热门标签
热门文章
- 1阿里巴巴测试岗面试记:二面被按地上血虐,所幸Offer已到手..._阿里侧开二面
- 2【毕业设计】 基于深度学习的人脸面部表情识别系统 机器学习 YOLO 人工智能_人脸表情识别课题背景
- 3想了解推荐系统的朋友,这本书不要错过!
- 4JDK8垃圾回收调优指南--(3)代_hotsport virutal machine garbage collection tunnin
- 5基于FPGA的数字图像处理【1.0】_fpga 数字图像处理
- 6“kubernetes容器+GPU并行编程”研讨会_nccl kubernetes
- 7戴尔R720服务器安装ESXI6.5_dell r720 esxi 7
- 8微信小程序配置服务器域名教程_微信小程序map服务器域名
- 9牛客网实战项目详细到每一步(更新中)_牛客网练手项目
- 10前缀和与查分(一维前缀和,二维前缀和(子矩阵的和)一维差分、二维差分(差分矩阵))_查分与前缀和的基本概念
当前位置: article > 正文
小菜鸡手把手教你electron-vue结合python的flask web框架打包成桌面离线应用_python electron vue
作者:很楠不爱3 | 2024-05-03 16:32:43
赞
踩
python electron vue
electron-vue是可以用vue开发客户端应用的一个强大工具。简而言之就是能把你的web页面打包成桌面应用。
python的flask web框架则是小而好用,做本地服务应该够用了。
为啥这样搭配?
单纯用electron-vue里的node.js开发服务什么的也可以,不过感觉还是python写后台代码爽,python也有qt5之类的开发客户端界面,但是感觉麻烦,刚好我会vue和python,也只想弄个小工具耍耍,这样搭配刚好满足我的开发需求,接下来我就吹吹水分享下我的搭建过程。
electron-vue安装
根据官方文档的起步,执行下面两条命令:
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
我去,我执行第二条命令的时候报错了,百度下解决了。
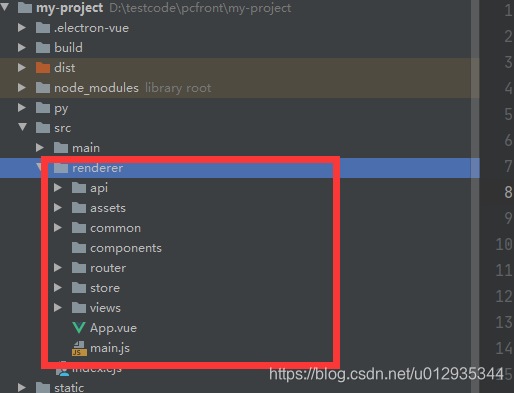
安装完成。就有如下目录了:
注:py目录是我自己加的,之后放py文件用的

执行下npm install,就有node_modules目录,也就可以跑起来了。
其实我跑不起来,后来改了下面的文件,加了一行这玩意electron_mirror="https://npm.taobao.org/mirrors/electron/",把库改为阿里的就o了。

接下来就直接开干了,官方文档什么的挑着看下,单页应用,也不用搞得那么复杂。

这块就和vue项目结构一致,在里面实现自己的业务逻辑就好,展示部分基本就这样了。接下来就要把python的falsk整进来,vue本地请求我们的flask后台项目,还没整进来之前,我们可以调试好自己的
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/530569
推荐阅读
相关标签


