热门标签
热门文章
- 1Pytorch——GPT-2 预训练模型及文本生成_pytorch gpt2预训练模型
- 2鸿蒙开发(1)---Text组件_鸿蒙text
- 3使用R语言绘制graph:无向图(ug)和有向无环图(dag)_有向无环图r语言
- 4基本语法结构_编程常用语法大全
- 5设置邮箱发送服务|邮箱开始SMTP服务和腾讯云解封25端口的经验总结
- 6linux升级内核5.10 网卡无法启动,博通网卡在Linux 5.10内核下无法搜索到无线网络的解决...
- 7基于滴滴云部署 HAProxy 实现 7 层和 4 层负载均衡
- 8JAVA代码调用ffmpeg程序进行视频转码和推流_java 使用 ffmpeg 转码 mp4格式
- 9微信小程序商城项目实战(第二篇:分类页)_微信小程序开发 商品分类页面
- 10android简单小项目实例_一个零成本的小项目,简单操作适合新手
当前位置: article > 正文
微信小程序开发(超详细教程)
作者:我家小花儿 | 2024-03-14 02:56:41
赞
踩
微信小程序开发
介绍:
微信里面app,16年推出
竞品:支付宝小程序,钉钉,美团,头条,抖音qq小程序
优点
1,在微信里面自由分享,2,不用下载app,3,能快速的开发,使用微信的api接口开发者
内存,源码,图片,存储,接口与数据都有限制
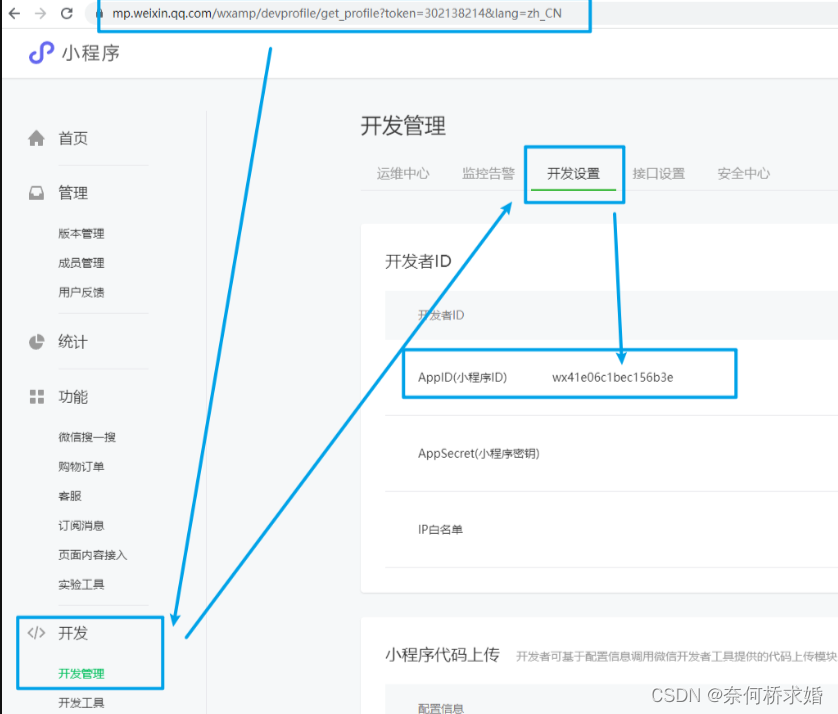
一,注册微信小程序
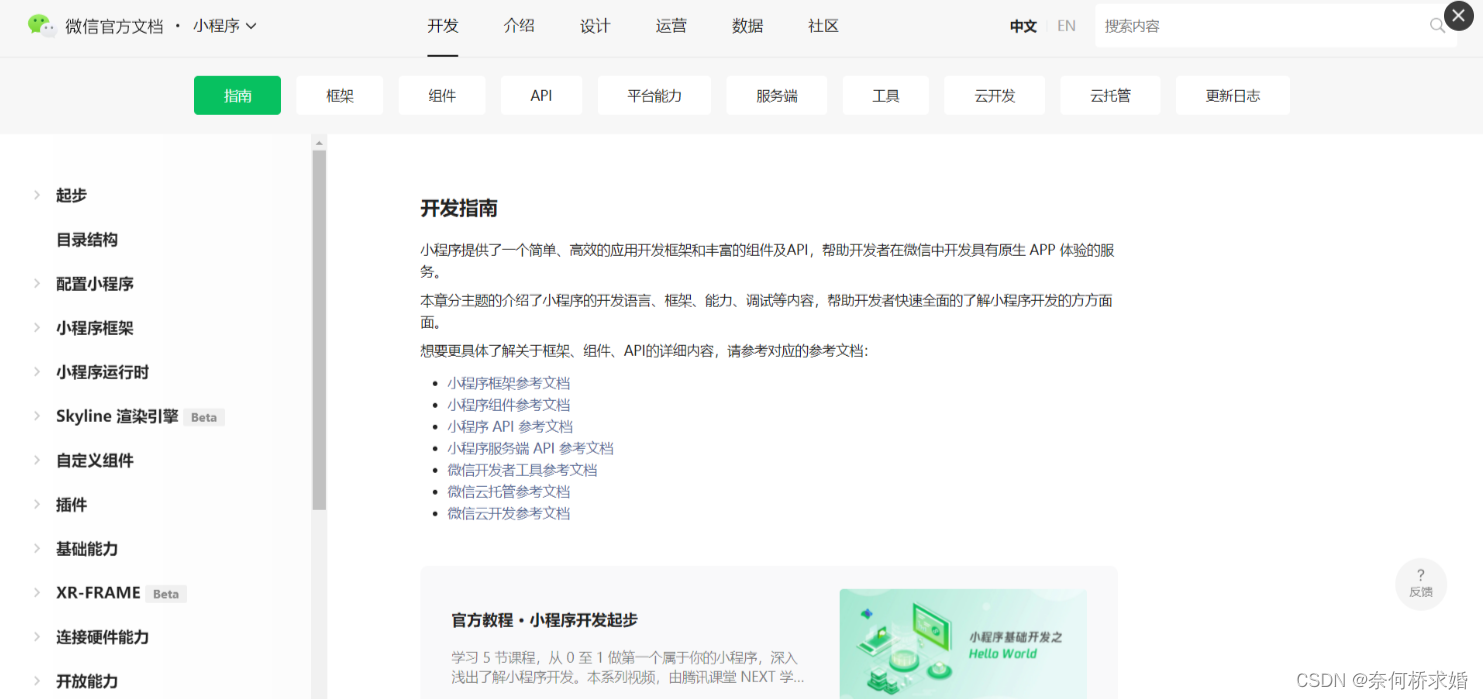
如果你还没有微信公众平台的账号,请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。注册的账号类型可以是订阅号、服务号、小程序以及企业微信,我们选择 “小程序” 即可。
接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。
激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。

二,微信开发者工具
下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可。
1,新建项目


2,页面介绍

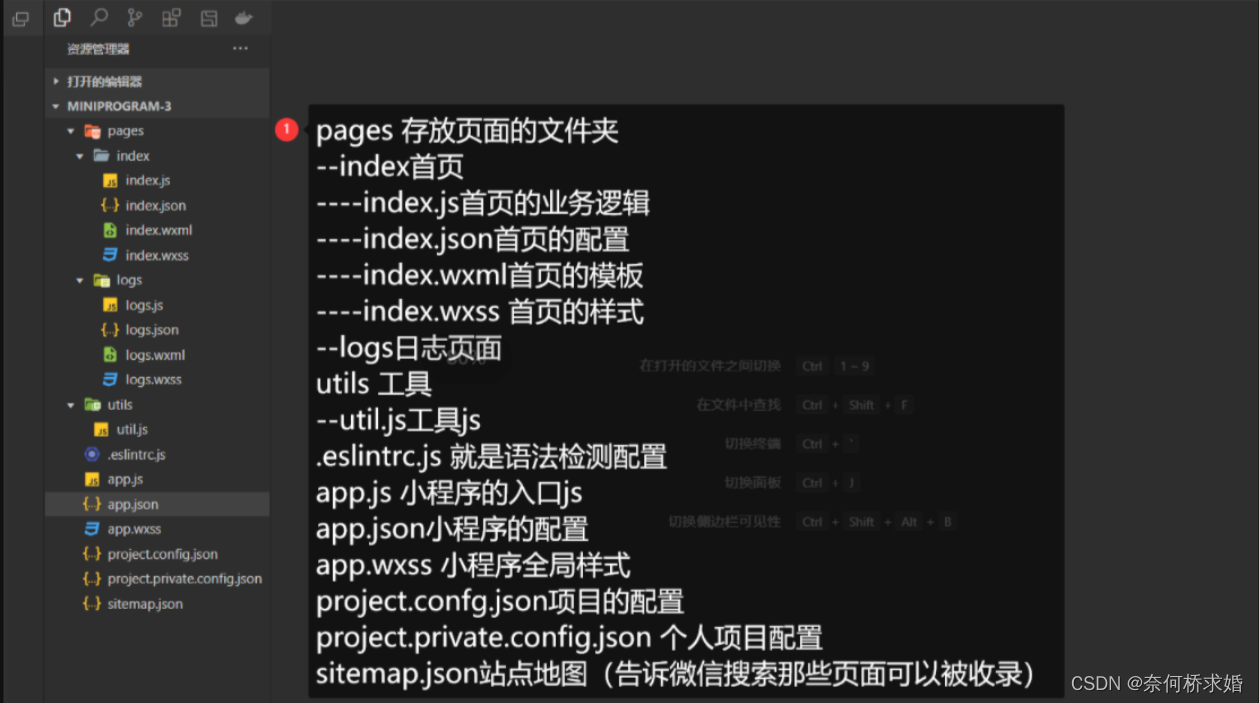
3,项目组成
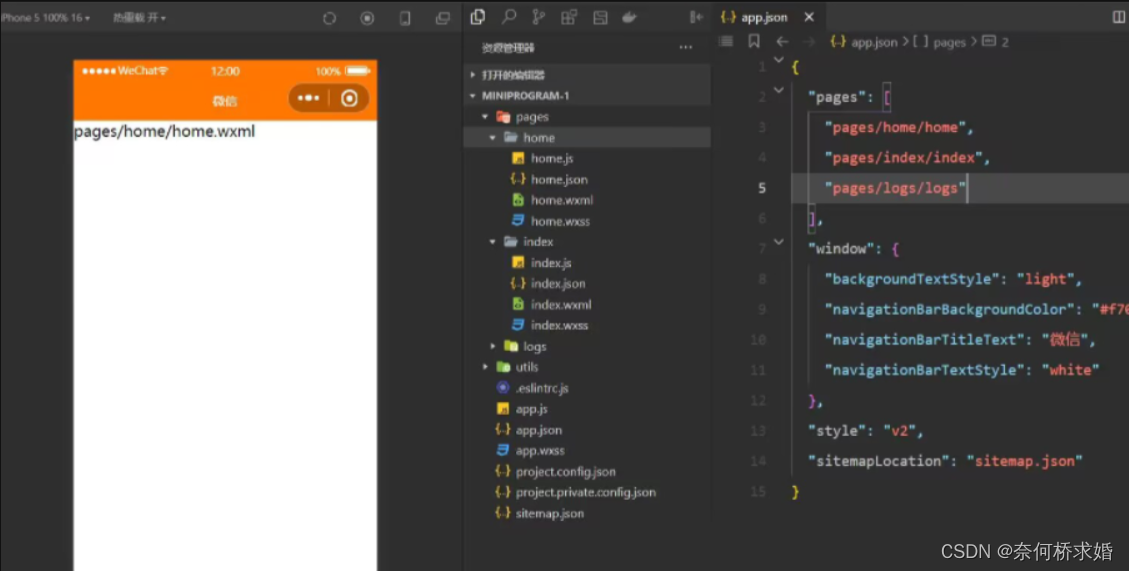
 4,page.json 文件
4,page.json 文件

pages 注册页面
window 窗口信息
5,新建页面
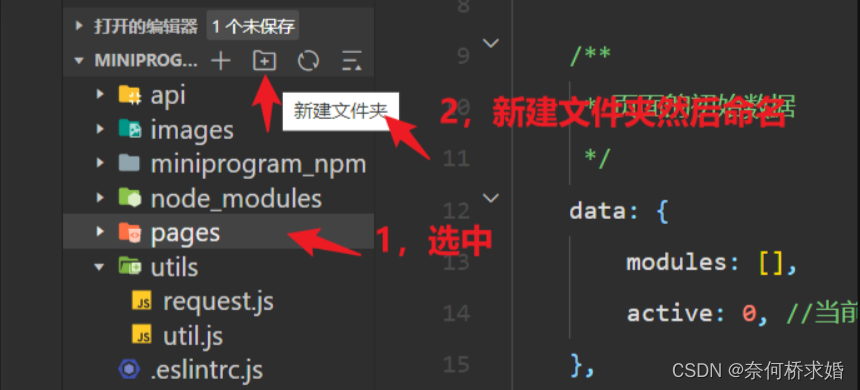
- 在pages文件夹右键建立新的文件夹
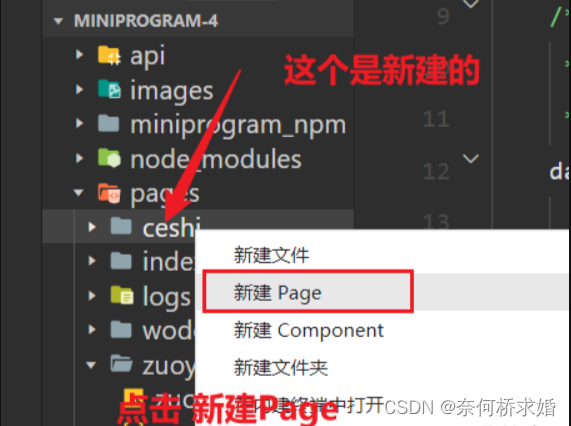
- 在文件中右键新建页面
- 哪个page在最上面,默认显示哪页
- json要求严格语法,不能有多余的注释和逗号


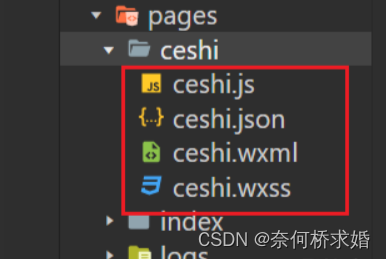
这样新的页面就建好了我们来看看都有什么

ceshi.wxml 模板文件
ceshi.js 业务逻辑
ceshi.wxss 样式
ceshi.json 页面配置

把新建的文件路径调到最上面那就是主页了,意思就是,第一个路径就是首页的路径!
页面配置:
- "enablePullDownRefresh": true, 允许下拉刷新
- "backgroundTextStyle": "dark", 背景文字颜色
- "backgroundColor":"#f70", 背景颜色
- "usingComponents":{} 组件
三,基本语法
小程序的模板语法约等于vue的模板语法
1,文本渲染
- {
- { msg}}可以执行简单的js表达式
- {
- {2+3}}
- {
- {msg.length}}
2,条件渲染
- wx:if=""
- wx:elif=""
- wx:else
3,列表渲染
- wx:for="{
- {list}}"
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/232056
推荐阅读
相关标签


