- 1zseob6jv7jq3dz.html,Open H.323 — [OpenH323]Intel codecs G729 A AB B, G723.1 6.3, G723.1 5.3 plugin f...
- 2C++中传值参数和引用参数和指针怎样区别?_c++引用传参与指针的区别
- 3Java Web开发Tomcat中三种部署项目的方法_通过什么部署项目,有哪几种方法,把什么传输上去(java--jar包 web—war包)
- 4操作系统——并发相关问题_max critical sections
- 5Vue开发实例(15)之动态路由_vue中的动态路由
- 6javaweb简单登录验证功能_esplise在项目src目录下创建目录
- 7springboot自帶线程池ThreadPoolTaskExecutor使用
- 8R语言及Rstudio入门小建议(一)
- 9ubuntu手动编译安装MySQL_ubunt编译安装 mysql
- 10设置Java开发环境_配置java开发环境
Sublime Text 3使用SublimeLinter配置JS,CSS,HTML语法检查_sublimetext配置js
赞
踩
Sublime安装插件有两种方式,一种是直接下载安装包解压缩到Packages目录,另一种是通过Package Control组件来安装组件,后者更加的方便。
打开Sublime,按control + ` 打开控制台,粘贴如下代码到命令行并回车;
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
重启Sublime,在Perferences->Package Settings 中看到 Package Control,则表示安装成功。
SublimeLinter是Sublime的一个代码检测工具插件。
安装SublimeLinter前必须安装node.js
-
打开Sublime,按下 Ctrl+Shift+p 进入 Command Palette;
-
输入install进入 Package Control: Install Package;
-
输入SublimeLinter,选择SublimeLinter进行安装。
安装sublimeLinter-contrib-htmlhint
可以把sublimeLinter-contrib-htmlhint看成是SublimeLinter的一个插件,sublimeLinter-contrib-htmlhint调用xg-htmlhint来进行语法检查。sublimeLinter-contrib-htmlhint 1.0.1版本有问题,所以我们使用1.0.0版本。
-
前往Releases下载1.0.0的压缩包,解压并重命名为“SublimeLinter-contrib-htmlhint”,并放入Sublime的Package目录(菜单->Preferences->Browse
Packages)
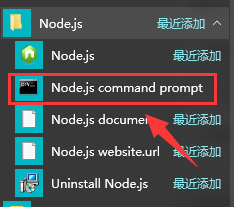
找到node.js的CMD窗口,输入以下命令;等待出现一堆数字版本号即为成功安装。
npm install -g xg-htmlhint
此时打开Sublime Text3,xg-htmlhint就可以检测代码了,保存(cmd + S)的时候如果有错误会有错误提示。
安装jshint和csslint
打开Sublime_Txt3,按住Ctrl+Shift+P安装
- SublimeLinter-csslint
- SublimeLinter-jshint
打开nodejs的CDM窗口,输入命令安装
- npm install jshint
- npm install csslint
SublimeLinter个性化配置
- {
- "user": {
- "csslint_options": {
- "adjoining-classes": false,
- "box-model": false,
- "box-sizing": false,
- "compatible-vendor-prefixes": false,
- "floats": false,
- "font-sizes": false,
- "gradients": false,
- "important": false,
- "known-properties": false,
- "outline-none": false,
- "qualified-headings": false,
- "regex-selectors": false,
- "shorthand": false,
- "text-indent": false,
- "unique-headings": false,
- "universal-selector": false,
- "unqualified-attributes": false
- },
- "debug": false,
- "delay": 0.25,
- "error_color": "D02000",
- "gutter_theme": "Packages/SublimeLinter/gutter-themes/Default/Default.gutter-theme",
- "gutter_theme_excludes": [],
- "jshint_options": {
- "browser": true,
- "curly": true,
- "devel": true,
- "eqeqeq": true,
- "evil": true,
- "forin": true,
- "globals": {
- "$": true,
- "console": true,
- "document": true,
- "global": true,
- "grunt": true,
- "jQuery": true,
- "module": true,
- "setInterval": true,
- "setTimeout": true,
- "window": true
- },
- "jquery": true,
- "latedef": true,
- "noarg": true,
- "noempty": true,
- "quotmark": "single",
- "strict": false,
- "undef": true,
- "unused": "vars",
- "wsh": true
- },
- "lint_mode": "background",
- "linters": {
- "csslint": {
- "@disable": false,
- "args": [],
- "errors": "",
- "excludes": [],
- "ignore": "",
- "warnings": ""
- },
- "htmlhint": {
- "@disable": false,
- "args": [],
- "excludes": []
- },
- "jshint": {
- "@disable": false,
- "args": [],
- "excludes": []
- }
- },
- "mark_style": "outline",
- "no_column_highlights_line": false,
- "passive_warnings": false,
- "paths": {
- "linux": [],
- "osx": [],
- "windows": []
- },
- "python_paths": {
- "linux": [],
- "osx": [],
- "windows": []
- },
- "rc_search_limit": 3,
- "shell_timeout": 10,
- "show_errors_on_save": false,
- "show_marks_in_minimap": true,
- "sublimelinter": "save-only",
- "sublimelinter_executable_map": {
- "css": "C:/Program Files/nodejs/node.exe",
- "javascript": "C:/Program Files/nodejs/node.exe"
- },
- "sublimelinter_gutter_marks": true,
- "sublimelinter_popup_errors_on_save": true,
- "syntax_map": {
- "html (django)": "html",
- "html (rails)": "html",
- "html 5": "html",
- "javascript (babel)": "javascript",
- "magicpython": "python",
- "php": "html",
- "python django": "python"
- },
- "warning_color": "DDB700",
- "wrap_find": true
- }
- }

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。