- 1verilog实现半整数分频(简单版)_2.5分频verilog
- 2git-cola 使用方法_git cola
- 3中职生c语言搜题软件,适合法考学生用的搜题软件,这几款帮你搞定!
- 4sudo: apt-get: command not found
- 51、Flink DataStreamAPI 概述(上)
- 6FPGA配置之SelectMAP总线
- 7小程序中引入外部字体的三种方式以及出现的问题_小程序引入字体
- 82023年全网最全的软件测试八股文,稳进大厂(含答案)
- 9Git基本操作_idea中怎么看还未提交改动的类
- 10Problems occurred when invoking code from plug-in: "org.eclipse.ui.workbench".
基于Basys3开发板使用Vivado进行VGA编写【手把手学步车级教程】_vivado图像显示设计bmp图片
赞
踩
写在前面:
小编为完成课程作业,查阅无数csdn文章,向同学请教无数次,踩过无数坑之后终于获得成功。立志撰写一篇造福后人的blog,希望帮助到和我有相同困境的有缘人~(和会忘记过程的自己)本文用的是640×480像素/25MHz的显示,但其他分辨率也可以参考~
获得一个320×320的bmp文件
将普通的jpg图片转换为320×320的bmp文件。可以用图片查看器比如WPS图片将jpg文件转化为bmp格式,再将bmp文件转化为320×320像素。
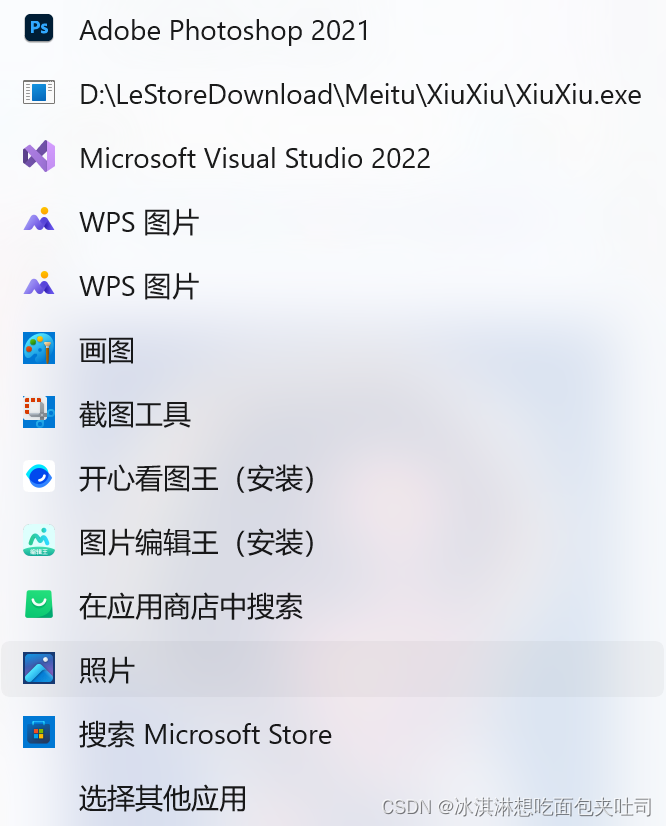
win10系统可以用画图软件改变图片像素,win11可以选择“照片”软件改变像素(如图倒数第二个)

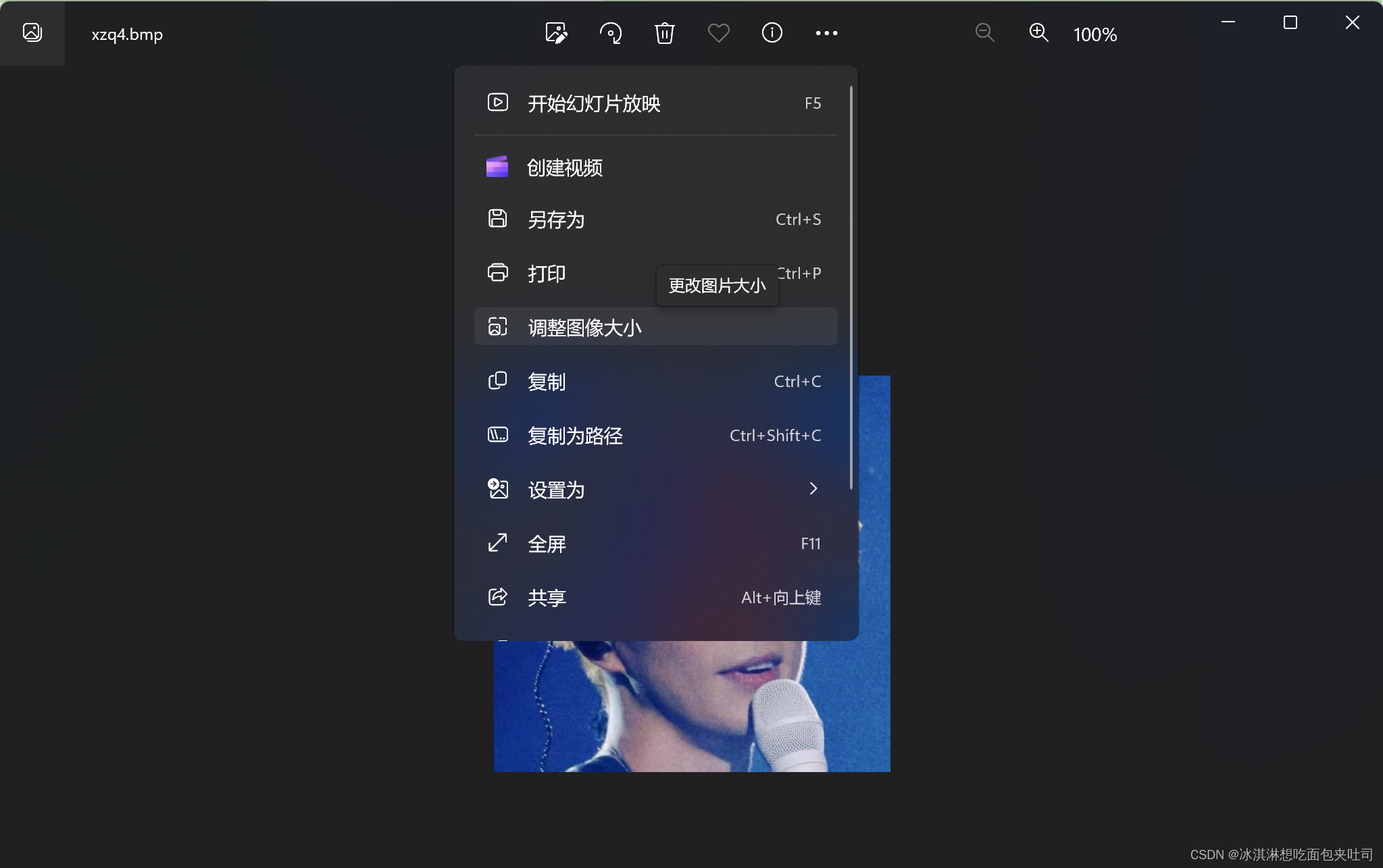
如图点中间上面三个点,选择调整图像大小

输入宽度320。因为我选的照片本来就是正方形的,如果不是正方形也不用强求,后面参数设置相应改变就可以了。点击保存储存照片。

将bmp文件转换为coe文件
下载一个BMP2Mif文件:
链接:https://pan.baidu.com/s/1snPyeOu8nW1RZGKqwMJCAw
提取码:jqj9
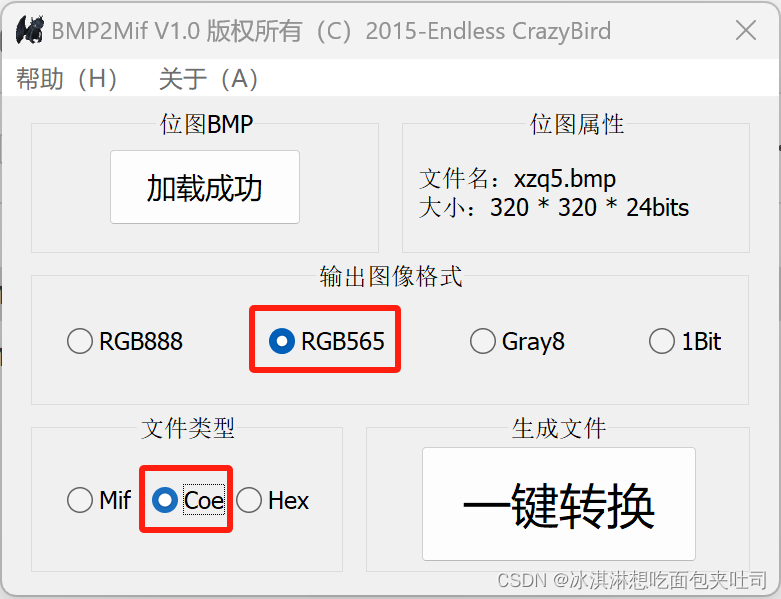
上传刚刚生成的bmp文件,注意勾选以下选项,点击“一键转换”
这里的RGB565代表的是RGB三种颜色数据的位宽。但Basys3板子的引脚为RGB444,所以在后面的代码中会看到从coe文件中取出数据为16位,而存入输出数据中时为4+4+4位。

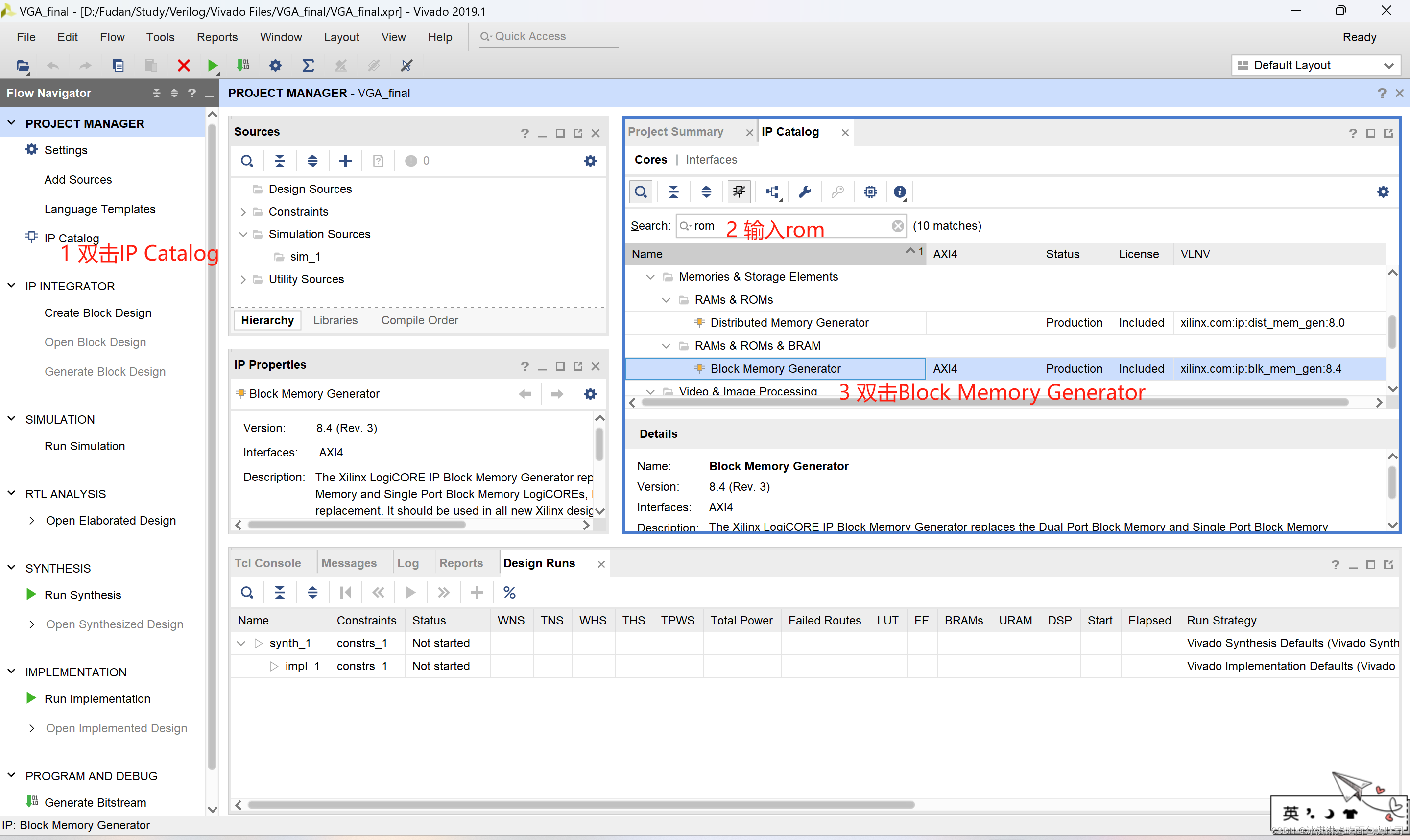
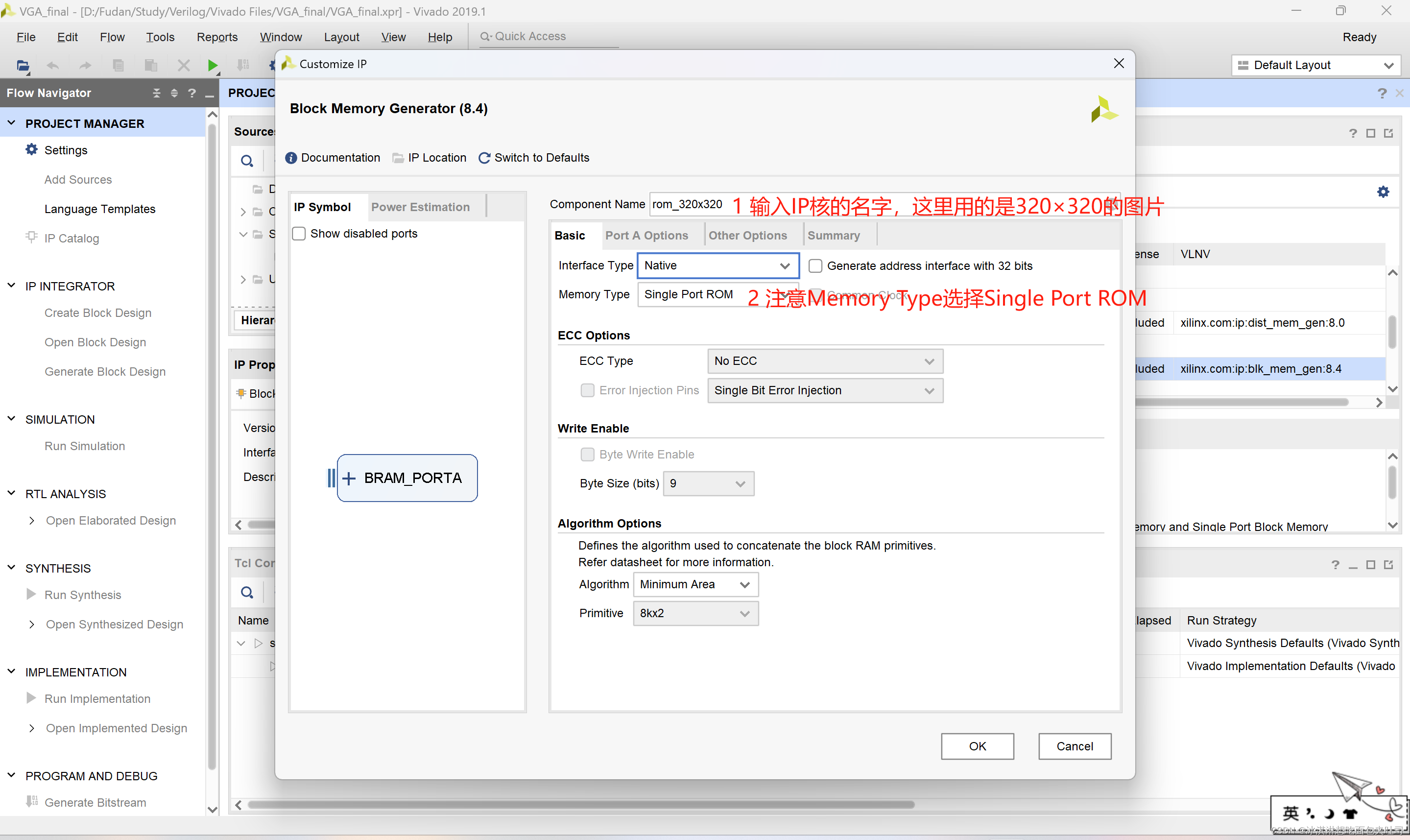
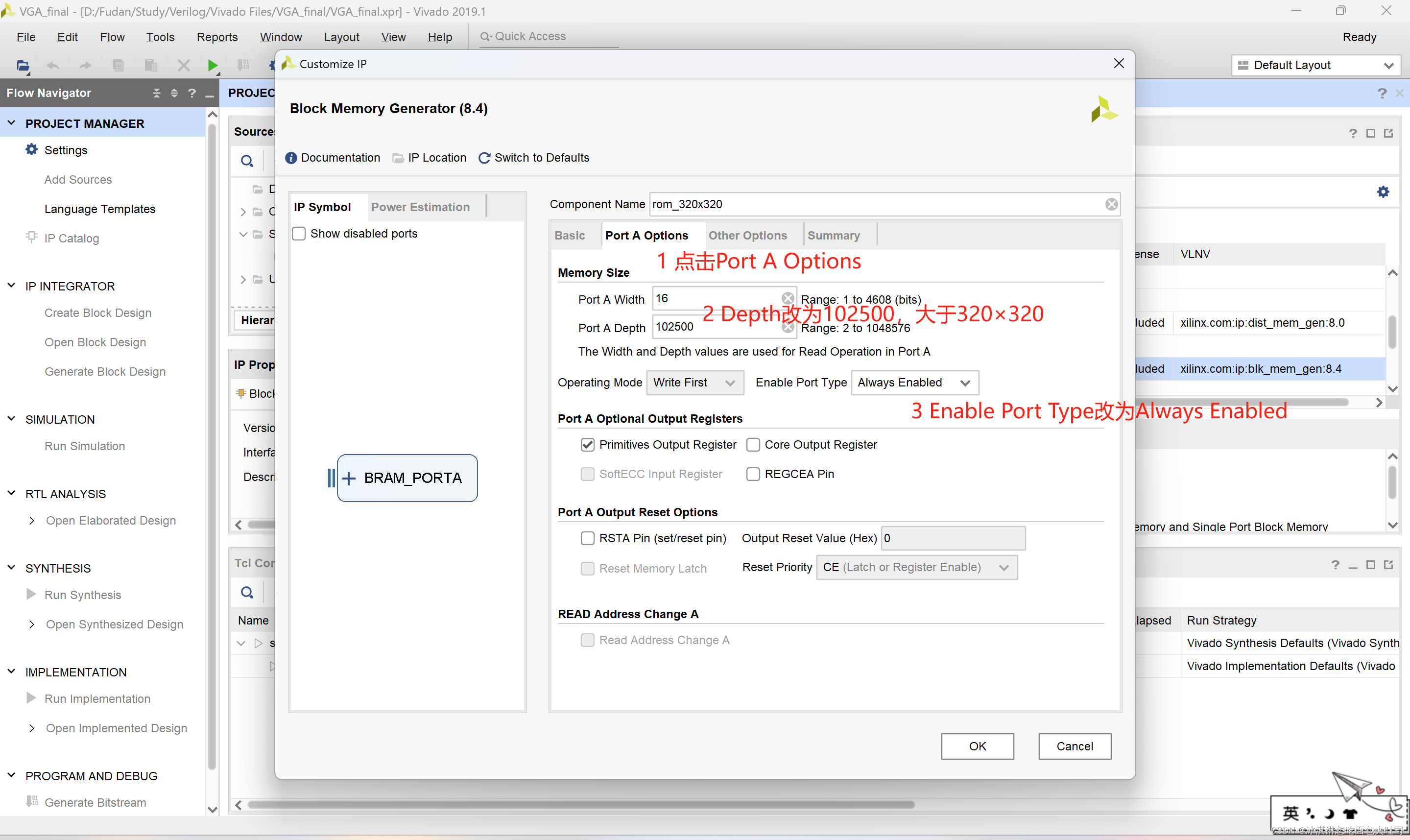
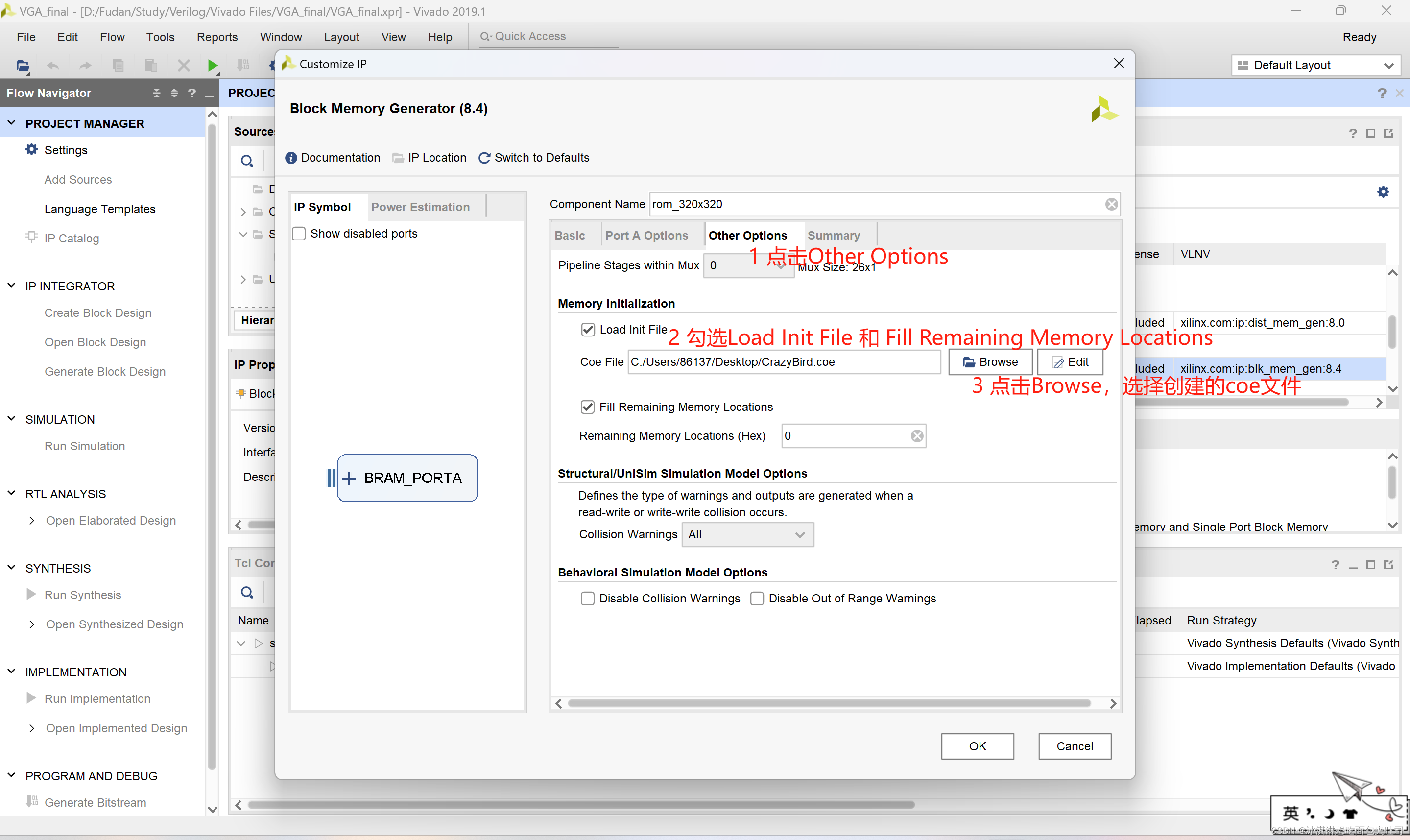
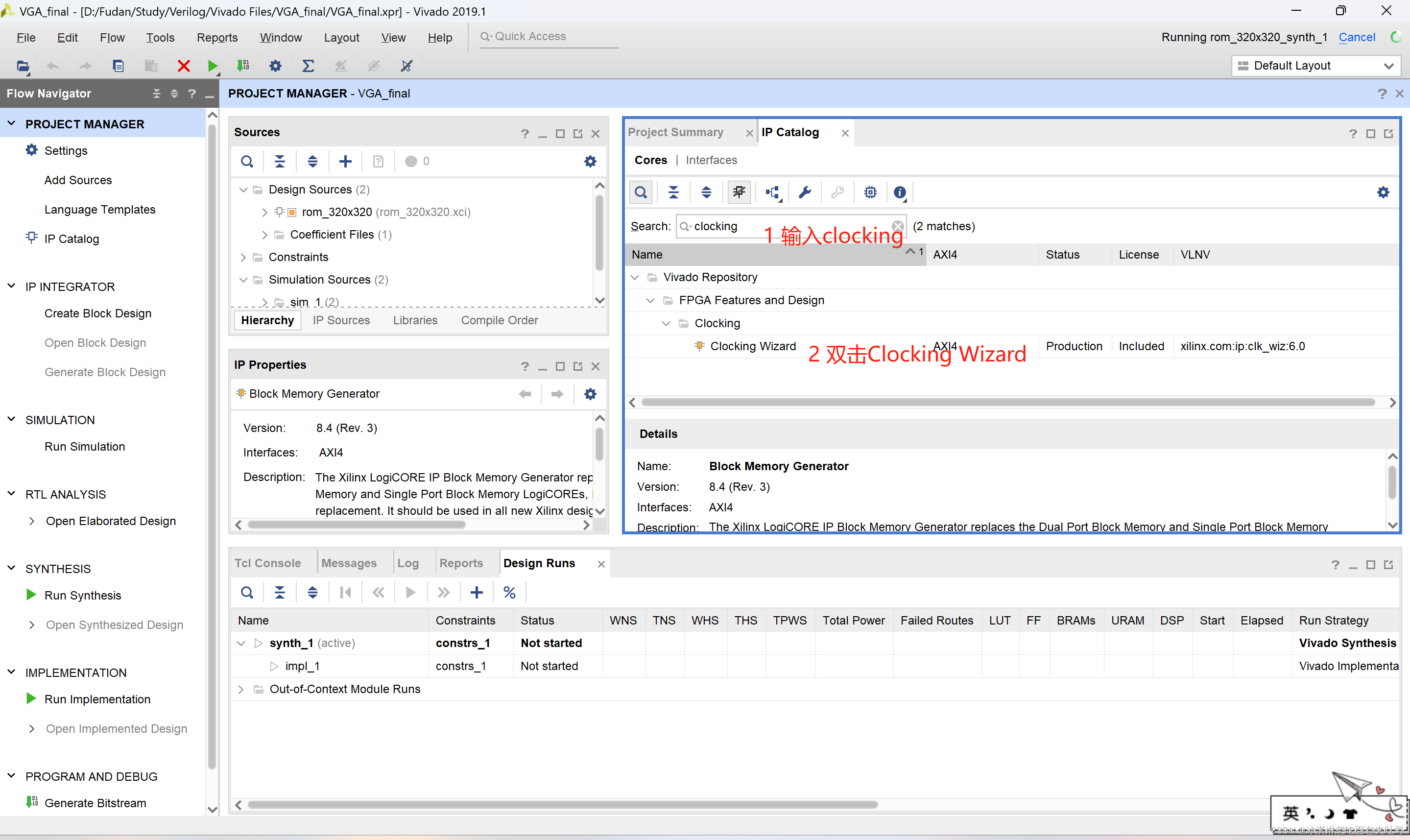
按照以下图片顺序进行操作




然后点“OK”完成rom的创建




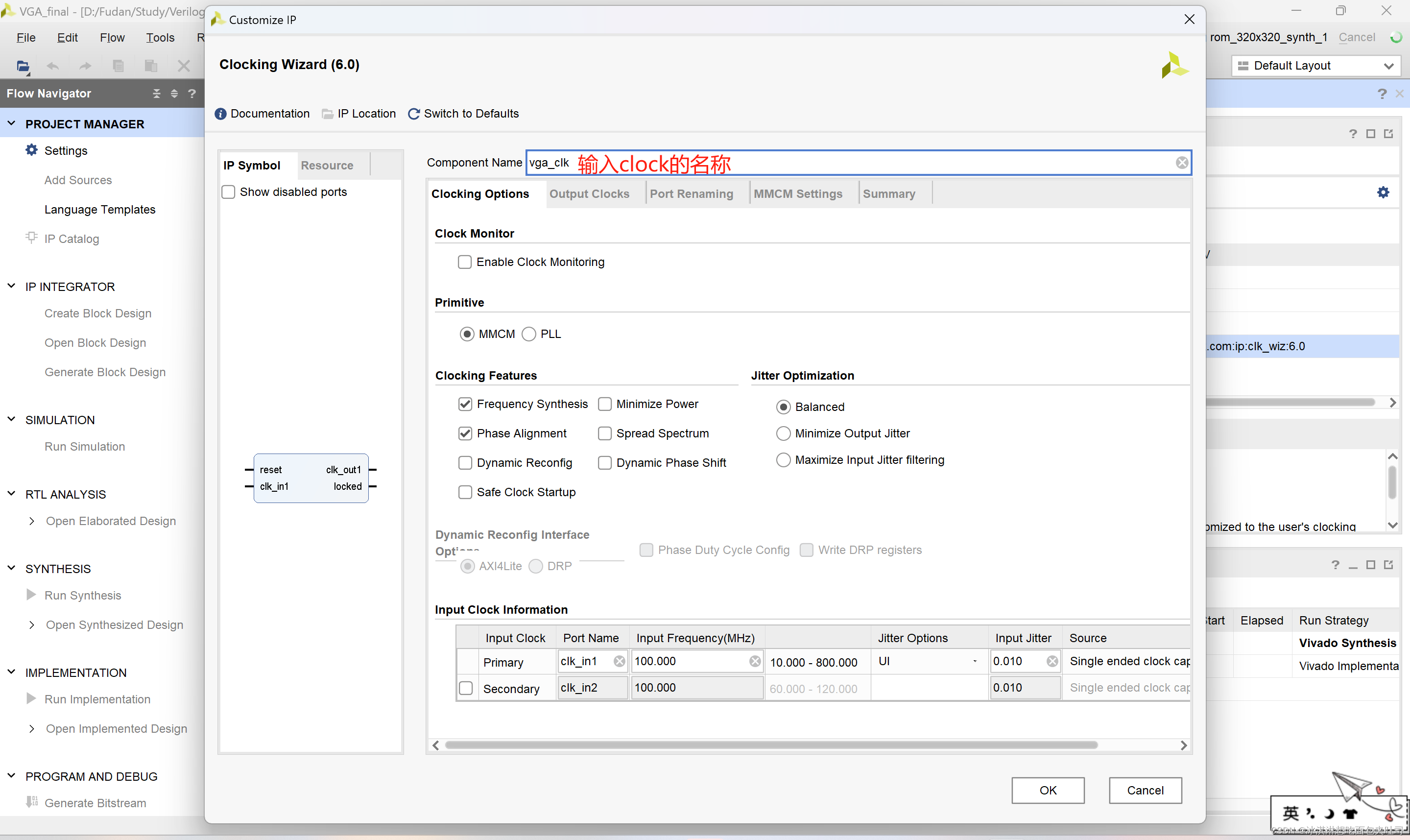
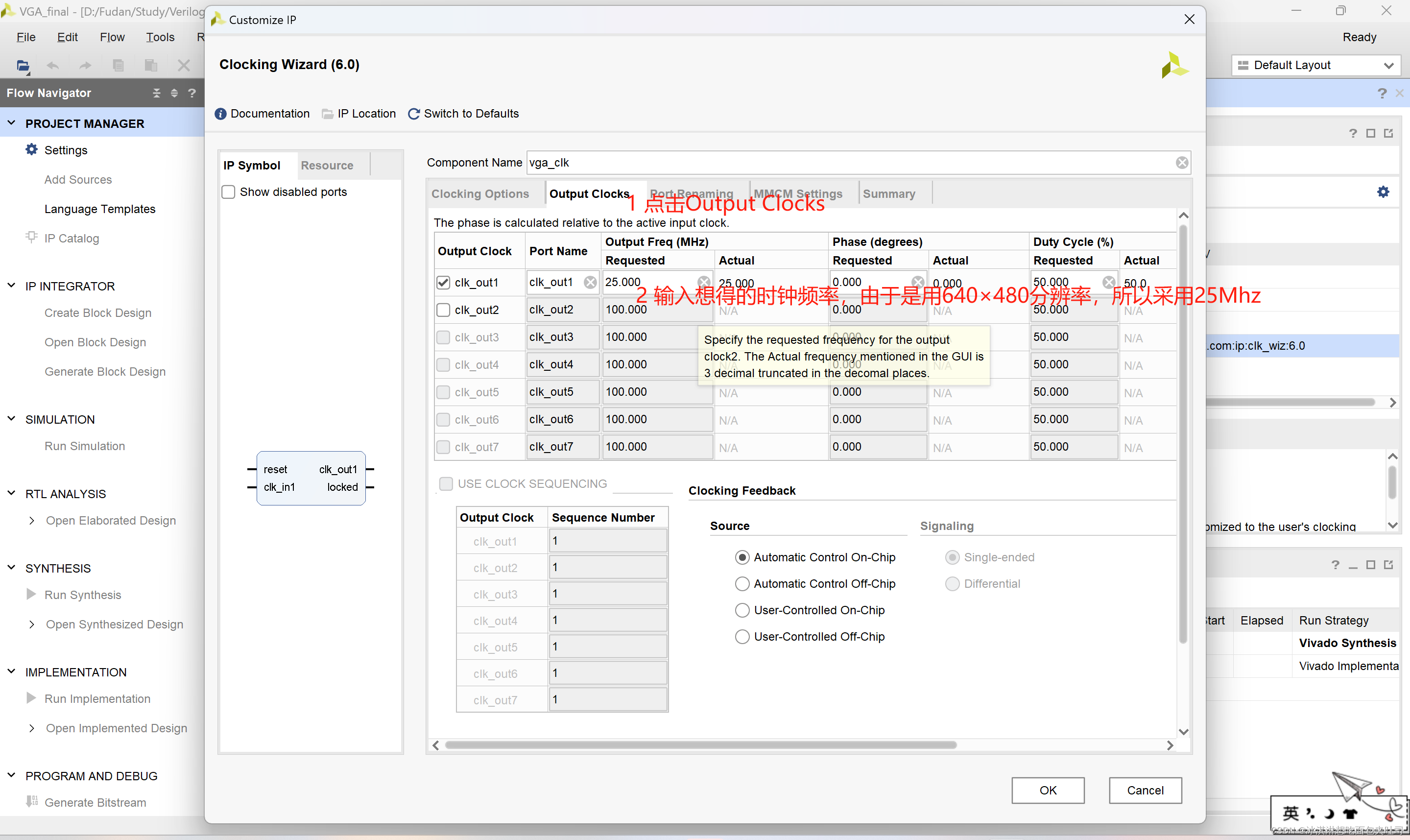
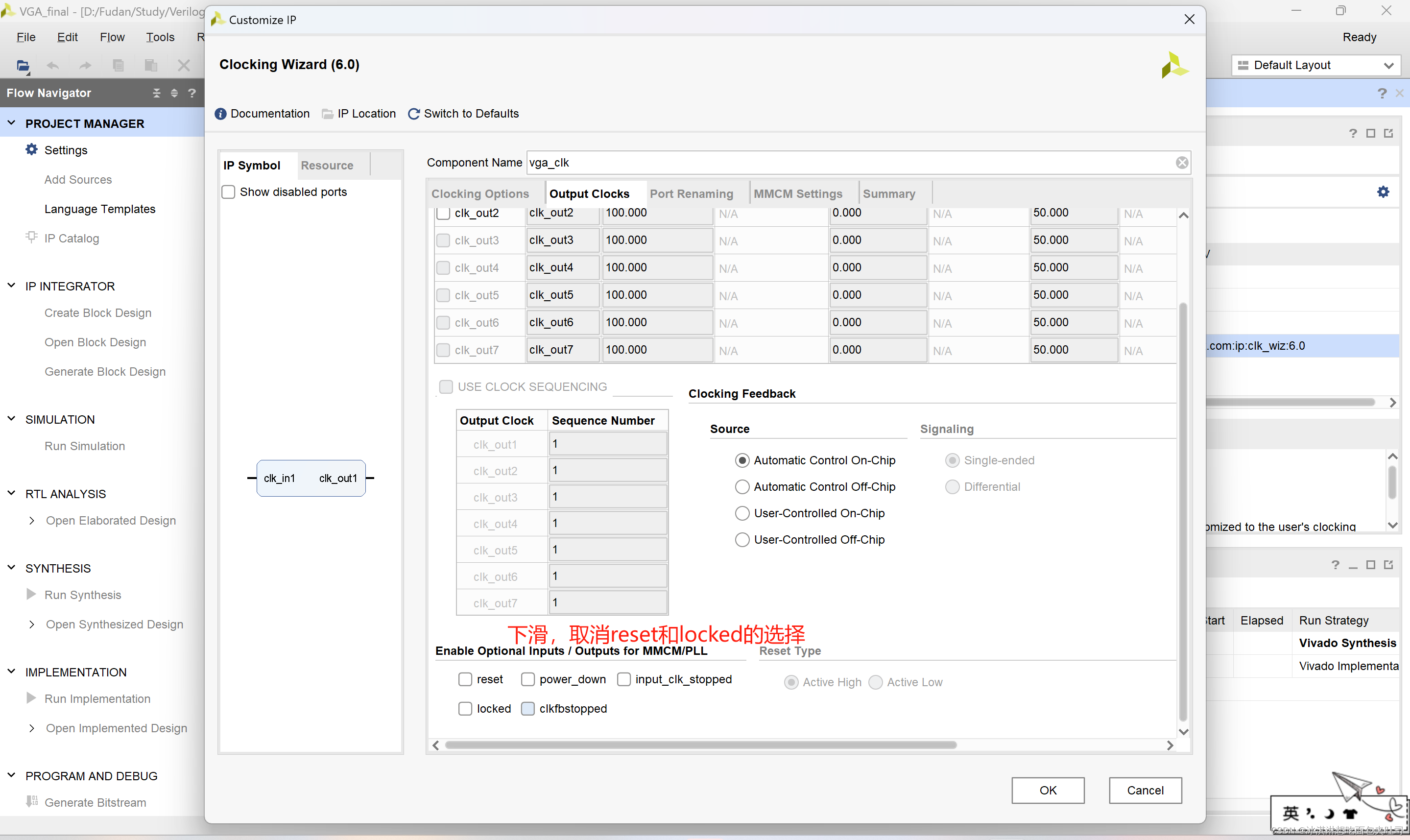
然后点“OK”完成clock文件的创建
先把完整的代码放在这里,再分段解释。
完整代码:
- module VGA_design(
- input clk,
- input rst,
- output h_sync, // 行同步信号
- output v_sync, // 列同步信号
- output reg [3:0] rgb_r,
- output reg [3:0] rgb_b,
- output reg [3:0] rgb_g
- );
-
- parameter h_a = 11'd96,
- h_b = 11'd48,
- h_c = 11'd640,
- h_d = 11'd16,
- h_all = 11'd800,
- v_a = 11'd2,
- v_b = 11'd33,
- v_c = 11'd480,
- v_d = 11'd10,
- v_all = 11'd525;
-
- reg [10:0] h_cnt, v_cnt;
-
- //行计数
- always @(posedge clk or posedge rst) begin
- if(rst) h_cnt <= 11'b0;
- else if(h_cnt == h_all - 11'b1) h_cnt <= 11'b0;
- else h_cnt <= h_cnt + 1'b1;
- end
-
- //列计数
- always @(posedge clk or posedge rst) begin
- if(rst) v_cnt <= 11'b0;
- else if(v_cnt == v_all - 1'b1) v_cnt <= 11'b0;
- else if(h_cnt == h_all - 1'b1) v_cnt <= v_cnt + 1'b1;
- end
-
- //行同步
- assign h_sync = (h_cnt >= h_a);
- //列同步
- assign v_sync = (v_cnt >= v_a);
-
- //设定图片的位置
- reg [16:0] address;
- parameter width = 11'd320,
- height = 11'd320;
- wire en_picture;
- wire begin_picture;
- assign en_picture = (h_cnt >= h_a + h_b + (h_c - width) / 2 + 11'd1) && (h_cnt <= h_a + h_b + (h_c + width) / 2) && (v_cnt >= v_a + v_b + (v_c - height) / 2 + 11'd1) && (v_cnt <= v_a + v_b + (v_c + height) / 2);
- assign begin_picture = (h_cnt == h_a + h_b + (h_c - width) / 2 + 11'd1) && (v_cnt ==v_a + v_b + (v_c - height) / 2 + 11'd1);
-
- always @(posedge clk or posedge rst) begin
- if(rst) address <= 17'b0;
- else if(begin_picture) address <= 17'b0;
- else if(en_picture) address <= address + 1'b1;
- end
-
- wire [15:0] rgb;
-
- //例化rom文件
- rom rom1(
- .clka(clk),
- .addra(address),
- .douta(rgb)
- );
-
- //将像素点进行赋值
- always @(posedge clk or posedge rst) begin
- if(rst) {rgb_r, rgb_g, rgb_b} <= 12'b0;
- else if (en_picture) begin
- rgb_r <= rgb[15:12];
- rgb_g <= rgb[10:7];
- rgb_b <= rgb[4:1];
- end
- else {rgb_r, rgb_g, rgb_b} <= 12'b0;
- end
- endmodule

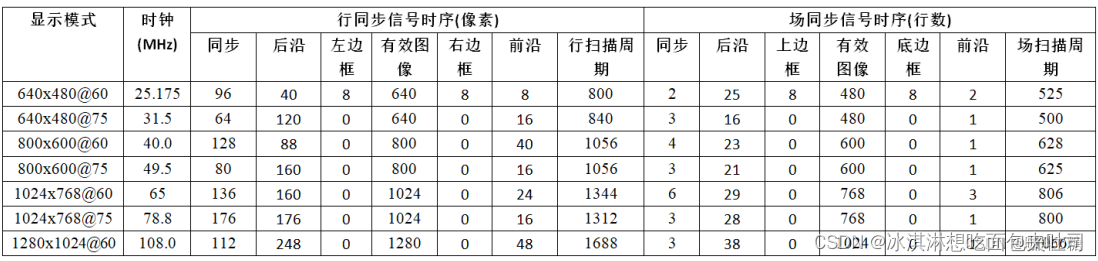
1 进行一些参数的设定
由于我们选择的是640×480的分辨率,所以参数设定如下图。

- parameter h_a = 11'd96,
- h_b = 11'd48,
- h_c = 11'd640,
- h_d = 11'd16,
- h_all = 11'd800,
- v_a = 11'd2,
- v_b = 11'd33,
- v_c = 11'd480,
- v_d = 11'd10,
- v_all = 11'd525;
2 进行行计数和列计数
这一行为是为了知道读取到屏幕上的哪个像素点了
行计数时,每个上升沿前进一个单位;列计数时,每完成一行计数则列加一
- reg [10:0] h_cnt, v_cnt;
-
- //行计数
- always @(posedge clk or posedge rst) begin
- if(rst) h_cnt <= 11'b0;
- else if(h_cnt == h_all - 11'b1) h_cnt <= 11'b0;
- else h_cnt <= h_cnt + 1'b1;
- end
-
- //列计数
- always @(posedge clk or posedge rst) begin
- if(rst) v_cnt <= 11'b0;
- else if(v_cnt == v_all - 1'b1) v_cnt <= 11'b0;
- else if(h_cnt == h_all - 1'b1) v_cnt <= v_cnt + 1'b1;
- end
3 进行行同步和列同步的设定
只有在行同步、列同步范围内,同步信号才为1。这是为了告诉板子准备开始发光了
行同步、列同步范围:h_cnt >= h_a,v_cnt >= v_a
- //行同步
- assign h_sync = (h_cnt >= h_a);
- //列同步
- assign v_sync = (v_cnt >= v_a);
4 设定图片的位置
将图片设置在屏幕的正中间。注意width和height要设为图片的宽度长度值(也就是前面设的320×320)。用一些巧妙的计算方法设置 可以读取图片 的位置,只有在这些位置时才使读取图片的address值+1。注意一行是320个(别读多读少了)
- //设定图片的位置
- reg [16:0] address;
- parameter width = 11'd320,
- height = 11'd320;
- wire en_picture;
- wire begin_picture;
- assign en_picture = (h_cnt >= h_a + h_b + (h_c - width) / 2 + 11'd1) && (h_cnt <= h_a + h_b + (h_c + width) / 2) && (v_cnt >= v_a + v_b + (v_c - height) / 2 + 11'd1) && (v_cnt <= v_a + v_b + (v_c + height) / 2);
- assign begin_picture = (h_cnt == h_a + h_b + (h_c - width) / 2 + 11'd1) && (v_cnt ==v_a + v_b + (v_c - height) / 2 + 11'd1);
-
- always @(posedge clk or posedge rst) begin
- if(rst) address <= 17'b0;
- else if(begin_picture) address <= 17'b0;
- else if(en_picture) address <= address + 1'b1;
- end
注意两个else if之间的前后关系!begin的时候置零,除此之外其他时候+1
5 例化rom文件,将像素点赋值
这里clk和address是input,rgb是output。相当于输入一个地址,返回这张图片里这个地址的像素值。
对像素点进行赋值则是前文提到的16和12的关系,不要付错值就好啦
- wire [15:0] rgb;
-
- //例化rom文件
- rom rom1(
- .clka(clk),
- .addra(address),
- .douta(rgb)
- );
-
- //将像素点进行赋值
- always @(posedge clk or posedge rst) begin
- if(rst) {rgb_r, rgb_g, rgb_b} <= 12'b0;
- else if (en_picture) begin
- rgb_r <= rgb[15:12];
- rgb_g <= rgb[10:7];
- rgb_b <= rgb[4:1];
- end
- else {rgb_r, rgb_g, rgb_b} <= 12'b0;
- end

将clock文件和vga代码放在一起(其实也可以把clock文件放在design里面)
- module VGA_top(
- input CLK,
- input rst,
- output [3:0] rgb_g,
- output [3:0] rgb_r,
- output [3:0] rgb_b,
- output h_sync,
- output v_sync
- );
-
- wire clk;
- wire [15:0] rgb;
-
- vga_clk clk60(
- .clk_in1(CLK),
- .clk_out1(clk)
- );
-
- VGA_design design1(
- .clk(clk),
- .rst(rst),
- .rgb_r(rgb_r),
- .rgb_g(rgb_g),
- .rgb_b(rgb_b),
- .h_sync(h_sync),
- .v_sync(v_sync)
- );
-
- endmodule

(主打一个贴心)
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_b[3]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_b[2]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_b[1]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_b[0]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_g[3]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_g[2]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_g[1]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_g[0]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_r[3]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_r[2]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_r[1]}]
- set_property IOSTANDARD LVCMOS33 [get_ports {rgb_r[0]}]
- set_property PACKAGE_PIN W5 [get_ports CLK]
- set_property PACKAGE_PIN P19 [get_ports h_sync]
- set_property PACKAGE_PIN V17 [get_ports rst]
- set_property PACKAGE_PIN R19 [get_ports v_sync]
- set_property PACKAGE_PIN J18 [get_ports {rgb_b[3]}]
- set_property PACKAGE_PIN K18 [get_ports {rgb_b[2]}]
- set_property PACKAGE_PIN L18 [get_ports {rgb_b[1]}]
- set_property PACKAGE_PIN N18 [get_ports {rgb_b[0]}]
- set_property PACKAGE_PIN D17 [get_ports {rgb_g[3]}]
- set_property PACKAGE_PIN G17 [get_ports {rgb_g[2]}]
- set_property PACKAGE_PIN H17 [get_ports {rgb_g[1]}]
- set_property PACKAGE_PIN J17 [get_ports {rgb_g[0]}]
- set_property PACKAGE_PIN N19 [get_ports {rgb_r[3]}]
- set_property PACKAGE_PIN J19 [get_ports {rgb_r[2]}]
- set_property PACKAGE_PIN H19 [get_ports {rgb_r[1]}]
- set_property PACKAGE_PIN G19 [get_ports {rgb_r[0]}]
- set_property IOSTANDARD LVCMOS33 [get_ports CLK]
- set_property IOSTANDARD LVCMOS33 [get_ports h_sync]
- set_property IOSTANDARD LVCMOS33 [get_ports rst]
- set_property IOSTANDARD LVCMOS33 [get_ports v_sync]

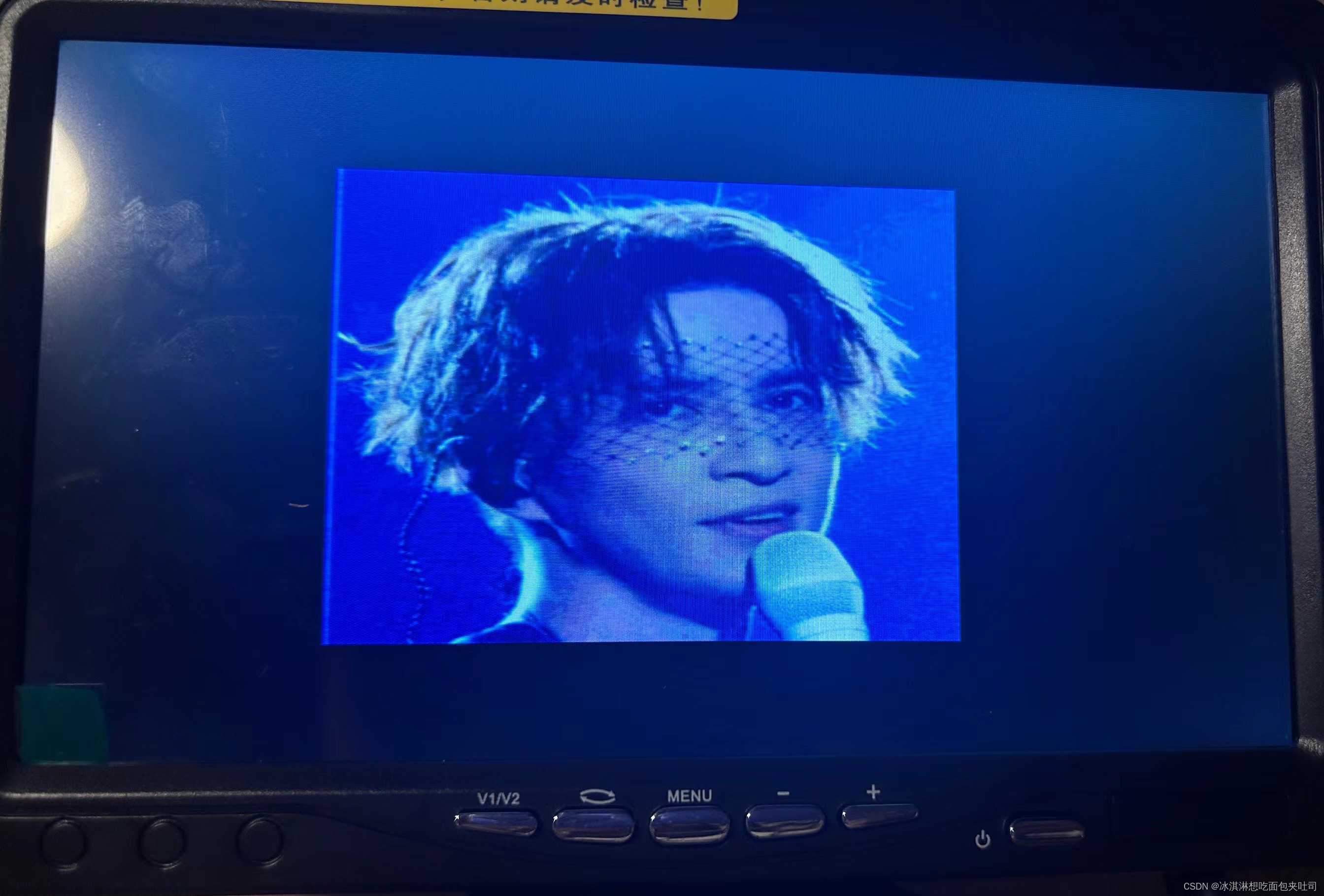
然后就可以下板啦!记得把屏幕调到vga模式!

彩蛋
如果有倒霉蛋没有把地址或者颜色设好就会收获这样的风景


小编对于vga的原理并没有理解得很透彻,欢迎大家的批评指正!感谢所有给予我帮助和指导的老师同学们!!/哐哐哐


