- 1java程序设计 第九章习题答案_第九章 《JAVA程序设计》(含答案).doc
- 2Flink双流及多流Join 、IntervalJoin、coGroupJoin的区别与生产使用_双流join
- 3vmware虚拟机监控数据
- 4合同类型有哪些?6类合同管理软件推荐_数字化合同管理 合同类型
- 5geopy,一个强大的 python 库,让你简化地理空间数据处理!
- 6红黑树分为红和黑有什么好处_红黑树详解
- 7总结—elasticsearch启动失败的几种情况及解决_elasticsearch启动不了
- 8一学就会 | ChatGPT提示词极简指南-有爱AI实战教程(三)_怎么让gpt描写一个人物
- 9Mybatis源码阅读的关键点_mybatis源码阅读需要掌握的知识点
- 10Perl学习笔记_an individual value(number or string)
Python Web中REST API使用示例——基于云平台+云服务打造自己的在线翻译工具
赞
踩
做为一个程序员可能在学习技术,了解行业新动态,解决问题时经常需要阅读英文的内容;而像我这样的英文小白就只能借助翻译工具才能理解个大概;不禁经常感慨,英文对学习计算机相关知识太重要了!最近发现IBM的云平台Blumemix,并且提供语言翻译的服务,感觉不错,就拿来研究学习一下;这里就分享一下我的研究学习过程,如何使用Python调用REST API打造自己的在线翻译工具,并演示如何把它发布到云平台上,让每个人都可以通过网络访问使用它。
应用效果展示
您可以通过点击效果图片的链接访问它。
构建一个类似的应用程序的前提条件
一个 Bluemix 帐户,您还没有? 点击这里注册,已经有,点击这里登录;对 HTML(超文本标记语言)的基本了解;
对CSS (层叠样式表)的基本了解;
对JavaScript(一种直译式脚本语言)的基本了解;
对Python 语言的基本了解;
对Python Web编程的基本了解;
我提供了所有必要代码,但对这些技术的基本了解有助于您理解有关的细节。
步骤 1. 创建您的 Python 应用程序
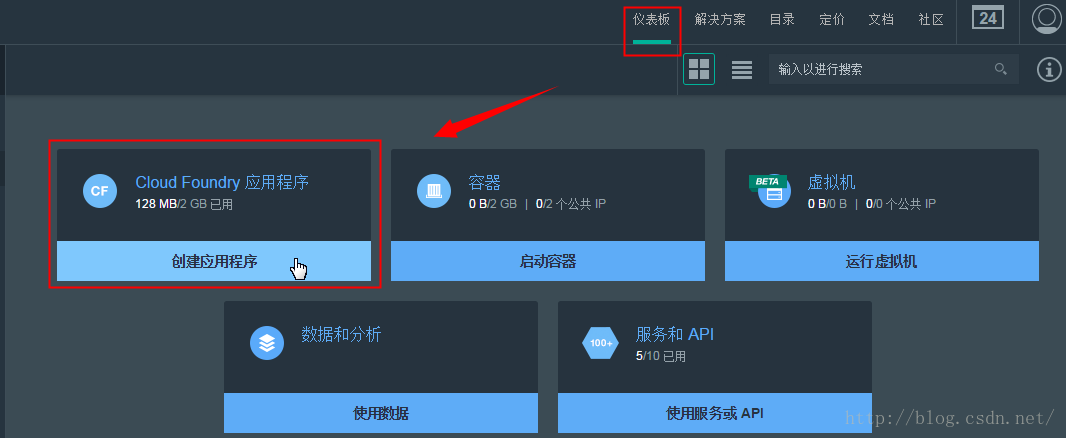
- 1、在 Bluemix 用户界面中,转至“仪表板”。
-
- 2、单击创建应用程序。
-
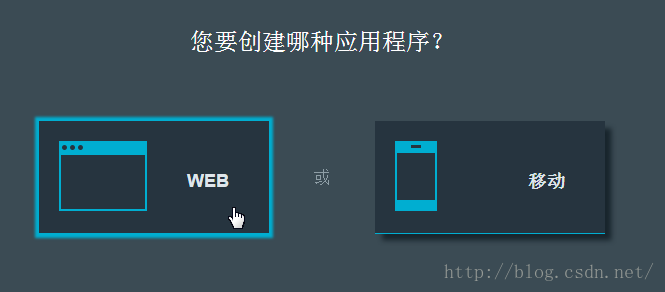
- 3、单击 Web,然后按照指导经验来选择入门模板,指定名称以及选择编码方式。
-
- 输入应用程序名称
-
- 应用程序名称是唯一的,接下来要通过它做为二级域名来访问你的应用!
- 点击完成之后,需要等待一会儿,然后可以看到下图的界面
-
- 这时就可以访问你刚刚创建的应用了。如下图:
- 可以通过单击 Bluemix 用户界面中应用程序“概述”上的添加服务或 API,将服务添加到应用程序中。也可以使用 cf 命令行界面。请参阅处理应用程序的可用选项。
-
- 在服务列表中选择语言翻译(Language Translation)
-
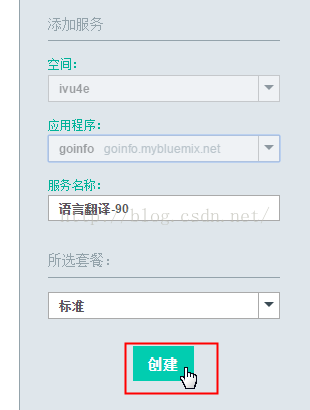
- 您可以指定服务的名称,也可以使用默认的;
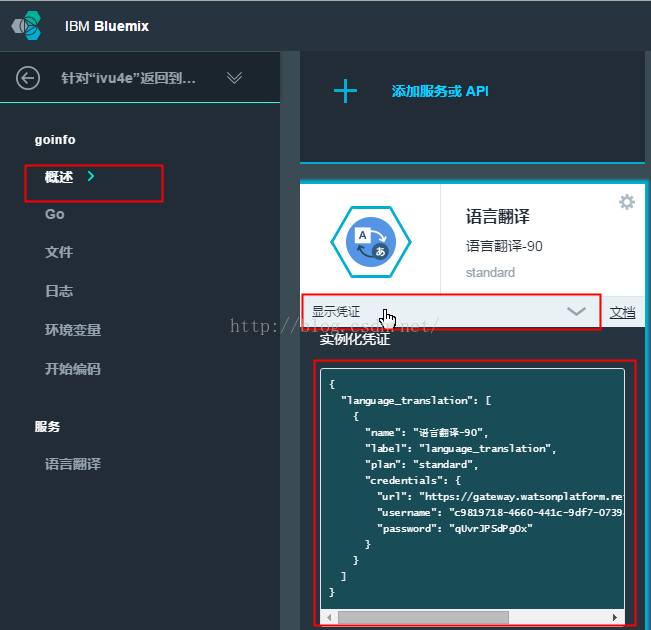
获取服务信息
进入自己的应用程序》概述页面,找到已经添加的服务,点击“显示凭证”,可以查看服务的具体信息:
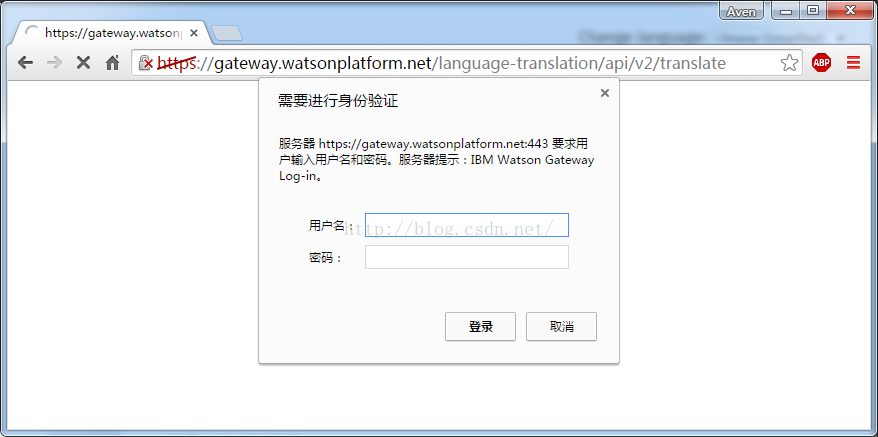
在浏览器中访问服务URL如下图:
步骤 3. 准备开发环境
有关开发环境搭建的细节,请参考下面的文章:
《Python入门》Windows 7下Python Web开发环境搭建笔记
《Python入门》第一个Python Web程序——简单的Web服务器
步骤 4.编写代码
1、下载初始Hello World示例代码
进入您的应用程序,点击左侧的开始编码,在右侧点击“下载入门模板代码”。
2、使其在本地运行
1、将下载的入门模板代码解压到一个目录,打开命令行窗口,切换到这个目录下
2、执行命令:python server.py
3、在浏览器中访问:http://localhost:8000/
3、编写代码
前台主要AJAX代码:调用后台的翻译的处理程序,实现用户交互
- //通过AJAX调用后台翻译程序
- function doExecTrans(){
- var txt = $("#InputText").val();
- if (txt == ""){
- alert("请输入要翻译的文本!");
- return;
- }
- $("#ProgressDiv").show();
- $.ajax({
- type: "GET",
- url: "trans",
- dataType:"json",
- data: {"txt":txt},
- success: function(data){
- $("#ProgressDiv").hide();
- console.log(data);
- if (data.error){
- alert(data.error);
- }else{
- $("#OutputText").text(data.text);
- }
- },
- error: function(data){
- console.log(data);ssss
- alert( "Error Msg: " + data );
- $("#ProgressDiv").hide();
- }
- });
- }
后台主要代码:server.py,与翻译服务Web Service交互
- import os #Python的标准库中的os模块包含普遍的操作系统功能
- import re #引入正则表达式对象
- import urllib #用于对URL进行编解码
- import sys #提供了许多函数和变量来处理 Python 运行时环境的不同部分.
- import urllib2 #用于模拟HTTP/HTTPS请求
-
- #调试函数,用于输出对象的属性及属性值
- def getAllAttrs(obj):
- strAttrs = ''
- for o in dir(obj):
- strAttrs =strAttrs + o + ' := ' + str(getattr(obj,o)) + '<br />'
-
- return strAttrs;
-
- try:
- from SimpleHTTPServer import SimpleHTTPRequestHandler as Handler
- from SocketServer import TCPServer as Server
- except ImportError:
- from http.server import SimpleHTTPRequestHandler as Handler
- from http.server import HTTPServer as Server
-
-
- #自定义处理程序,用于处理HTTP请求
- class TransHTTPHandler(Handler):
- #处理GET请求
- def do_GET(self):
- #页面输出模板字符串
- templateStr = '<html><head><title>pytrans</title></head><body>%s</body></html>'
- # 将正则表达式编译成Pattern对象
- pattern = re.compile(r'/trans\?txt\=(.*)')
- # 使用Pattern匹配文本,获得匹配结果,无法匹配时将返回None
- match = pattern.match(self.path)
-
- if match:
- params = { 'source':'en', 'target':'es', 'text':match.group(1) }
- surl = 'https://gateway.watsonplatform.net/language-translation/api/v2/translate?' + urllib.urlencode(params)
- resContent = ''
-
- try:
- passman = urllib2.HTTPPasswordMgrWithDefaultRealm() #创建域验证对象
- passman.add_password(None, surl, "翻译服务用户名", "密码") #设置域地址,用户名及密码
- auth_handler = urllib2.HTTPBasicAuthHandler(passman) #生成处理与远程主机的身份验证的处理程序
- opener = urllib2.build_opener(auth_handler) #返回一个openerDirector实例
- urllib2.install_opener(opener) #安装一个openerDirector实例作为默认的开启者。
- response = urllib2.urlopen(surl) #打开URL链接,返回Response对象
- resContent = response.read() #读取响应内容
- except:
- info=sys.exc_info()
- resContent = getAllAttrs(info[0]) + getAllAttrs(info[1]) #获取异常的详细信息
-
- self.protocal_version = 'HTTP/1.1' #设置协议版本
- self.send_response(200) #设置响应状态码
- self.send_header("Content-type", "text/html") #设置响应头
- self.end_headers()
- self.wfile.write("{\"text\":\"%s\"}" % resContent) #输出响应内容
- else:
- #/trans 之外的请求,交给底层去处理
- if self.path == "":
- self.path = '/index.html'
-
- fStatic = self.send_head()
- if fStatic:
- try:
- self.copyfile(fStatic, self.wfile)
- finally:
- fStatic.close()
-
-
- # Read port selected by the cloud for our application
- PORT = int(os.getenv('PORT', 8000))
- # #改变当前目录到 static 目录
- os.chdir('static')
-
- httpd = Server(("", PORT), TransHTTPHandler)
- try:
- print("Start serving at port %i" % PORT)
- httpd.serve_forever() ##设置一直监听并接收请求
- except KeyboardInterrupt:
- pass #按Ctrl+C退出服务
- httpd.server_close()

步骤 5. 本地运行访问
运行
执行命令:python server.py
访问
在浏览器中访问,查看效果,打开浏览器,输入:http://localhost:8000/

步骤 6. 上传应用程序
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
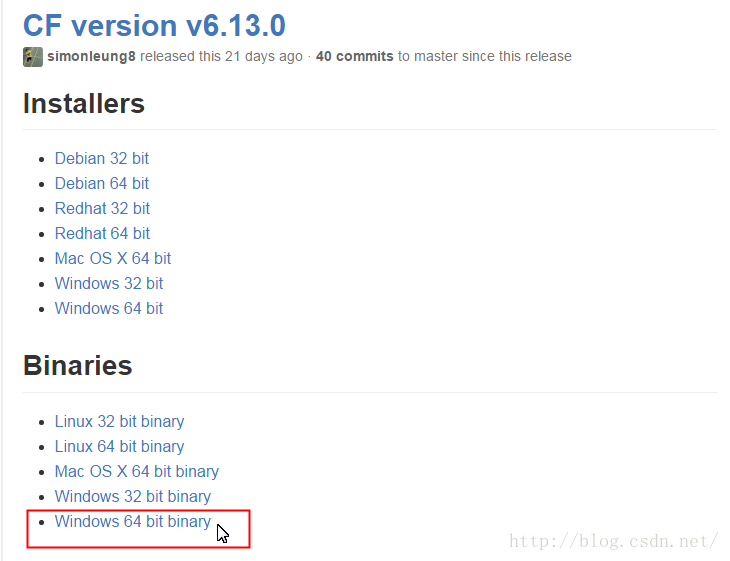
开始之前,您必须:- 1、安装 Cloud Foundry 命令行界面。
-
- 请根据自己使用的操作系统下载对应的版本;我使用的是Windows 7 64位操作系统,
- 下载Binaries版本的不需要安装,直接解压到Windows目录就可以了。
-
- 依次点击仪表板》pytrans(您创建的应用程序名称)》开始编码,可以查看属于自己的命令;如下图:
- 2、连接到 Bluemix。
- 打开命令提示符窗口:开始》运行,输入“cmd”,回车
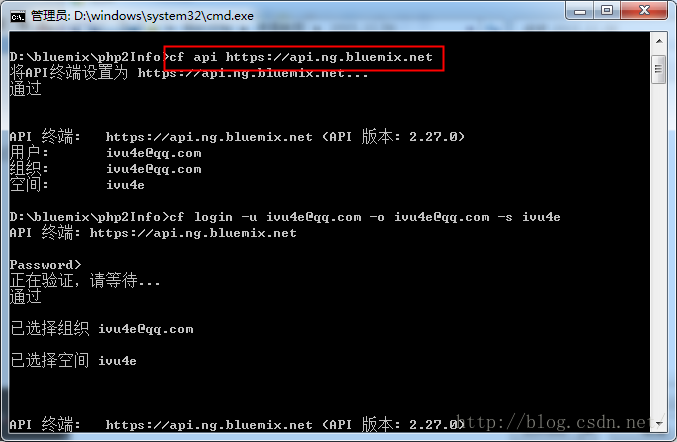
- 执行:cf api https://api.ng.bluemix.net,如下图:
-
- 3、登录到 Bluemix。
- 注意,这里要换成对应你自己账户的命令!
-
cf login -u ivu4e@qq.com -o ivu4e@qq.com -s ivu4e
4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。
- 从应用程序目录中,输入带有应用程序名称的 cf push 命令。在 Bluemix 环境中,应用程序名称必须是唯一的。
- 后面的"-m 512m"是修改应用程序内存配额的,可以不带这个参数,如下图:
- 注意:执行cf push前将命令行当前目录切换到您刚刚创建的应用目录,例如我刚刚创建的
C:\python\pytrans\,cf push 后面的pytrans要替换为您在Bluemix上创建的应用名称。 - 提示: 使用 cf push 命令时,cf 命令行界面会将当前目录中的所有文件和目录复制到 Bluemix。确保应用程序目录中只包含必需的文件。
cf push 命令上传应用程序并将其部署到 Bluemix。有关 cf push 的更多信息,请参阅 cf 命令。有关 buildpack 的信息,请参阅使用社区 buildpack。
- 如果更改了应用程序,可以通过再次输入 cf push 命令来上传这些更改。 cf 命令行界面会使用您先前的选项以及您对提示的响应来通过新的代码段更新应用程序的任何运行中实例。
步骤 7. 做个小小的测试
通过仪表板进入您刚刚创建的应用页面,点击左侧的开始编码,右侧顶部会显示:您的应用程序正在运行。http://pytrans.mybluemix.net/
点击后面的链接访问刚刚发布的应用。
结束语
通过IBM的Bluemix云平台,我们可以轻松的将自己的应用共享到网络上;
创建Web应用之后会自动获得一个用来访问应用的二级域名;
通过应用程序概述中的应用程序运行状况,可以方便的查看和管理应用运行状态;
这里通过一个小例子展示如何将自己的应用发布到IBM的Bluemix云平台上,
如何与IBM云平台上提供的语言翻译服务交互。
如果您有更好的应用或想法,试试通过IBM的Bluemix云平台共享出来吧。