- 1数据仓库之建模理论以及仓库设计思想_数据仓库数据模型和设计
- 2sztu~头歌Python实训作业~基础语法~常用内置函数的使用~答案整合╰(*´︶`*)╯_头歌python程序设计基础答案
- 3使用遗传算法优化旅行商问题 (TSP) 和车辆路径问题 (VRP) 的深入 Python 实现_vrp遗传算法python
- 4Linux系列之FastDFS单节点安装及使用_fastdfs-nginx-module_v1.16.tar.gz
- 5[深度学习]什么叫梯度学习
- 6【FPGA实验一】半加器全加器实现_半加器如何制作
- 7SpringBoot+Vue项目校园台球厅人员与设备管理系统_用java技术,基于springboot框架,mysql数据库进
- 8一文读懂C++内存对齐_一文搞懂c++内存对齐
- 9Python pygame游戏开发综合实例_pyglet游戏开发案例
- 10NBNS 数据包 和 NetBIOS 协议_netbios 报文 格式
生成无限制微信小程序码_获取不限制的小程序码
赞
踩
生成无限制的微信小程序码,主要是通过后端请求微信的接口,然后微信会把小程序码返回来。
本文不讲详细的方法了,只讲其中的一些关键点,官方文档也附上去了,结合这些点看官方文档会比较方便。
方法:
获取小程序码
官方文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html
关键点:
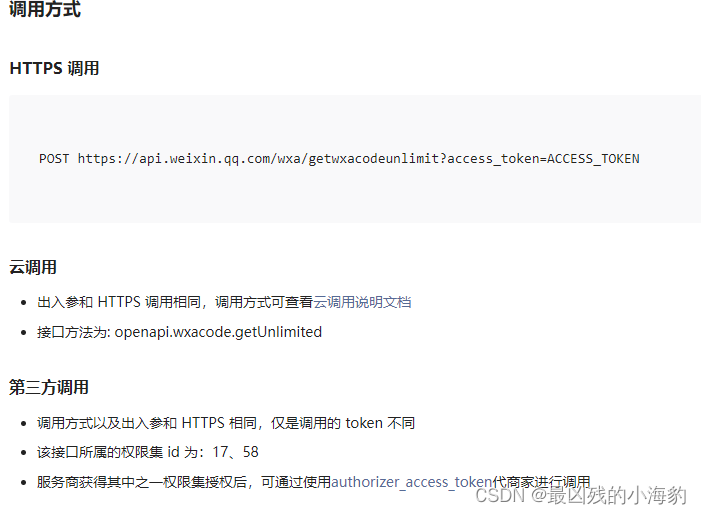
1. 调用方式不同 access_token 不一样
HTTPS 调用: 要注意是 POST 方式,不要因为 ?access_token=ACCESS_TOKEN 就当成GET方式了
云调用: 不需要 access_token
第三方调用: 这个我没尝试,不过文档里也有

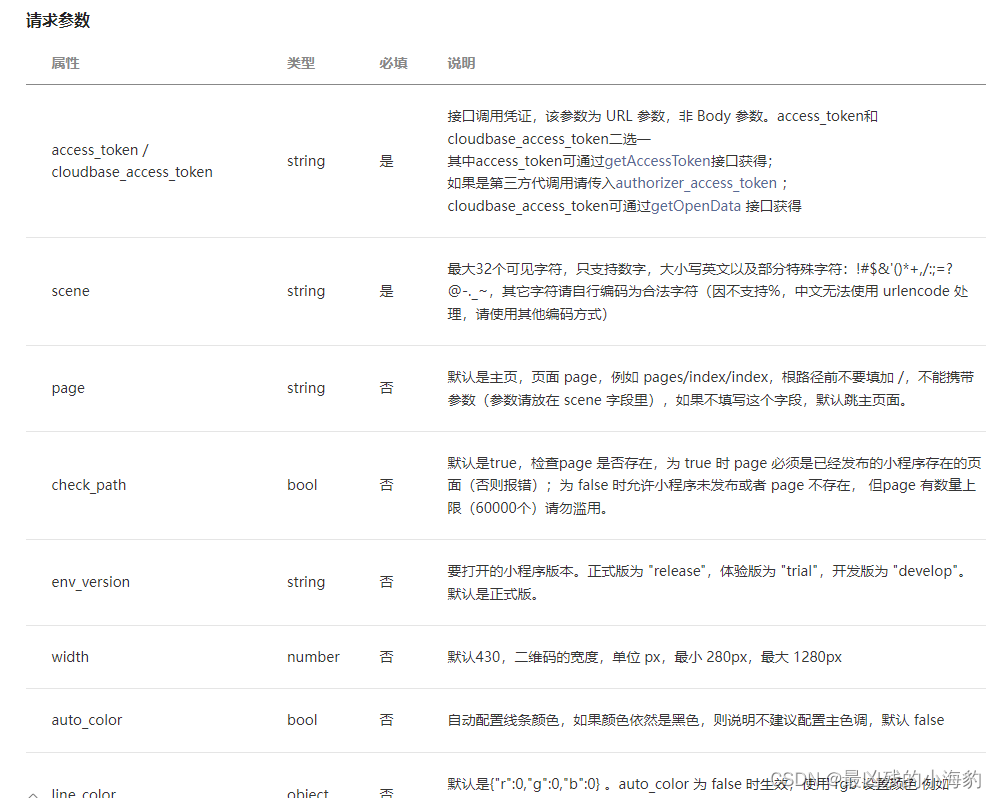
2. 参数里面 scene 是用来给小程序传递参数的,扫码以后,打开小程序对应的页面,通过onLoad(options) {} 就可以获取到参数,options 就是参数。其他的参数文档介绍的挺清楚的,我就不在说明了。
不清楚怎么获取参数的,可以看我的另一篇文章:获取微信小程序码传递的参数 / 微信开发者工具模拟扫描小程序码调试

3. HTTPS 调用返回的是Buffer需要转换一下,前端才能显示,我是转成了Base64
4. 获取 access_token 用的是小程序的 AppID 和 AppSecret 别用成公众号的了。
服务端接口说明
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/backend-api.html
获取 access_token:
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/access-token/auth.getAccessToken.html
5. access_token 是有请求频率限制的,每次时效是2小时,所以 获取小程序码 要放到后端,前端请求的时候,把 scene 里要配置的参数传过去(有需求的话,可以把page内容也传过去),然后由后端去获取小程序码,再反给前端使用。


