热门标签
热门文章
- 1Pytorch 0.3 调参指南&optimizer;learning rate;batch_size;Debug大法&数据集;网络;结构;超参;训练;迷人的坑(持续更新中)_从optimizer中读取learningrate
- 2【Pytorch】torchtext终极安装方法及常见问题_torchtext安装
- 3websocke在django中使用_websocket在django中使用教程
- 4Transformer实战
- 5在线学习|基于SpringBoot的在线学习系统的设计与实现_基于spring boot的网络教育平台设计与实现
- 6librosa | 系统实战(五~十七)_librosa.magphase
- 7Linux进度条_linux 进度条
- 8关于海康工业相机连接电脑时出现链接速度低于1Ggps解决办法_当前网络低于1gbps,请检查网络状态 海康
- 9git的常见命令 - 本地merge两个远程分支_git本地merge
- 10android如何查看app数据(无root权限)_手机app数据怎么查看
当前位置: article > 正文
html中ul和ol的用法详解_html ul ol
作者:很楠不爱3 | 2024-03-28 08:01:58
赞
踩
html ul ol
ul和ol分别是无序列表和有序列表,下边是为了介绍ul和ol抓门写的一个小demo。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试ol和ul的区别和用法</title> <style> .ulBox{ list-style: none; /*float:left;*/ } .ulBox li{ float: left; margin-left: 20px; } .olBOx { /*border: 2px solid red;*/ float:left; margin-top: 60px; /*list-style: none;*/ } </style> </head> <body> <!--<p style="float:left">下边是ul去掉前边的实心点的展示结果</p>--> <ul class="ulBox"> <li>坚持坚持坚持</li> <li>坚持坚持坚持</li> <li>坚持坚持坚持</li> <li>坚持坚持坚持</li> <li>坚持坚持坚持</li> <li>坚持坚持坚持</li> </ul> <!--<p style="float:left">下边是ol的展示结果</p>--> <ol type="i" class="olBOx"> <li>努力努力努力</li> <li>努力努力努力</li> <li>努力努力努力</li> <li>努力努力努力</li> <li>努力努力努力</li> <li>努力努力努力</li> </ol> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
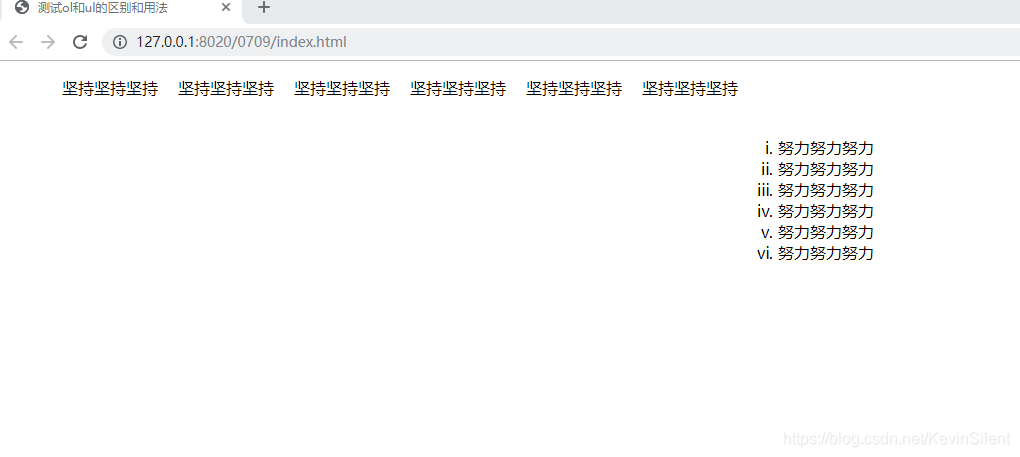
下便是代码的运行结果:

注意点1:关于如何去掉ul前边的ul小圆点的问题是在style中设置的时候将它的list-style属性设置为none就可以了。
注意点2:调节ul和ol的type类型就可以设定对应的前边的序号值,ul中的序号类型有a,Ⅰ ,一,1等等,ol的前边的有实心圆,空心圆,实心方块
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/328727
推荐阅读
相关标签



