- 1Redis 那些故障转移、高可用方案
- 2解读一下最近Midjourney开放的中国版_midjourney国内版和国外区别
- 3Java_单元测试、反射
- 4requests 代理设置问题解决方案_requests.post不走代理
- 5ChatGLM2-6B下载/部署/微调_chatglm下载
- 6排序算法--冒泡排序
- 7【EMQX】EMQX中webhook配置数据源 https以及http配置内容 规则引擎转发webhook_webhook emqx
- 8【kubernetes常用命令记录】_查看节点标签
- 9面试官给我挖坑:单台服务器并发TCP连接数到底可以有多少 ?_单台负载机 能发起多少并发
- 10(深度学习)PyCharm 连接配置服务器_pycharm连接服务器
LaTex 图和表之定位图像和表格_latex怎么设置表格在图片的后面
赞
踩
定位图像和表格
LATEX是一种处理格式的编辑工具,因此您只需担心文档的内容;然而,有时需要更好地控制浮动元素。本文介绍如何在LATEX文档中定位图像和表格。
图像和表格的默认对齐方式设置为左对齐。
\documentclass{article}
\usepackage{graphicx}
\begin{document}
\graphicspath{{./image/}}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Etiam lobortis facilisis sem. Nullam nec mi et neque pharetra sollicitudin.
\includegraphics[width=0.5\textwidth]{overleaf-logo}
Praesent imperdiet mi nec ante. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices augue, a dignissim nibh lectus placerat pede.
Vivamus nunc nunc, molestie ut, ultricies vel, semper in, velit. Ut porttitor.
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

这是一个简单的示例,有关在LATEX文件中包含图像的方法和其他方法的说明,请参阅文章插入图像。
定位图像
基本定位
要从左或右更改图像的默认对齐方式,一种简单的方法是添加\usepackage[export]{adjustbox}到文件的序言,然后在图像导入语句中使用附加选项
\documentclass{article}
\usepackage{graphicx}
\usepackage[export]{adjustbox}
\begin{document}
\graphicspath{{./image/}}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Etiam lobortis facilisis sem. Nullam nec mi et neque
pharetra sollicitudin.
\includegraphics[width=0.5\textwidth, right]{overleaf-logo}
Praesent imperdiet mi necante. Donec ullamcorper, felis
non sodales commodo, lectus velit ultrices augue,
a dignissim nibh lectus placerat pede. Vivamus nunc nunc,
molestie ut, ultriciesvel, semper in, velit. Ut porttitor.
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

包调整框在命令中启用了一个附加选项\includegraphics,在示例中,图片对齐到right. 可用的值为:left、right、center、outer和inner,最后两个用于双面文档。
图形环境
figure环境(请参阅插入图像)旨在提供自动定位。
\documentclass{article}
\usepackage{graphicx}
\usepackage[export]{adjustbox}
\begin{document}
\graphicspath{{./image/}}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing
elit. Duis fringilla tristique neque. Sed interdum libero ut metus.
Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet
ante lobortis sollicitudin.
\begin{figure}[h]
\includegraphics[width=0.5\textwidth, inner]{overleaf-logo}
\caption{Caption}
\label{fig:figure2}
\end{figure}
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

此环境使用括号内传递的定位参数,它可以采用下一个值:
| 范围 | 位置 |
|---|---|
| h | 将浮动放置在此处,即大约在源文本中出现的同一点(但是,不完全在该位置) |
| t | 位于页面顶部。 |
| b | 位置在页面底部。 |
| p | 将浮动图表放置一个特殊页面。 |
| ! | 覆盖用于确定“良好”浮动位置的LaTeX内部参数。 |
| H | 将浮动图表精确地放置在LATEX代码中的位置。需要float包。这有点等价于h! 。 |
你可以在参数中输入多个值,例如,如果你写[ht] LATEX将尝试将图形定位在此处,但如果不可能(可能空间不足),则图形将出现在顶部的页面。建议使用多个定位参数以防止出现意外结果。
一个图中的多个图像
可以在一个图中插入多个图像,每个图像都有自己的参考和标签。
\documentclass{article}
\usepackage{graphicx}
\usepackage[export]{adjustbox}
\usepackage{subcaption}
\begin{document}
\graphicspath{{./image/}}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque...
\begin{figure}[h]
\begin{subfigure}{0.5\textwidth}
\includegraphics[width=0.9\linewidth, height=6cm]{overleaf-logo}
\caption{Caption1}
\label{fig:subim1}
\end{subfigure}
\begin{subfigure}{0.5\textwidth}
\includegraphics[width=0.9\linewidth, height=6cm]{mesh}
\caption{Caption 2}
\label{fig:subim2}
\end{subfigure}
\caption{Caption for this figure with two images}
\label{fig:image2}
\end{figure}
Praesent blandit blandit mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis. Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan semper.
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

首先,您必须通过添加\usepackage { subcaption }到序言来 导入包子标题
那么您可以使用\subfigure(带有一个参数)的环境,即图形的宽度。此环境必须在figure环境中使用,标题和标签可以设置到每个子图。
在图形周围环绕文本
wrapfig包提供了一个有用的功能,文本可以在图像周围浮动。
\documentclass{article}
\usepackage{graphicx}
\usepackage[export]{adjustbox}
\usepackage{subcaption}
\usepackage{wrapfig}
\begin{document}
\graphicspath{{./image/}}
%----------------------------------------------------------------------------------
%Floatting text around a figure
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat.
\begin{wrapfigure}{l}{0.25\textwidth}
\includegraphics[width=0.9\linewidth]{overleaf-logo}
\caption{Caption1}
\label{fig:wrapfig}
\end{wrapfigure}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.
%----------------------------------------------------------------------------------
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

首先通过添加\usepackage { wrapfig }导入包wrapfig到序言。
之后,您可以使用wrapfig环境,它需要两个在大括号内传递的参数:可以是l、r、c、i或o的对齐方式;这个字母代表左、右、中、内和外(最后两个用于双面文件)。第二个参数是图形的宽度,在例子中是文本宽度的0.25。有关可能的长度单位列表,请参阅参考指南。
定位表
表格定位选项类似于图形可用的选项。
基本定位
表格环境的默认位置是center。
\documentclass{article}
\usepackage{array}
\usepackage[table]{xcolor}
\setlength{\arrayrulewidth}{1mm}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{1.5}
\newcolumntype{s}{>{\columncolor[HTML]{AAACED}} p{3cm}}
\begin{document}
%----------------------------------------------------------------------------------
%Simple table positioning
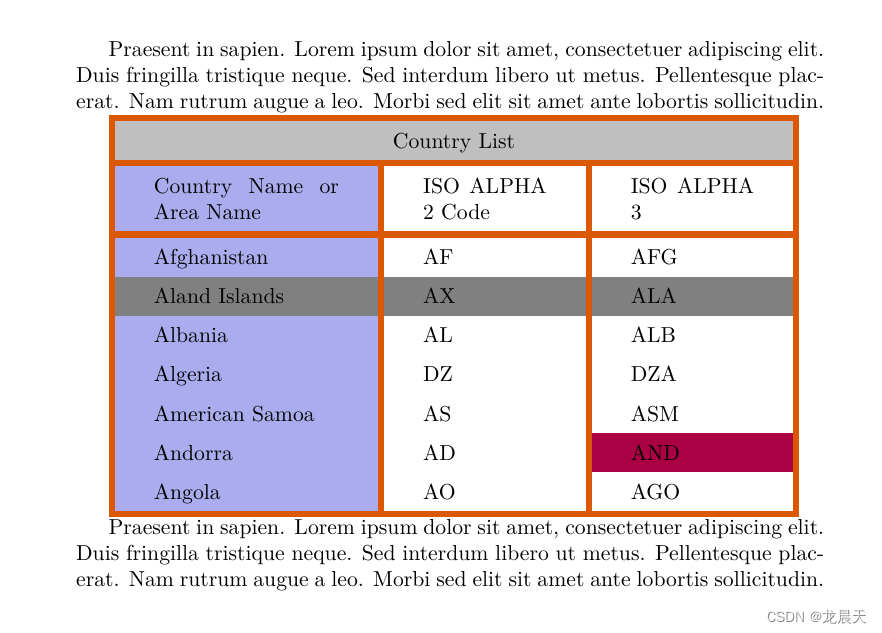
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.
\arrayrulecolor[HTML]{DB5800}
\begin{tabular}{ |s|p{2cm}|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{3}{|c|}{Country List} \\
\hline
Country Name or Area Name& ISO ALPHA 2 Code &ISO ALPHA 3 \\
\hline
Afghanistan & AF &AFG \\
\rowcolor{gray}
Aland Islands & AX & ALA \\
Albania &AL & ALB \\
Algeria &DZ & DZA \\
American Samoa & AS & ASM \\
Andorra & AD & \cellcolor[HTML]{AA0044} AND \\
Angola & AO & AGO \\
\hline
\end{tabular}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.
%----------------------------------------------------------------------------------
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38

要了解如何创建表格,请参阅表格文章。
表环境
表格环境旨在自动定位表格,以便它们很好地适合您的文档流。
\documentclass{article}
\usepackage{array}
\usepackage[table]{xcolor}
\setlength{\arrayrulewidth}{1mm}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{1.5}
\newcolumntype{s}{>{\columncolor[HTML]{AAACED}} p{3cm}}
\begin{document}
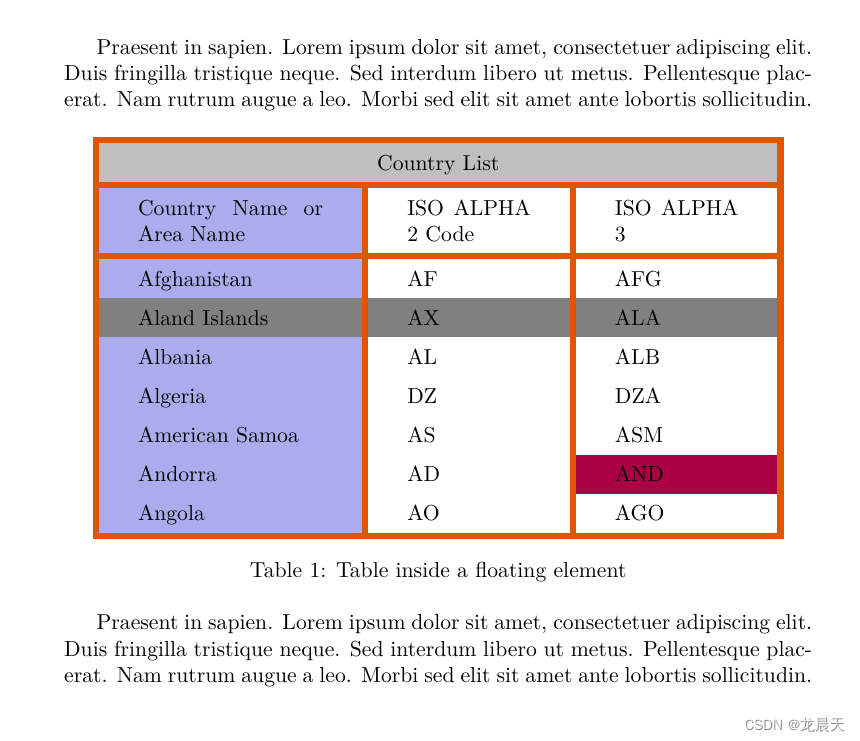
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Duis fringilla tristique neque. Sed interdum
libero ut metus. Pellentesque placerat. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
\begin{table}[ht]
\arrayrulecolor[HTML]{DB5800}
\centering
\begin{tabular}{ |s|p{2cm}|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{3}{|c|}{Country List} \\
\hline
Country Name or Area Name& ISO ALPHA 2 Code &ISO ALPHA 3 \\
\hline
Afghanistan & AF &AFG \\
\rowcolor{gray}
Aland Islands & AX & ALA \\
Albania &AL & ALB \\
Algeria &DZ & DZA \\
American Samoa & AS & ASM \\
Andorra & AD & \cellcolor[HTML]{AA0044} AND \\
Angola & AO & AGO \\
\hline
\end{tabular}
\caption{Table inside a floating element}
\label{table:ta}
\end{table}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Duis fringilla tristique neque. Sed interdum
libero ut metus. Pellentesque placerat. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45

方括号内的位置参数可以传递给table环境。此参数可以采用以下值:
| 范围 | 位置 |
|---|---|
| h | 将浮动放置在此处,即大约在源文本中出现的同一点(但是,不完全在该位置) |
| t | 位于页面顶部。 |
| b | 位置在页面底部。 |
| p | 将浮动图表放置一个特殊页面。 |
| ! | 覆盖用于确定“良好”浮动位置的LaTeX内部参数。 |
| H | 将浮动图表精确地放置在LATEX代码中的位置。需要float包。这有点等价于h! 。 |
您可以在参数中设置多个值,例如,如果您写[ht], LATEX将尝试将表格定位在此处,但如果不可能(可能空间不足),则表格将出现在顶部的页面。建议使用多个定位参数以防止出现意外结果。
还要注意命令\centering。这会将表格在其容器内的对齐方式更改为center而不是默认的left。
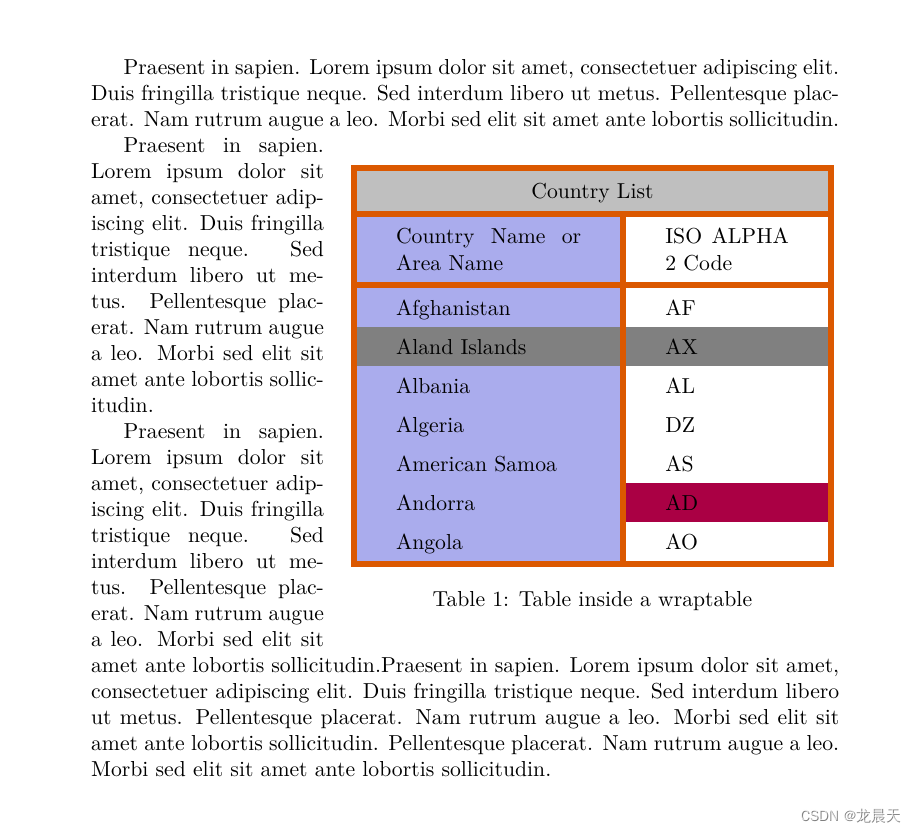
在表格周围环绕文本
如果您的表格没有占用所有可用空间,并且您想在其旁边或之前放置文本,则可以使用 package wrapfig。
导入包\usepackage { wrapfig }
然后您可以使用wraptable带有两个参数的环境:第一个是对齐方式,可以是l, r, c,i或o分别用于左、右、中心、内部和外部。第二个是表格容器的宽度,记住后面这个参数必须和表格的宽度一样,否则可能无法正确对齐。
\documentclass{article}
\usepackage{wrapfig}
\usepackage{array}
\usepackage[table]{xcolor}
\setlength{\arrayrulewidth}{1mm}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{1.5}
\newcolumntype{s}{>{\columncolor[HTML]{AAACED}} p{3cm}}
\begin{document}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Duis fringilla tristique neque. Sed interdum
libero ut metus. Pellentesque placerat. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
\begin{wraptable}{r}{8cm}
\arrayrulecolor[HTML]{DB5800}
\centering
\begin{tabular}{ |s|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{2}{|c|}{Country List} \\
\hline
Country Name or Area Name& ISO ALPHA 2 Code \\
\hline
Afghanistan & AF \\
\rowcolor{gray}
Aland Islands & AX \\
Albania &AL \\
Algeria &DZ \\
American Samoa & AS \\
Andorra & \cellcolor[HTML]{AA0044} AD \\
Angola & AO \\
\hline
\end{tabular}
\caption{Table inside a wraptable}
\label{table:ta2}
\end{wraptable}
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Duis fringilla tristique neque. Sed interdum
libero ut metus. Pellentesque placerat. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.Praesent in sapien. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque. Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin. Pellentesque placerat. Nam rutrum augue a leo. Morbi sed elit sit amet ante lobortis sollicitudin.
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50