- 1浅测阿里【通义灵码】协助python代码编写记录-新手练习/老师傅摸鱼必备_通义灵码辅助python编程
- 2stream流各种写法_stream 基本写法
- 3Git 常见问题总结_fatal: not a git repository (or any parent up to m
- 4历年阿里巴巴面试题集,蚂蚁金服Android面经!_蚂蚁android面试题
- 5python期末复习笔记
- 6基于深度学习知识图谱的大数据医疗知识知识图谱问答可视化系统(完整系统源码+数据库+万字详细文档+源码解析+视频详细部署教程讲解+万字论文+ppt等资料)_(knowledgebasefood) f:\毕业论文\知识图谱问答\co-in-master\kb
- 7git拉取远程新分支到本地_git 拉取远程分支到本地
- 8C#实战—代码实现收发文件智能化
- 9详细!蚂蚁、字节、PDD社招面经Java岗(分布式+线程安全
- 10openlayer 使用ol-ext插件实现凸显区域
CSS——CSS基础知识
赞
踩
CSS的发展历程
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。
随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了。
CSS 网页的美容师
CSS的出现,拯救了混乱的HTML,当让更加拯救了我们web开发者。 让我们的网页更加丰富多彩。
CSS的最大贡献就是: 让 HTML 从样式中解脱苦海, 实现了 HTML 专注去做 结构呈现。 而样式交给 CSS 后,你完全可以放心的洗洗睡了!
CSS初识
CSS(Cascading Style Sheets) 美化样式
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
引入CSS样式表(书写位置)
内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:
<head>
<style type="text/CSS">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
- 1
- 2
- 3
- 4
- 5
语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type=“text/CSS” 在html5中可以省略, 写上也比较符合规范, 所以这个地方可以写也可以省略。
行内式(内联样式)
内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
- 1
语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
外部样式表(外链式)
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
- 1
- 2
- 3
复习: link 是个单标签哦
该语法中,link标签需要放在head头部标签中,并且必须指定link标签的三个属性,具体如下:
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
- type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。
- rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
三种样式表总结(位置)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
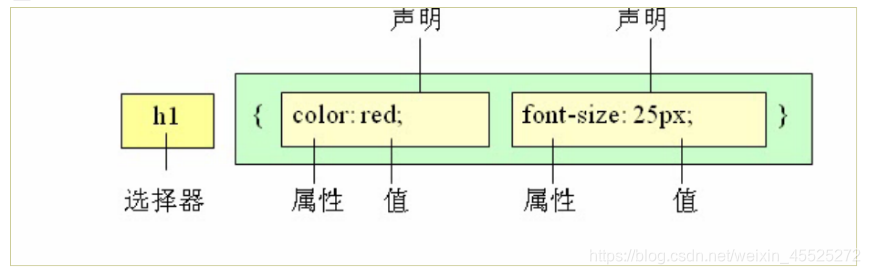
CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:

在上面的样式规则中:
1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
可以用段落 和 表格的对齐的演示。
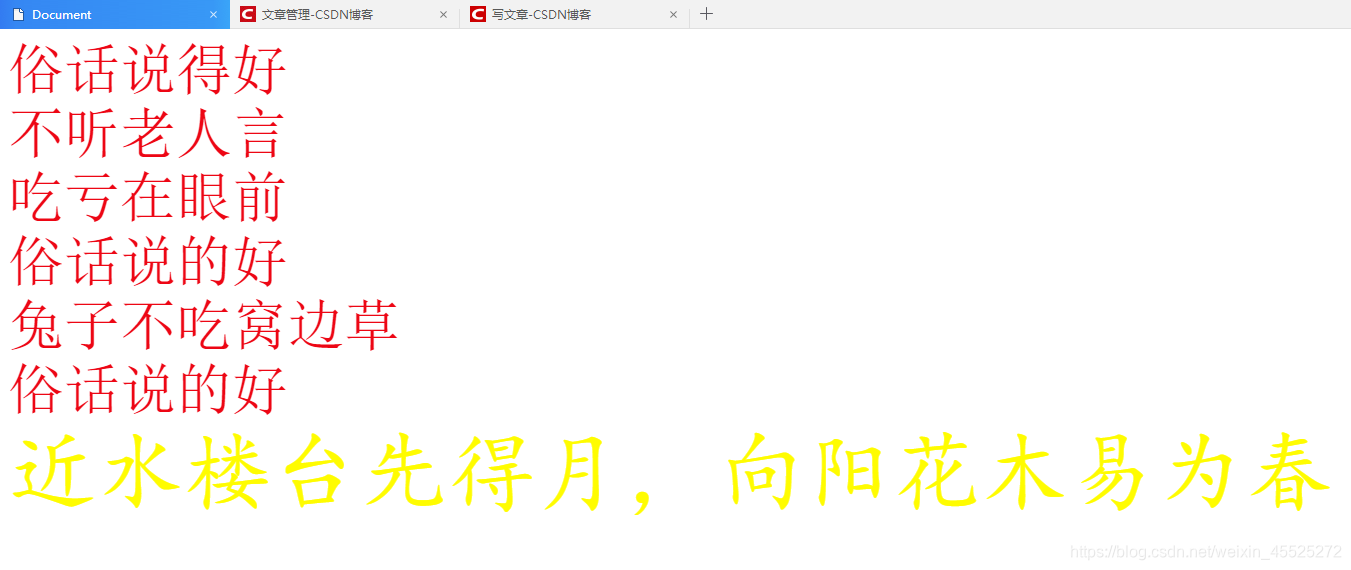
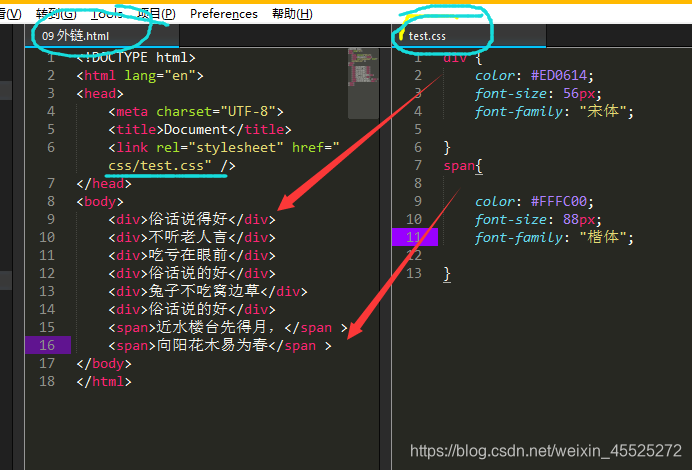
外链案例


内链案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h4 {
color: deeppink;
}
p {
color: #036;
}
h3 {
color: green;
}
div {
color: orange;
}
</style>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h3>忆江南(1)</h3>
<div>唐.白居易</div>
<p>江南好,风景旧曾谙。(2) 日出江花红胜火,春来江水绿如蓝,(3) 能不忆江南。</p>
<h4>作者介绍</h4>
<p>白居易(772-846) ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州(今属江西)司马,移忠州(今属四川)刺史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。</p>
<h4>注释</h4>
<p>
(1)据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平韵。(2)谙(音安):熟悉。(3)蓝:蓝草,其叶可制青绿染料。
</p>
<h4>品评</h4>
<p>此词写江南春色,首句“江南好”,以一个既浅切又圆活的“好”字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其中。同时,唯因“好”之已甚,方能“忆”之不休,因此,此句又已暗逗结句“能不忆江南”,并与之相关阖。次句“风景旧曾谙”,点明江南风景之“好”,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了“好”字,又照应了“忆”字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之“好”进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以“能不忆江南”收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。</p>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44


