- 1docker运行jar包加载外部配置文件_docker部署jar包读取外部配置文件
- 2Android---Jetpack之Paging_android pagekeyeddatasource
- 3RabbitMQ从0到1完整学习笔记一:《基础篇》_mq从0开始学
- 423. DICOM图像显示-DCMTK-image转dicom_dcmtk中dcmgpdir
- 5pkpm板按弹性计算还是塑性_浅谈PKPM结构设计软件学习与应用
- 6uni-app 面容、指纹识别插件(uni-face-login)_uni-app中ios调用面容识别
- 7分享下产品运营中几款好用的软件工具_经营蓝图 什么工具好用
- 8IJCAI 2021 医药AI必读论文推荐
- 9全球首个AI程序员诞生,码农饭碗一夜被砸!10块IOI金牌华人团队震撼打造,996写代码训练模型...
- 10代码随想录day50| 123.买卖股票的最佳时机III、 188.买卖股票的最佳时机IV
鸿蒙应用开发培训笔记04:UI页面设计与开发_鸿蒙开发以太网界面
赞
踩
文章目录
零、本讲学习目标
- 掌握Java UI的总体架构及常用布局组件的使用
- 了解JS UI的总体架构及基本使用方法;
- 了解进行用户界面设计的注意事项。
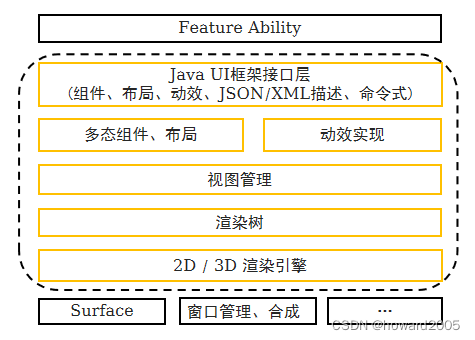
一、Java UI开发
(一)Java UI概述
1、用户界面是如何构建的?
- 应用的Ability在屏幕上将显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。应用中所有的用户界面元素都是由组件和布局构成。
组件是绘制在屏幕上的一个对象,用户能与之交互。布局是一个用于容纳其他组件和布局对象的容器。

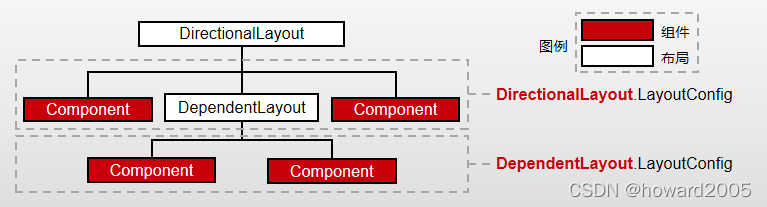
2、组件树
(1)Component - 组件
提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件。组件一般直接继承Component或它的子类,如Text、Image等。
(2)ComponentContainer - 布局容器
作为容器容纳Component或ComponentContainer对象,并对它们进行布局。
(3)LayoutConfig - 布局配置
每种布局都根据自身特点提供LayoutConfig供子Component设定布局属性和参数,通过指定布局属性可以对子Component在布局中的显示效果进行约束。布局把Component和ComponentContainer以树状的层级结构进行组织,这样的一个布局就称为组件树。

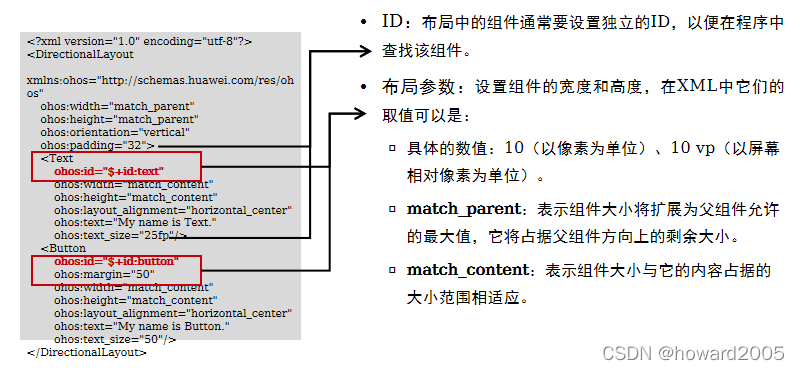
3、使用 XML 创建布局

4、使用 Java 创建布局
- 利用Java代码创建布局
public class ExampleAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { … // 声明布局 DirectionalLayout directionalLayout = new DirectionalLayout(getContext()); // 设置布局大小 directionalLayout.setWidth(…); // 设置布局属性 directionalLayout.setOrientation(…); // 添加一个Button Button button = new Button(getContext()); // 为组件添加对应布局的布局属性 DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(…); button.setLayoutConfig(layoutConfig); … // 在组件中增加对点击事件的检测 button.setClickedListener(…); directionalLayout.addComponent(button); // 将布局作为根布局添加到视图树中 super.setUIContent(directionalLayout); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 预览界面效果

(二)常用布局
Java UI框架提供了一些标准布局功能的容器,继承自ComponentContainer,一般以 ”Layout” 结尾。

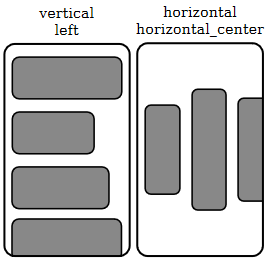
1、方向布局 - DirectionLayout
- 水平或垂直布局,相当于安卓的线性布局(LinearLayout)
- DirectionalLayout用于将一组组件 (Component) 按照水平或者垂直方向排布。使用orientation设置布局内组件的排列方式,可设置为horizontal(水平)或者vertical(垂直),默认为
vertical。 - DirectionalLayout
不会自动换行,其子组件会按照设定的方向依次排列,若超过布局本身的大小,超出布局大小的部分将不会被显示。 - 组件使用layout_alignment控制自身在布局中的对齐方式。
– 水平排列时,可设置为top、bottom、horizontal_center、center
– 垂直排列时,可设置为left、right、vertical_center、center

- 使用weight(权重)来按比例分配组件占用父组件的大小,在水平布局下计算公式为:
– 父布局可分配宽度 = 父布局宽度 - 所有子组件width之和
– 组件宽度 = 组件weight ÷ 所有组件weight之和 × 父布局可分配宽度
2、依赖布局 - DependentLayout
- 组件可以指定相对于其他同级元素的位置,或相对于父组件的位置,相当于安卓的相对布局(RelativeLayout)
- DependentLayout中每个组件可以指定相对于其他同级组件的位置,或相对于父组件的位置。
(1)相对于同级组件常用布局方式
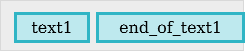
– end_of:将起始边与另一个子组件的结束边对齐,效果如下图所示

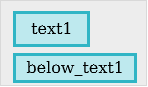
– below:将上边缘与另一个子组件的下边缘对齐,效果如下图所示

– above、start_of、left_of、right_of 等参数可分别实现类似的布局
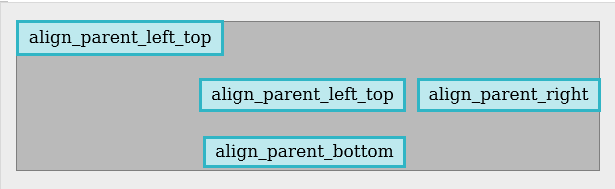
(2)相对于父组件常用布局方式
- align_parent_left、align_parent_bottom等,且可以进行组合,形成处于左上角、左下角、右上角、右下角布局。效果如下图所示:

3、层叠布局 - StackLayout
-
视图以层叠的方式显示,相当于安卓的帧式布局(FrameLayout)
-
StackLayout直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中的视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图。效果如下图所示:

-
使用layout_alignment属性可以指定组件在布局中的相对位置
– top、bottom、left、right四种,代表上下左右
– horizontal_center、vertical_center、center三种居中方式 -
使用moveChildToFront(Component)方法可以将子视图从底层移到顶层显示,效果如调图所示:

4、表格布局 - TableLayout
- 使用表格的方式划分子组件,相当于安卓的表格布局(TableLayout)
- 常用属性
– alignment_type:对齐方式,可设置为:align_edges(按边界对齐)或align_contents(按边距对齐);
– orientation:排列方向,可设置为:horizontal(水平)或vertical(垂直)。
– column_count:列数;
– row_count:行数; - 默认一列多行,效果如下图所示

- 设置行数和列数为2后效果如下图所示

(三)常用组件
1、文本组件 - Text
- Text是用来显示字符串的组件,在界面上显示为一块文本区域
- 布局代码
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"/>
- 1
- 2
- 3
- 4
- 5
- 预览效果

2、文本框组件 - TextField
- TextField提供了一种文本输入框。TextField是Text的子类。
- 布局代码
<TextField
ohos:id="$+id:text_field"
ohos:height="40vp"
ohos:width="200vp"
ohos:left_padding="20vp"
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 预览效果



