- 103_隐式意图打开activity
- 2今日arXiv最热大模型论文:谷歌最新研究,将LLM用于回归分析任务,显著超越传统模型_google tensor 编译 黑盒优化 论文
- 320年福州大学计算机录取名单,万满意20年福州大学法硕报考——连续3年录取名单分数线数据分析...
- 4android studio连接手机真机调试(以华为手机为例)
- 5大数据常见错误解决方案(转载)
- 6datetime 比较_MySQL的5种时间类型的比较,看完之后,大部分程序员都收藏了
- 7mysql中如何使用逗号分隔的字符串与某个按逗号分隔的字段交集查询_关联查询两字段用逗号分割后,求交集部分
- 8STM32CubeMX和Keli5系列基础教程——GPIO输入输出的实现
- 9最新mysql安装及配置超详细教程_最新版mysql安装配置教程
- 10springboot+mybatis整合,实现增删改查_springboot整合mybatis实现增删改查
HarmonyOS应用开发工具DevEco Studio安装与使用_deveco studio 4.0 beta2
赞
踩
语雀知识库地址:语雀HarmonyOS知识库
飞书知识库地址:飞书HarmonyOS知识库
知识库内容逐步完善中…
工欲善其事必先利其器,要编写HarmonyOS应用就需要用到官方提供的IDE工具来编写相应的代码。
在鸿蒙开发者官网,其提供了官方的开发IDE——DevEco Studio(最新版本3.1.1 Release) 来作为HarmonyOS应用开发
当然,为了更好的推广鸿蒙应用,在今年官方推出了集成ArkUI-X 版本的IDE(版本号 4.0 Beta2),该版本可以基于一套代码生成鸿蒙、安卓、iOS多OS的相关项目,详情请查看以下文章:
1.下载安装包
安装包下载地址:
可以根据自己的操作系统选择对应版本下载。
本文以Windows安装为例,Mac安装方式相同
2. 安装
下载好后,打开安装包,进入安装界面:

点击Next,进入安装目录选择页面(不要出现中文或特殊字符),可以走默认路径:

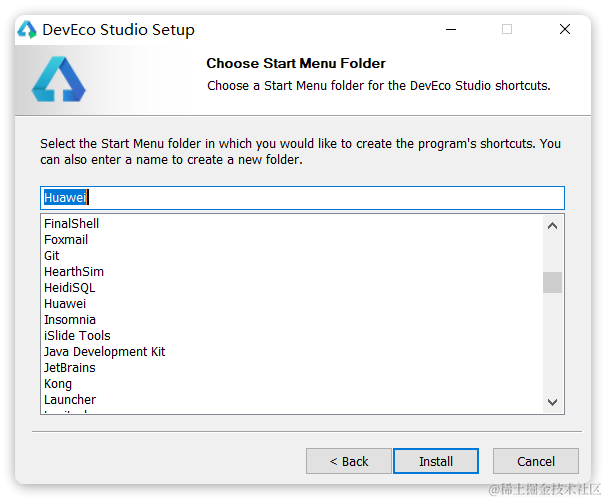
点击Next,进入安装选项页面,按照如图所示勾选即可:

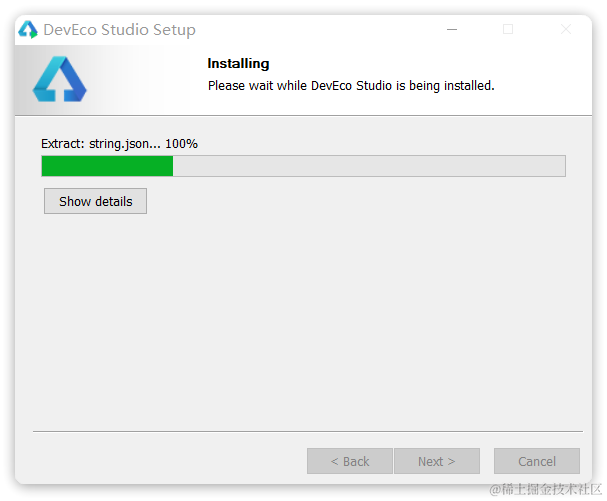
点击Next,进入安装页,直接点击Install:

耐心等待安装完成:

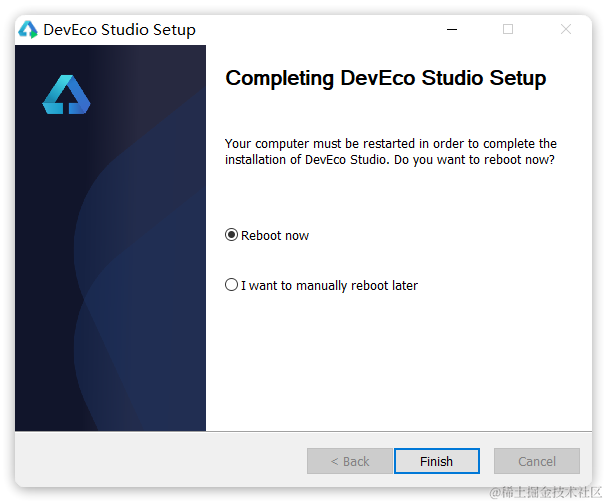
选择重启电脑,Finish:

重启完成后,会在桌面看到DevEco Studio的图标:

3.配置开发环境
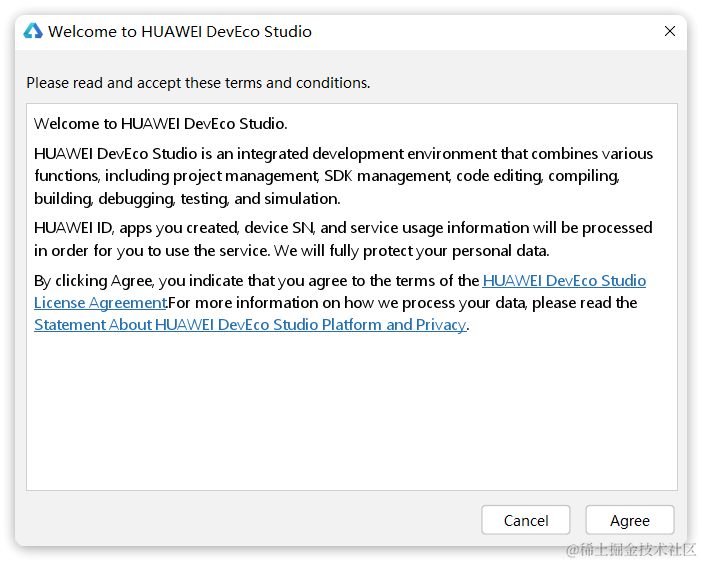
双击启动,进入首次运行的欢迎页面:

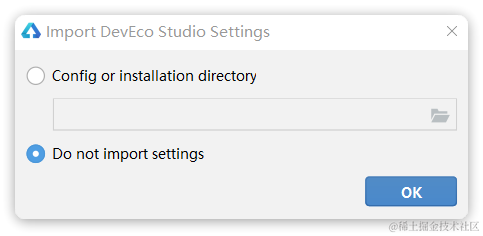
选择Agree,进入配置导入页面,选择不导入任何配置:

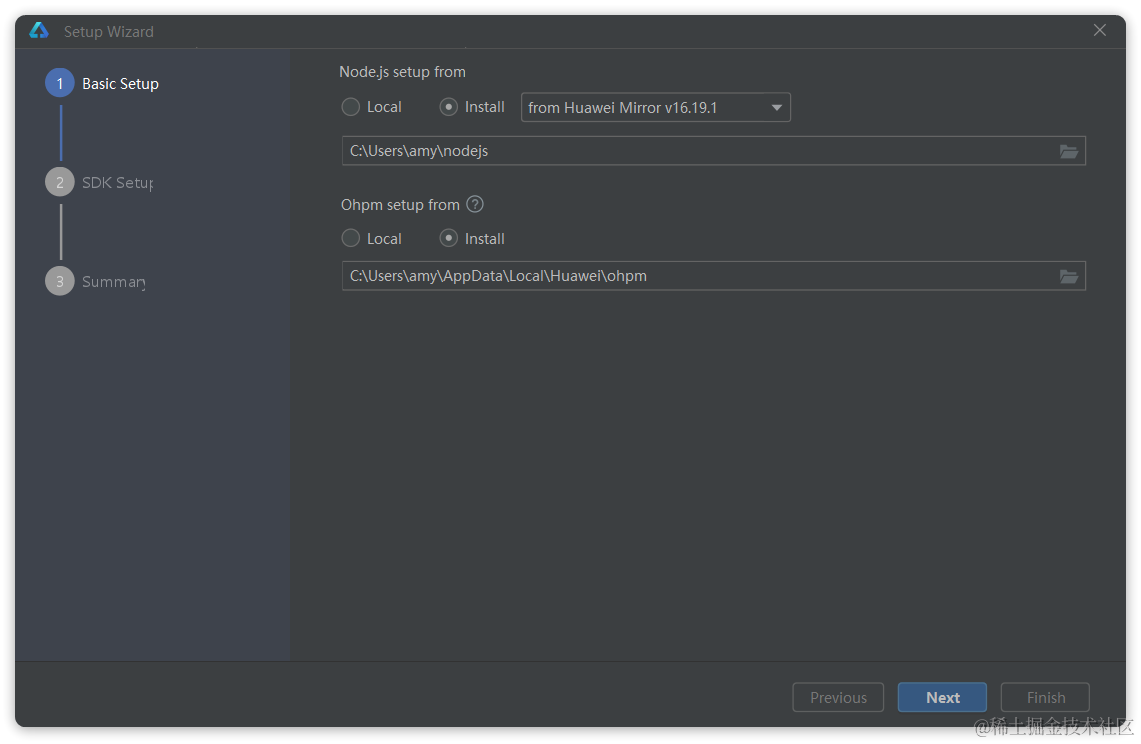
选择要安装的Node.js和Ohpm位置,其中ohpm是Open Harmony Package Management的缩写,也就是类似npm的包管理工具。这里有几点注意事项:
- 如果电脑上已经有Node.js,但是版本不一致,建议选择让工具重新安装
- 如果电脑上已经有Node.js,并且版本一致,可以选择Local,指定node目录即可
- 如果电脑上对Node.js做了一些特殊的options配置,建议先移除
- 配置目录中不要出现中文、特殊字符,建议用默认路径

选择Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径:

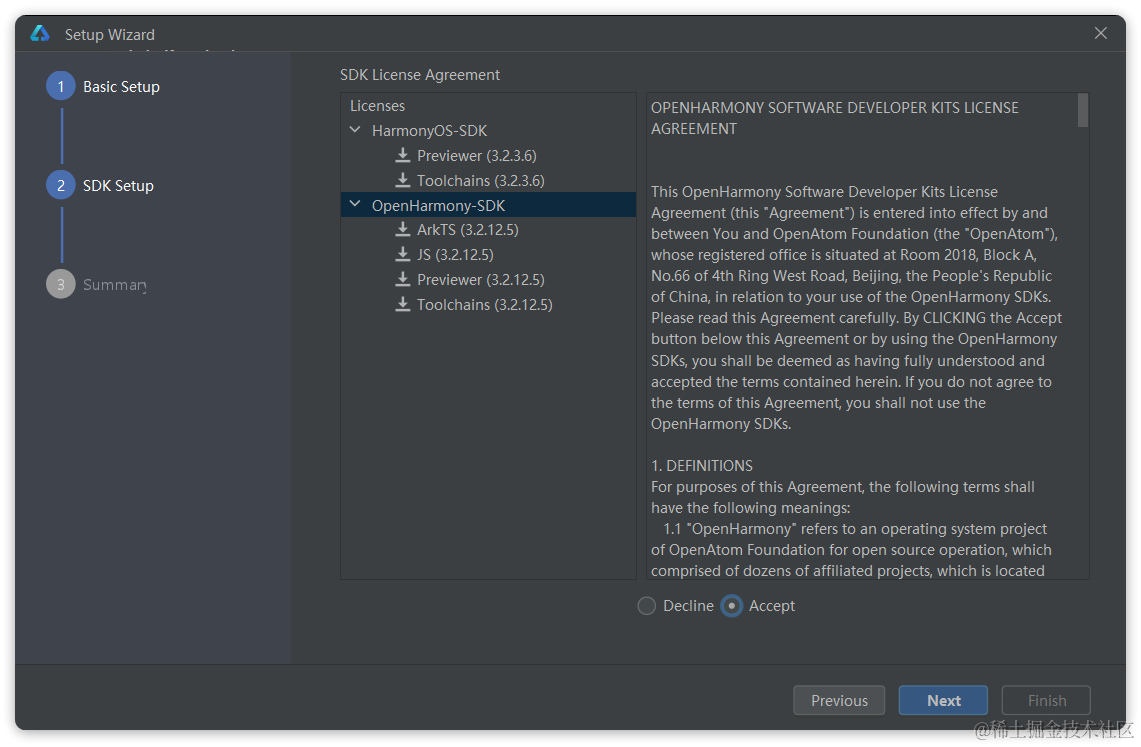
选择Next后,进入协议页面,全部选择Accept:

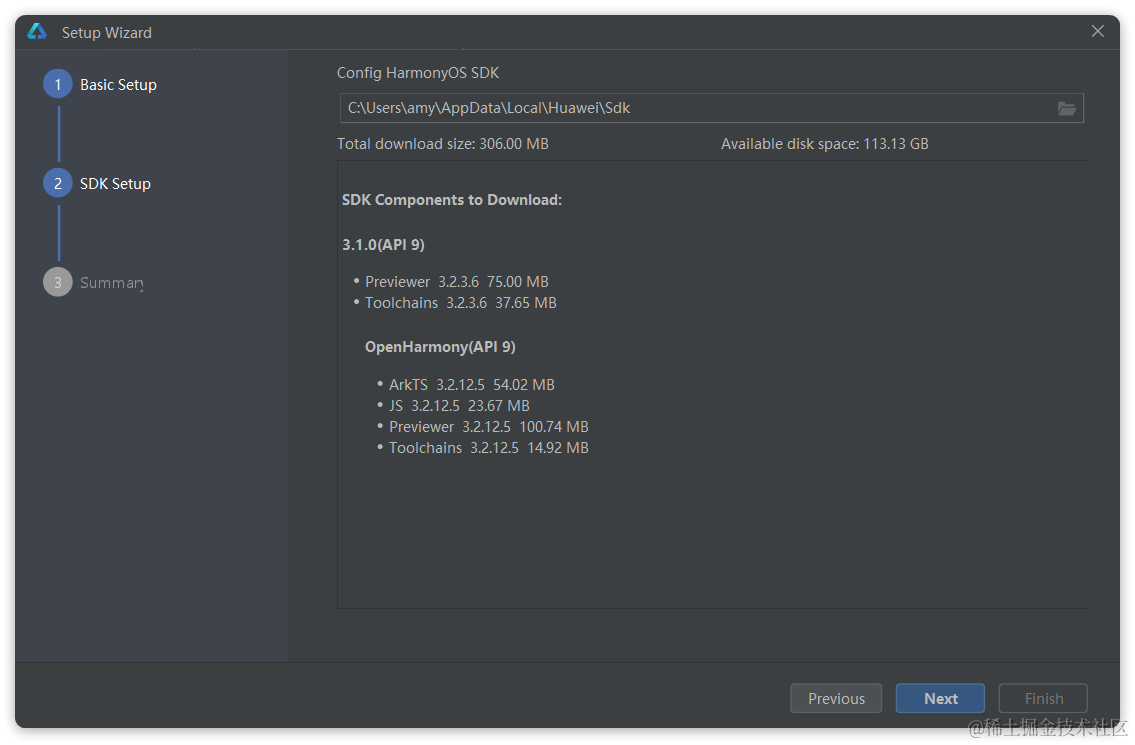
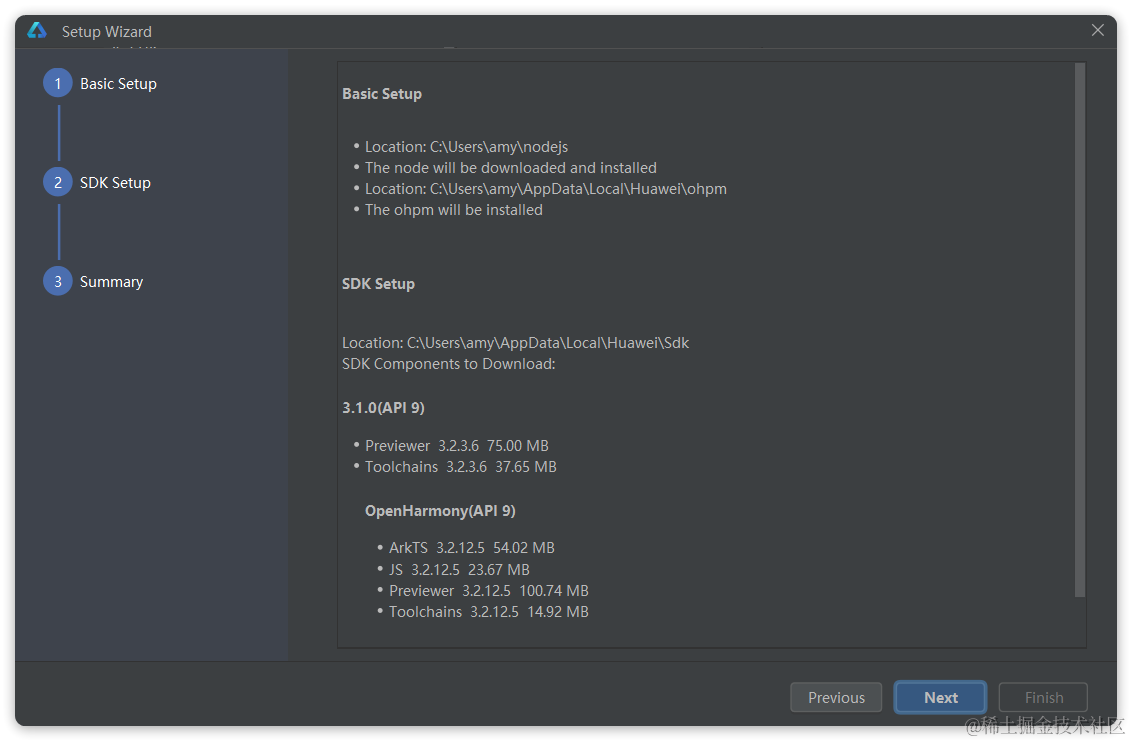
选择Next后,进入SDK确认信息页面:

直接点击Next安装即可。
4.环境错误处理
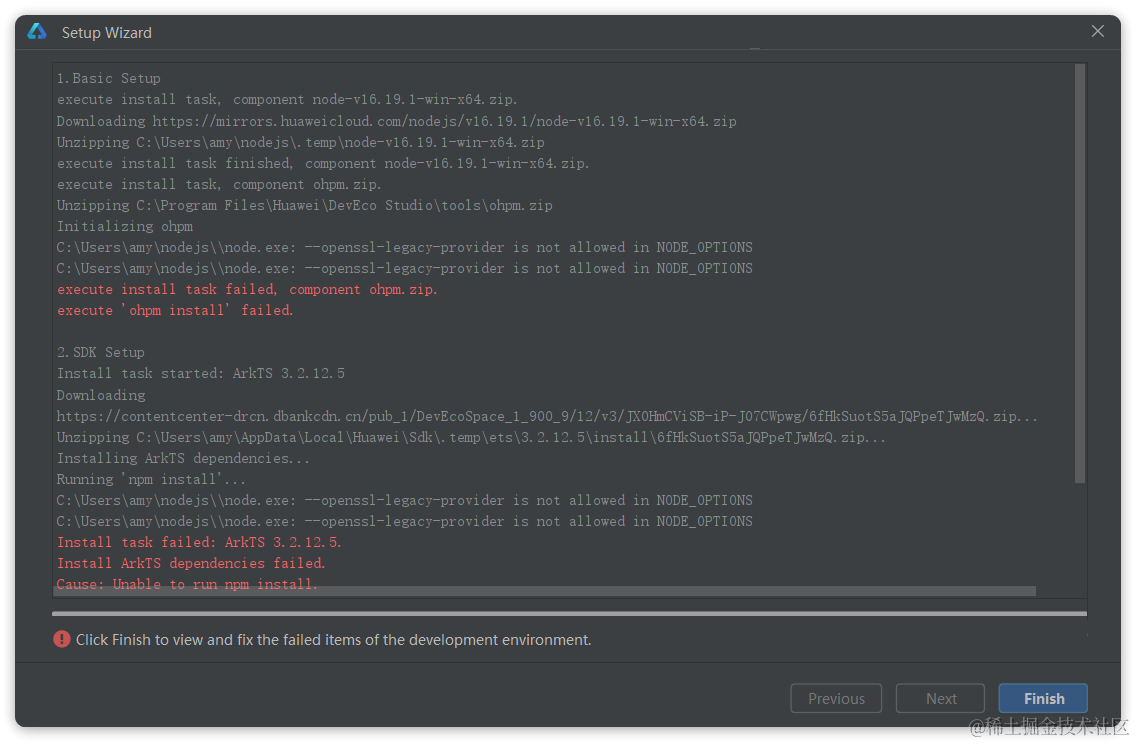
在安装的过程中,如果出现类似下面的错误:

一般就是因为你本地原本的Node.js配置异常导致的,建议清理环境变量中对于Node.js的配置之后再重试。
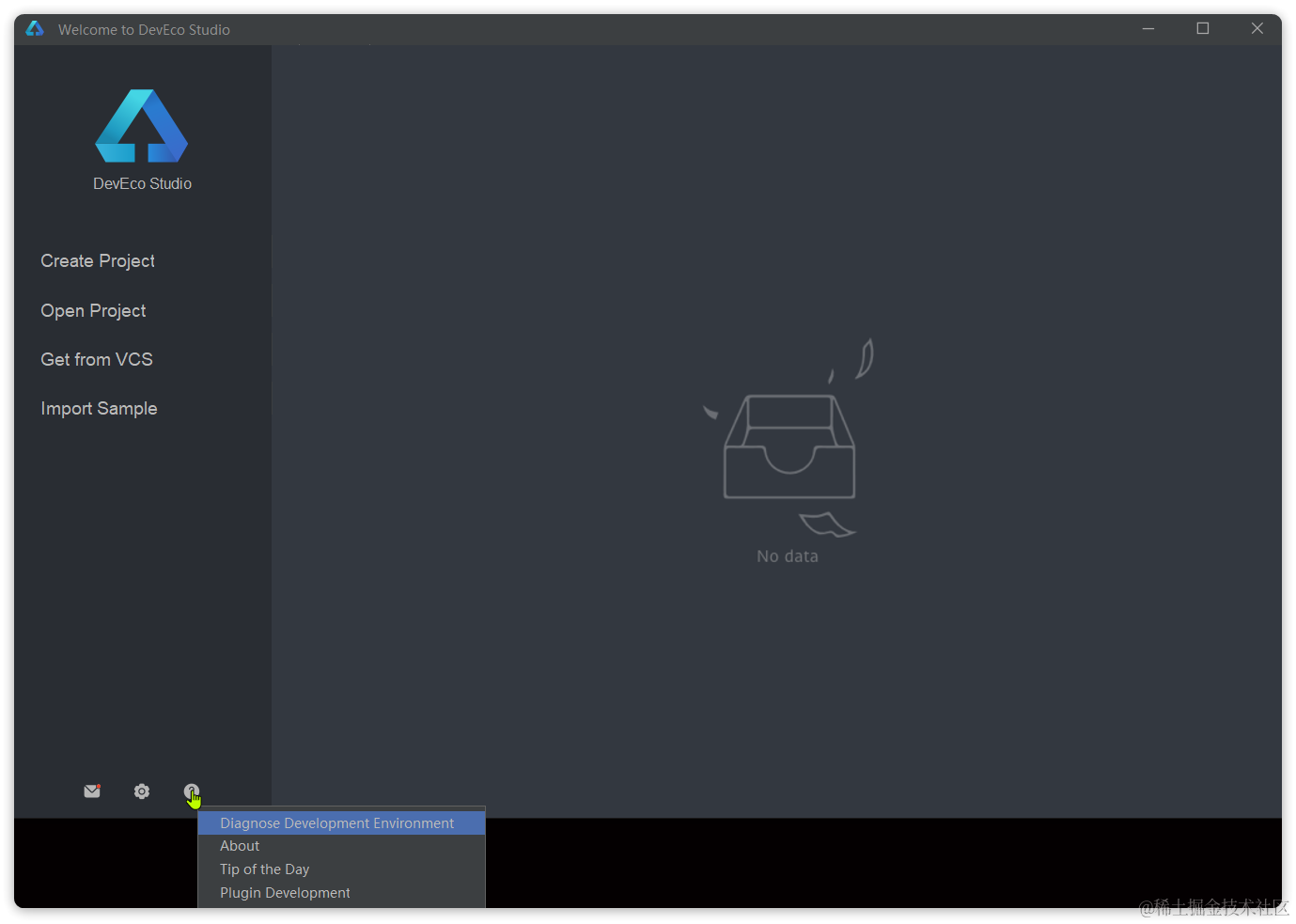
重试时无需重新安装,而是再次打开DevEco Studio,点击界面左下方的**?**按钮:

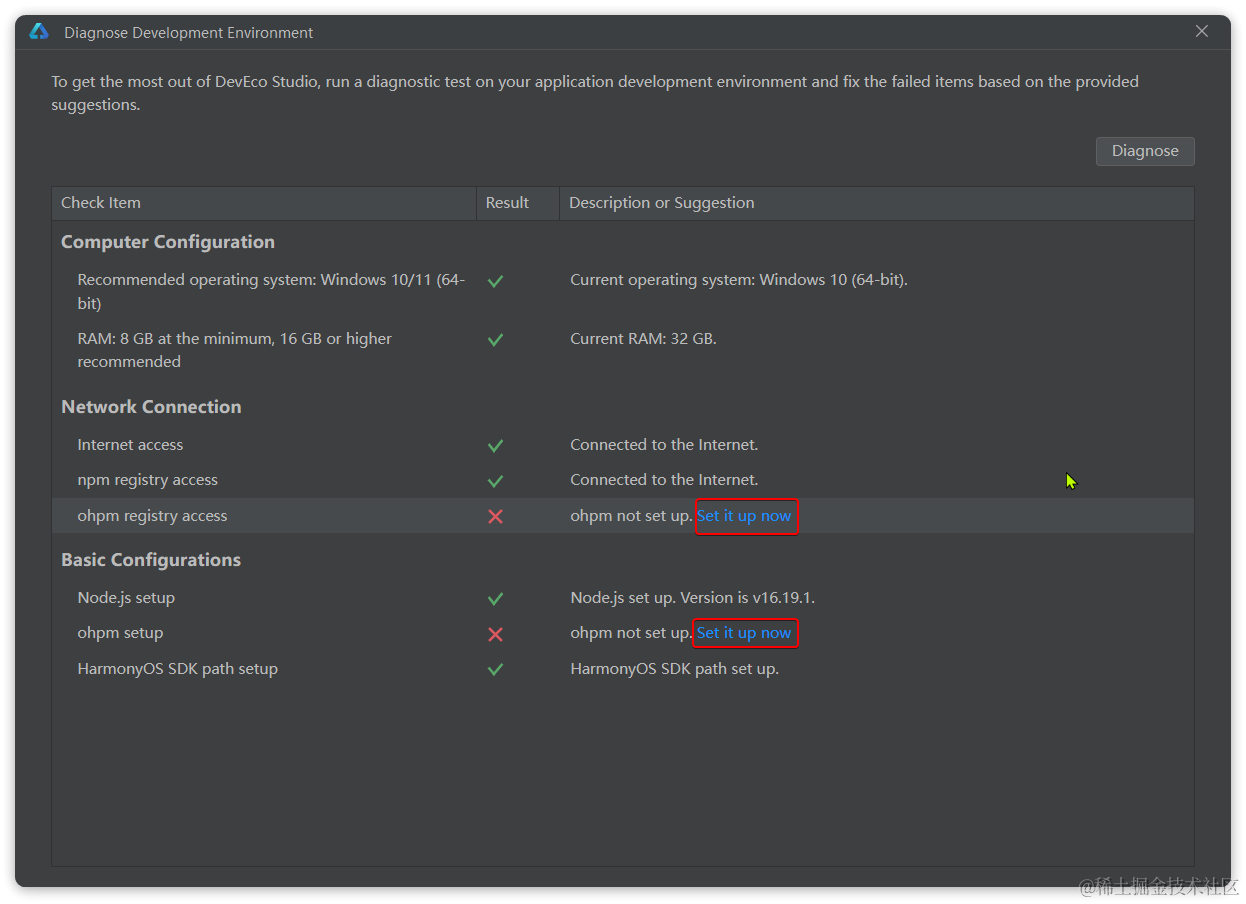
选择Diagnose Development Environment,即诊断开发环境选项,会进入诊断页面:

这里会提示安装出现问题的选项,点击异常项后面的set it up now即可重新安装。
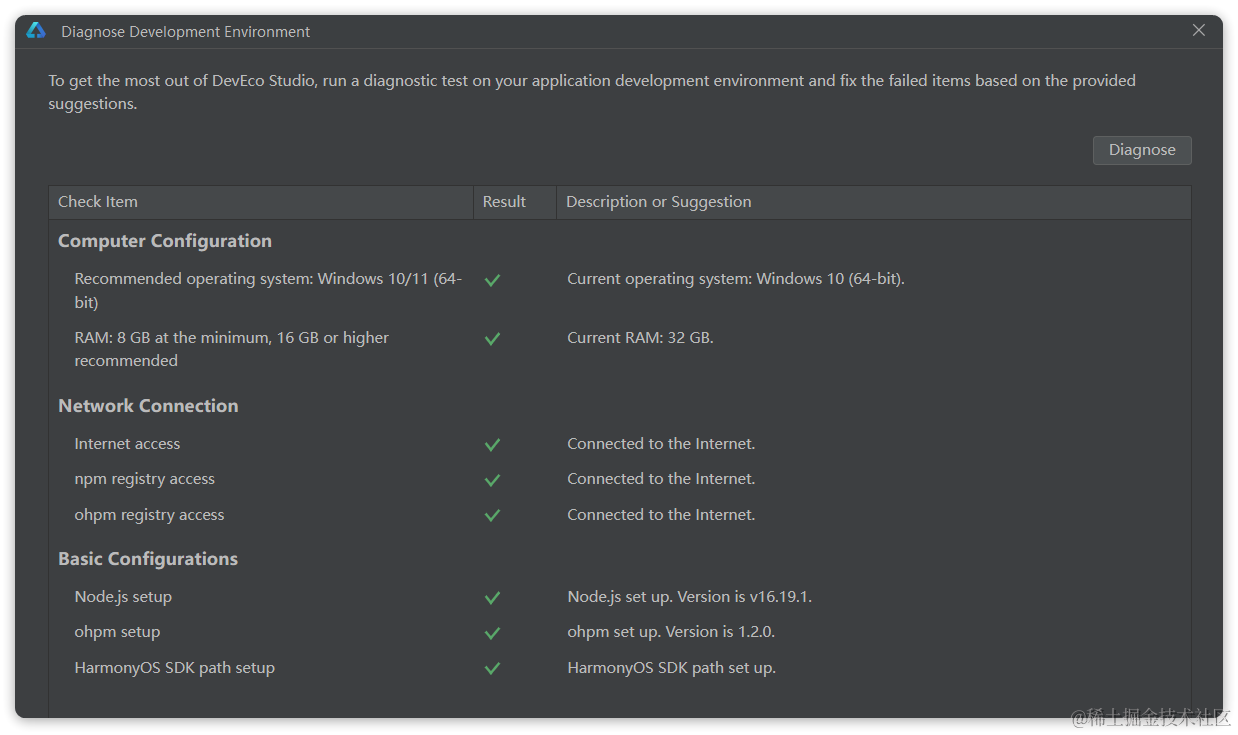
如果所有问题都已经解决,最终重试后等待所有项都是 √ 即可:

当然,官方文档中也有更加详细的示例说明:
5.helloworld
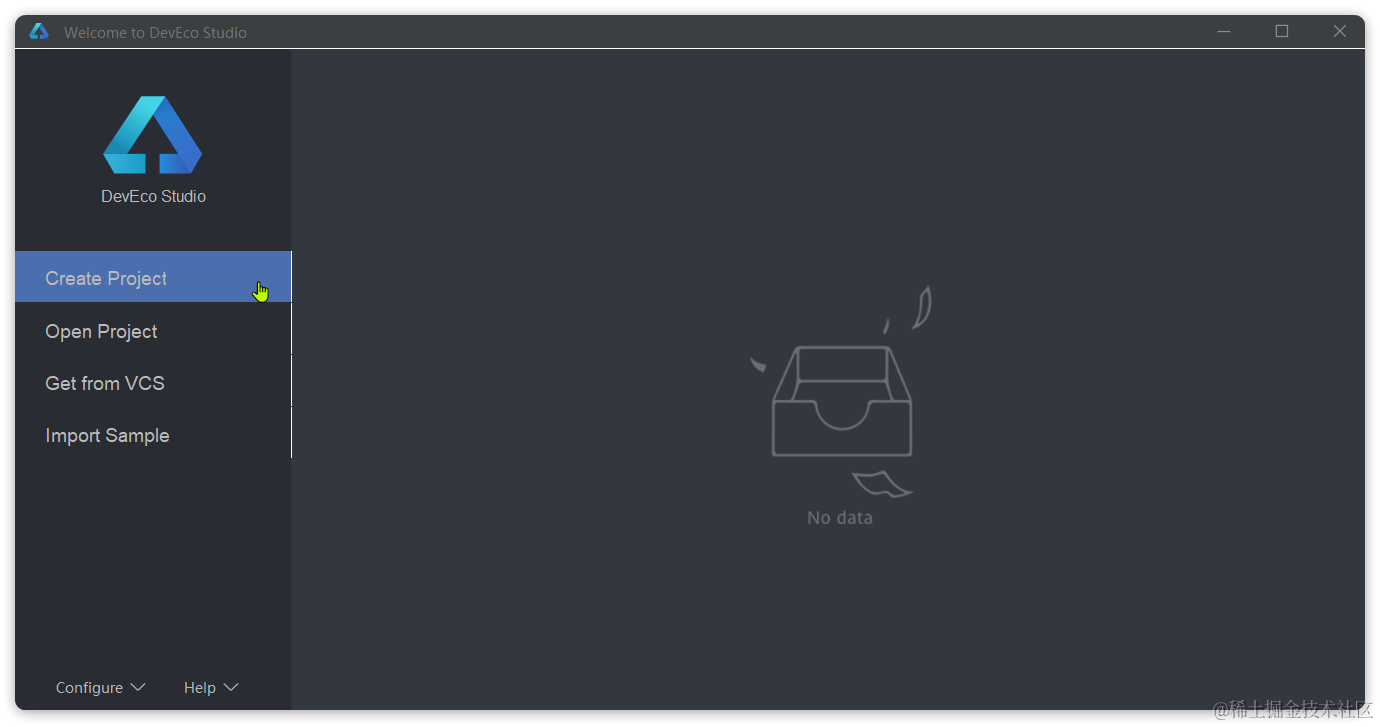
开发鸿蒙应用,需要先创建一个Project:

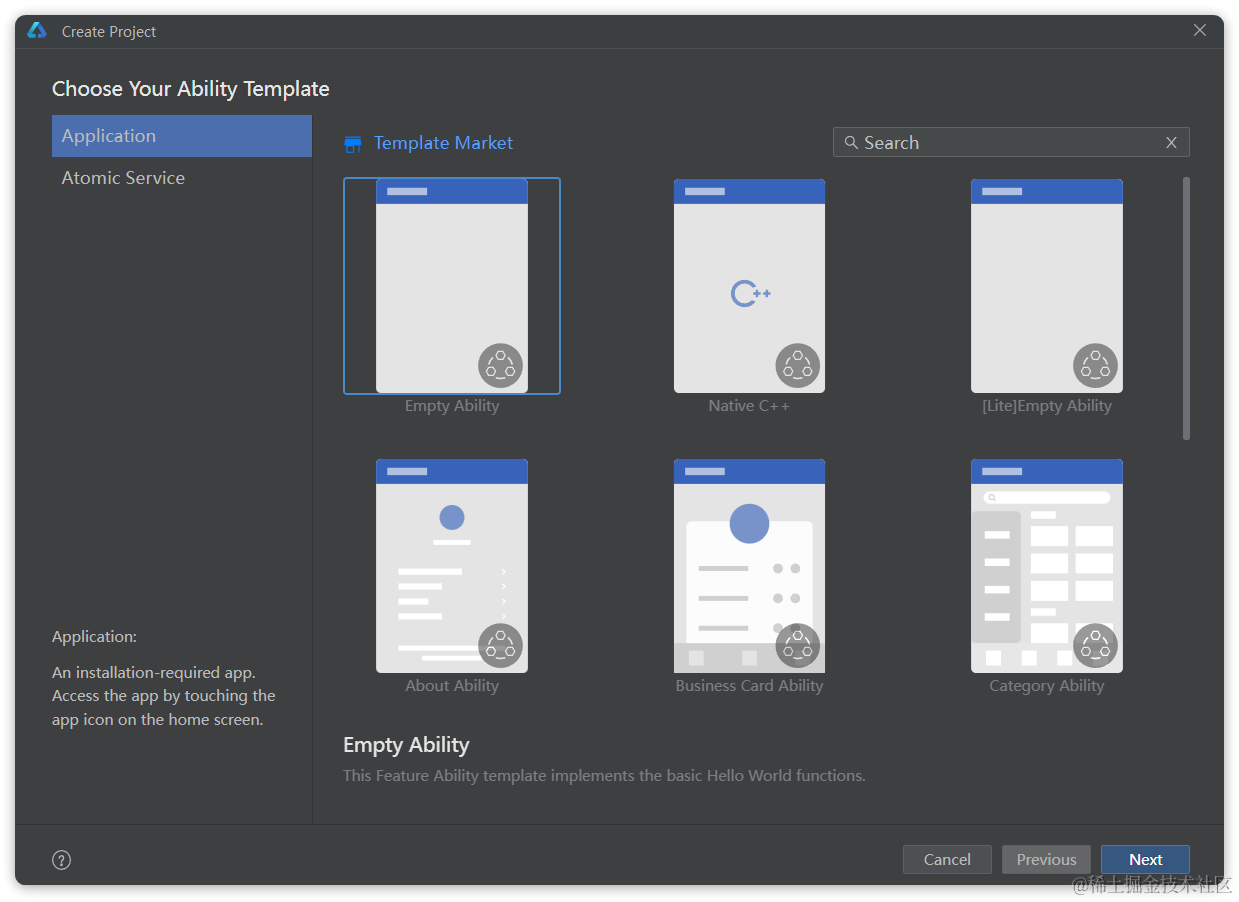
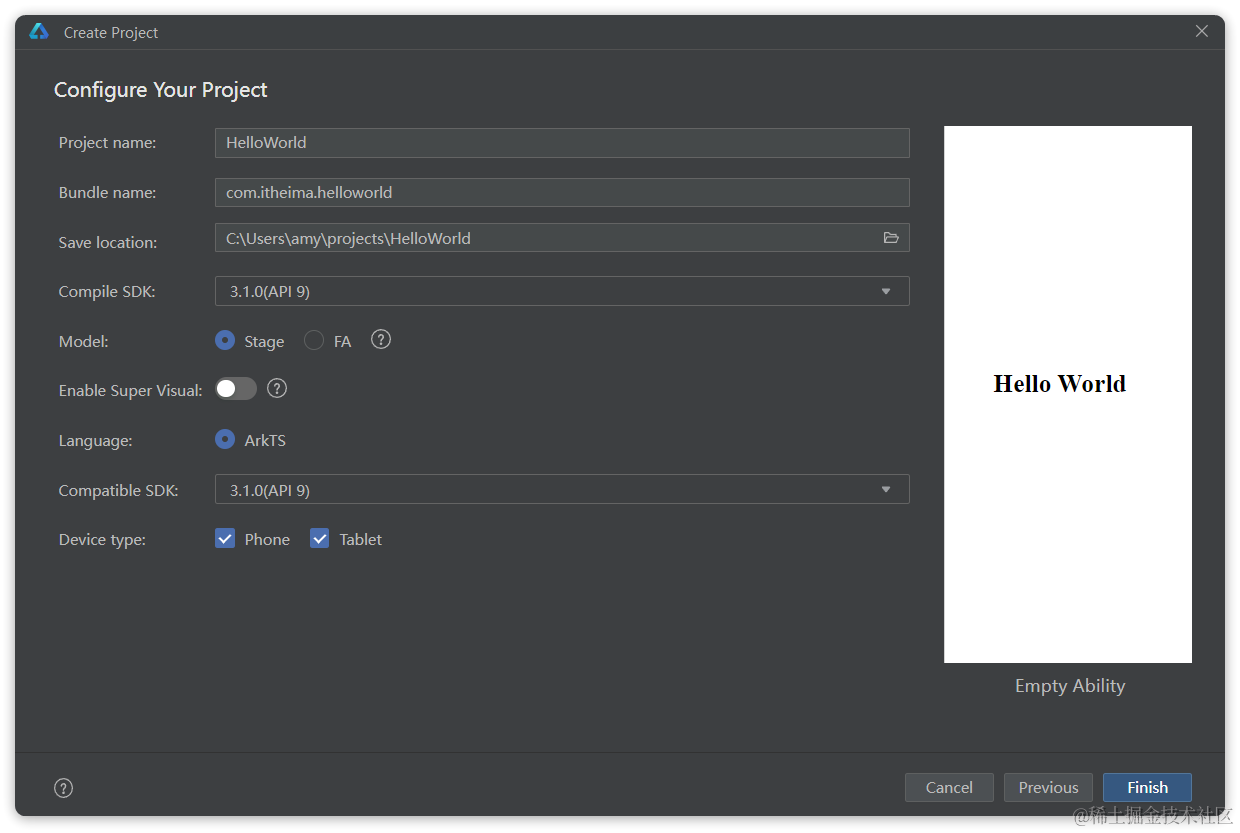
然后进入创建应用页面,选择应用模板中的Empty Ability模板:

填写项目信息,其中Project name、Bundle name、Save location都可以自定义:

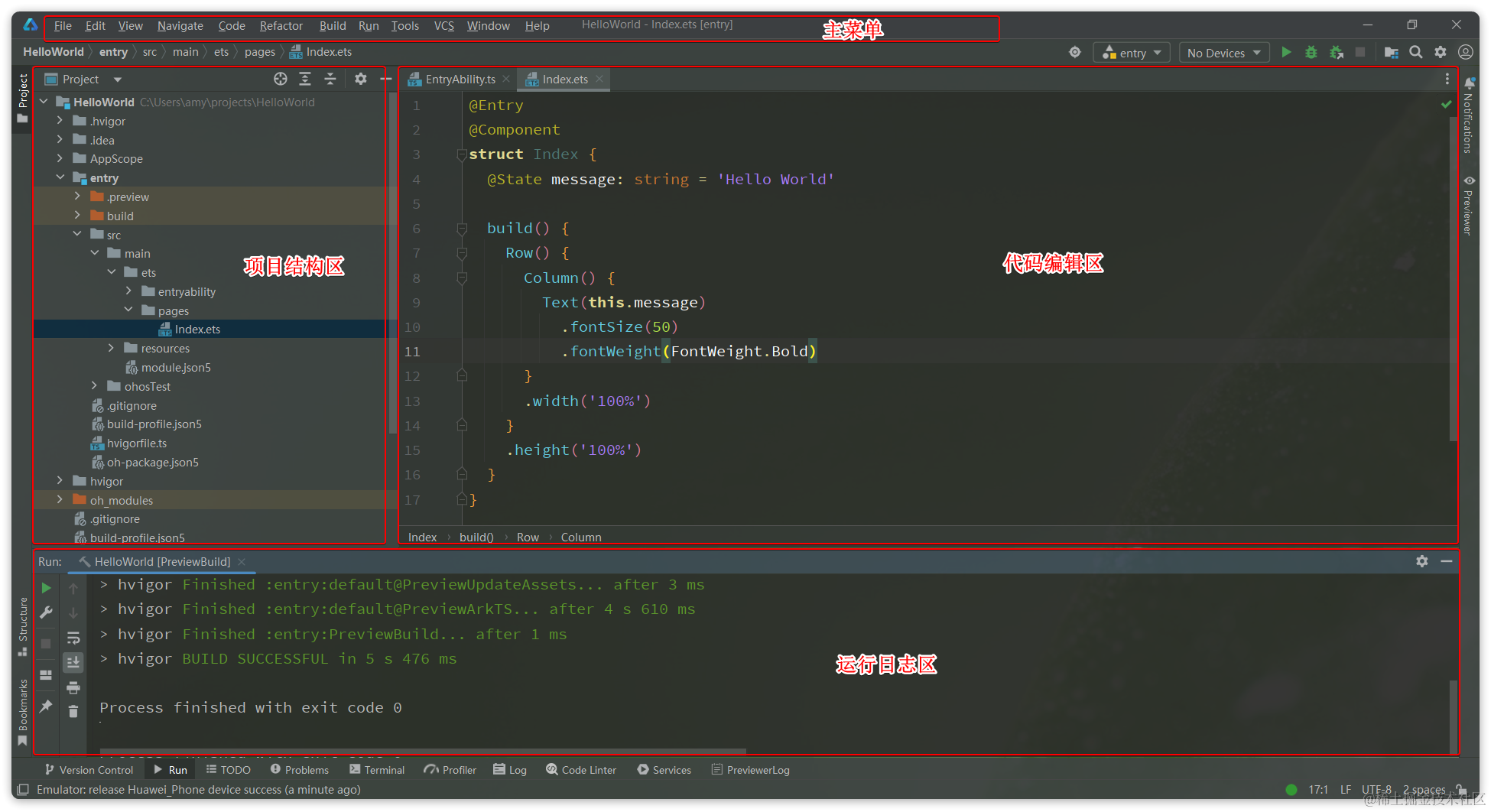
点击Finish完成创建。最终开发界面如图:

6.应用预览
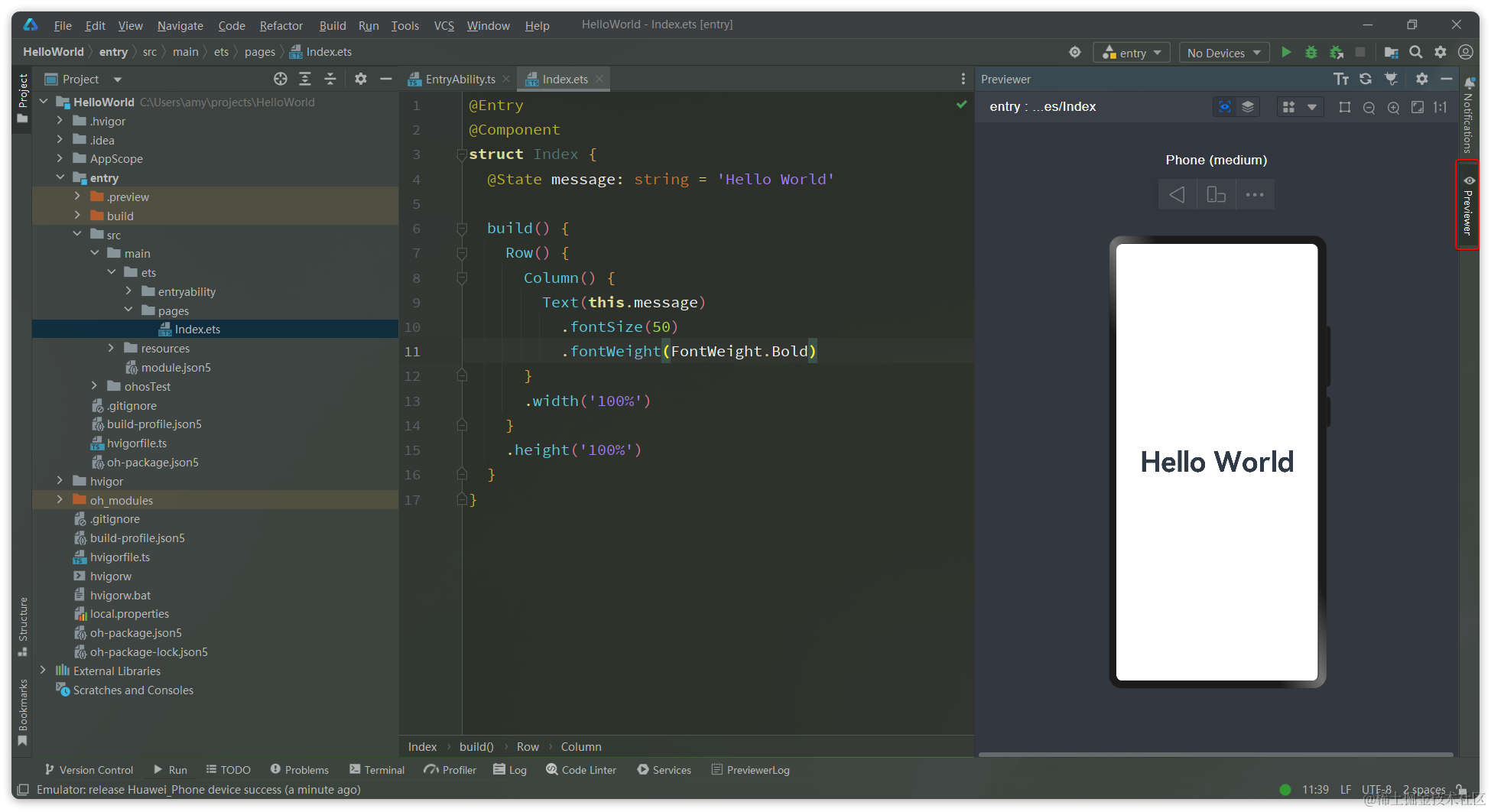
创建好的应用中已经有了基础代码,我们以后开发后可以直接在工具中预览页面样式。如图:
点击右侧的previewer选项卡,即可看到预览效果:

7.安装模拟器
我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。
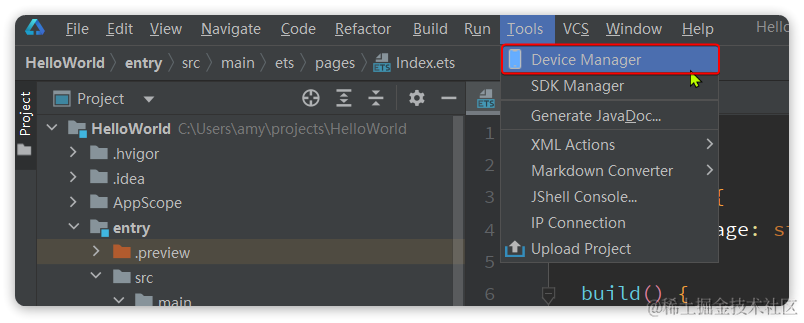
首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

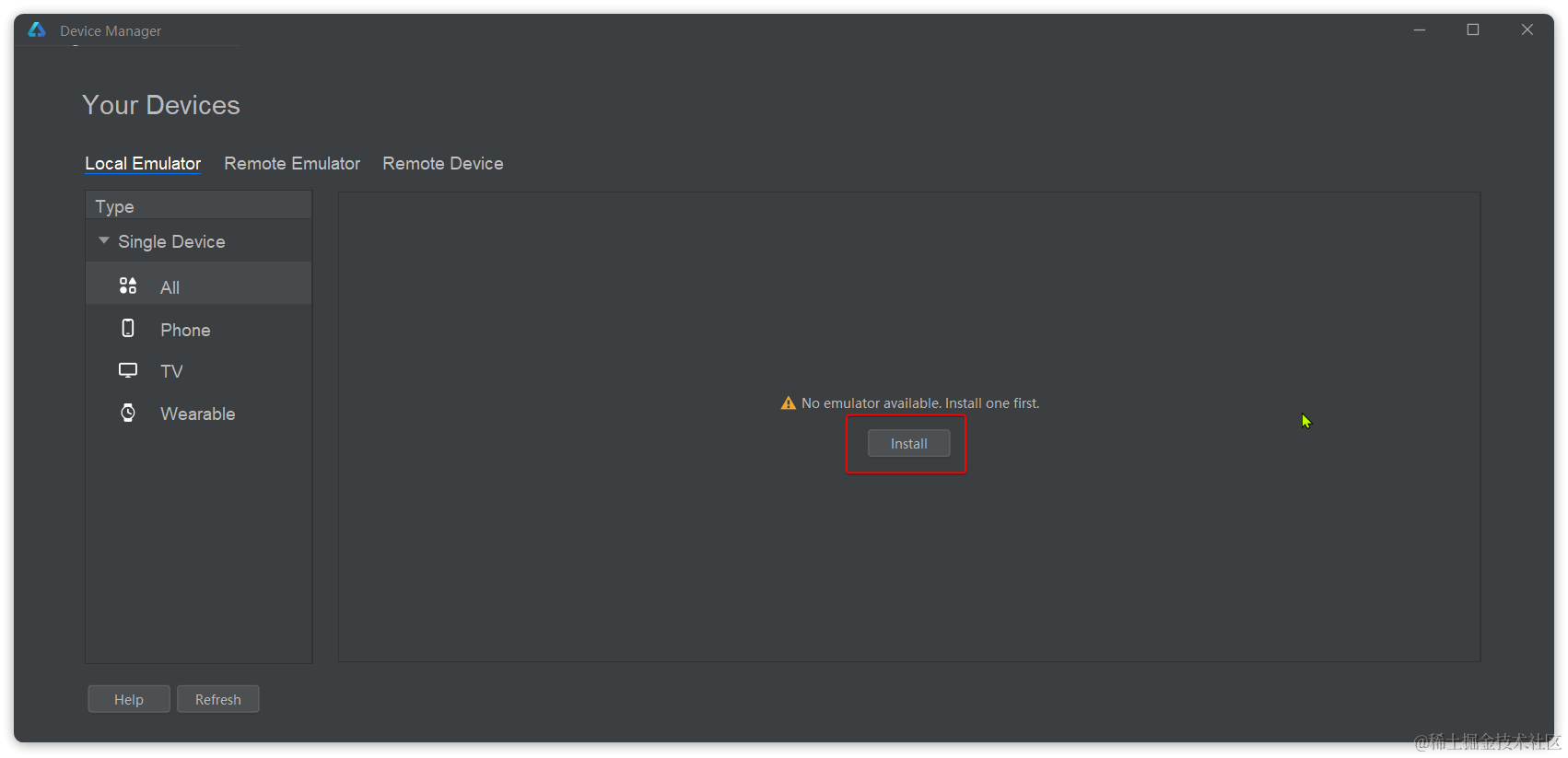
设备可以是远端设备,也可以是本地设备,我们以本地设备为例。
默认本地没有任何设备,选择install来安装一个:

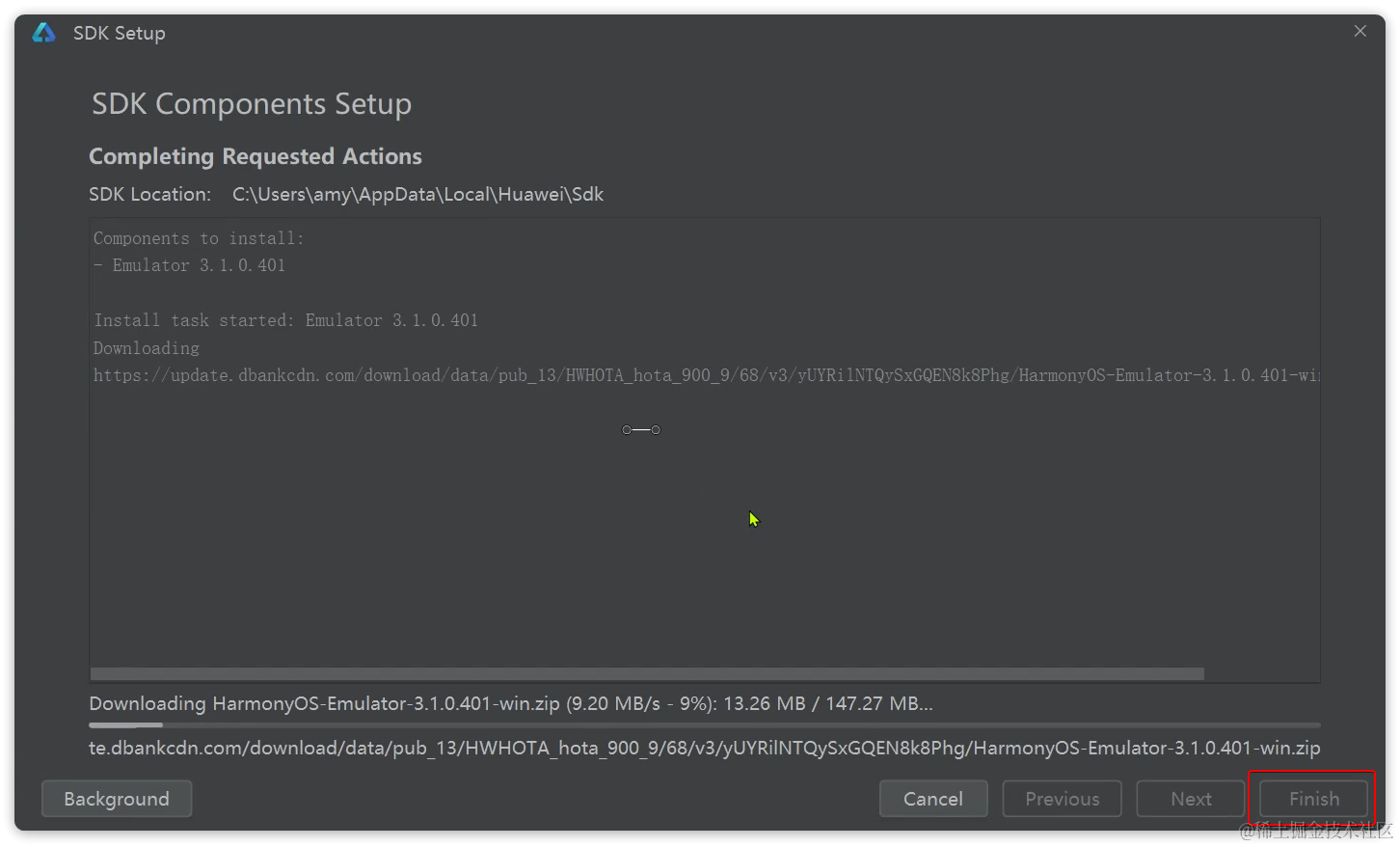
首次点击时,会弹出一个窗口,下载必要的SDK依赖:

等待一段时间的下载之后,选择Finish。
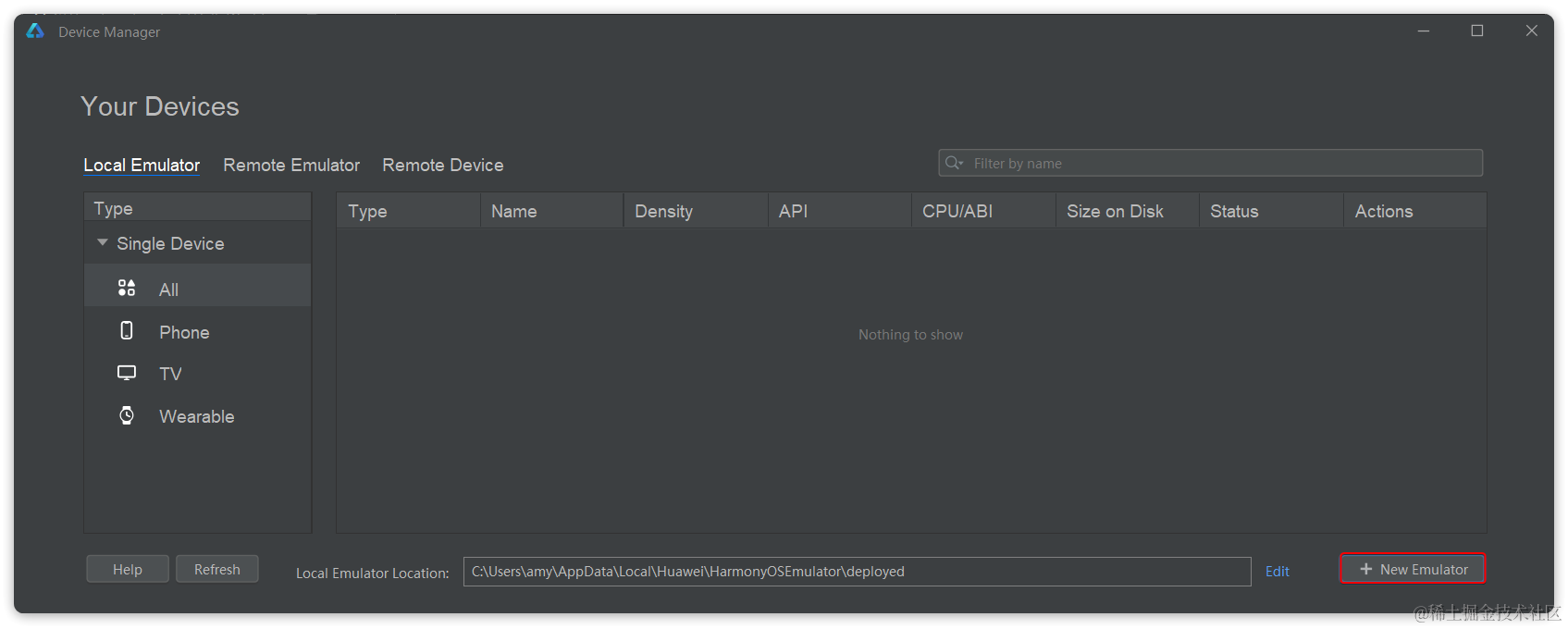
进入创建模拟器页面,选择New Emulator:

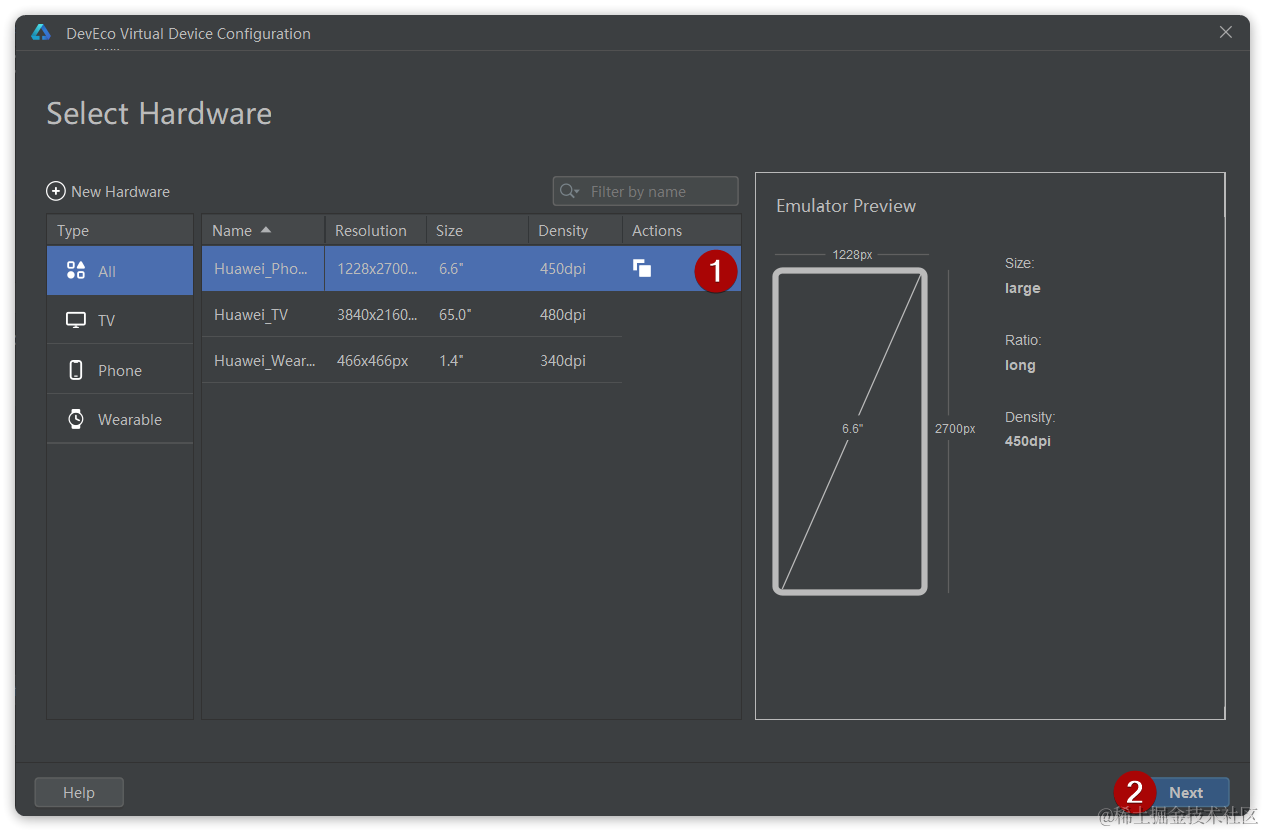
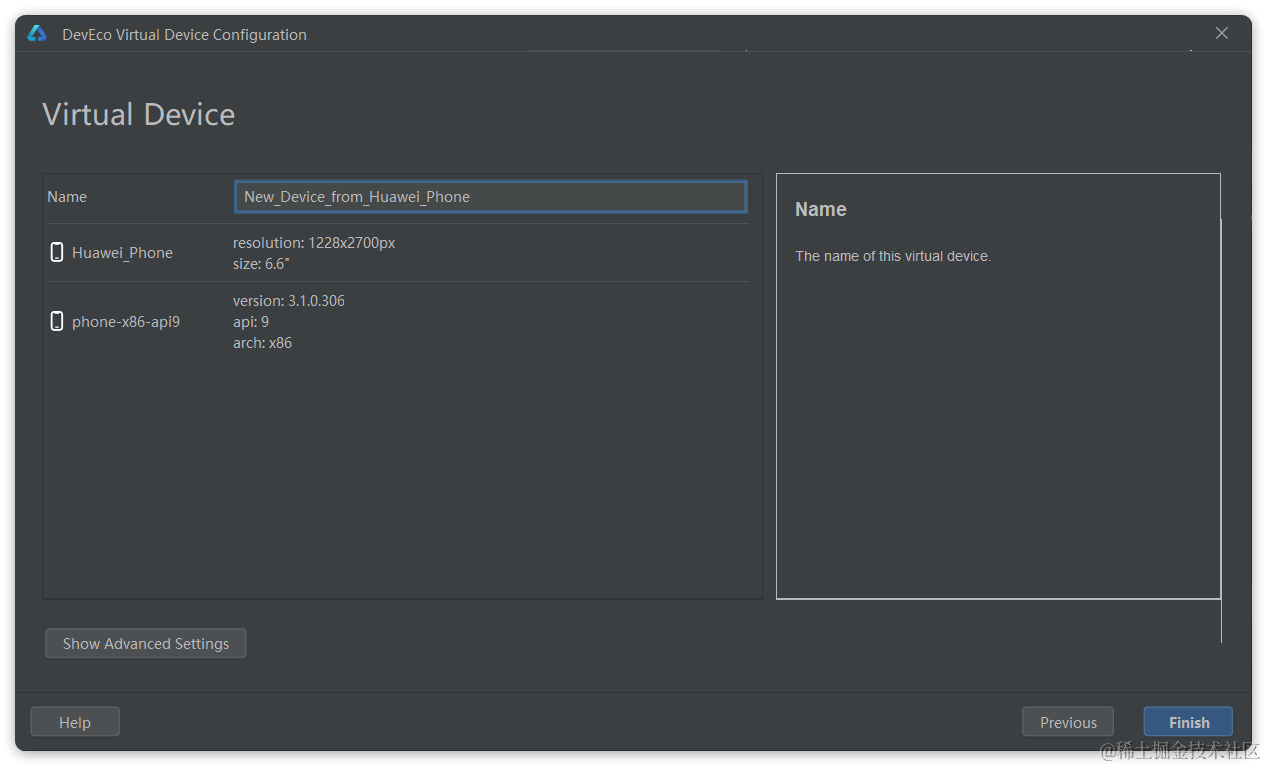
添加手机模拟器:

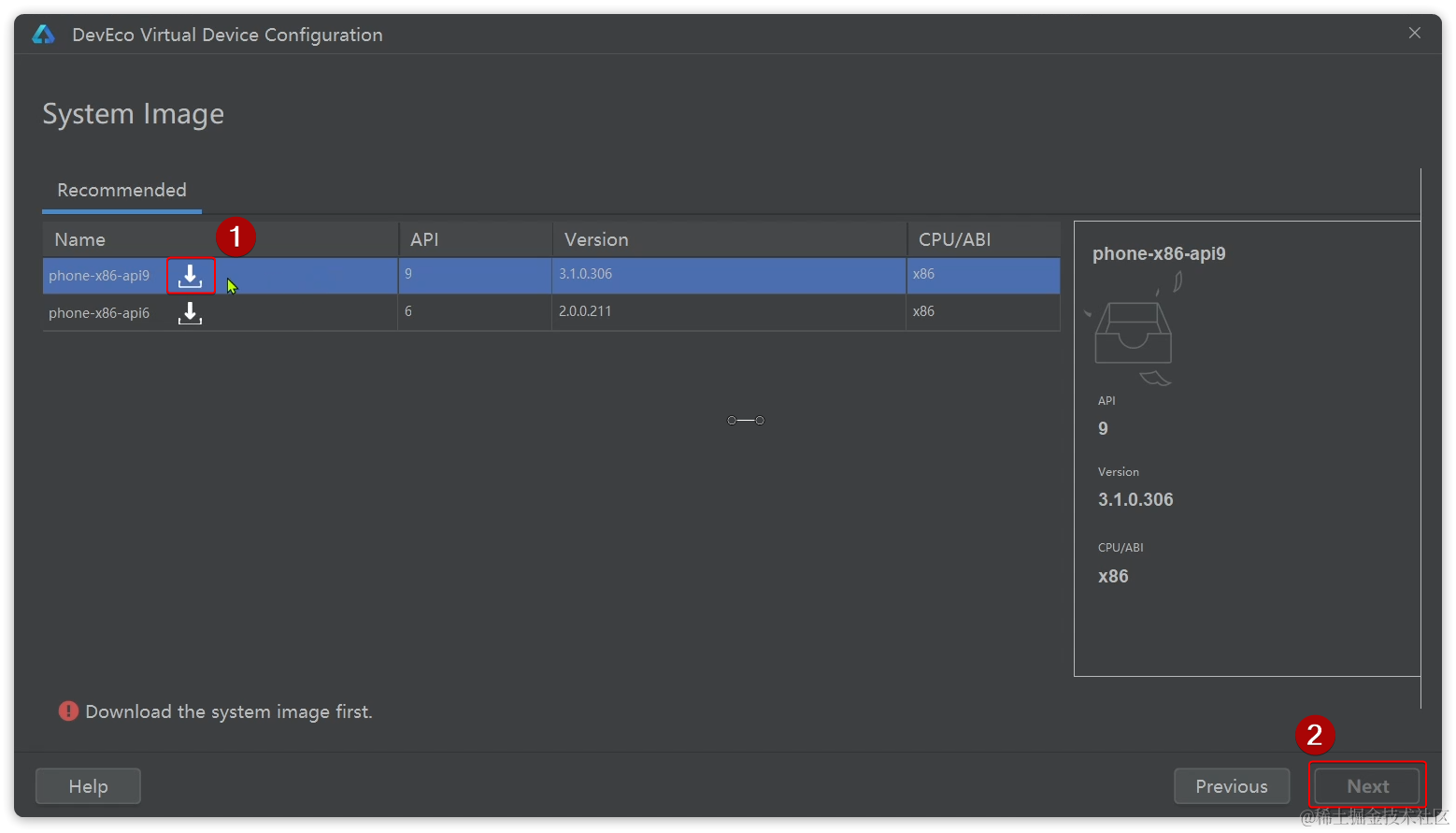
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:

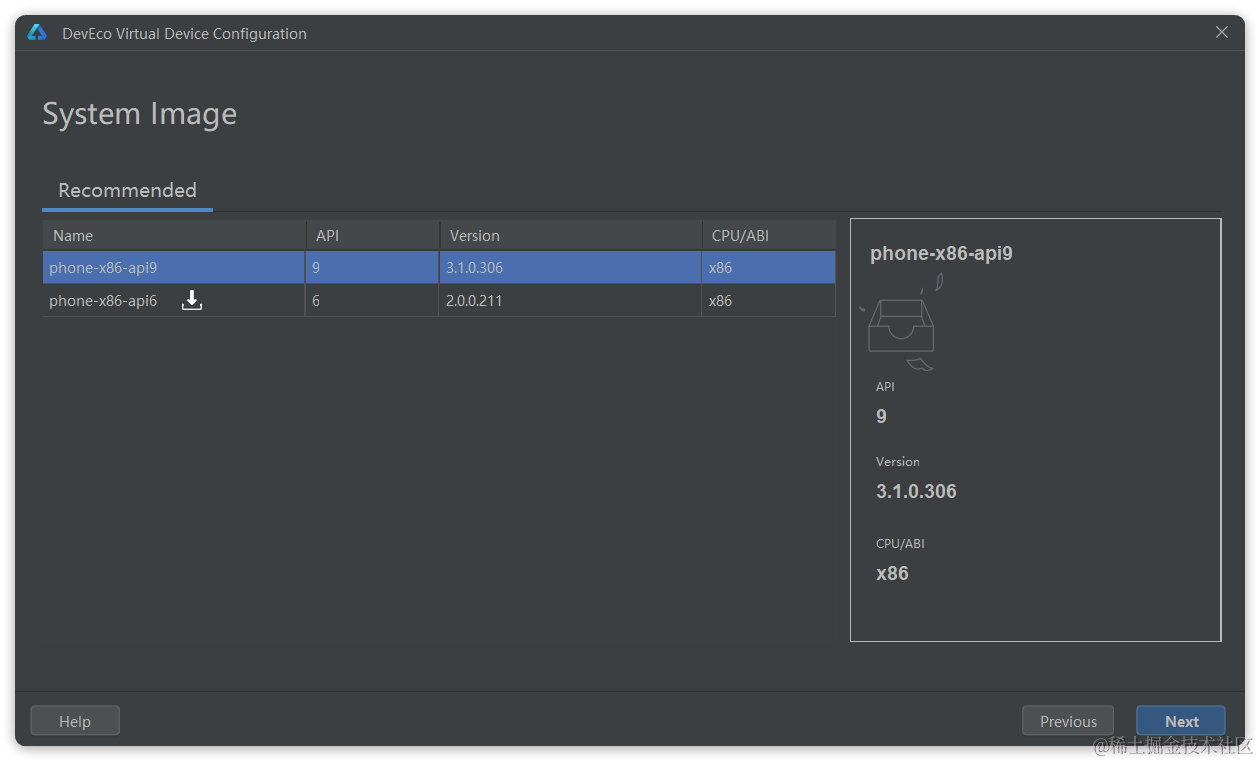
下载完成后,才可以选中,然后点击Next,进入下一步:

finish:

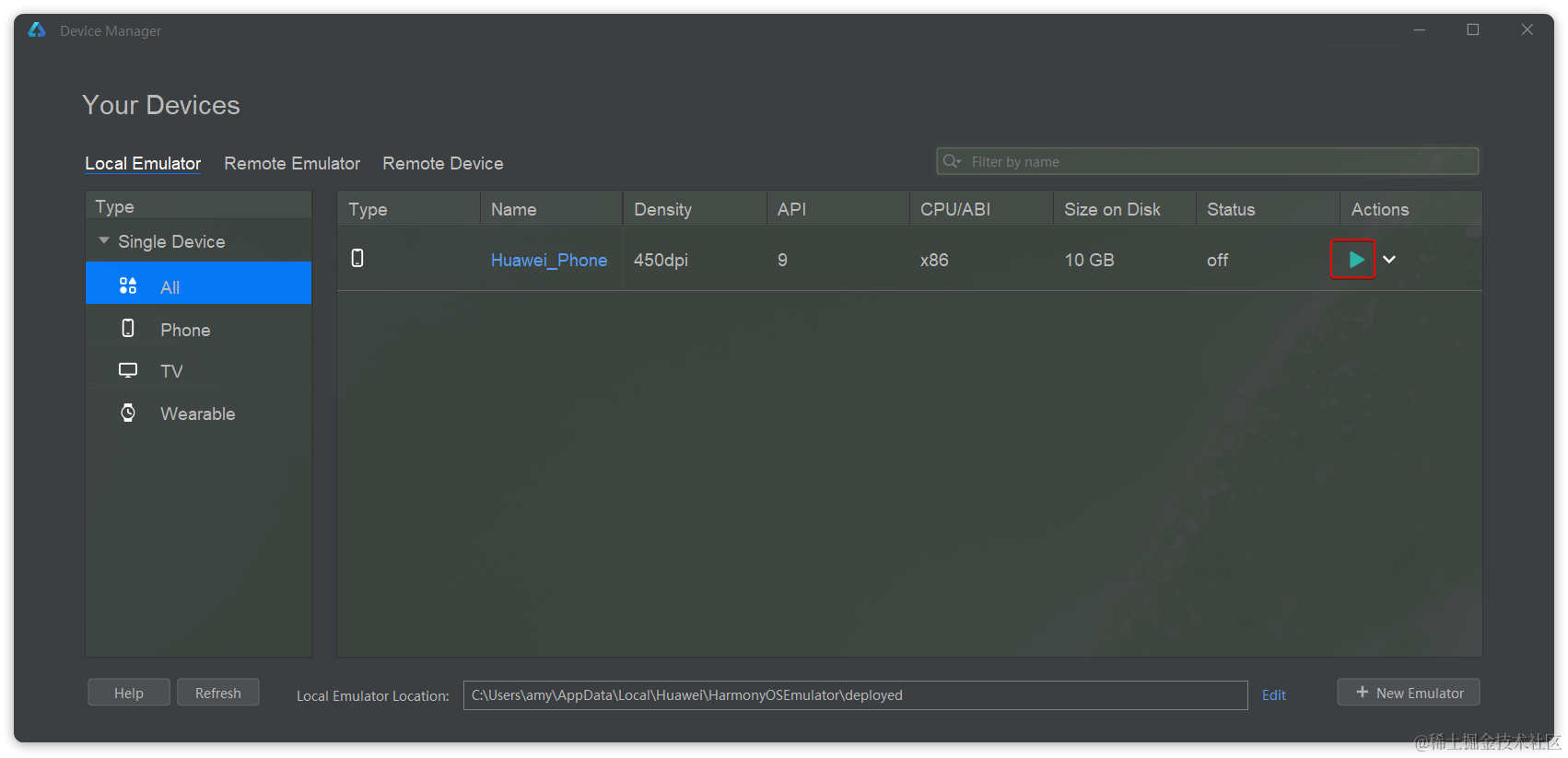
创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:

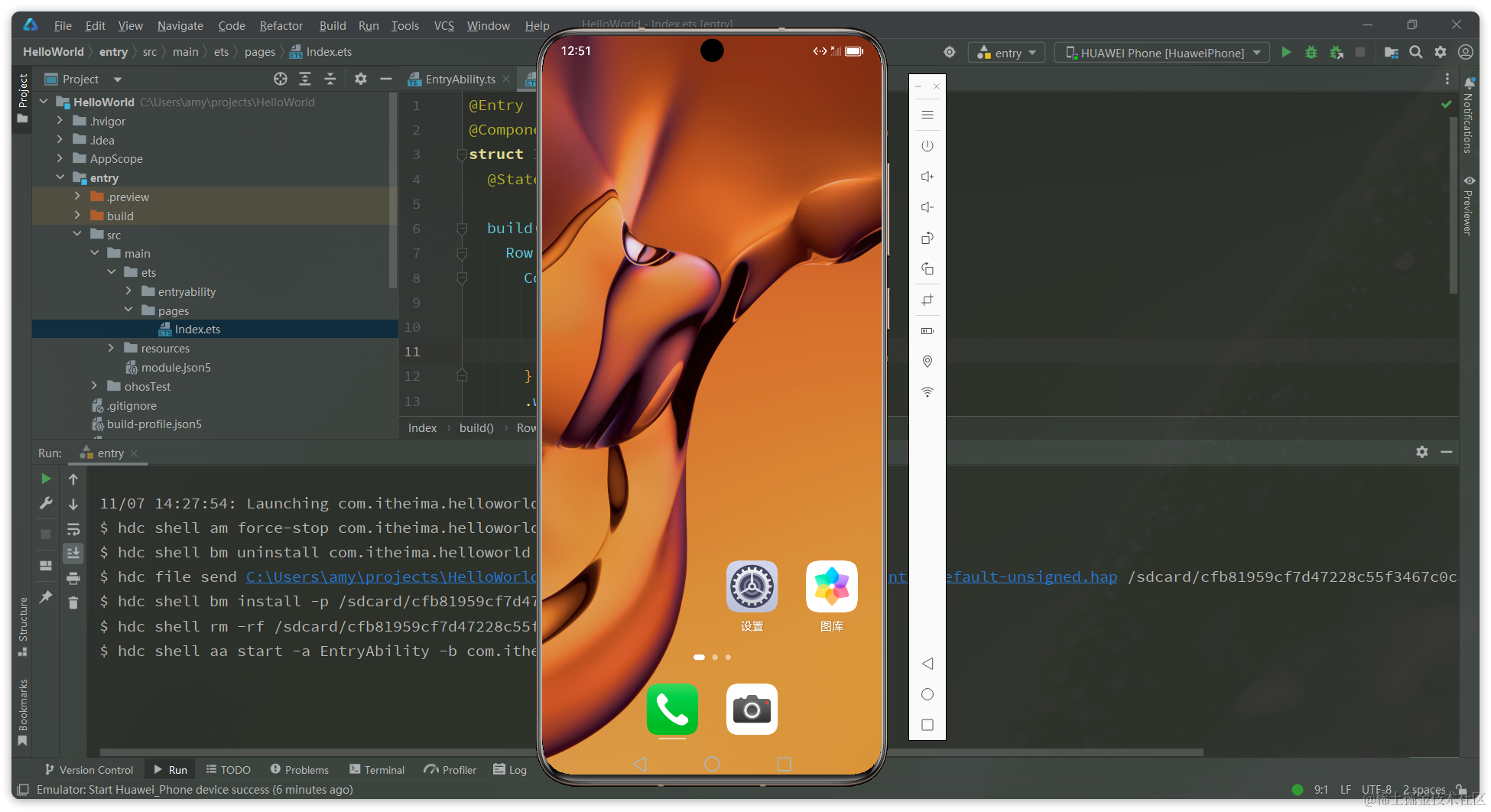
启动后如图:

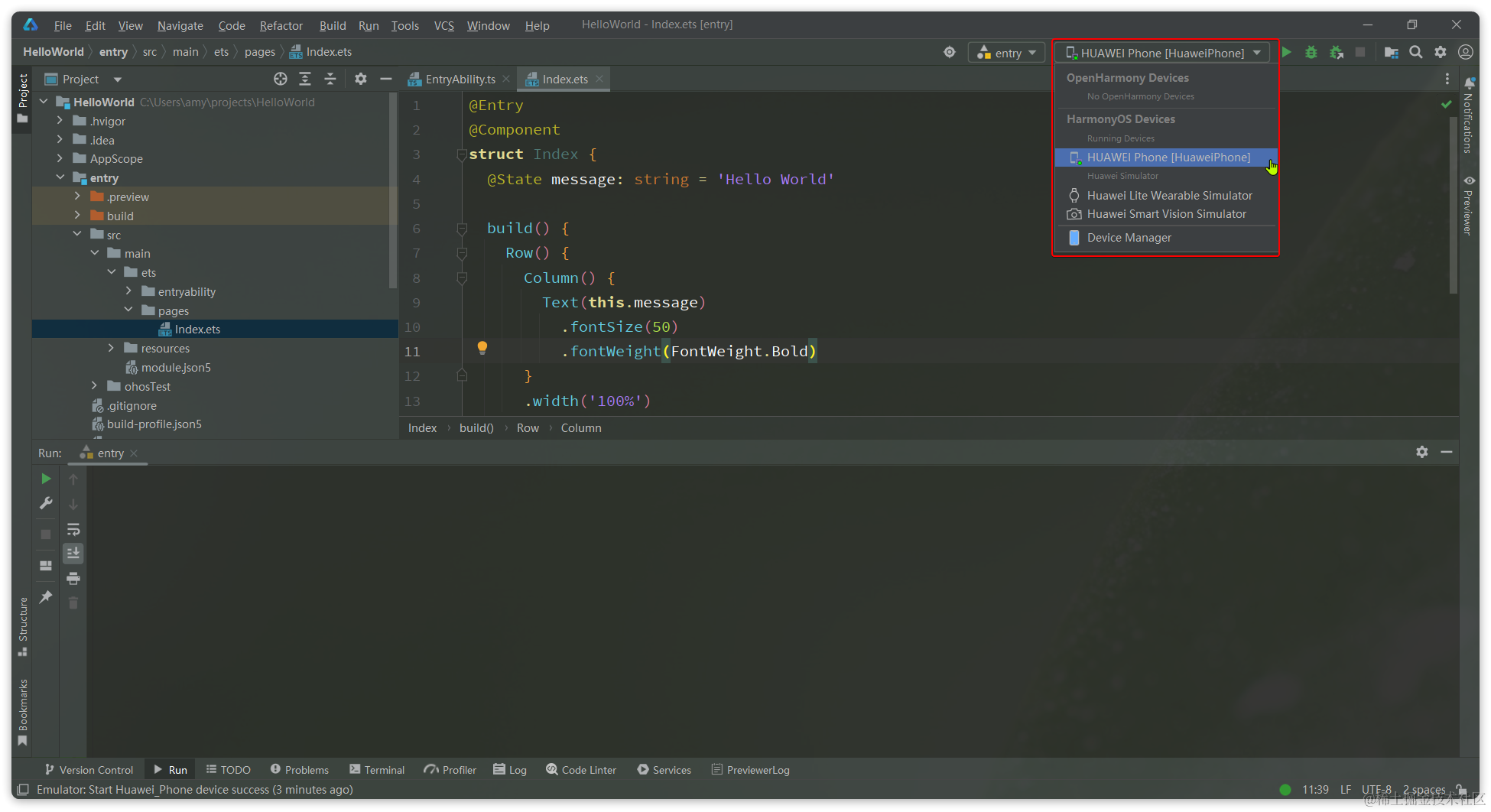
然后,在应用启动位置选择刚刚添加的模拟器:

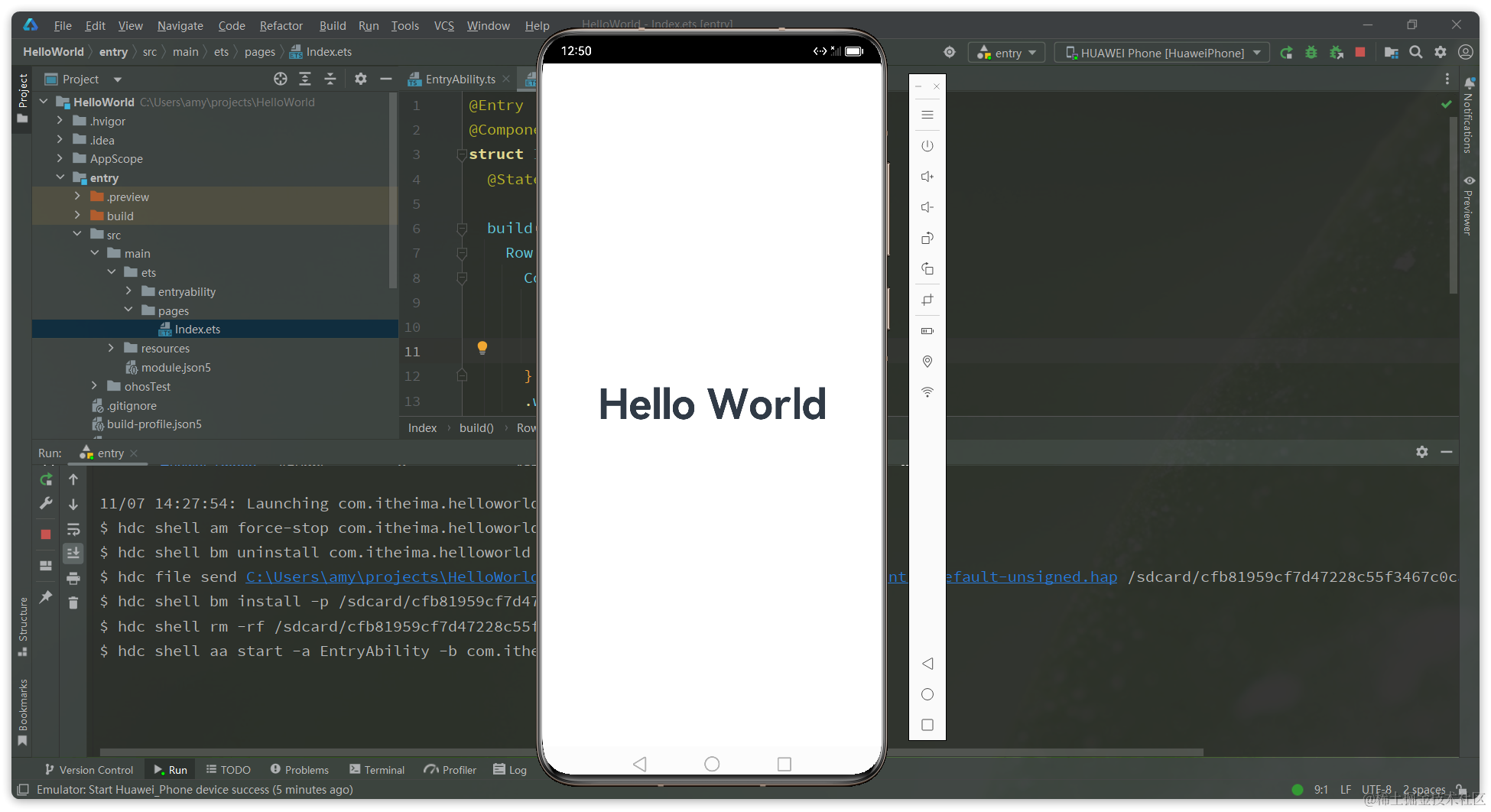
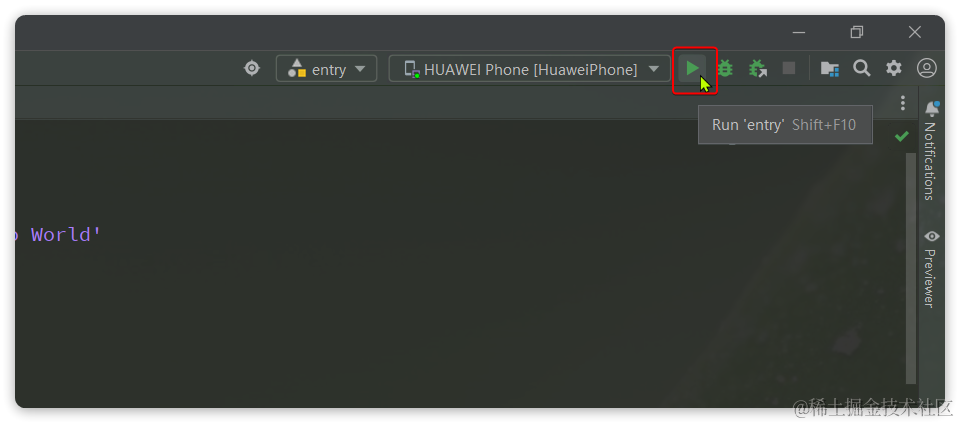
点击启动,可以将应用部署到模拟器:

效果与预览类似: