热门标签
热门文章
- 1python 爬虫爬取地理空间高程图GDEMV2 30m 中国地形
- 2c++课程设计(学生课程学分信息管理)_(1)能从键盘输入某位学生的信息(不包含学分)。(2)给定学号,显示该学生的所完
- 3已解决ERROR: pip’s dependency resolver does not currently take into account all the packages异常的正确解决方法,亲_pip's dependency resolver does not currently take
- 4python编程自动化实例_Python自动化开发学习8
- 5ffmpeg 提取视频文件关键帧
- 6【QT入门】VS qt和QtCreator项目的相互转换
- 720道常见的kafka面试题以及答案_kafka运维面试问题
- 8Zabbix 3.4过滤多余的windows网卡监控
- 9jieba分词浅析---关键词提取_jieba关键词提取
- 10【JS 逆向百例】吾爱破解2022春节解题领红包之番外篇 Web 中级题解
当前位置: article > 正文
openHarmony系统组件学习_openharony组件
作者:我家小花儿 | 2024-03-14 20:39:20
赞
踩
openharony组件
一、前言
openHarmony系统应用开发的组件很多,本篇文章仅以一个例子作为一个通用的学习方法,如果之前学过安卓开发,这部分内容应该除了语言,其他没有任何难度,本篇文章参考官网实现一个dialog组件,开始了~~
二、构建所需步骤
构建一个界面需要的基本步骤,openHarmony由于采用js语言,所以动画渲染方面可以直接引用css文件,然后具体界面和逻辑控制方面是和安卓开发无异
- 页面设计的hml
- 页面渲染的css
- 逻辑控制的js
当然以上三个步骤只是基本的步骤,目前也可以引入其他语言进行开发,这部分就不介绍了,在学习dialog步骤之前先声明一下以下会用到的属性和方法
1. 属性
除支持通用属性,外弹窗类组件不支持focusable、click-effect属性,支持如下属性:
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| dragable7+ | boolean | false | 否 | 设置对话框是否支持拖拽。 |
2.样式
仅支持通用样式中的width、height、margin、margin-[left|top|right|bottom]、margin-[start|end]样式。
3.事件
不支持通用事件,仅支持如下事件:
| 名称 | 参数 | 描述 |
|---|---|---|
| cancel | - | 用户点击非dialog区域触发取消弹窗时触发的事件。 |
| show7+ | - | 对话框弹出时触发该事件。 |
| close7+ | - | 对话框关闭时触发该事件。 |
4.方法
不支持通用方法,仅支持如下方法。 dialog属性、样式均不支持动态更新
| 名称 | 参数 | 描述 |
|---|---|---|
| show | - | 弹出对话框。 |
| close | - | 关闭对话框。 |
上述出现的类似show7+指的是api至少7以上,通用的属性方法等等类似安卓开发中的基类属性
三、页面设计
页面设计时需要自行进行各个组件或者子组件的声明,这一点和安卓开发没有区别
<!-- dialog.hml --> <div class="doc-page"> <!-- 按钮的声明--> <div class="btn-div"> <button type="capsule" value="开始体验dialog" class="btn" onclick="showDialog"></button> </div> <!--dialog的声明 --> <dialog id="simpledialog" dragable="true" class="dialog-main" oncancel="cancelDialog"> <div class="dialog-div"> <!-- 点击dialog文本的事件--> <div class="inner-txt"> <text class="txt" ondoubleclick="doubleclick">我的dialog</text> </div> <!-- 具体点击的两种按钮的事件--> <div class="inner-btn"> <button type="capsule" value="取消" onclick="cancelSchedule" class="btn-txt"></button> <button type="capsule" value="确认" onclick="setSchedule" class="btn-txt"></button> </div> </div> </dialog> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
四、页面渲染
界面渲染,这部分由css完成界面的渲染,属性差不多,只是需要记忆一些常用的属性
/* dialog.css */ /*整体渲染*/ .doc-page { flex-direction: column; justify-content: center; align-items: center; } /*按钮的整体设置*/ .btn-div { width: 100%; height: 200px; flex-direction: column; align-items: center; justify-content: center; } /*各个子部件的设置*/ .btn { background-color: #F2F2F2; text-color: #0D81F2; } .txt { color: #000000; font-weight: bold; font-size: 39px; } /*dialog的整体设置*/ .dialog-main { width: 500px; } .dialog-div { flex-direction: column; align-items: center; } /*内部各种子部件的设置*/ .inner-txt { width: 400px; height: 160px; flex-direction: column; align-items: center; justify-content: space-around; } .inner-btn { width: 400px; height: 120px; justify-content: space-around; align-items: center; } .btn-txt { background-color: #F2F2F2; text-color: #0D81F2; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
五、逻辑控制
这部分除了语法方面的,上手还是比较容易的,写法也差不多,涉及的各个属性就不一一进行说明了,注释写了部分的用法,其他用法可以去官网进行系统性的学习
// dialog.js import prompt from '@system.prompt'; export default { //按钮的点击事件 showDialog(e) { this.$element('simpledialog').show() }, //触碰非dialog区域进行取消的逻辑 cancelDialog(e) { prompt.showToast({ message: 'Dialog cancelled' }) }, //取消事件的处理逻辑 cancelSchedule(e) { this.$element('simpledialog').close() prompt.showToast({ message: '取消成功' }) }, //确认事件的处理逻辑 setSchedule(e) { this.$element('simpledialog').close() prompt.showToast({ message: '确认成功' }) }, //双击的处理逻辑 doubleclick(e){ prompt.showToast({ message: '双击了dialog' }) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
六、总结
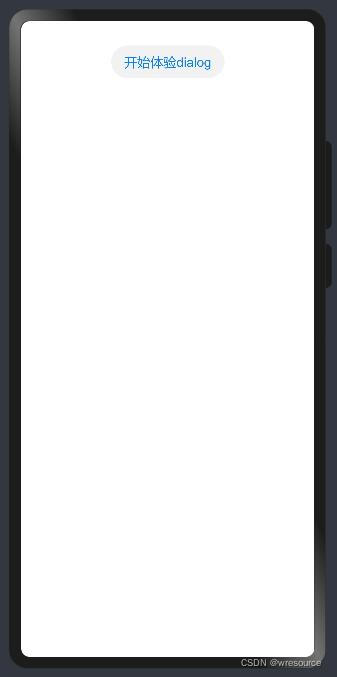
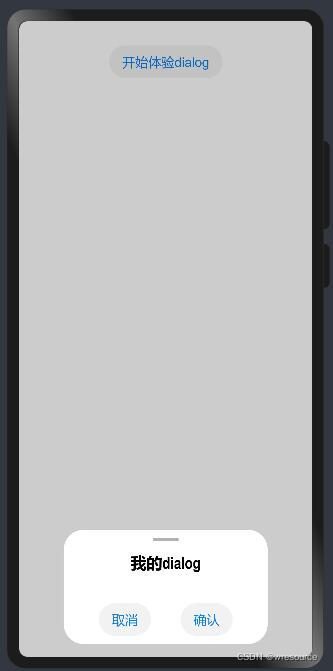
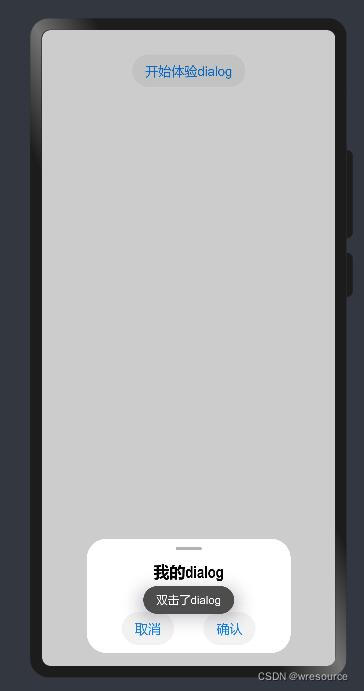
总体来讲还算比较容易地,如果是js和css学的比较好的还可以弄出更多花样,以上内容以一个组件学习的例子阐述了一般的开发流程,具体请参考官方文档进行学习,附上界面截图,我们下一篇见



声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



