- 1深度学习的宏观框架——训练(training)和推理(inference)及其应用场景_inference深度学习
- 2鸿蒙雄起!风口就在当下,你如何抉择?
- 3(新手亲测有效)bug解决:在用显存24G的3090采用LoRA微调ChatGLM-6B(FP16)时报错torch.OutOfMemoryError:CUDA out of Memory._lora引起显存碎片化
- 4详解冬奥冠军背后的AI黑科技
- 5jieba分词的最详细解读
- 6Python应用实例(一)外星人入侵(七)_python击落外星人
- 7论文中的定理(Theorem)、引理(Lemma)、推论(Corollary)_数学中推论的英文简写
- 8怎样在android中使用超链接
- 9CMake与vs的配置对应(常规->附加包含目录,链接器->输入)_cmake如何对应到vs链接器输入中.lib
- 10pytorch学习——如何构建一个神经网络——以手写数字识别为例_字符识别神经网络怎么搭建
树莓派4B学习笔记四--基于Docker搭建Nginx,在Nginx服务器上部署Vue项目_vue项目部署在docker上,使用nginx代理,使用ip访问
赞
踩
一、基于Docker搭建Nginx
1.Nginx简介
Nginx 是一个开源的,支持高性能、高并发的 Web 服务和代理服务软件。它是由俄罗斯人 Igor Sysoev 开发的,最初被应用在俄罗斯的大型网站 www.rambler.ru 上。后来作者将源代码以类 BSD 许可的形式开源出来供全球使用。
Nginx 基本特性:可针对静态资源高速高并发访问及缓存;可使用反向代理加速,并且可进行数据缓存;具有简单负载均衡、节点健康检查和容错功能等。

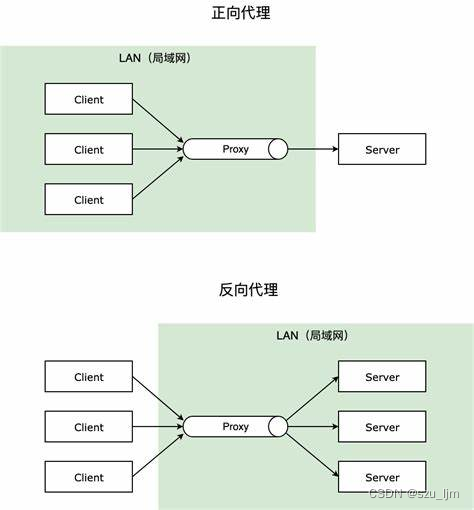
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
2.Docker命令搭建Nginx
首先打开终端,使search命令 在Docker Hub查找Nginx的镜像
docker search nginx
- 1
这里我使用pull命令选择下载最新版
docker pull nginx:latest
- 1
拉取完后直接创建并启动Nginx容器
docker run --name nginx-test -p 8080:80 -d nginx:latest
- 1
启动完容器后在浏览器地址输入 **http://你的树莓派的ip地址:8080/**即可访问Nginx的初始网页。

为了方便修改和配置Nginx的前后端,我们需要将Nginx的相关配置文件挂载到宿主机上,首先了解一下Nginx的配置文件结构。

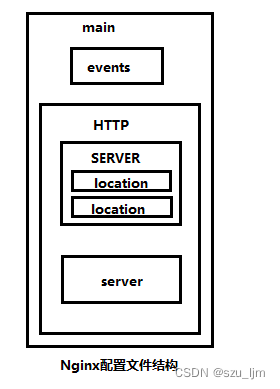
配置文件主要由四部分组成:
main(全局设置)、server(主机设置)、upstream(负载均衡服务器设置)和 location(URL匹配特定位置的设置),server继承main,location继承server,upstream既不会继承其他设置也不会被继承。
1、main全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
5、location块:配置请求的路由,以及各种页面的处理情况。
/usr/local/nginx/ ├── client_body_temp ├── conf #存放一系列配置文件的目录 │ ├── fastcgi.conf #fastcgi程序相关配置文件 │ ├── fastcgi.conf.default #fastcgi程序相关配置文件备份 │ ├── fastcgi_params #fastcgi程序参数文件 │ ├── fastcgi_params.default #fastcgi程序参数文件备份 │ ├── koi-utf #编码映射文件 │ ├── koi-win #编码映射文件 │ ├── mime.types #媒体类型控制文件 │ ├── mime.types.default #媒体类型控制文件备份 │ ├── nginx.conf #主配置文件 │ ├── nginx.conf.default #主配置文件备份 │ ├── scgi_params #scgi程序相关配置文件 │ ├── scgi_params.default #scgi程序相关配置文件备份 │ ├── uwsgi_params #uwsgi程序相关配置文件 │ ├── uwsgi_params.default #uwsgi程序相关配置文件备份 │ └── win-utf #编码映射文件 ├── fastcgi_temp #存放fastcgi程序临时文件 ├── html #存放网页文档 │ ├── 50x.html #错误页码显示网页文件 │ └── index.html #网页的首页文件 ├── logs #存放nginx的日志文件 │ ├── access.log #默认访问日志 │ ├── error.log #错误日志 │ └── nginx.pid #nginx pid文件 ├── proxy_temp #代理相关临时文件 ├── sbin #存放启动程序 │ └── nginx #nginx启动程序 ├── scgi_temp #存放scgi程序临时文件 └── uwsgi_temp #存放uwsgi程序临时文件 9 directories, 21 files
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
通过依赖树我们可以看出,Nginx最主要文件目录的是conf,logs,html,其他都是一些Nginx运行的底层程序,所以我们要把这三个文件挂载到宿主机上。
mkdir -p /home/nginx/conf
mkdir -p /home/nginx/log
mkdir -p /home/nginx/html
- 1
- 2
- 3
接着用docker cp命令复制Nginx容器内的文件到物理机上
# 将容器nginx.conf文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf
# 将容器conf.d文件夹下内容复制到宿主机
docker cp nginx:/etc/nginx/conf.d /home/nginx/conf/conf.d
# 将容器中的html文件夹复制到宿主机
docker cp nginx:/usr/share/nginx/html /home/nginx/
- 1
- 2
- 3
- 4
- 5
- 6
然后直接删除前面创建的未挂载文件的Nginx容器
#查看Nginx所在的容器的ID
docker ps
#删除Nginx容器
docker rm -f 容器ID
- 1
- 2
- 3
- 4
创建一个可挂载文件的新的容器来运行Nginx
docker run -d --name nginx_share --privileged -p 8891:80 -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/log:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html nginx:latest
- 1
启动完挂载文件的容器后在浏览器地址输入 **http://你的树莓派的ip地址:8891/**即可访问Nginx的网页。
cd到html目录下创建index.html文件,配置该文件内容实现简单的前端网页文字显示。
sudo vim index.html
- 1
<html>
<h1>hello,welcome to my website!!</h1>
</html>
- 1
- 2
- 3
- 4
- 5
再次刷新网页就会看到如下文字效果

二、Vue项目打包–踩坑经历
1.Vue简介及vue-element-admin项目
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。该项目基于 ES2015+、vue、vuex、vue-router、vue-cli、axios 和 element-ui,所有请求数据都使用 Mock.js 进行模拟。 提前了解和学习这些知识将极大地帮助该项目的使用。

2.vue-element-admin项目基础环境搭建
Github 地址:https://github.com/PanJiaChen/vue-element-admin
该项目需要在本地搭建 node.js 和 git环境,Node.js 是运行在服务端的 JavaScript,Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目,主要为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
首先通过apt方式安装git
sudo apt-get update
sudo apt-get install git
git --version #查看git版本以确认git下载成功
- 1
- 2
- 3
接着配置git用户和ssh公钥
git config --global user.name “xxx”
git config --global user.email "xx@qq.com"
ssh-keygen -t rsa -C "xx@qq.com"
- 1
- 2
- 3
接着安装npm和node.js,npm是node.js强大的包管理工具
sudo apt-get update
sudo apt-get install nodejs
sudo apt install npm
- 1
- 2
- 3
接着换淘宝镜像源加快依赖项下载速度
sudo npm config set registry https://registry.npm.taobao.org
- 1
接着下载node版本管理工具方便更改node版本
sudo npm install n -g
sudo n 16 #通过n管理工具来下载node16
- 1
- 2
3.vue项目打包成dist文件–几大踩坑试错
Github 地址:https://github.com/PanJiaChen/vue-element-admin
根据大佬的教程先用git命令克隆源代码
git clone https://github.com/PanJiaChen/vue-element-admin.git
- 1
接着cd到vue-element-admin目录下执行依赖项安装命令
sudo npm install
- 1
然后终端出现了类似这样的报错
npm ERR! fatal: Could not read from remote repository.
npm ERR!
npm ERR! Please make sure you have the correct access rights
npm ERR! and the repository exists.
npm ERR!
npm ERR! exited with error code: 128
- 1
- 2
- 3
- 4
- 5
- 6
后面看github大神说是因为tui-editor改名为@toast-ui/vue-editor所导致的,下面是详细修改方案:
1.将目录下的package.json文件里的"tui-editor":“1.3.3"改成”@toast-ui/vue-editor":“3.1.3”
2.\src\components\MarkdownEditor\index.vue文件,将全部import换成下面几个
import ‘codemirror/lib/codemirror.css’
import ‘@toast-ui/editor/dist/toastui-editor.css’
import Editor from ‘@toast-ui/vue-editor’
import defaultOptions from ‘./default-options’
并将该文件下的getValue和setValue分别换成getMarkdown和setMarkdown
3.单独安装tui-editor
npm install --save @toast-ui/vue-editor
然后就不会报类似的错了,但再次安装依赖项又报新的错
fatal:unable to access 'https://github.com/nhn/raphael.git/': GnuTLS recv error (-110): The TLS connection was non-properly terminated.
- 1
我搜了各种教程,有的让你换成 sudo cnpm install --save vue 的命令去安装,cnpm是国内node管理工具。

还是报了一大堆错,我把那些没有安装上的依赖重新手动安装,但最后还是会报错miss 两个文件,然后有一个忽略提醒,大概意思是有一个依赖项升级换成其他的了
deprecate:vue@3.2.45 › @vue/compiler-sfc@3.2.45 › magic-string@0.25.9 › sourcemap-codec@^1.4.8 Please use @jridgewell/sourcemap-codec instead
- 1
这个依赖项我找到了但怎么样也下载不下来,然后我直接尝试build命令打包成dist文件
sudo npm run build:prod
- 1
结果终端直接npm报错,错误核心是没找到build的脚本
Failed at the vue-element-admin@4.4.0 build:prod script.
- 1
然后我尝试了很久也看了很多教程还是没有解决,后面有幸看到国内gitee上有一位大神修复了vue-element-admin的依赖项冲突的一些错误,并把修复好后的vue-element-admin项目gitee上,我欣喜若狂,下面是链接https://gitee.com/constfiv/vue-element-admin-fix-install-problem
然后我cd到vue文件目录下npm安装,报错通过将node.js安装到版本16,npm安装到版本6可以解决,最后build顺利在vue文件目录下生成disk文件。
单单打包成disk文件就花了我接近10个多小时,处理很多依赖项冲突的报错以及其他奇奇怪怪的问题,提醒一下每次build失败后安装新的依赖项或进行新的操作记得删掉node_modules文件再重新install。
三.vue项目部署到Nginx
打包成disk文件后,我们可以看到disk文件下有三个文件分别是favicon.ico 、index.html 、static,将这三个文件通过mv命令移动到html目录下
sudo mv favicon.ico index.html static /home/nginx/html
- 1
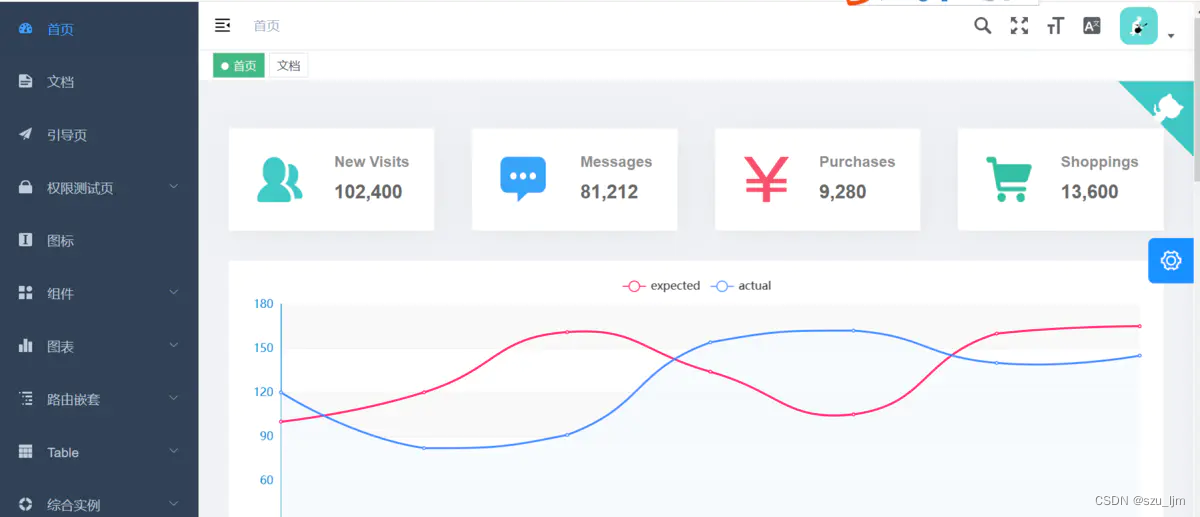
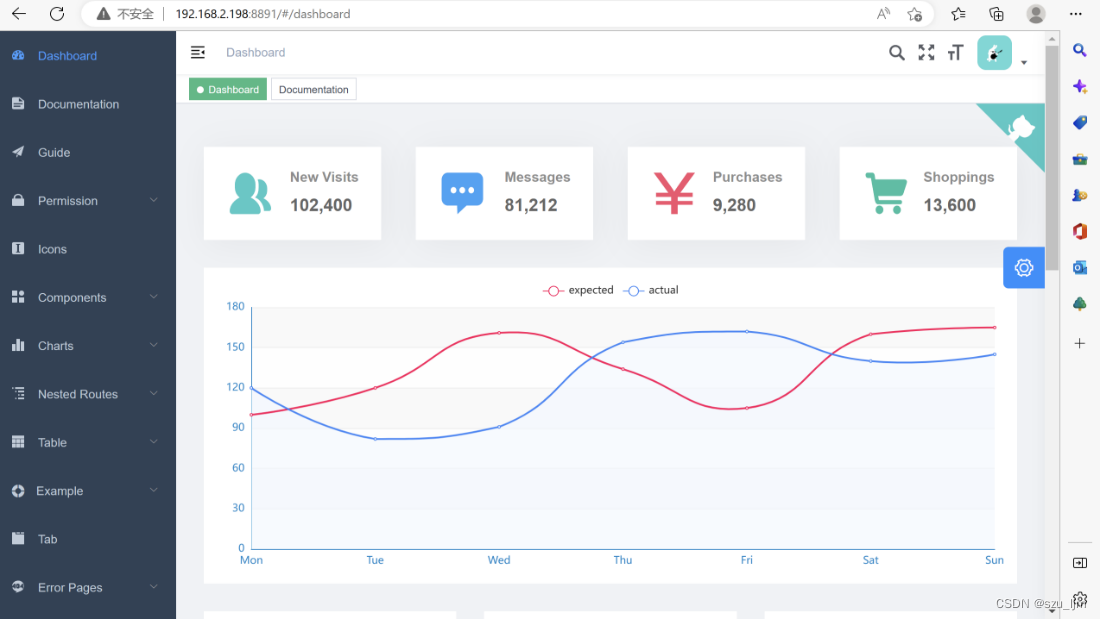
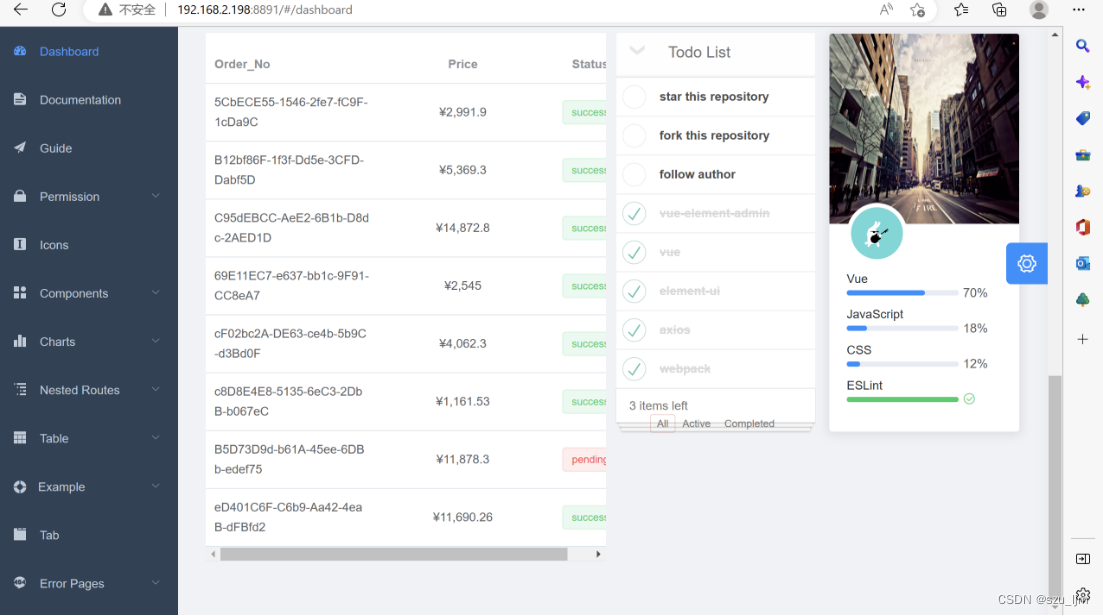
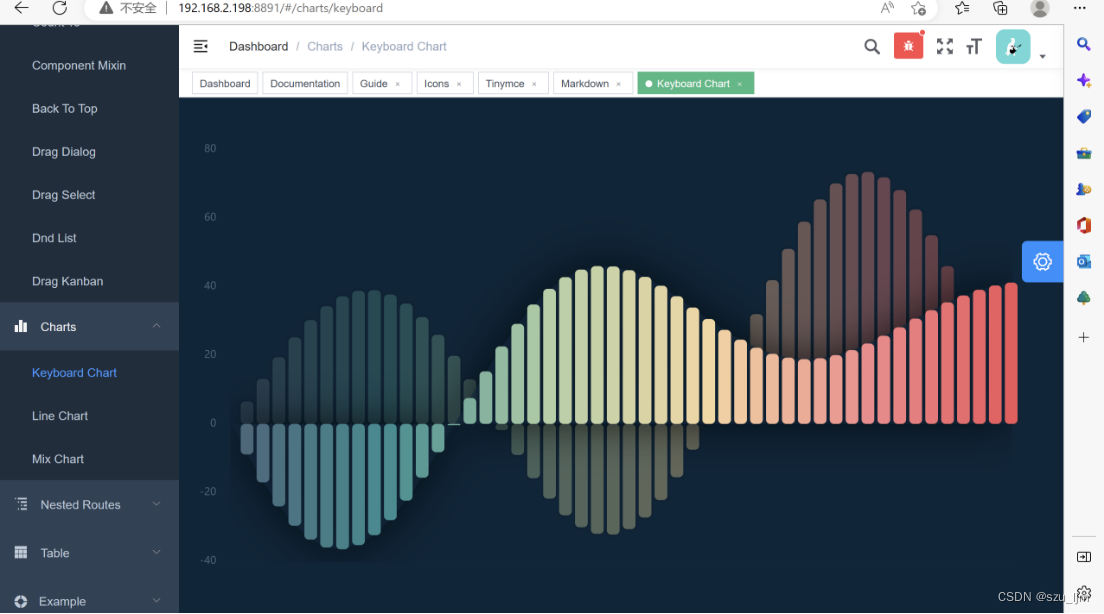
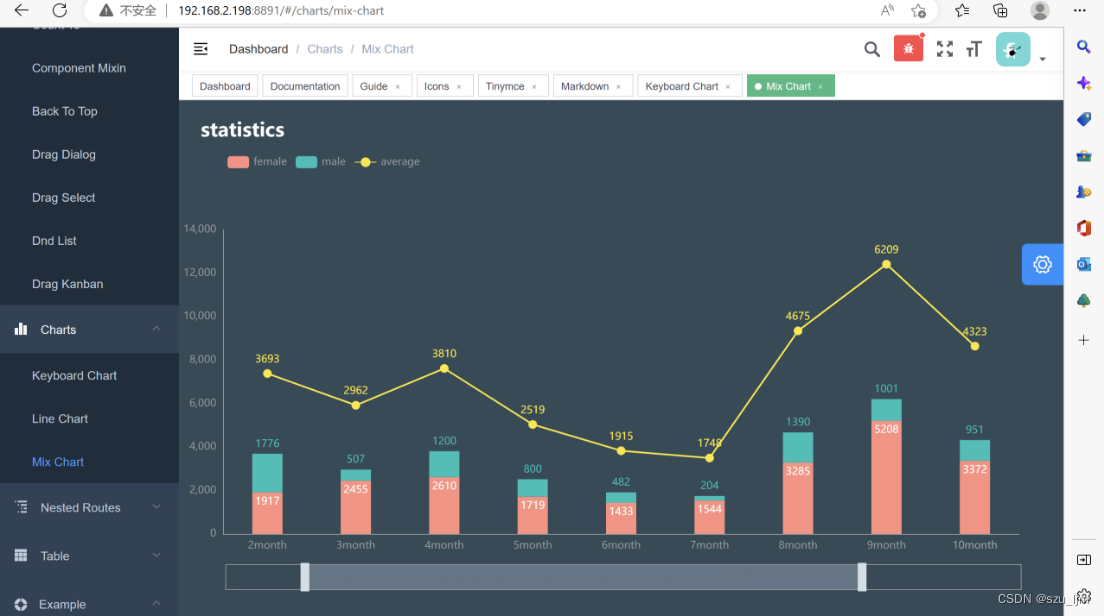
然后刷新网页就可以进入vue项目的前端网页,UI配置十分精美。




以后也希望学习一下vue架构的搭建。


![[emerg] the “ssl“ parameter requires ngx_http_ssl_](https://img-blog.csdnimg.cn/img_convert/928e3871e848410eb3c0f49443499229.png?x-oss-process=image/resize,m_fixed,h_300,image/format,png)

