热门标签
热门文章
- 1基于AXI-Lite实现PS-PL通信_axi pl到ps端通信
- 2说说AWD攻防赛流程以及准备经验_awd比赛都要准备什么
- 3解决在命令行中出现/usr/local/hadoop/libexec/hadoop-functions.sh: 行 1185: dirname: 未找到命令_/root/hadoop-3.2.2/libexec/hadoop-functions.sh: li
- 4Python搭建网站的基本模板,Python搭建网站数据库_python开发网站
- 5本地安装rabbitmq_rabbitmq本地安装
- 6Ubuntu系统上安装Docker教程_ubuntu docker安装
- 7在IDEA中使用Git!_idea git fetch
- 85分钟在MAC下本地搭建大模型_ollma macos
- 9极客时间: 用 Word2Vec, LangChain, Gemma 模拟全本地检索增强生成(RAG)_gemma rag
- 10RK3588平台Android开发系列:GPIO配置概念详解及示例代码_android 全志 gpio 配置
当前位置: article > 正文
Android背景Shape颜色渐变—放射渐变_android 放射性图实现
作者:很楠不爱3 | 2024-04-14 06:43:22
赞
踩
android 放射性图实现
Android背景颜色放射渐变可以通过在res/drawable里定义一个xml文件(xml文件名称可根据个人定义):
一、radial_gradient.xml代码:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
-
- <gradient
- android:startColor="#95C5F3"
- android:centerColor="#C36E6E"
- android:endColor="#C3E89B"
- android:type="radial"
- android:centerX="0.5"
- android:centerY="0.5"
- android:gradientRadius="200dp"/>
-
- </shape>
1、android:startColor 开始颜色
2、android:centerColor 中间颜色
3、android:endColor 结束颜色
4、android:type 渐变类型,放射radial
5、centerX、centerY:中心放射点的x和y坐标,取值为0-1.0,centerX取0.5表示水平居中,centerY取0.5表示垂直居中
6、gradientRadius:渐变颜色的半径
二、在你想要实现的界面中使用:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".ColorActivity"
- android:orientation="vertical"
- android:background="@drawable/radial_gradient">
-
-
- </LinearLayout>
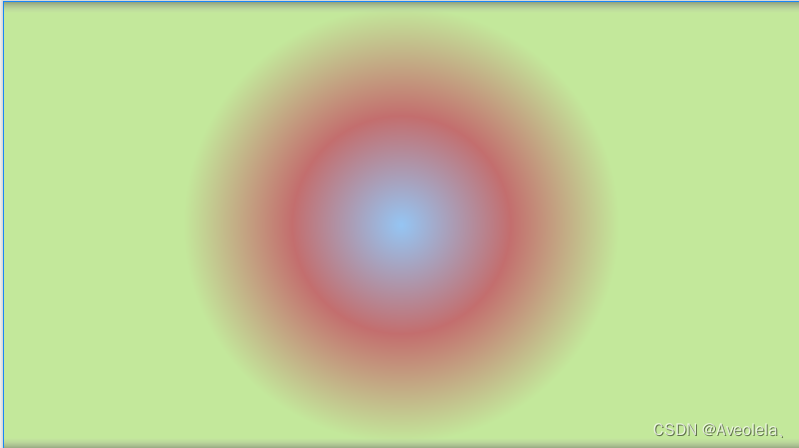
三、效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/420674
推荐阅读
相关标签


