热门标签
热门文章
- 1由粗到精学习LVI-SAM:论文原文解析
- 2mysql注入 —— regex正则匹配_正则匹配参数是否包含mysql的sql注入
- 3大致聊聊ChatGPT的底层原理,实现方法
- 4java List递归排序,传统方式和java8 Stream优化递归,无序的列表按照父级关系进行排序(两种排序类型)...
- 5数据库原理题型 - 填空题_数据库填空题
- 63D Gaussian Splatting学习过程记录10.31_sibr_viewers
- 7android ADB使用记录_android am start launcher
- 8【海量数据挖掘/数据分析】之 K-Means 算法(K-Means算法、K-Means 中心值计算、K-Means 距离计算公式、K-Means 算法迭代步骤、K-Means算法实例)_kmeans聚类算法简单例题讲解
- 9微信小程序实现用户登录和新增/更新用户表_微信小程序用户表
- 10PCA(主成分分析)_pca分析
当前位置: article > 正文
小程序通过webView打开H5页面并传参(包含webView业务域名配置)、H5页面实现返回小程序并实现传参_小程序webview打开第三方h5
作者:我家小花儿 | 2024-02-21 12:35:15
赞
踩
小程序webview打开第三方h5
小程序内嵌webview实现跳转、传参
1、小程序通过webView打开H5页面并传参
2、H5接收小程序传参,H5返回小程序并实现传参,小程序接收H5传参
一、小程序通过webView打开H5页面并传参
在小程序中一般通过webview打开H5页面
常见问题:
1、小程序通过webview打开H5页面,需要配置业务域名,需要在小程序公众平台配置业务域名
2、在小程序中打开H5页面时,是使用微信内置浏览器打开的;所以最常见的问题是,页面打开后,微信内置浏览器的缓存清除不掉,导致小程序打开H5页面内容不更新。针对这个问题可以采取H5链接。
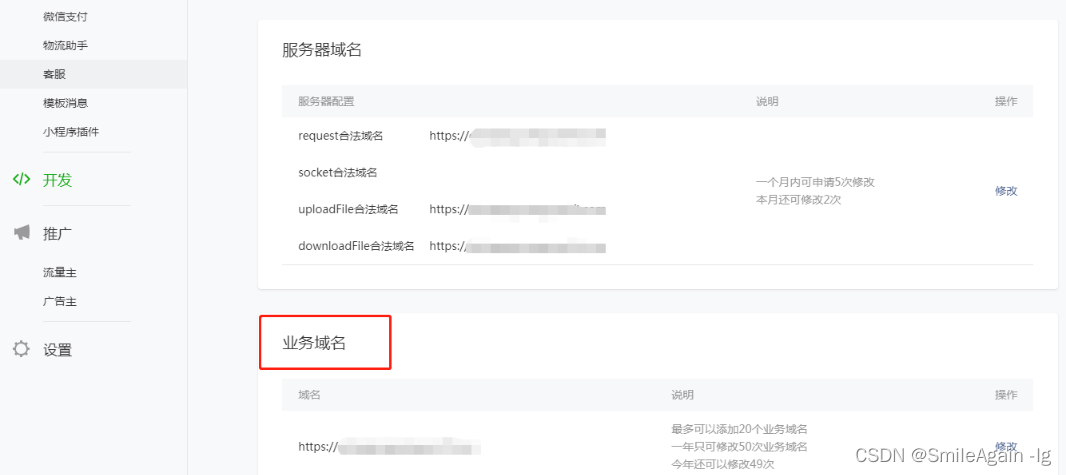
1、业务域名

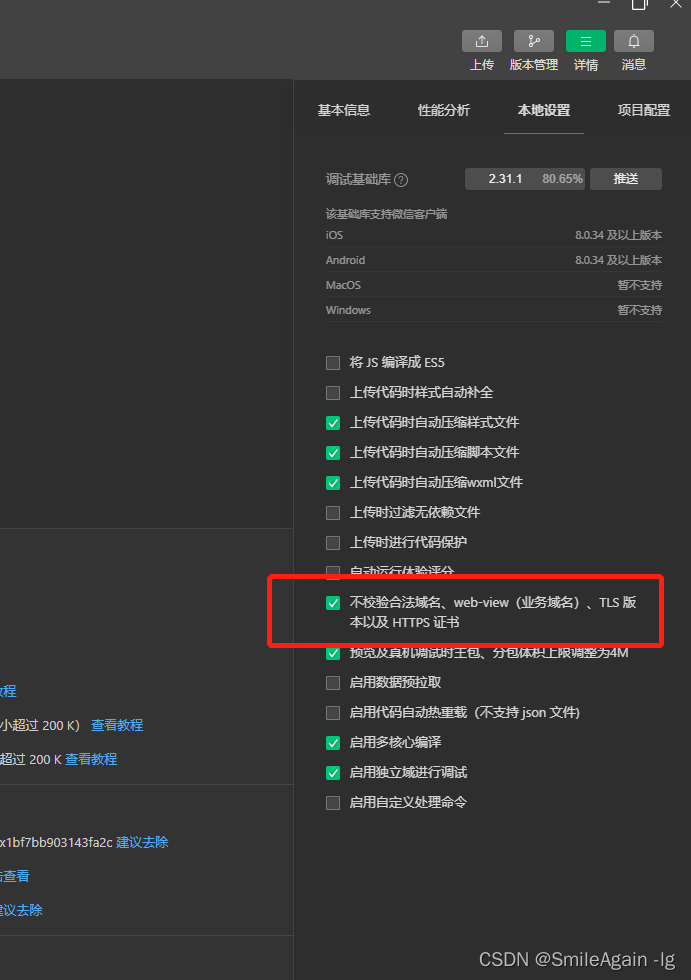
微信开发者工具,可以开启不校验业务域名,方便测试使用

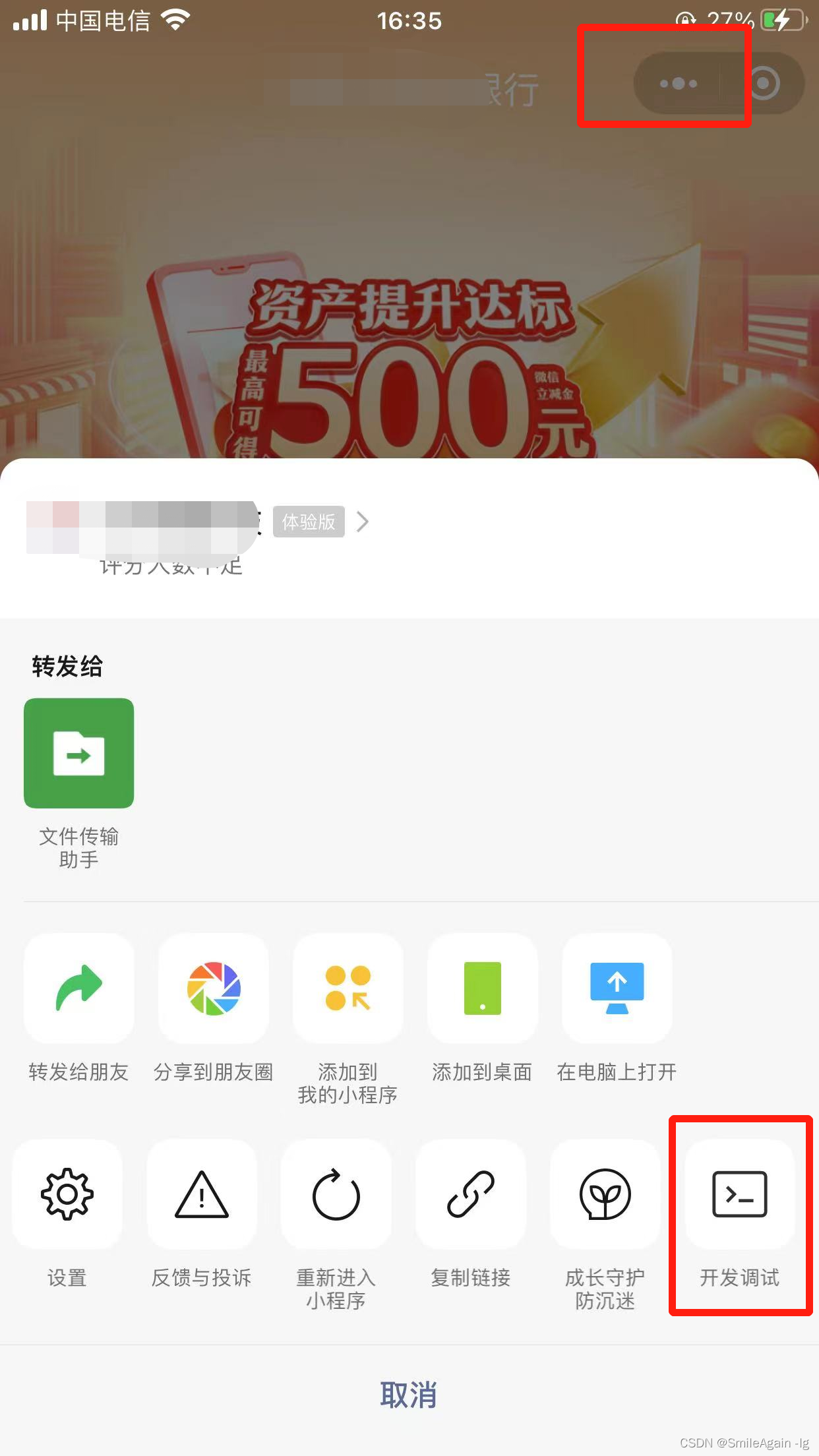
手机调试可以开启开发者模式,不校验业务域名,方便测试

小程序项目上线前,一定要配置业务域名,配置业务域名
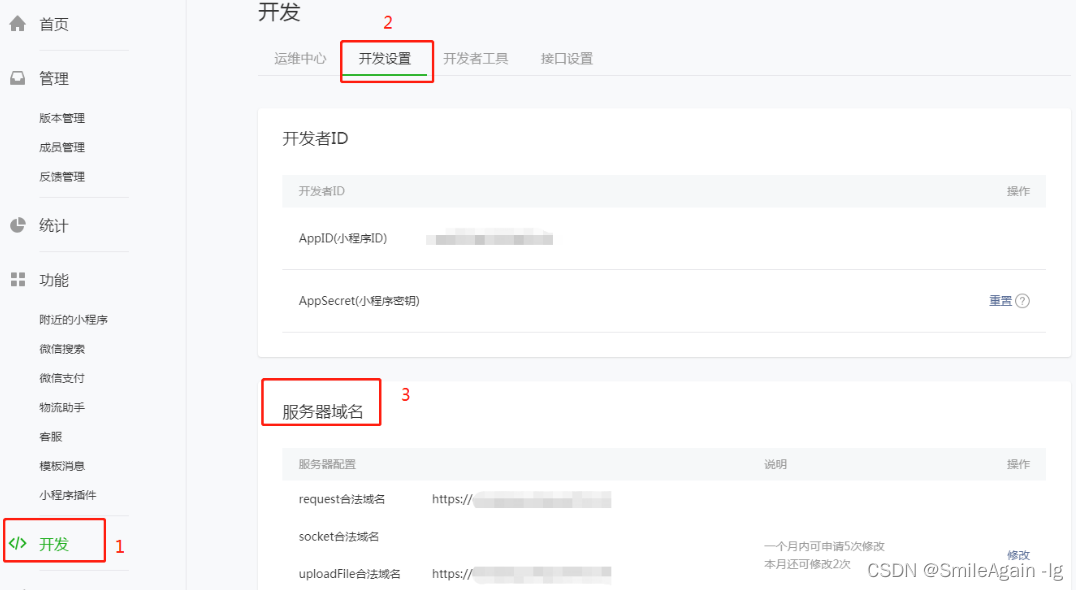
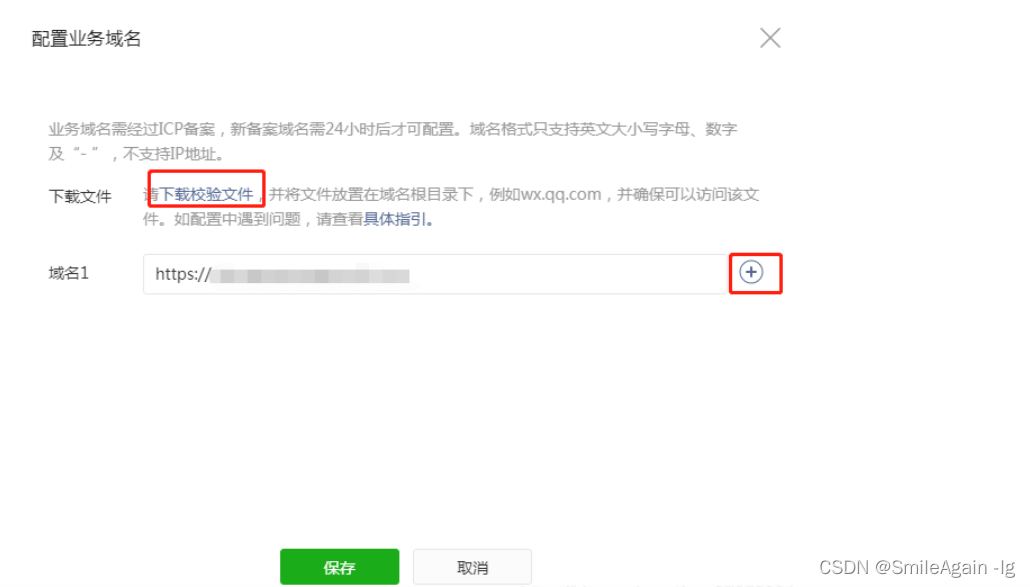
业务域名配置方法:
(1)、打开小程序公众平台


(2)、配置业务域名,需要往域名根目录下放配置文件,然后校验

2、在小程序中打开H5页面,并解决缓存无法清除问题
方法:通过链接后面拼接时间戳,让链接每次加载都是不同的链接,可以解决微信内置浏览器缓存无法清除问题
<template>
<view>
<web-view :src="src"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
src:"https://xxx/userLogin/index.html#/login?t="+new Date().getTime(),
};
}
}
</script>
<style lang="scss">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
二、H5接收小程序传参,H5返回小程序并实现传参,小程序接收H5传参
1、在H5vue页面,created () 方法中接收小程序传参
created () {
this.mobileMode = this.$route.query.mobileMode
this.mobileType = this.$route.query.mobileType
this.code = this.$route.query.Code
this.appid = this.$route.query.appId
},
- 1
- 2
- 3
- 4
- 5
- 6
2、H5返回小程序,需要安装微信sdk
npm install weixin-js-sdk –save
- 1
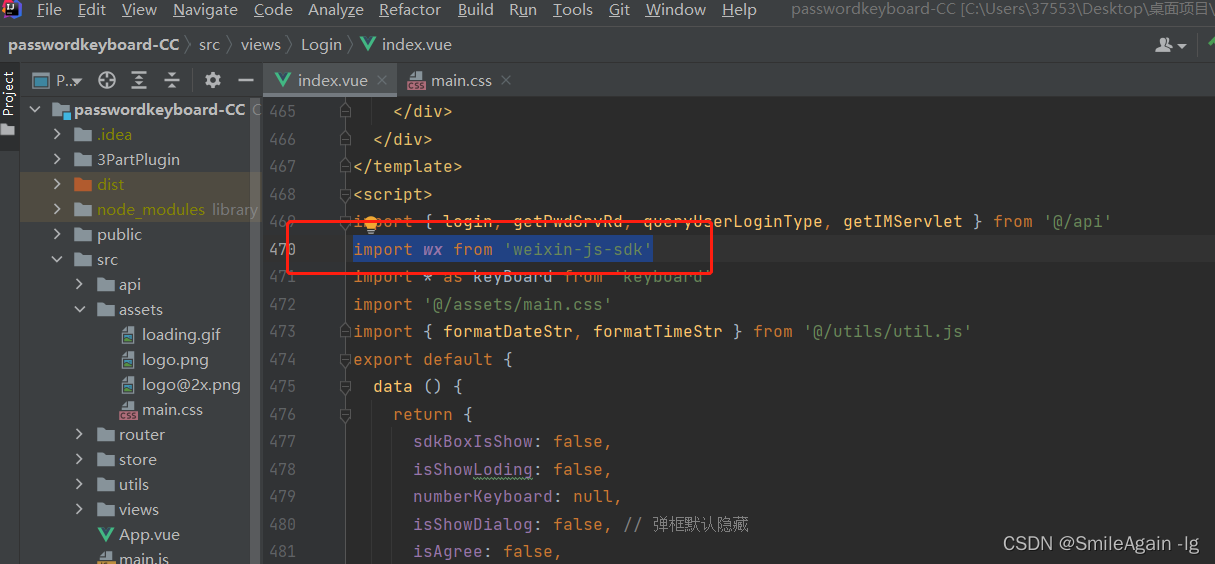
在页面中引入wxsdk
import wx from 'weixin-js-sdk'
- 1

在成功回调方法使用wxsdk方法实现H5返回小程序并传参
注意:如果参数比较多的时候,可以转成JSON格式传过去
const personForm = JSON.stringify(this.personList)
wx.miniProgram.navigateTo({
url: '/pages/my/load?personForm=' + personForm, // 小程序地址
success () {
console.log('question success')
},
fail (error) {
console.log(error)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3、小程序中接收H5返回传参,在小程序onLoad中接收
onLoad(option) {
this.personData = JSON.parse(option.personForm);
},
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/123801
推荐阅读
相关标签


