热门标签
热门文章
- 1用Matplotlib与Seaborn画散点图并创建图例_matplotlib 散点图 图例
- 2Transformer详解(1)---原理部分_transformer mask
- 3【自然语言处理】ChatGPT 相关核心算法_chatgpt核心算法
- 4期刊系统的13种投稿状态_journal of manufacturing systems 系统状态 revise什么意思
- 5python qt开发环境_PyQt5 + Qt5.1.1 + Python3.3.2开发环境
- 6Xcode真机调试及打包_xcode 打包在实体机器
- 7软件架构图该怎么画?架构设计如何标准化?
- 8ROS之旅(三) Ubuntu18.04 ROS环境下利用cartographer以及move_base功能包实现差速小车在仿真环境中路径规划_ros创建gazebo功能包
- 9jetson nano装torch和torchvision_jetson安装torchvision
- 10了解XSS和CSRF攻击与防御
当前位置: article > 正文
vue element-ul el-table表格自定义表头(多种实现法)_el-table 自定义表头
作者:很楠不爱3 | 2024-03-28 07:51:06
赞
踩
el-table 自定义表头
vue element-ul el-table表格自定义表头(推荐Scoped slot,比较清晰)
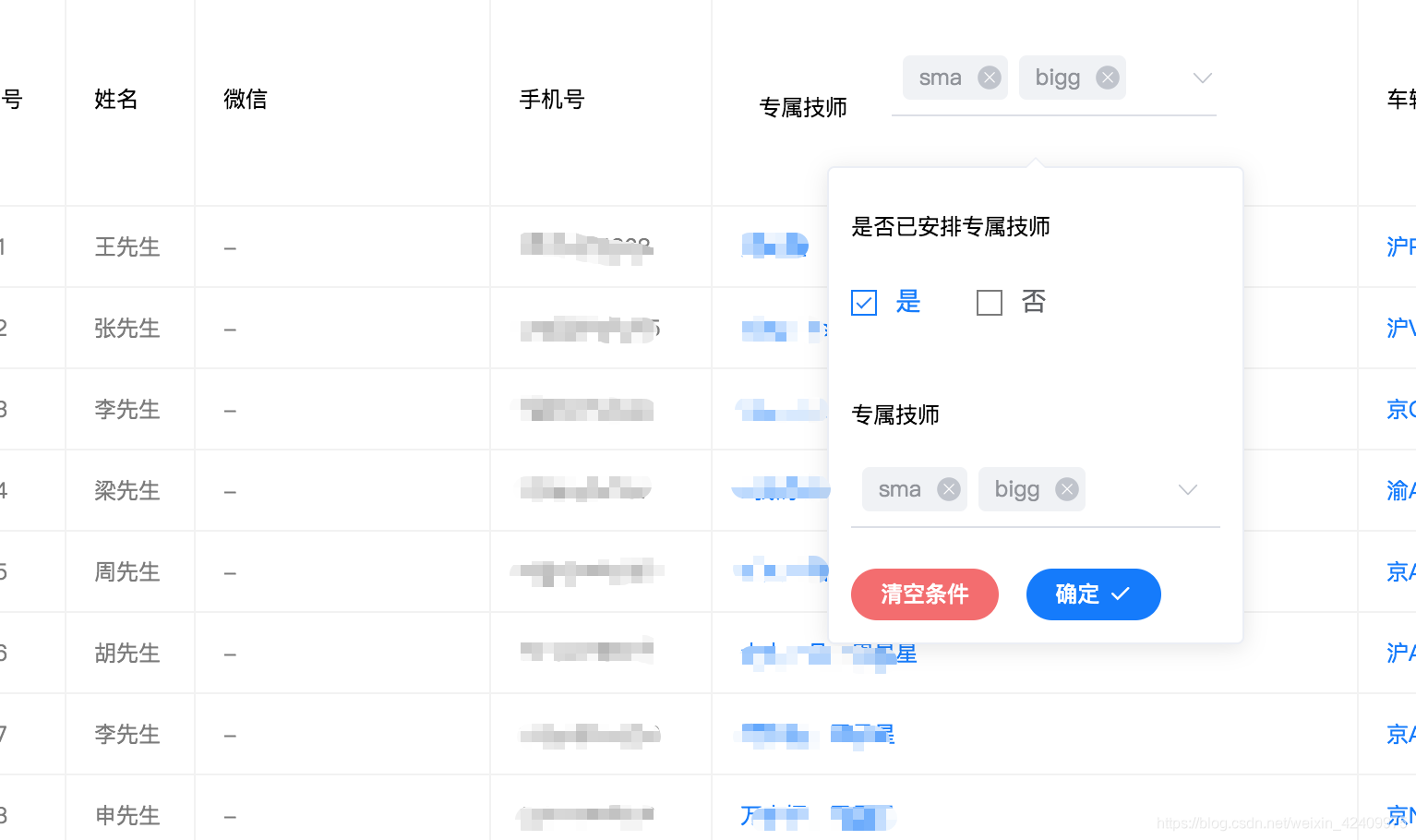
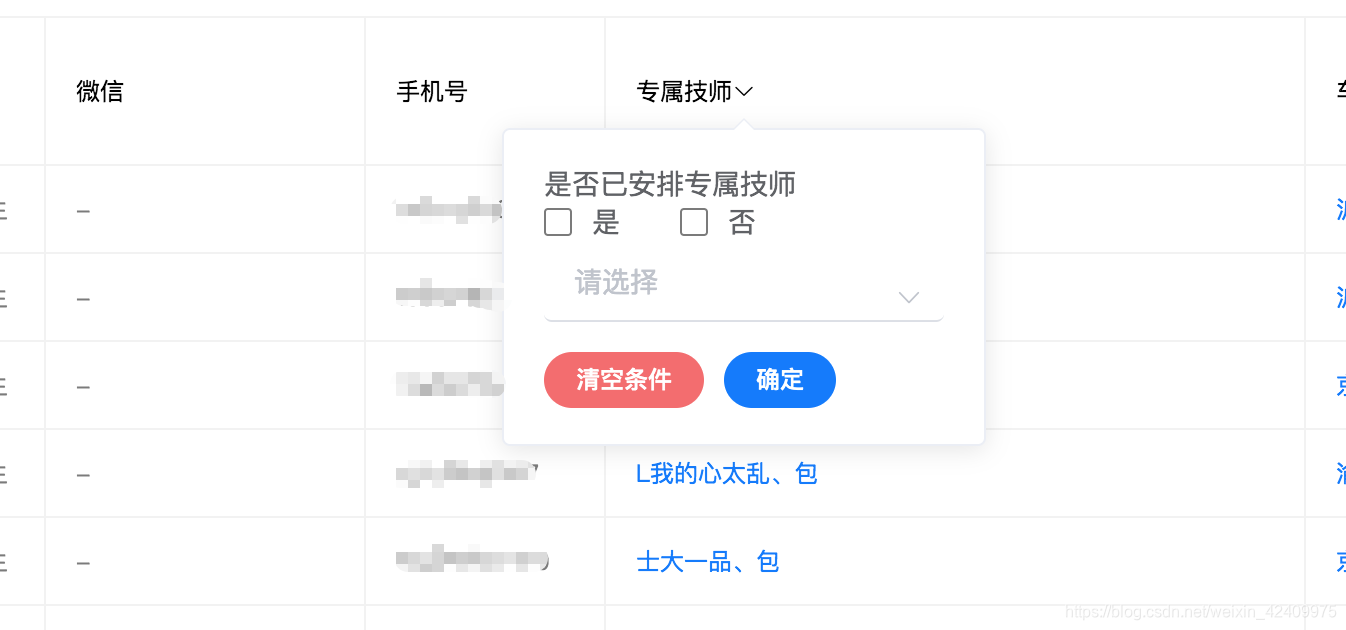
需求:自定义表头,点击出现下拉菜单,如图所示

实现一:通过el-table自带的Scoped slot属性(推荐)
代码:
<el-table-column label="专属技师" prop="rFollowUpEntityList" :min-width="350"> <template slot="header" slot-scope="scope"> <el-popover placement="bottom" width="200" v-model="visible" popper-class="self-popover" ref="popover"> <el-form ref="form" :model="form" label-width="100px" label-position="top" @submit.native.prevent> <el-form-item label="是否已安排专属技师" class="radio-checkbox-style"> <el-radio-group v-model="form.rFollowUpFlag"> <el-radio v-for="(item,index) in yesOrNot" :label="item.value">{{item.label}}</el-radio> </el-radio-group> </el-form-item> <el-form-item label="专属技师" prop="staffBaseIdList" v-if="form.rFollowUpFlag"> <el-select class="popover-select" v-model="form.staffBaseIdList" :multiple-limit="multipleLimit" multiple filterable placeholder="请选择" @change="getNormalStoreStaffList"> <el-option v-for="item in staffList" :label="item.name" :value="item.id"> </el-option> </el-select> </el-form-item> </el-form> <div v-show="form.rFollowUpFlag!=null"> <el-button type="danger" size="mini" @click="searchClearEvent" round>清空条件</el-button> <el-button type="primary" size="mini" @click="searchSureEvent" round>确定<i class="el-icon-self el-icon-check el-icon--right"></i></el-button> </div> </el-popover> <div class="head-select-container" slot="reference" v-popover:popover> <span>专属技师</span> <el-select popper-class="head-select-popper" class="head-select" v-model="form.staffBaseIdList" :multiple-limit="multipleLimit" multiple filterable placeholder="" @change="getNormalStoreStaffList"> <el-option v-for="item in staffList" :label="item.name" :value="item.id"> </el-option> </el-select> </div> </template> <template slot-scope="scope"> <template v-if="scope.row.rFollowUpEntityList&&scope.row.rFollowUpEntityList.length>0"> <span class="text-common-blue pointer-style" v-for="(item,index) in scope.row.rFollowUpEntityList" @click="technicianClick(item)">{{index!=0?"、":""}}{{item.staffBaseName}}</span> </template> <template v-else>-</template> </template> </el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
实现效果:

代码说明:
1.slot="header"这个属性就可以实现,里面代码正常写就ok
2.有个坑:项目用的af-table-column(基于 Element-UI 二次封装的支持自适应列宽的 table-column 列组件),用该组件有个问题是自定义表头和下面渲染数据冲突,所以把af-table-column换回el-table自带的el-table-column就可以了
实现二:通过render-header属性(网上比较多推荐这种,比较繁琐,个人不推荐。。。)
代码:
<el-table-column label="专属技师" prop="rFollowUpEntityList" :min-width="350" :render-header="renderHeader"> <template slot-scope="scope"> <template v-if="scope.row.rFollowUpEntityList&&scope.row.rFollowUpEntityList.length>0"> <span class="text-common-blue pointer-style" v-for="(item,index) in scope.row.rFollowUpEntityList" @click="technicianClick(item)">{{index!=0?"、":""}}{{item.staffBaseName}}</span> </template> <template v-else>-</template> </template> </el-table-column> renderHeader(h, {column,$index}, index) { let optionList = [{text: '选项1','value': "1"}, {text: '选项2','value': "2"}, {text: '选项3','value': "3"}]; return h('div', {}, [ h('span', {}, '专属技师'),//h是creatElement定义的函数,三个参数,一是标签名,二是属性设置,三是值 h('el-popover', { props: { placement: 'bottom', width: '200', trigger: 'click', content: '城市价格为该城市所有加盟商价格的最高价' } }, [ h('i', { slot: 'reference', class: 'el-icon-arrow-down' }, ''), h('div', { class: '', }, [ h('p', {}, '是否已安排专属技师'), h('el-checkbox', {}, '是'), h('el-checkbox', {}, '否'), h('el-select', { on: { input: (value) => { //随着下拉框的不同,文字框里的内容在边 this.logLevel = value; }, }, props: { value: this.logLevel, //文字框的内容绑定value }, }, [ //下拉框里面填充选项 optionList.map(item => { return h("el-option", { props: { value: item.value, label: item.text } }) }) ]), h('el-button', { props: { type: 'danger', size: 'mini', round: true } }, '清空条件'), h('el-button', { props: { type: 'primary', size: 'mini', round: true } }, '确定'), ]) ]) ]) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
实现效果:

代码说明:renderHeader函数return出来h是creatElement定义的函数,三个参数,一是标签名,二是属性设置,三是值(如果值还有嵌套html标签可以通过数组实现)
实现三:也是通过render-header属性,直接return出来一个dom,像写js一样
代码:
<el-table-column label="专属技师" prop="rFollowUpEntityList" :min-width="350" :render-header="renderHeader"> <template slot-scope="scope"> <template v-if="scope.row.rFollowUpEntityList&&scope.row.rFollowUpEntityList.length>0"> <span class="text-common-blue pointer-style" v-for="(item,index) in scope.row.rFollowUpEntityList" @click="technicianClick(item)">{{index!=0?"、":""}}{{item.staffBaseName}}</span> </template> <template v-else>-</template> </template> </el-table-column> renderHeader() { return <div> <el-popover placement="bottom" width="200" popper-class="self-popover" ref="popover"> <el-form ref="form" model="form" label-width="100px" label-position="top" > <el-form-item label="是否已安排专属技师" class="radio-checkbox-style"> <el-radio-group v-model="form.rFollowUpFlag"> <el-radio v-for="(item,index) in yesOrNot" label="是"></el-radio> <el-radio v-for="(item,index) in yesOrNot" label="否"></el-radio> </el-radio-group> </el-form-item> <el-form-item label="专属技师" prop="staffBaseIdList" v-if="form.rFollowUpFlag"> <el-select class="popover-select" v-model="form.staffBaseIdList" multiple filterable placeholder="请选择"> <el-option v-for="item in staffList" label="item.name" value="item.id"> </el-option> </el-select> </el-form-item> </el-form> <div v-show="form.rFollowUpFlag!=null"> <el-button type="danger" size="mini" round>清空条件</el-button> <el-button type="primary" size="mini" round>确定<i class="el-icon-self el-icon-check el-icon--right"></i></el-button> </div> <span slot="reference">专属技师<i class="el-icon-arrow-down"></i></span> </el-popover> </div> }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
效果实现:

代码说明:在renderHeader方法直接return出dom,vue里面这种方法比原生js里面简单一点,省了不少字符串的拼接,element ul的组件也可以直接使用,比起第二种还是比较简单的
以上是我实现自定义表头的过程,三种方法可以直接复制代码运行,第一种方法最推荐,希望对和我遇到类似需求的你有一点点帮助,同时也期待大家的指点。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/328665?site
推荐阅读
相关标签



