- 1产品推荐-【PCIE709-F】基于复旦微JFM7VX690T80 FPGA的全国产化8通道光纤双FMC接口数据处理平台_国产fpga690t
- 2transforms.Compose()函数_transforms compose
- 3git blame:查看谁修改过文件_git blame 只看谁改
- 4Jmeter系列(48)- 详解 Random Variable 随机变量
- 5数据分析实战之自如房租分析_假设我是一个收租的我需要什么数据分析
- 6Redis常用命令大全,一篇就够了!
- 7将文件夹上传到Gitee_gitee上传文件
- 8Linux(Centos)服务器探索ffmpeg笔记 (命令行、Nvidia硬件加速、GPU、CPU、CUDA、h264_nvenc、过滤器、加水印)_centos编译ffmpeg 支持nvidia gpu
- 9PyQt5快速入门教程1-PyQt5开发环境的搭建_pyqt stubs
- 10光伏三相并网逆变器控制策略学习_三相并网逆变器的控制策略有哪些
Mac中安装Node和版本控制工具nvm遇到的坑_mac 安装node
赞
踩
nvm reinstall-packages ## 在当前版本 node 环境下,重新全局安装指定版本号的 npm 包
nvm alias default [node版本号] ##设置默认版本
上面的安装大家都可以信手拈来,这里就不赘述,主要说一下这其中有个大家需要注意的坑点。敲重点啦!
在安装node前,首先要考虑后续会不会切换版本,如果需要,必须要求nvm在Node安装之前
-
先安装nvm
-
在通过nvm安装自己需要的node
否则,在nvm安装之前的安装的node是不会被nvm管理起来的!
那如果已经安装了node,却还要使用nvm管理版本的话,怎么办?我很不幸的告诉你,你需要删除已安装的node。
下面是删除的Node和npm的命令,在终端中执行即可。
sudo npm uninstall npm -g
sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*
sudo rm -rf /usr/local/include/node /Users/$USER/.npm
sudo rm /usr/local/bin/node
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
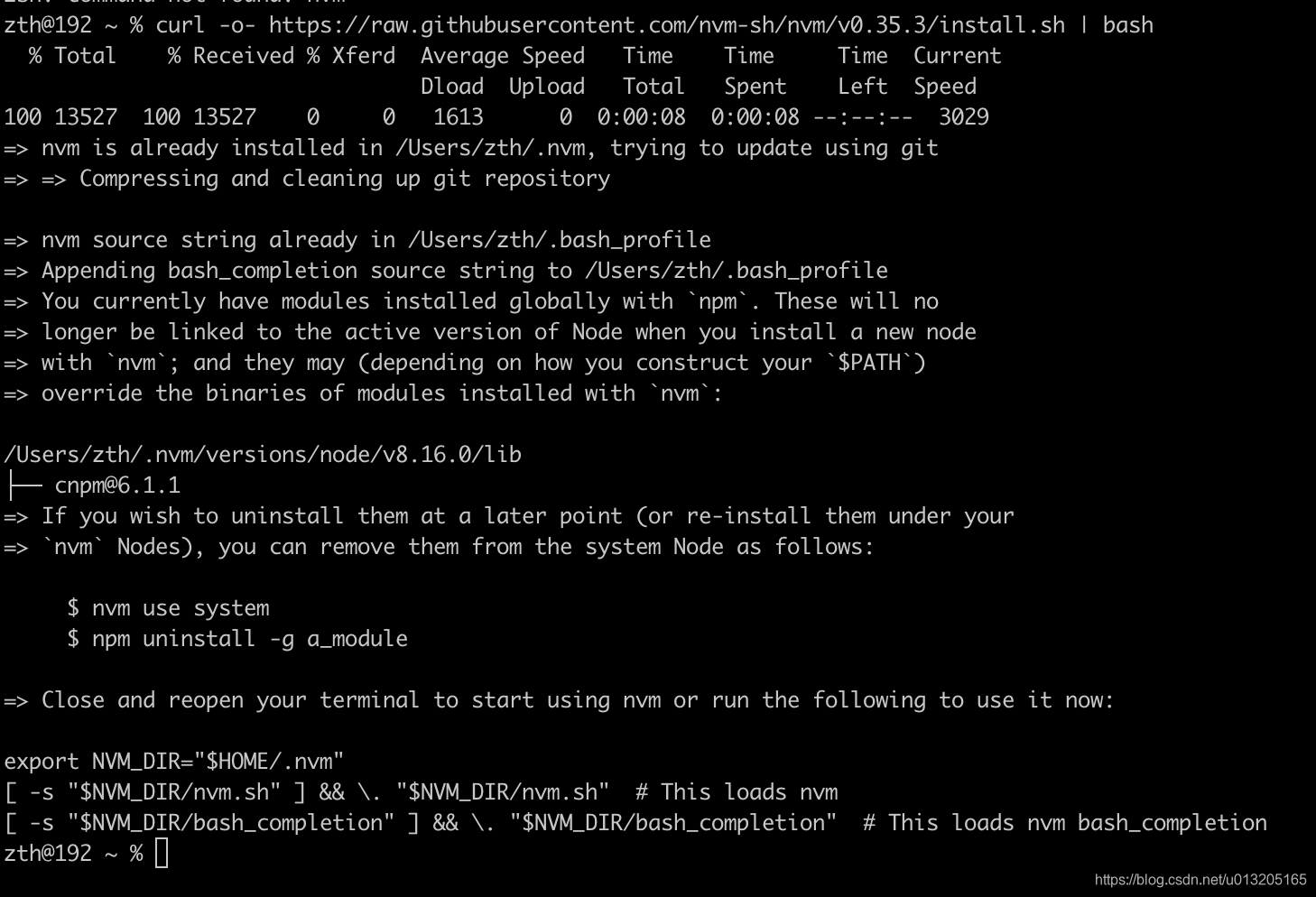
对于一般的终端,默认是bash窗口,所以在安装完nvm后,根据如下图提示,进行操作

配置环境变量(无 .bash_profile)
-
添加 .bash_profile在终端键入
touch ~/.bash_profile -
打开 .bash_profile在终端键入
open -e .bash_profile -
在 .basn_profile中输入
export NVM_DIR=“$HOME/.nvm”
[ -s “KaTeX parse error: Expected 'EOF', got '&' at position 19: …_DIR/nvm.sh" ] &̲& \. "NVM_DIR/nvm.sh” # This loads nvm
[ -s “KaTeX parse error: Expected 'EOF', got '&' at position 28: …_completion" ] &̲& \. "NVM_DIR/bash_completion” # This loads nvm bash_completion
- 配置生效
source ~/.bash_profile
如果你的终端是zsh,请往下看
配置环境变量(一般根目录都没有这个文件)
-
添加 .zshrc在终端键入
touch ~/.zshrc -
打开 .zshrc在终端键入
open -e .zshrc -
在 .zshrc中输入
export NVM_DIR=“$HOME/.nvm”
[ -s “KaTeX parse error: Expected 'EOF', got '&' at position 19: …_DIR/nvm.sh" ] &̲& \. "NVM_DIR/nvm.sh” # This loads nvm
[ -s “KaTeX parse error: Expected 'EOF', got '&' at position 28: …_completion" ] &̲& \. "NVM_DIR/bash_completion” # This loads nvm bash_completion
- 配置生效
source ~/.zshrc
node版本失效,网络上有好多解决方案,大家应该也可以找到
将要切换的版本设置为default
nvm alias default 8.16.0
切换版本,这样在那个窗口都可以使用切换后的版本
nvm use 8.16.0
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

试题**

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-YIQoxHKp-1712838766119)]


