热门标签
热门文章
- 1电子商务笔记
- 2安卓前端连接springboot后端_安卓开发调用后端接口
- 3Android View 滚轮控件LoopView+自定义Dialog [时间地域选择器] Picker_android 滚轴时分秒时间选择器
- 4css给图片添加阴影效果方法_css图片阴影
- 5Linux系列命令——mv,cp命令详解_mv函数复制文件
- 6HarmonyOS NEXT应用开发—投票动效实现案例
- 7鸿蒙Harmony应用开发—ArkTS声明式开发(通用属性:位置设置)
- 8MacOS/BigSur安卓设备投屏控制Scrcpy命令大全&快捷键_scrcpy命令详解
- 92023网络安全面试题(附答案)+面试经验_网络面试题库
- 10【Qt教程】3.1 - Qt5 event事件、Label控件的鼠标事件捕获_qmouseevent* event 获取label
当前位置: article > 正文
Vue3.0 - 项目初始化的两种方式_vue3 页面初始化调用方法
作者:很楠不爱3 | 2024-03-24 04:42:20
赞
踩
vue3 页面初始化调用方法
前言
最近将vue升级到了3.0,记录下3.0 下项目初始化的两种方式
cli 脚手架升级
-
node.js版本

-
vue-cli卸载(对应vue2.0)(如果之前安装的是2.0版本,需要执行该操作卸载后升级,如果没有安装过跳到下一步直接安装)
npm uni -g vue-cli
- 1
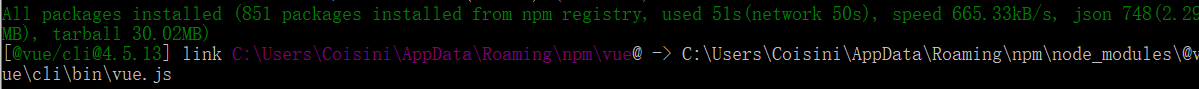
vue/cli安装(对应vue3.0)
cnpm i -g @vue/cli
- 1

cli版本号(vue3.0需要确保cli版本在4.0以上)
vue -V
- 1

cli 初始化3.0项目
- 创建项目
vue create 项目名称
- 1

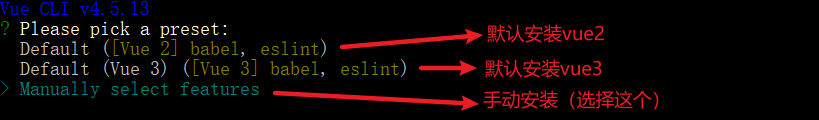
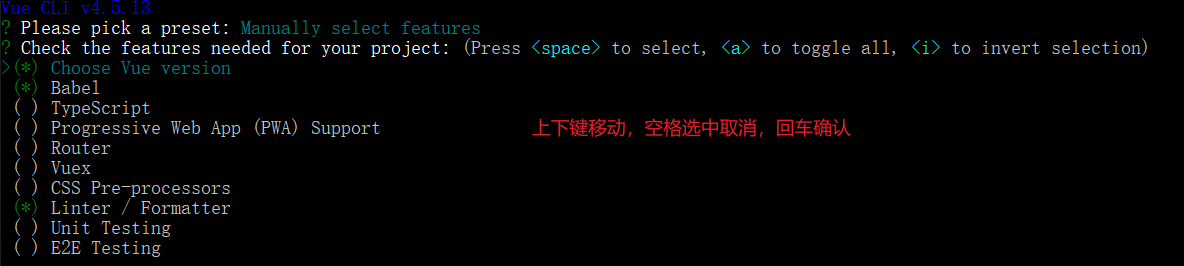
- 选择自己的配置(根据自己所需,来下载所需的东西)

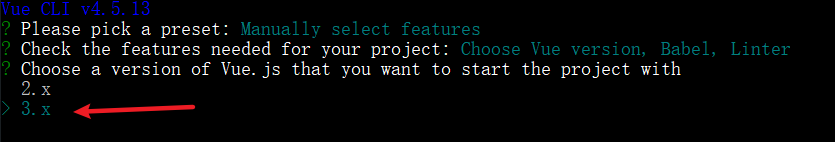
- 选择
vue3.x

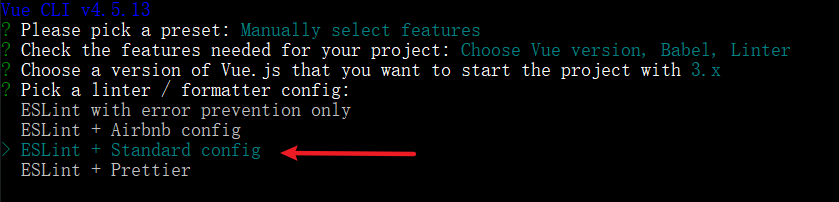
- 选择
ESLint标准规则

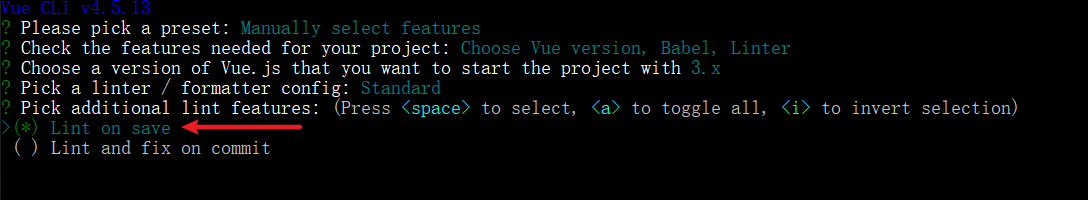
Lint保存

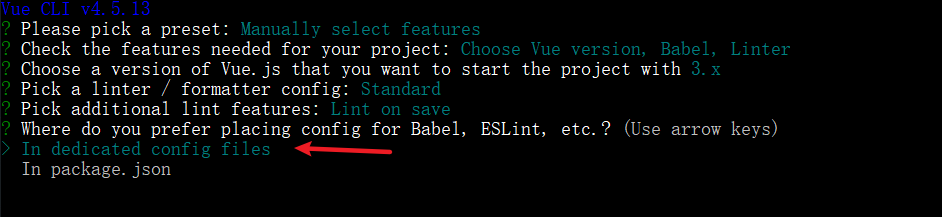
- 存到单独的配置文件

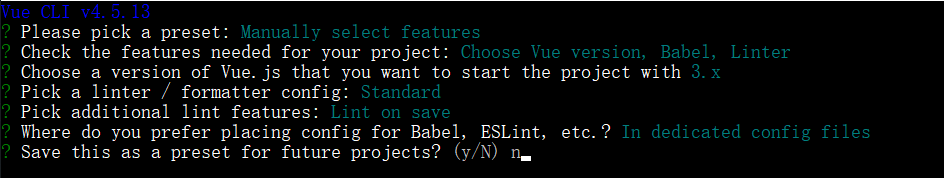
- 是否保存以上配置步骤的选项为今后所有项目的默认配置

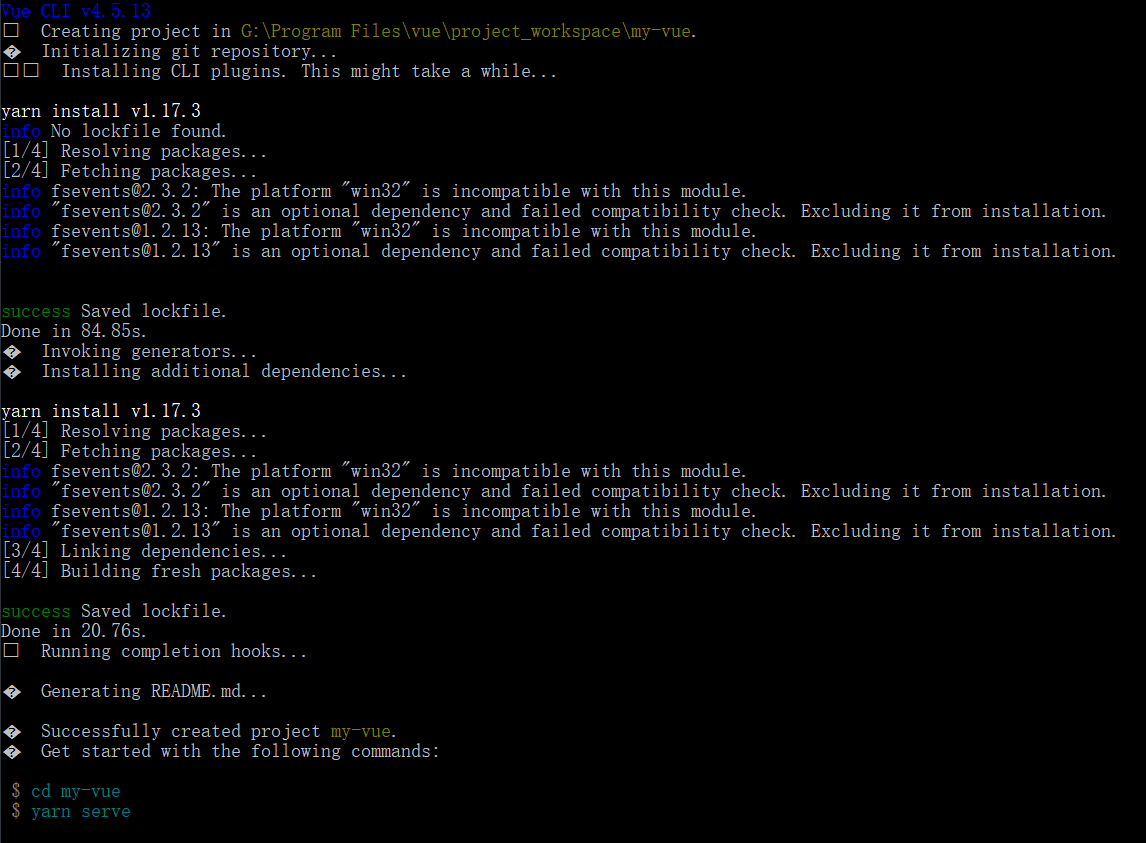
- 项目创建

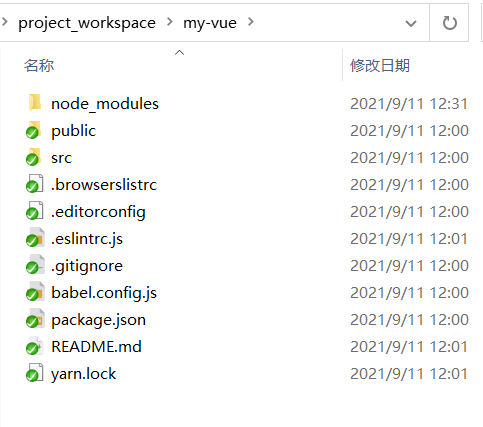
- 项目目录

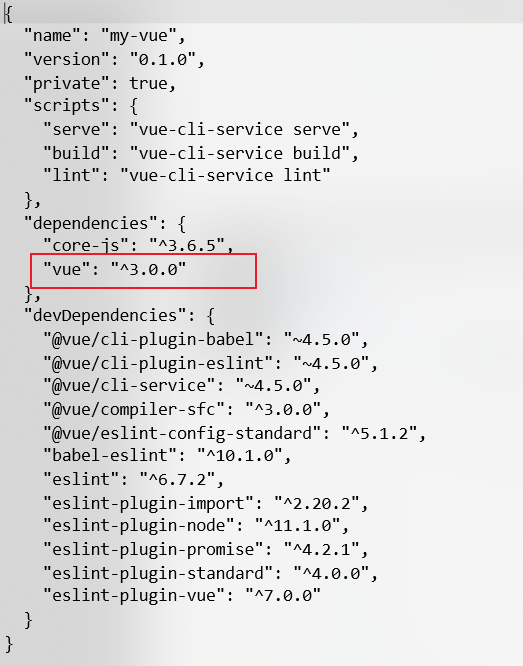
package.json->vue版本

- 运行项目
npm run serve
- 1

- 项目访问

vite 初始化3.0项目
-
vite是vue3里提供的一个开发小工具,其特点是开发阶段编译重启速度快 -
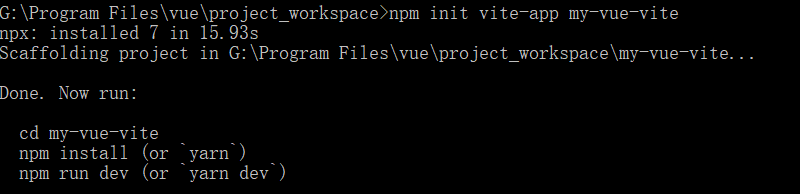
创建项目
npm init vite-app 项目名
- 1

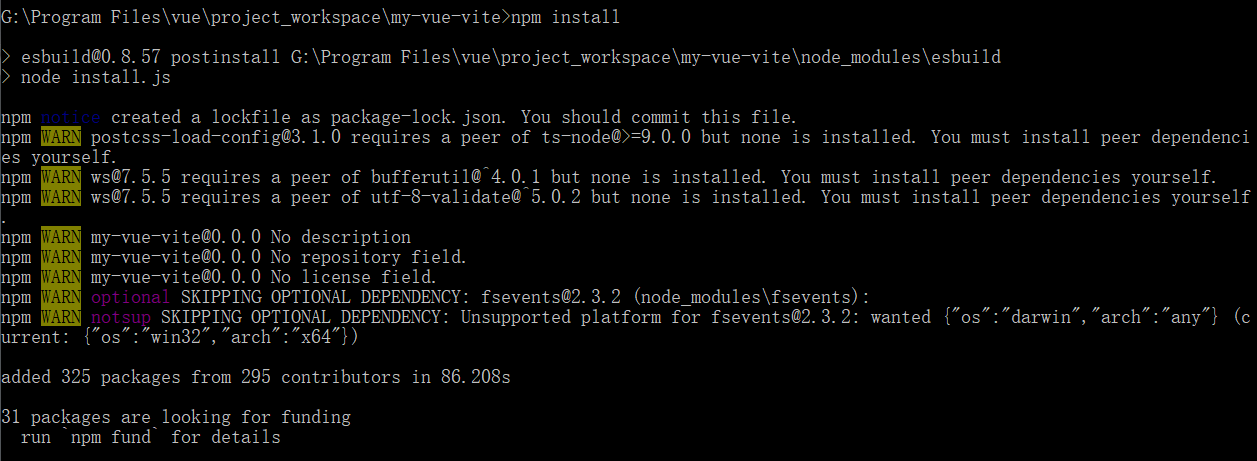
- 进入项目目录,执行安装命令
npm install
- 1

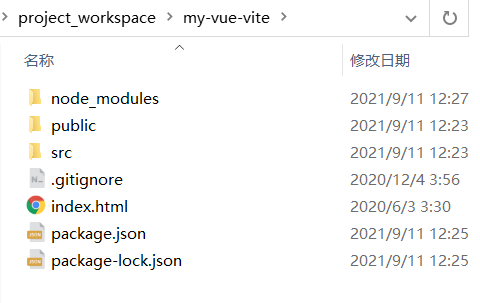
- 项目目录

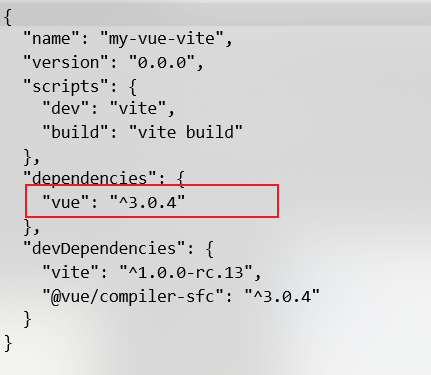
package.json->vue版本

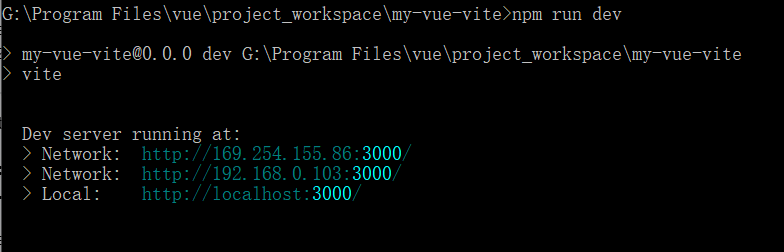
- 项目启动
npm run dev
- 1

- 项目访问

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/299911
推荐阅读
相关标签


