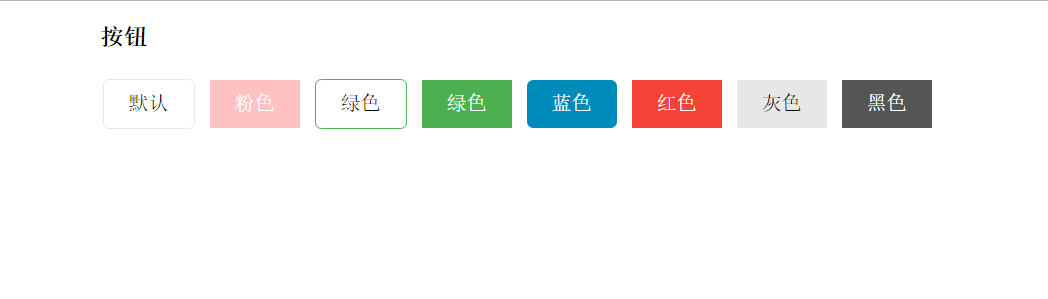
本篇是从实战中学前端的第一篇,先来用css实现一些按钮。大概样式如图: 
按钮初体验
html表示中作为按钮的标签有button和input
- <!-- type="button"可省,省略时表示type="submit" -->
- <button type="button">按钮</button>
-
- <!-- 也可为type="submit" 此时主要用在表单提交中(如登录时),此时type不能省略 -->
- <input type="button" value="按钮" />
我们来看看默认的按钮效果: <button>按钮</button>或<input type="button" value="按钮" /><!-- 为了简单,本篇就默认前一种 --> 
默认的按钮太丑了有木有?肿么让它变得好看点呢?此时就是css展示它的功法了。
css神奇初见
css全称为层叠样式表,简单说来就是实现网页的效果,如按钮美化。
<button style="width: 80px;height: 40px;background: #4CAF50;- border: none;">按钮</button>

变漂亮点了对不对?让我们来解释一下:
-
style="" style翻译成中文就是样式,引号里边的内容就表示这个按钮的样式。 注:给Html元素设置css样式有三种,此为第一种,后面再介绍
-
width: 80px;style里边的样式格式为: 属性:值; 这里表示宽度为80个像素点,后边的height就很容易明白表示高度为40px了。
-
background: #4CAF50;设置按钮背景颜色为#4CAF50(16进制),这里你可以设置为任何你喜欢的颜色。
-
border: none;取消按钮的边框
变化一下按钮样式
- <button style="width: 80px;height: 40px;background: #4CAF50;border: none;color: white;font-size: 16px;">按钮</button>
- <button style="width: 80px;height: 40px;background: none;border: #4CAF50 solid 1px;">按钮</button>

我们发现左边按钮的文字颜色变了,大小也变了,怎么实现的呢? 很容易发现,我在style中设置了color: white;font-size: 16px;没错就是color和font-size,再看右边一个按钮,我设置了背景为none,边框border为1像素,solid样式,颜色值跟左边背景色一样。
css使用方式之二
有没有发现上边随着style样式加多,代码会变得很长,为了解决这个问题(当然此种方式目的不只是这个),我们使用第二种方式:
- <!-- 首先在head中加入一下代码 -->
- <style>
- button{
- width: 80px;
- height: 40px;
- background: #4CAF50;
- border: none;
- color: white;
- font-size: 16px;
- }
- </style>
-
- <!-- 第二步:按钮代码 -->
- <button>按钮</button>
最终效果: 
肿么样,有木有很神奇?这样子的按钮代码看起来就简洁多了,这就是所谓的css第二种使用方式,即把它放在style标签中,通常是放在head里面。
第二种使用方式的:button称之为选择器,任何html标签都可以用作选择器,除此之外还有很多其他的选择器,常用的有id选择器和class选择器:
- #btnSubmit{…}
- .btnCancel{…}
其中id和class都是html标签的属性,css的第一种用法的style就是一种属性。
具体实例:
- /*这里边是css中的注释,浏览器会将其忽略*/
- /*class*/
- .btn{
- padding: 10px 20px;
- cursor: pointer;/*使鼠标放上边显示手指形状*/
- font-size: 16px;
- margin: 4px 2px;
- text-align: center;/*文本居中显示*/
- text-decoration: none;/*取消文本的默认修饰,如取消链接默认的下划线*/
- display: inline-block;
- }
- /*id*/
- #active_a{
- text-decoration: none;
- color: #4CAF50;
- font-weight: bold;
- }
css第三种使用方式
另外建立一个xxx.css文件,将css代码放在这个文件里边,然后在页面中引入:
<link rel="stylesheet" href="xxx.css" />
注:放在单独的css文件里边的css代码不需要放入style标签里。
- <!-- 直接类似于这样就行 -->
- .dropdown-content a {
- color: black;
- padding: 12px 16px;
- text-decoration: none;
- display: block;
- }
- /* 鼠标移上去后修改下拉菜单链接颜色 */
- .dropdown-content a:hover {background-color: #f1f1f1}
-
- /* 在鼠标移上去后显示下拉菜单 */
- .dropdown:hover .dropdown-content {
- visibility: visible;
- opacity: 1;
- height: 200px;
- min-width: 160px;
- }
附完整的样式及使用
button.css
- .btn{
- padding: 10px 20px;
- cursor: pointer;
- font-size: 16px;
- margin: 4px 2px;
- text-align: center;
- text-decoration: none;
- display: inline-block;
- }
- .btn-disabled{
- opacity: 0.6;
- cursor: not-allowed;
- }
- .btn-default{
- border: 1px solid #e7e7e7;
- }
- .btn-green{
- border: 1px solid #4CAF50;
- }
- .btn-radius{
- border-radius:5px;
- }
- .btn-red{
- border: 1px solid #f44336;
- }
- .btn-default,.btn-green,.btn-red{
- border-radius:5px;
- background: none;
- z-index: 3000;
- }
- .btn-bg-green{
- background-color: #4CAF50;
- }
- .btn-bg-blue{
- background-color: #008CBA;
- }
- .btn-bg-red{
- background-color: #f44336;
- }
- .btn-bg-gray{
- background-color: #e7e7e7;
- color: black;
- border: none;
- }
- .btn-bg-blank{
- background-color: #555555;
- }
- .btn-bg-pink{
- background-color: #FFC1C1;
- }
- .btn-bg-blue,.btn-bg-green,.btn-bg-red,.btn-bg-blank,.btn-bg-pink{
- border: none;
- color: white;
- }
button.html部分
- <h3>按钮</h3>
- <button class="btn btn-default">默认</button>
- <button class="btn btn-bg-pink">粉色</button>
- <button class="btn btn-green">绿色</button>
- <button class="btn btn-bg-green">绿色</button>
- <button class="btn btn-bg-blue btn-radius">蓝色</button>
- <button class="btn btn-bg-red">红色</button>
- <button class="btn btn-bg-gray">灰色</button>
- <button class="btn btn-bg-blank">黑色</button>
效果见本篇开始的图片。


