- 1JWT VS OAuth2, 如何设计一个安全的API接口?,2024年最新网络安全高级工程师必备知识
- 2您与此网站之间建立的连接不安全(网站安全绿标显示方法)_您与此网站之间建立的连接不安全 csdn
- 3测试技能提升-接口测试6-pymysql增删改查,工具类封装、案例删除接口_pymysql 连接 查询 删除 封装
- 42022.8.17-jenkins远程over ssh的过程发现报错_jenkins outofmemoryerror
- 5【Android】Android 开机动画简述_android开机动画有两种方式
- 6【LeetCode】39.组合总和
- 7JAVA开启socket从流中读取2进制并转化为16进制_java serversocket 接收请求 二进制转十六进制
- 8github入门教程(非常详细)从零基础入门到精通,看完这一篇就够了_github操作
- 9英伟达GPU为什么那么火,一张图解GPU比CPU强多少?【猿界算力-AI学院】_英伟达图像处理
- 10C++架构之美:设计卓越应用_c++ 开发架构
UE5——UMG——分析1_ue5 umg
赞
踩
SWiget控件基本都继承这个三大类:SPanel,SCompoundWidget,SLeafWidget
SLeafWidget:没有Slot的Widget,自己就是控件树的叶子节点
SCompoundWidget:一个Slot的Widget,Slot内可以放置一个子Widget
SPanel:多个Slot的Widget,通过OnArrangeChildren对Widget布局

布局

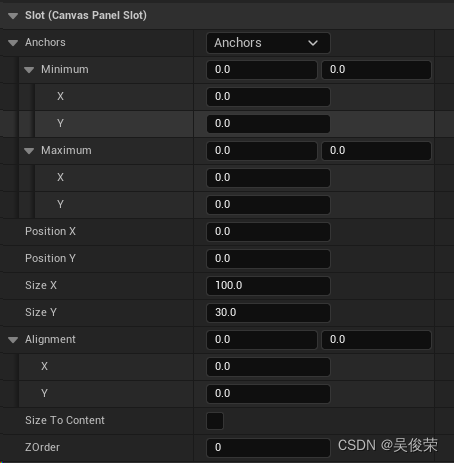
Anchors:锚点,缩放时相对于父控件的位置
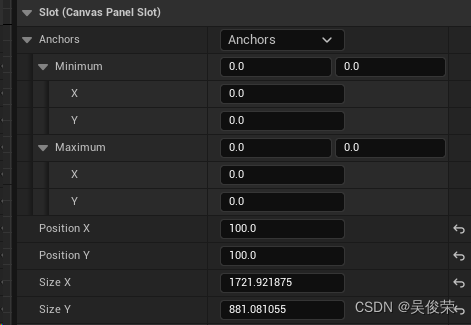
1.最小值和最大值相等时,缩放不会拉伸,可以指定Position和Size

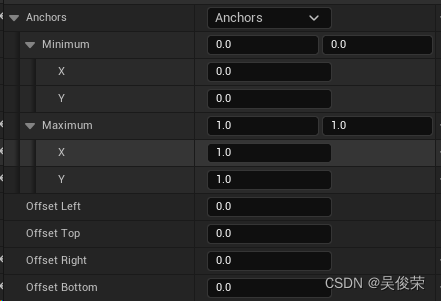
2.最小和最大不相等时,缩放时会根据锚定的比例拉伸,可以指定0ffset

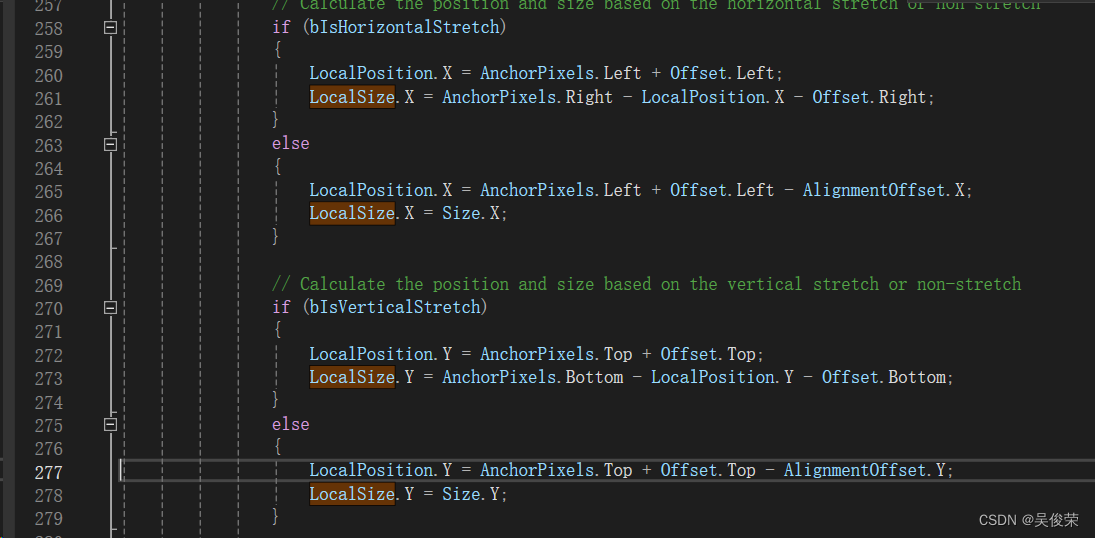
计算的代码

Alignment:对齐,相当于指定控件枢轴点,原点
1.在锚点不相等时[可拉伸时],Alignment无效
2.在锚点相等时[不可拉伸时〕,顶点坐标会减去Alignment*Size值
Z0rder:决定绘制顺序的排序值,小的先画,大的后画
1.不同Z0rder的Batch不会合并
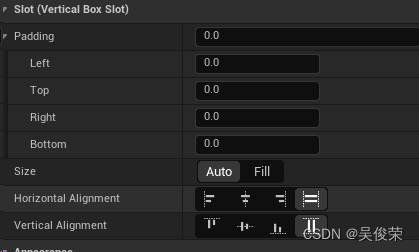
Padding/Size/Horizontal Alignment/Vertical Alignment

1.简单版的Slot,本质和上面没区别,但可控的模式会少一些
2.Size Auto会根据ChildDesiredSize来设置大小
3.Size Fill会根据指定比例平摊剩余空间
绘制和布局入口 OnPaint:

布局函数 0nArrangeChildren:
1.由ArrangeChildren调用,ArrangeChildren由OnPaint调用
2.有多个Child Slot的控件有单独实现
3.LeafWidget不用专门实现这个函数
GetDesiredSize 控件自己的渴望大小
1.得到Widget大小,内部计算后会缓存
2.Auto模式会使用这个值作为FixedSize,总大小减去总Fixed,剩余由Fi模式填充

SlatePrepass 平滑预传递
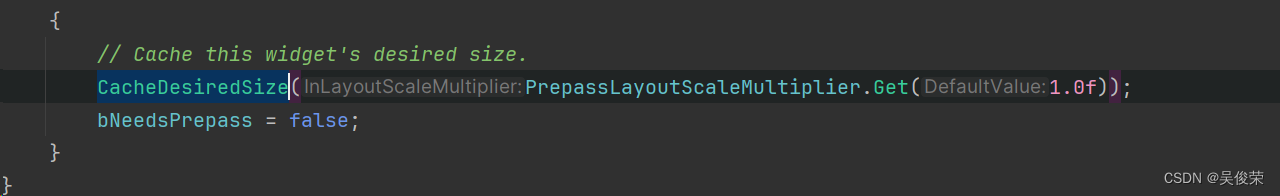
1.SWindow会使用prepass预先计算DesireSize并缓存
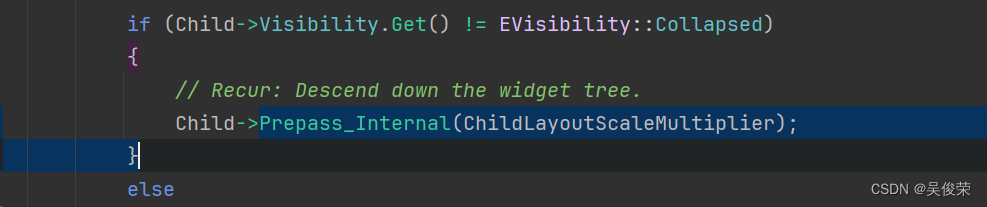
2.prepass内部也会按需递归调用所有子控件做prepass,会根据NeedPrepass确定是否需要