextDecorationType.Underline, color: Color.Black })
Image
本地 Image($r("app.media.icon"))
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内
Auto:自适应显示
Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界
Fill:不保持宽高比进行放大缩小,使得图片充满显示边界
ScaleDown:保持宽高比显示,图片缩小或者保持不变
None:保持原有尺寸显示
.objectFit(ImageFit.Cover)
网络 Image('https://www.example.com/xxx.png')

TextInput
输入提示文本
TextInput({ placeholder: '请输入帐号' })
.placeholderColor(0x999999)
.placeholderFont({ size: 20, weight: FontWeight.Medium, family: 'cursive', style: FontStyle.Italic })
输入类型
Normal:基本输入模式。支持输入数字、字母、下划线、空格、特殊字符
Password:密码输入模式
Email:e-mail地址输入模式
Number:纯数字输入模式
TextInput({ placeholder: '请输入密码' })
.type(InputType.Password)
光标位置

获取输入文本

Button
按钮样式
Capsule:胶囊型按钮(圆角默认为高度的一半)
Circle:圆形按钮
Normal:普通按钮(默认不带圆角)
Button('登录', { type: ButtonType.Capsule, stateEffect: true })
按钮点击事件
Button('登录', { type: ButtonType.Capsule, stateEffect: true })
...
.onClick(() => {
// 处理点击事件逻辑
})
包含子组件

LoadingProgress
LoadingProgress()
.color(Color.Blue)
.height(60)
.width(60)
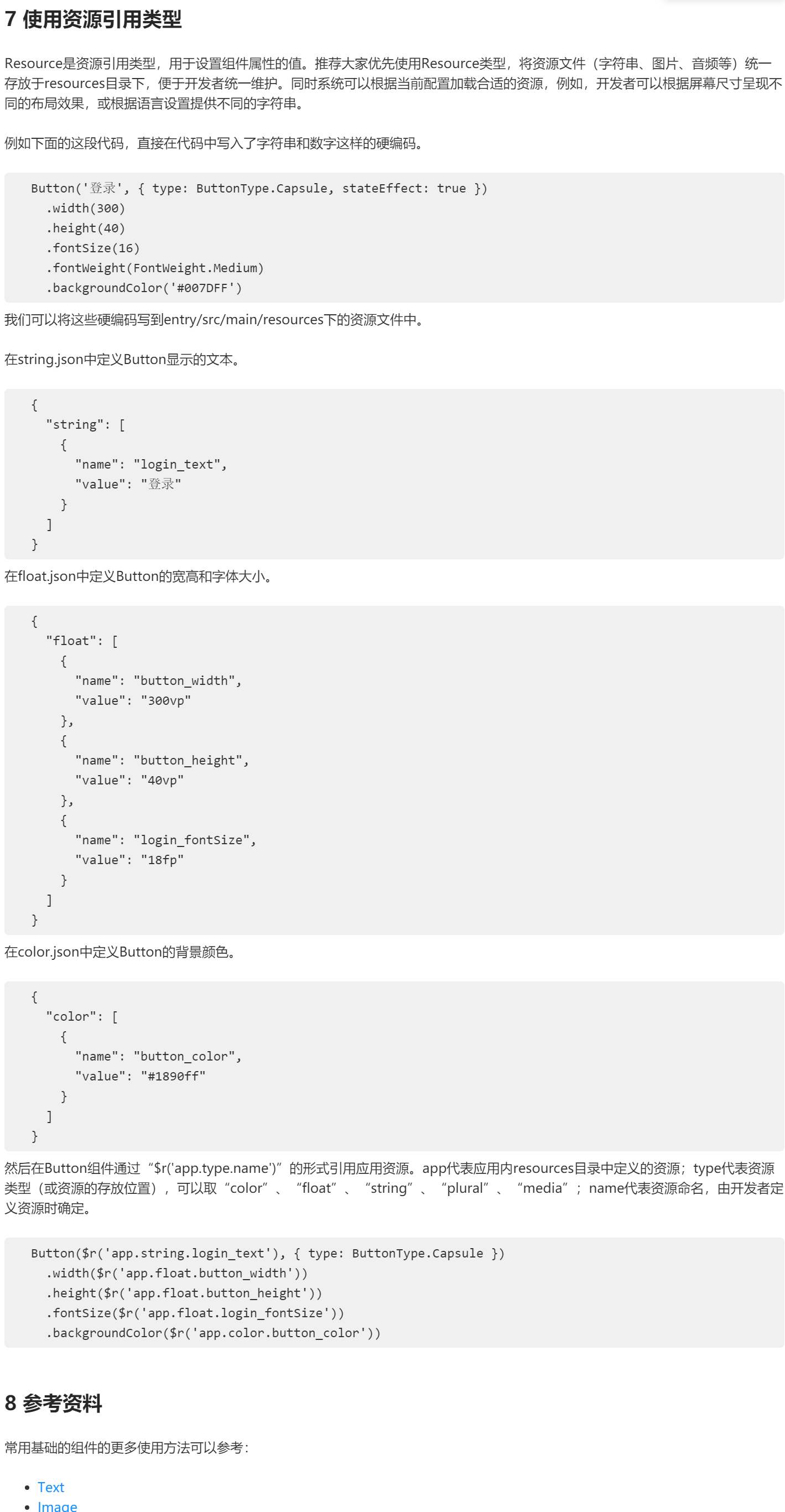
使用资源引用类型

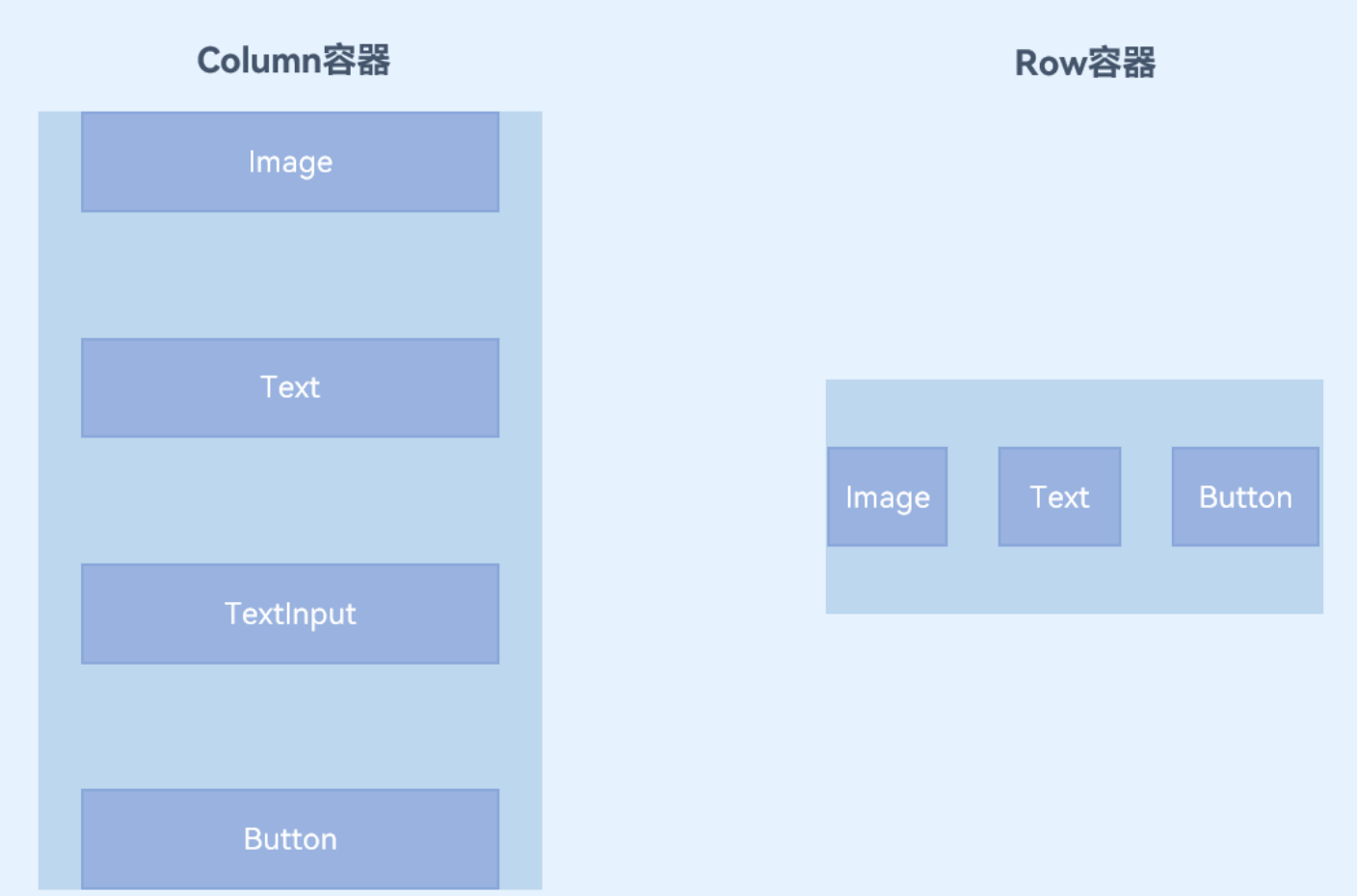
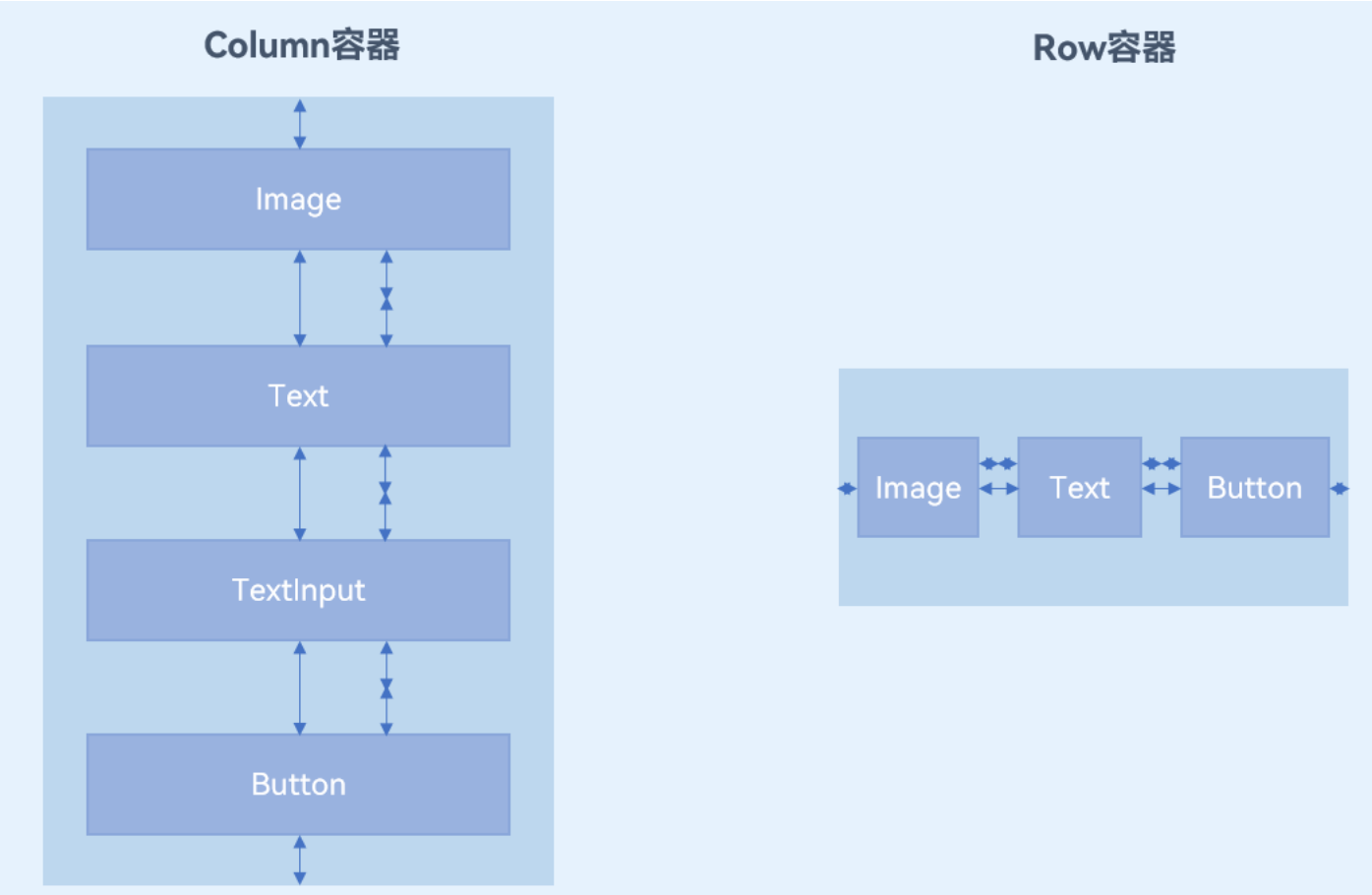
Column&Row组件的使用
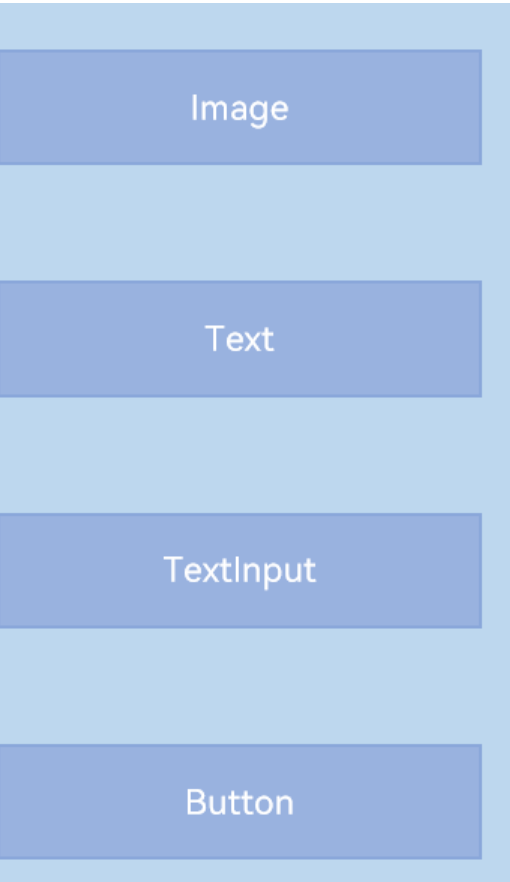
主轴方向的对齐 .justifyContent(FlexAlign.SpaceBetween)
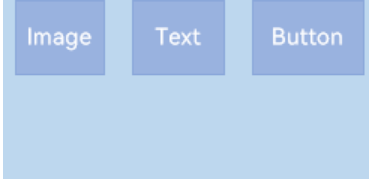
Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐
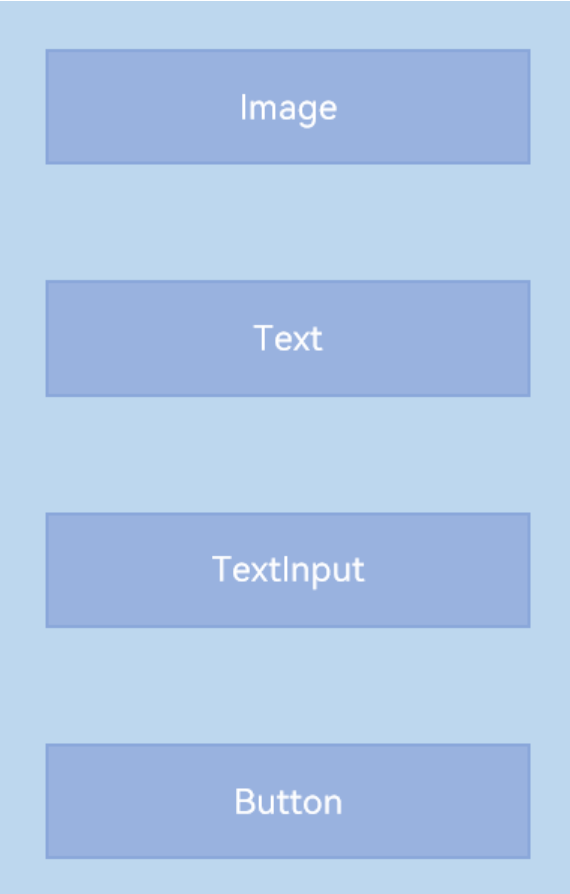
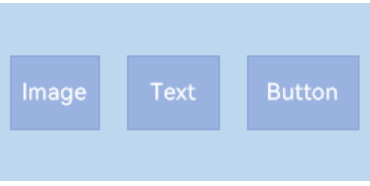
Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个元素与行尾距离相同
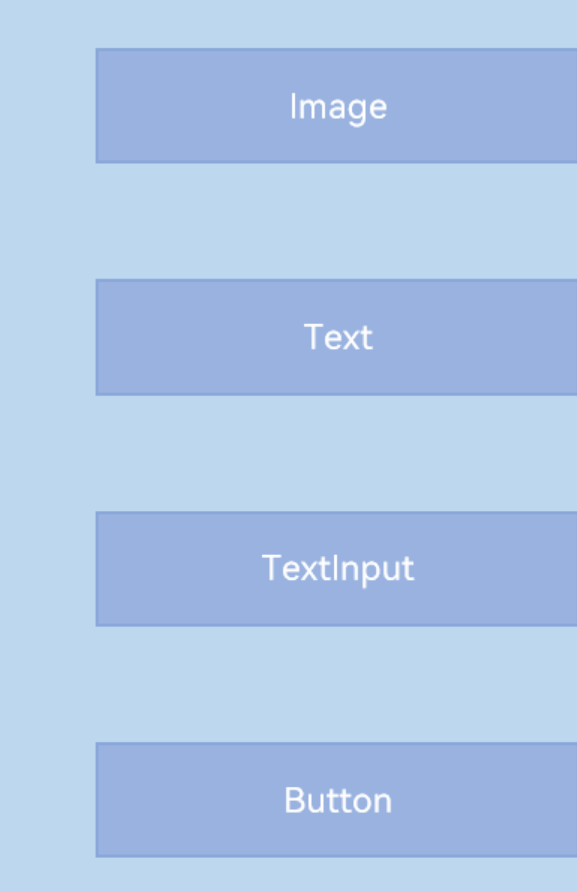
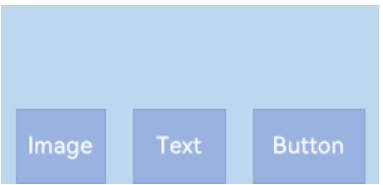
End:元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。
SpaceAround

SpaceEvenly

交叉轴方向的对齐 .margin({ top: 8 })
Column
Start

Center(默认值)

End

Row
Top

Center(默认值)

Bottom

接口介绍 Row({ space:44 }){}
Column | Column(value?:{space?: string | number}) |
Row | Row(value?:{space?: string | number}) |



