热门标签
热门文章
- 1git权威指南总结七:git merge冲突解决_git merge -x
- 2SpringMvc,全面讲解@RequestParam注解的用法和原理
- 3sed编辑器_196编辑器
- 4[WTL/Win32]_[初级]_[如何设置ListView的列宽不出现水平滚动条]
- 5微信小程序(分包)_微信小程序分包
- 6鸿蒙开发实战【通话管理】_鸿蒙开发电话拨打状态监听
- 7微信小程序云开发上传图片和更新图片操作_微信小程序上传图片后进行操作
- 8[Qt学习笔记]Qt线程间数据通讯及数据共享_qt下跨线程获取数据
- 9Vue3 + TypeScript demo笔记_vue3 typescript demo methods
- 10【抠图中的注意力机制】HAttMatting---让抠图变得如此简单!
当前位置: article > 正文
HTML的列表元素_html列表元素
作者:很楠不爱3 | 2024-03-28 08:51:44
赞
踩
html列表元素
HTML的列表元素
通常人们会将相关信息用列表的形式放在一起,这样会使内容显得更加有条理性。
HTML提供了3种列表模式
- 无序列表
- 有序列表
- 定义列表
无序类别
无序列表的每一项前缀都显示为图形符号。
用<ul>定义无序列表。
用<li>定义列表项。
<ul>的type属性定义图形符号的样式,属性值为disc(点)、square(方块)、none(无)等
- 1
- 2
- 3
- 4
代码展示
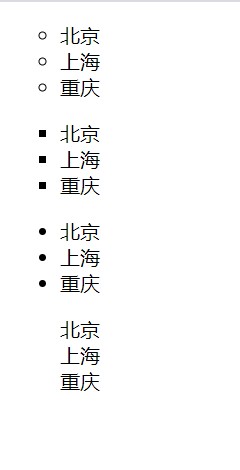
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>无序列表</title> </head> <body> <ul type="circle"> <li>北京</li> <li>上海</li> <li>重庆</li> </ul> <ul type="square"> <li>北京</li> <li>上海</li> <li>重庆</li> </ul> <ul type="disc"> <li>北京</li> <li>上海</li> <li>重庆</li> </ul> <ul type="none"> <li>北京</li> <li>上海</li> <li>重庆</li> </ul> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

有序列表
有序列表的前缀通常为数字或者字母。
用<ol>定义有序列表。
用<li>定义列表项。
<ol>的type属性定义图形符号的样式,属性值为1(数字)、A(大写字母)、I(大写罗马数字)、a(小写字母)、i(小写罗马数字)等。
<ol>还可以通过start属性定义序号的开始位置。
- 1
- 2
- 3
- 4
- 5
代码展示
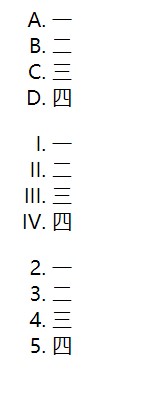
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>有序列表</title> </head> <body> <ol type="A"> <li>一</li> <li>二</li> <li>三</li> <li>四</li> </ol> <ol type="I"> <li>一</li> <li>二</li> <li>三</li> <li>四</li> </ol> <ol type="1" start="2"> <li>二</li> <li>三</li> <li>四</li> </ol> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

定义列表
定义列表是一种特殊的列表,它的内容不仅仅是一列项目,而且项目及其注释的组合。
<dl>标签定义列表
<dt>定义列表内部可以有多个列表项标题。
<dd>定义列表标题内部又可以有多个列表项描述
- 1
- 2
- 3
代码展示
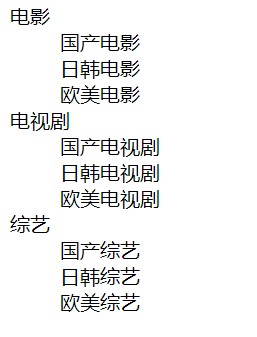
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>电影</dt> <dd>国产电影</dd> <dd>日韩电影</dd> <dd>欧美电影</dd> <dt>电视剧</dt> <dd>国产电视剧</dd> <dd>日韩电视剧</dd> <dd>欧美电视剧</dd> <dt>综艺</dt> <dd>国产综艺</dd> <dd>日韩综艺</dd> <dd>欧美综艺</dd> </dl> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



