- 1idea中 google-java-format 插件的使用_google formate
- 2Tkinter 布局管理器(二):grid_tkinter grid config
- 3Hadoop 面试,来看这篇就够了
- 4探索UWB模块的多功能应用——UWB技术赋能智慧生活
- 5innobackupex和Xtrabackup备份和恢复MySQL数据_innobackup ubunt
- 6人工智能2021截稿日期_2019年136个国际学术会议资讯 (含截稿日期)
- 7开箱即用,完整版 ChatGPT 克隆方案,开源了!
- 8解决夜神模拟器无法联机调试 adb server version (**) doesn't match this client (**); killing..._adb server version (19045) doesn't match this clie
- 9MentalBERT:Publicly Available Pretrained Language Models for Mental Healthcare(2020 心理健康预训练模型)
- 10数字IC-序列检测-fsm_序列测试中pwdnb
手把手教你怎么搭建属于自己的服务器(保姆级教程)_如何构造一个简单的服务
赞
踩
最近总是想搭建自己的网站,奈何皮夹里空空如也,服务器也租不起,更别说域名了。于是我就寻思能否自己搭建个服务器,还不要钱呢?
还真行!!!
有两个免费的建站工具:Apache 和 Nginx
由于两个工具建站方法差不多,所以我就以 Nginx 为例
1. 安装 Nginx
首先前往 Nginx 官网(nginx.org[1]) 进行下载,也可以直接用我提供的链接下载 1.23 版本:http://nginx.org/download/nginx-1.23.1.zip[2]
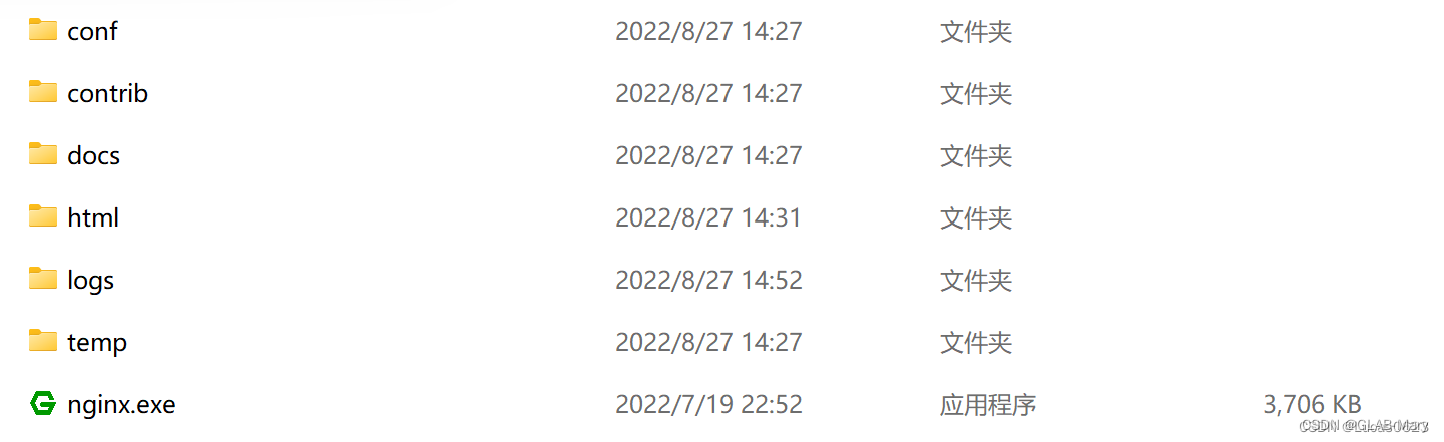
安装完之后解压,然后你会看到如下目录:
由于 Nginx 的功能很多,而我们今天只是搭建个服务器,所以只会用到其中的一部分。
2. 配置 Nginx
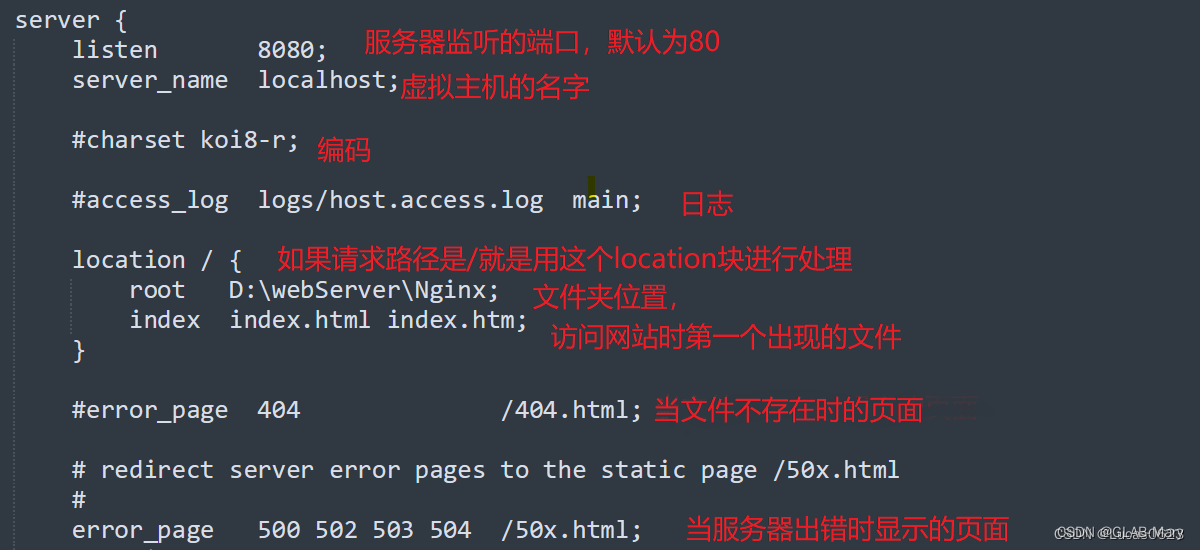
进入 conf 文件夹,打开 nginx.conf 文件进行编辑,里面的配置很多,我对其中一些重要的配置进行了说明(前面有#的表示并没有真正写入配置,若要加入,只需去掉#)
3.启动 Nginx 服务
配置完 Nginx 后,返回 Nginx 根目录,找到 nginx.exe,双击运行它,你会看到有个小黑框一闪而过,这说明 Nginx 已经成功启动!你可以打开浏览器,输入:虚拟主机名称: 监听的端口(刚刚的配置),回车,就会看到如下网页:
恭喜你,已经成功搭建了 Nginx 服务器!
4. 为你的网站添加文件
光开启了服务可还不够,如果别人看到你的网站只有干巴巴的一段文字,有什么用?接下来,进入刚刚配置的文件夹位置,在该文件夹下新建一个 txt,打开后输入这段代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta > <title>Document</title> <style> * { margin: 0; padding: 0; } html { height: 100%; } body { height: 100%; } .container { height: 100%; background-image: linear-gradient(to right, #fbc2eb, #a6c1ee); } .login-wrapper { background-color: #fff; width: 358px; height: 588px; border-radius: 15px; padding: 0 50px; position: relative; left: 50%; top: 50%; transform: translate(-50%, -50%); } .header { font-size: 38px; font-weight: bold; text-align: center; line-height: 200px; } .input-item { display: block; width: 100%; margin-bottom: 20px; border: 0; padding: 10px; border-bottom: 1px solid rgb(128, 125, 125); font-size: 15px; outline: none; } .input-item:placeholder { text-transform: uppercase; } .btn { text-align: center; padding: 10px; width: 100%; margin-top: 40px; background-image: linear-gradient(to right, #a6c1ee, #fbc2eb); color: #fff; } .msg { text-align: center; line-height: 88px; } a { text-decoration: none; color: #abc1ee; } </style> </head> <body> <div class="container"> <div class="login-wrapper"> <div class="header">Login</div> <div class="form-wrapper"> <input type="text" > <input type="password" > <div class="btn">Login</div> </div> <div class="msg"> Don't have account? <a href="#">Sign up</a> </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
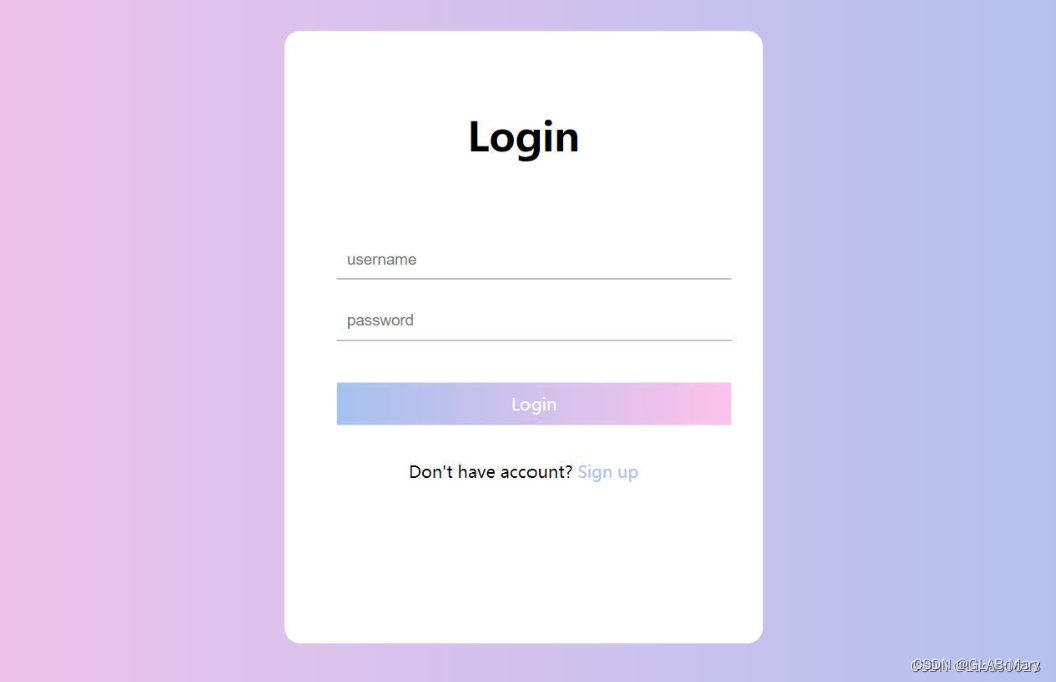
再将文件名改为 index.html,保存,最后再次打开浏览器,输入虚拟主机名称: 监听的端口(刚刚的配置),回车,你就会看见如下页面:
是不是非常好看?这个 index.html 其实是用 HTML+CSS 写出来的,感兴趣的同学可以去学习一下。
除了 html 文件,你还可以在该文件夹里放任何文件,如:图片,视频,压缩包等等。
5. 内网穿透
服务器搭建完了,网页也有了,但其实除了跟你在同一个局域网下的人,都无法访问你的网站。
这里就要用到内网穿透了,所谓内网穿透,也即是局域网能够直接通过公网的 ip 去访问,极大的方便用户的日常远程的一些操作的使用。这里我建议大家使用飞鸽内网穿透,使用方法如下:
5.1 注册
进入飞鸽内网穿透官网,进行注册,这步就不多讲了。
5.2 开通隧道
注册好后,我们点击 “开通隧道” 选项,选择“免费节点”,有实力的也可以选贵的。
然后填写信息,其中前置域名可以自定,本地 ip 端口一定要设置成:你的内网 ip: 刚配置的端口号。
最后点击确认开通,就 OK 了,这样你就得到了免费域名 + 免费公网 ip。
5.3 启动服务
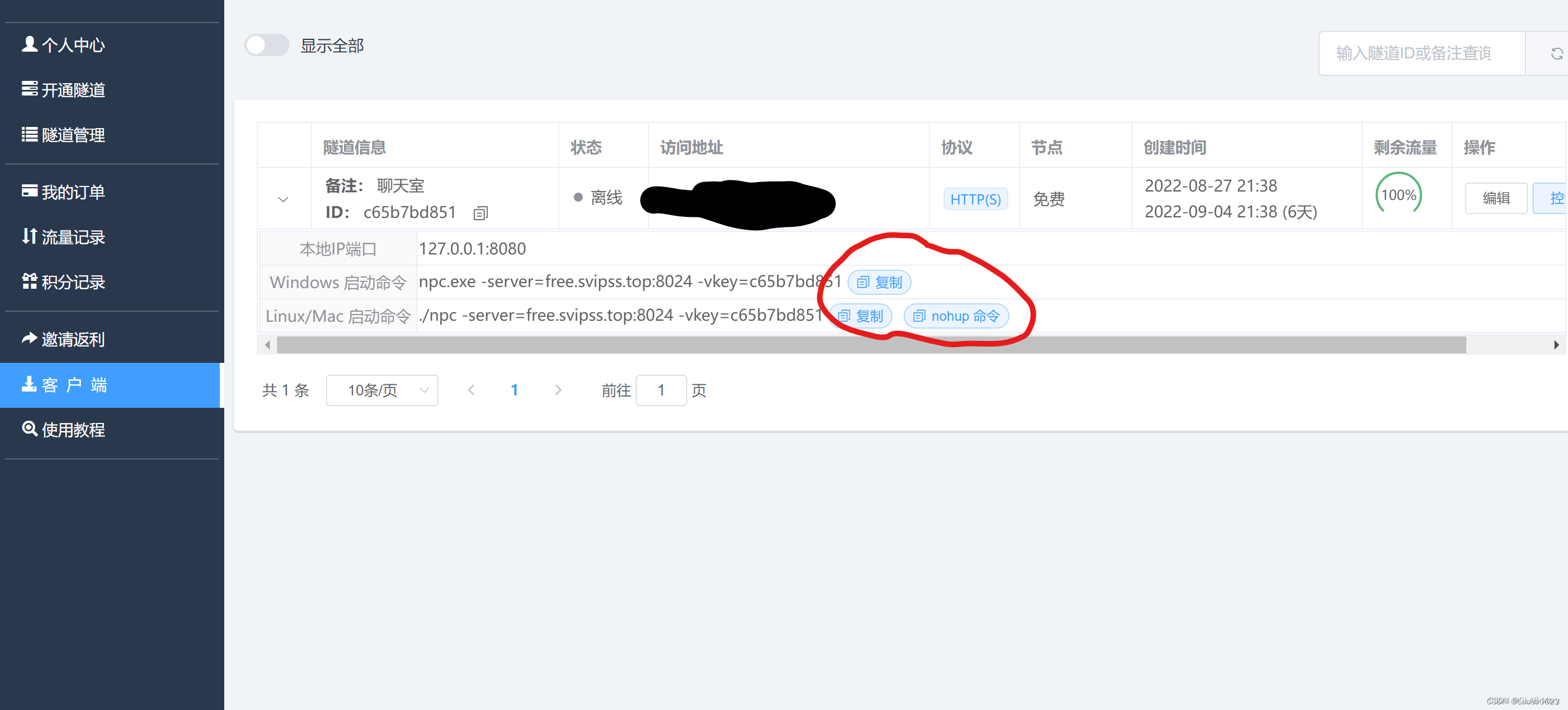
点击此链接根据电脑系统下载客户端。下载完后解压,一共有两个文件:傻瓜式运行点击我. vbs 和 npc.exe。点击傻瓜式运行点击我. vbs,打开后会看见一个弹窗,让你填写指令。我们切回飞鸽官网,点击 “隧道管理”,如下图:根据电脑系统选择指令,点击复制,然后切回刚才的弹窗,将指令输入进去,点击确定。
这样内网穿透就成功了!打开浏览器,输入刚才开通的隧道的访问地址(上图被抹掉的地方),回车,同样能开到之前编写的网页,就成功了。
来自:CSDN,作者:NuoyaLucas 链接:https://blog.csdn.net/Lucas0623/article/details/126584307



