热门标签
热门文章
- 1每日一看大模型新闻(2024.1.12)首个国产开源MoE大模型来了!性能媲美Llama 2-7B,计算量降低60%;谷歌MIT最新研究证明:高质量数据获取不难,大模型就是归途;为大模型恶补数学
- 2如何用bat命令对某一文件夹下图片批量命名_用bat批量改文件夹下照片名称
- 3【Harmony OS】【ARK UI】自定义弹窗_harmony os自定义弹窗内容构造器
- 4OpenHarmony命令行工具hdc_std简介
- 5markdown数学公式_markdown数学公式大全
- 6ScreenCapture:通过DirectX 库进行屏幕捕获
- 7解决编写lambda表达式时出现lambda expressions are not supported at this language level问题
- 8LangChain简明指南,LangChain是什么?可以用来做什么?
- 9看完秒懂robots.txt写法和注意事项_robots.txt文件书写规范
- 10塑形内力重分布_混凝土构件可采用考虑塑性内力重分布方法
当前位置: article > 正文
JavaScript实现记住用户名功能
作者:我家小花儿 | 2024-03-10 12:42:55
赞
踩
JavaScript实现记住用户名功能
问题描述:通过JavaScript实现点击复选框将用户名存储到本地中,再次打开页面,输入框中自动输入上次保存的数据。
- <body>
-
- <label for="">用户名</label> <input type="text1" name="" id="user" placeholder="请输入用户名">
- <input type="checkbox" name="" id="cbx">记住用户名
- <script>
- var cbx = document.querySelector('#cbx');
- var user = document.querySelector('#user');
- // 通过本地存储将数据永久存储(操作复选框,进行勾选)
- // 当发生改变的的时候
- cbx.onchange = function () {
- if (this.checked&&user.value != '') {
-
- localStorage.setItem('user', user.value);
-
-
- } else {
- // 当checked值为false时,将数据清除
- localStorage.removeItem('user');
- user.value = ''
- }
- }
- // 再次打开页面。判断本地是否有用户名,有的话自动填入输入框,并将按钮勾选
- if (localStorage.getItem('user')) {
- user.value = localStorage.getItem('user');
- cbx.checked = true;
- } else {
-
- user.value = '';
- cbx.checked = false;
-
- }
- </script>
- </body>

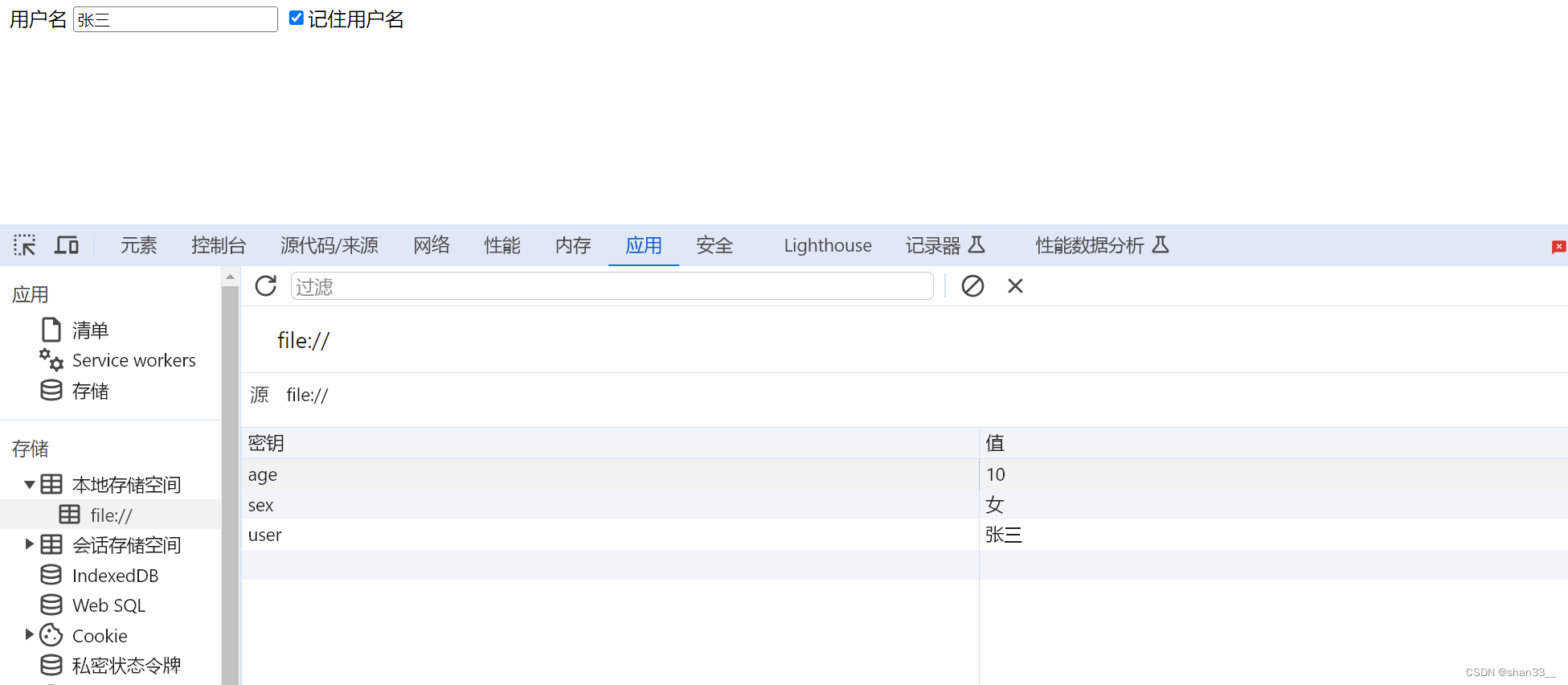
运行效果:
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


