热门标签
热门文章
- 1C语言自定义数据类型(C语言十)_c语言类型是在哪里定义的
- 2ECharts 点击非图表区域的点击事件不触发问题_chart.getzr()不起作用
- 3Springboot+thymeleaf动态修改权限菜单_thymeleaf动态导航栏
- 4Python_文本分析入门_SnowNLP(1)_snownlp函数
- 5Huggingface中Transformer模型使用_huggingface transformer库
- 6FPGA_ZYNQ_XADC_fpga自带adc是多少位的
- 7adb查看设备信息_adb查看设备制造商
- 8Ubuntu配置DNS服务器--bind_ubuntu bind
- 9【华为OD机试】芯片资源限制(贪心算法—Java&Python&C++&JS实现)
- 10xtrabackup全量增量备份+全量增量恢复+binlog增量恢复
当前位置: article > 正文
Echarts+VUE实现普通饼图+玫瑰图+圆环图_vue简单的饼图
作者:很楠不爱3 | 2024-05-12 00:41:56
赞
踩
vue简单的饼图
一、代码实现
饼状图跟柱状图有点不一样,大部分设置是在series里面的label中进行设置,可以通过改动某些设置实现以下三种图。
- <template>
- <div id="main_pie" style="width: 100%; height: 450px"></div>
- </template>
-
- <script>
- import * as echarts from 'echarts';
-
- export default {
- name: "pie",
- data() {
- return {
- xy_data: [
- {name: '一', value: 100, value2: 190,},
- {name: '二', value: 180, value2: 110,},
- {name: '三', value: 120, value2: 170,},
- {name: '四', value: 160, value2: 160,},
- {name: '五', value: 140, value2: 130,},
- {name: '六', value: 280, value2: 240,},
- {name: '七', value: 320, value2: 300,},
- ],
- };
- },
- created() {
- this.initPie();
- },
- methods: {
- initPie() {
- this.$nextTick(() =>{
- // 基于准备好的dom,初始化echarts实例
- let myChart = echarts.init(document.getElementById('main_pie'));
- // 指定图表的配置项和数据
- let option = {
- // 全局颜色配置
- color: [
- '#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622',
- ],
- // echarts标题
- title: {
- text: '饼图'
- },
- tooltip: {},
- // legend中的data一定要跟series里面的data的name保持命名一致,否则无效,不会显示legend
- legend: {
- data: this.xy_data.map(item => {
- return {
- name: item.name.concat('月'),
- };
- })
- },
- series: [
- {
- // 数据全为0也显示扇区
- stillShowZeroSum: true,
- // 是否高亮
- legendHoverLink: true,
- // 玫瑰图
- // roseType: 'area',
- name: '销量',
- // 如果有两个值,则为圆环图,第一个值为内半径,第二个值为外半径
- // radius: ['20%', '60%'],
- radius: '70%',
- // 饼状图标签
- label: {
- show: true,
- // 标签显示的位置,默认为outside
- // position: 'inside',
- // 字符串模板,可对文本标签内容进行设置
- //{a}:系列名。{b}:数据名。{c}:数据值。{d}:百分比。等等,详细见网站
- formatter: '{b}:{d}%',
- },
- // 此系列自己的调色盘。优先级高于全局颜色配置
- // color: [
- // '#dd6b66',
- // '#759aa0',
- // '#e69d87',
- // '#8dc1a9',
- // '#ea7e53',
- // '#eedd78',
- // '#73a373',
- // ],
- type: 'pie',
- data: this.xy_data.map(item => {
- return {
- name: item.name + '月',
- value: item.value
- };
- })
- }
- ]
- };
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
- })
- },
- }
- };
- </script>

二、基础饼图
基础饼图的实现效果如下:

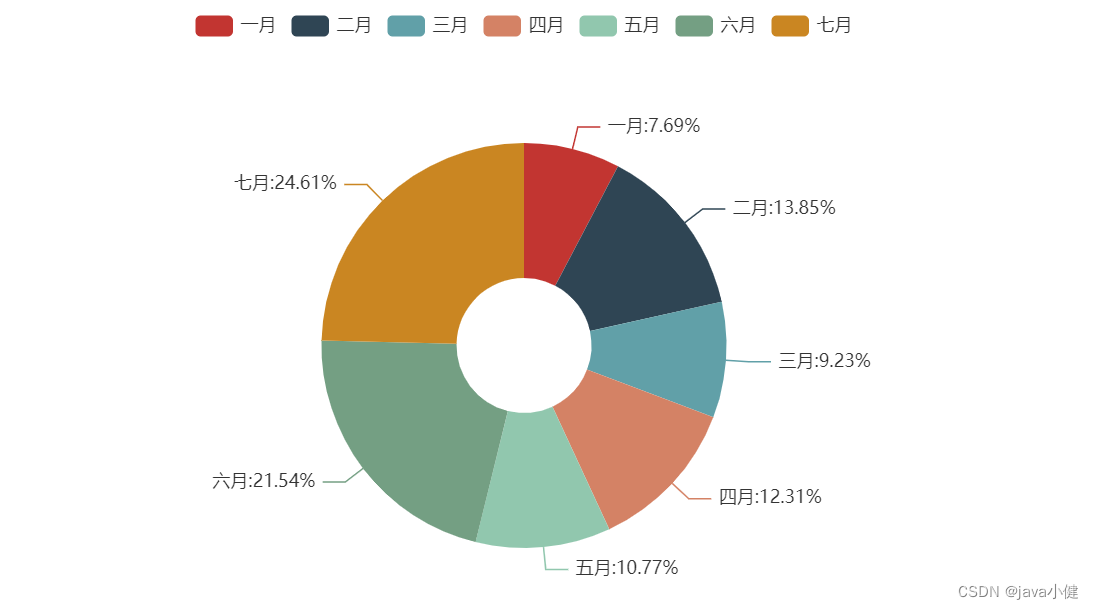
三、圆环图
给radius设定两个值,第一个值为内半径,第二个值为外半径,这样就实现了简单的圆环图。

四、玫瑰图(南丁格尔图)
在series里面加上roseType: 'area'即可实现玫瑰图的效果。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/556837
推荐阅读
相关标签


