- 1人工智能 ChatGPT 的多种应用:如何更好地提问
- 2Mac软件打开时提示:已损坏,无法打开。你应该将它移到废纸娄。怎么解决?_已损坏,无法打开。 你应该推出磁盘映像。
- 3XSS靶场通关详解(1-18关)
- 4微信小程序00: 获取accessToken,手机号, 二维码,openId与unionId 公共配置类(核心篇)_微信小程序获取token
- 5NVIDIA CUDA Win10安装步骤_invalid cuda安装
- 6【Android 11】AOSP Settings添加屏幕旋转按钮
- 7Xcode 错误整理_no profile for team
- 8【无标题】_小杨做题
- 9git查看分支、创建分支、合并分支_git 查看分支
- 10SpringBoot3 + Element-Plus + Vue3 + TS 实现上传、拖拽上传到阿里云OSS视频、图片、文件以及对图片、视频的预览和删除OSS端图片(最新)_element plush vue3+ts 多文件上传
[Flutter翻译]每个项目都有独立的Flutter版本 - Flutter版本管理器_flutter version_flutter版本管理工具
赞
踩
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
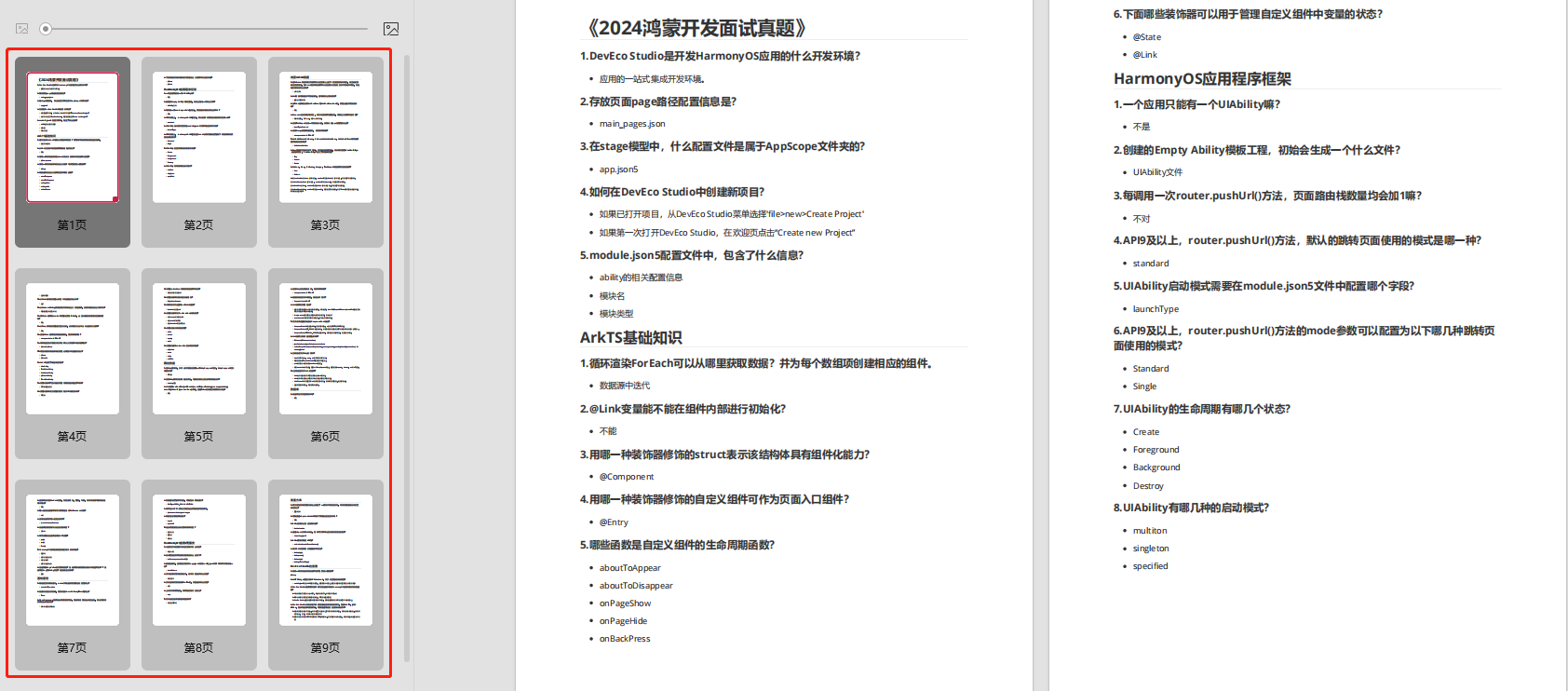
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
alias flutter=“
H
O
M
E
/
d
e
v
/
f
l
u
t
t
e
r
s
d
k
s
/
f
l
u
t
t
e
r
s
t
a
b
l
e
"
a
l
i
a
s
f
l
u
t
t
e
r
b
=
"
HOME/dev/flutter_sdks/flutter_stable" alias flutterb="
HOME/dev/fluttersdks/flutterstable"aliasflutterb="HOME/dev/flutter_sdks/flutter_beta”
alias flutterd=“
H
O
M
E
/
d
e
v
/
f
l
u
t
t
e
r
s
d
k
s
/
f
l
u
t
t
e
r
d
e
v
"
a
l
i
a
s
f
l
u
t
t
e
r
m
=
"
HOME/dev/flutter_sdks/flutter_dev" alias flutterm="
HOME/dev/fluttersdks/flutterdev"aliasflutterm="HOME/dev/flutter_sdks/flutter_master”
复制代码
现在您可以通过别名使用天真的版本了 > > 注意! 您不仅可以克隆分支,还可以通过标签克隆版本。 > > > ## 基于工具 Flutter版本管理器是管理多个Flutter SDK版本和通道的一个非常重要和最简单的方法,当我们需要为我们的项目访问一些其他版本时,无需进入完整的安装设置。 > > FVM遵循与我们的别名方法相同的原则,但唯一的区别是,FVM全局配置和默认目录使用符号链接到特定的Flutter版本。 > > > ### 安装 Flutter 版本管理器的步骤 * 第一步是检查我们的系统上是否安装了Flutter,以便在FVM上工作。在您的终端上运行以下命令-
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
flutter
复制代码
如果Flutter,已经安装在您的系统上,它将向我们展示Flutter中使用的一些常用命令。
除此之外,如果你想知道你的Flutter版本,你可以运行以下命令。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
flutter --version
复制代码
该命令将返回我们系统上安装的Flutter和Dart的确切版本。
* 现在,在下一步,我们必须在我们的系统上激活FVM,为此,我们必须运行以下命令
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
pub global activate fvm
复制代码
> > ⚠️ 如果你打算使用 --global 标志,请不要用flutter pub global activate来激活FVM。只能用pub global activate fvm来激活FVM。 > > > [阅读dart.dev docs了解更多]( )关于如何运行全局dart脚本的信息。 > > > * 现在我们将看到,在安装过程的最后会有一些警告,所以在进行下一步之前,我们需要在shell配置文件(.bashrc,bash\_profile等)中加入fvm的路径
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
export PATH=“
P
A
T
H
:
‘
p
w
d
‘
/
f
l
u
t
t
e
r
/
b
i
n
"
e
x
p
o
r
t
P
A
T
H
=
"
PATH:`pwd`/flutter/bin" export PATH="
PATH:‘pwd‘/flutter/bin"exportPATH="PATH:pwd/.pub-cache/bin”
复制代码
现在,警告将被删除。为了验证FVM现在已经完全激活,我们将运行$echo PATH命令,它将给我们提供相同的路径。
### SDK版本安装。
FVM允许我们安装多种类型的Flutter版本或频道。
* 版本 -- 使用 stable 来安装 Stable 频道,使用 v1.8.0 或 1.17.0-dev.3.1 来安装 release。
* --skip-setup --将在安装后跳过Flutter设置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
fvm install
复制代码
### 项目配置SDK版本。
之后,我们将看到该项目是否被配置为使用一个特定的版本。如果没有,我们将把它安装在适当的版本上,不需要参数。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
fvm use
复制代码
您可以在每个项目中使用不同的Flutter SDK版本。要做到这一点,您必须进入项目的根目录,然后。
- 1
- 2
- 3
- 4
- 5
fvm use
复制代码
如果你想在你的机器中默认使用一个特定的版本,你可以在use命令中指定标志--global。一个指向Flutter版本的符号链接将在fvmhome文件夹中创建,然后你可以将其添加到你的PATH环境变量中,如下所示。FVM\_HOME/default/bin。使用fvm use --help,这将给您提供您需要配置的确切路径。
### Flutter安装的版本列表。
现在通过输入下面的命令,我们可以列出我们机器上的安装版本。FVM将存储SDK的版本。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
fvm list
复制代码
### 升级SDK版本。
使用升级SDK版本命令,当我们需要升级我们当前的SDK版本时,所以你必须像正常的flutter安装那样调用你的flutter SDK的命令。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
fvm flutter upgrade
复制代码
### 设置IDE。 现在我们将看到如何配置IDE。下面,我们已经展示了如何配置Android Studio和VS Code。现在让我们来看看。 * ⇒ Android Studio。 在你的根项目目录下,复制fvm符号链接的绝对路径。 例如。/absolute/path-to-your-project/.fvm/flutter\_sdk 之后,我们将在Android Studio的菜单中打开语言和框架→现在,搜索flutter并将路径改为flutter SDK路径。现在你可以用选定的Flutter版本运行它并进行调试。 * ⇒ VS代码。 现在我们将配置VS代码,这里我们将看到如何完成VS代码的过程。 在你的settings.json中加入以下内容。这将列出使用VSCode时,在使用Flutter时安装的所有Flutter SDK。改变SDK。 使用 fvm list 来显示各版本的路径。 列出由FVM安装的所有版本。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
{
“dart.flutterSdkPaths”: [“/Users/usr/fvm/versions”]
}
看到如何完成VS代码的过程。
在你的settings.json中加入以下内容。这将列出使用VSCode时,在使用Flutter时安装的所有Flutter SDK。改变SDK。
使用 fvm list 来显示各版本的路径。
列出由FVM安装的所有版本。
{
"dart.flutterSdkPaths": ["/Users/usr/fvm/versions"]
}
- 1
- 2
- 3




