- 1数码管的静态显示(二)
- 2珠穆朗玛峰_用c#求一张纸折多少次和珠穆朗玛峰一样高
- 3LLMs之LLaMA-2:源码解读之所有py文件(包括example_text_completion.py/example_chat_completion.py+model.py/generation_llama 2 源码分析
- 4网站如何配置CDN加速?网站域名接入腾讯云CDN的步骤(附CDN防御)_天翼云 cnd 加速,配置到 腾讯云服务器
- 5Mybatis-plus尚硅谷跟学课堂笔记_尚硅谷杨博超
- 6竞赛 LSTM的预测算法 - 股票预测 天气预测 房价预测
- 7mysql(多级分销)无限极数据库设计方法_多级分销表设计 闭包表
- 8关于一些uniapp白屏debugger思路_前端debugger调试出现空白
- 9PyQt5学习笔记9_使用setStyle和setStyleSheet进行换肤_pyqt5 setstylesheet
- 10四维彩超宝宝长相预测软件有哪些?这三款助你开启新生命之窗_四维彩超预测宝宝长相app
专有钉钉 浙政钉 前端 对接流程(小程序)_项目更新到专有钉钉
赞
踩
主要开发流程
- 本公司专有钉钉开发平台账号(公司钉钉超管注册 给开发人员权限)
- 超管按照文档给予开发人员权限
- 创建项目
- 下载开发工具 配置专有钉钉开发环境
- 免登录(用户不用输入账号密码直接登录)
- 根据业务开发
- 专有钉钉上线
- 配置专有钉钉工作台(让使用者能够看见小程序) 到此专有钉钉开发流程结束
- 如果要上线浙政钉,填写上线材料 交给业主 让业主去提交内网工单
- 工单通过会有专门的人员联系业主或者开发人员 将正式的appke 和一些 参数给到开发人员
- 配置浙政钉开发环境(让业主在他们的系统里面给你创建一个浙政钉账号 ,或者叫业主单位给你一个他们部门闲置的账号)
- 项目改造 将正式环境的参数替换 埋点
- 浙政钉上线
一.首先你得有一个 专有钉钉的账号
叫你们公司的开放平台的管理员给你注册一个你的账号,你再去拿着你的注册的手机号和你的姓名去激活(注册成功会发短信提醒你)在短信链接里面去下载专有钉钉 进行激活(还有就是,你开发中用到什么权限,记得叫管理员给你授权)
这个专有钉钉app后面还有用(调试),别删!
专有钉钉门户![]() https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=aqbgay
https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=aqbgay
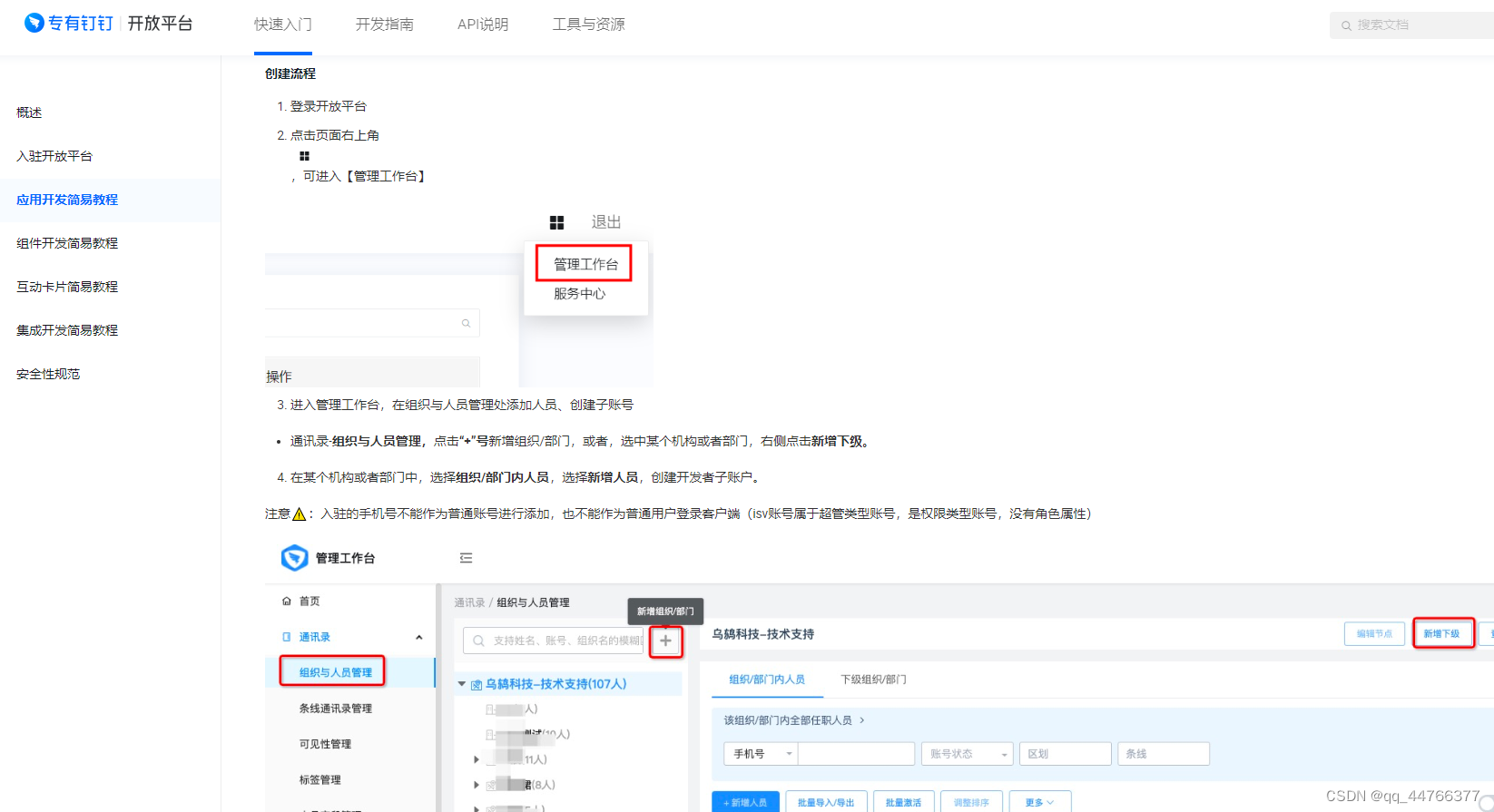
二.超管给开发人员添加权限
按照文档流程操作就行

三.在专有钉钉 创建你要的项目
统一登录中心![]() https://openplatform-portal.dg-work.cn/devPage/#/myApp创建好之后
https://openplatform-portal.dg-work.cn/devPage/#/myApp创建好之后
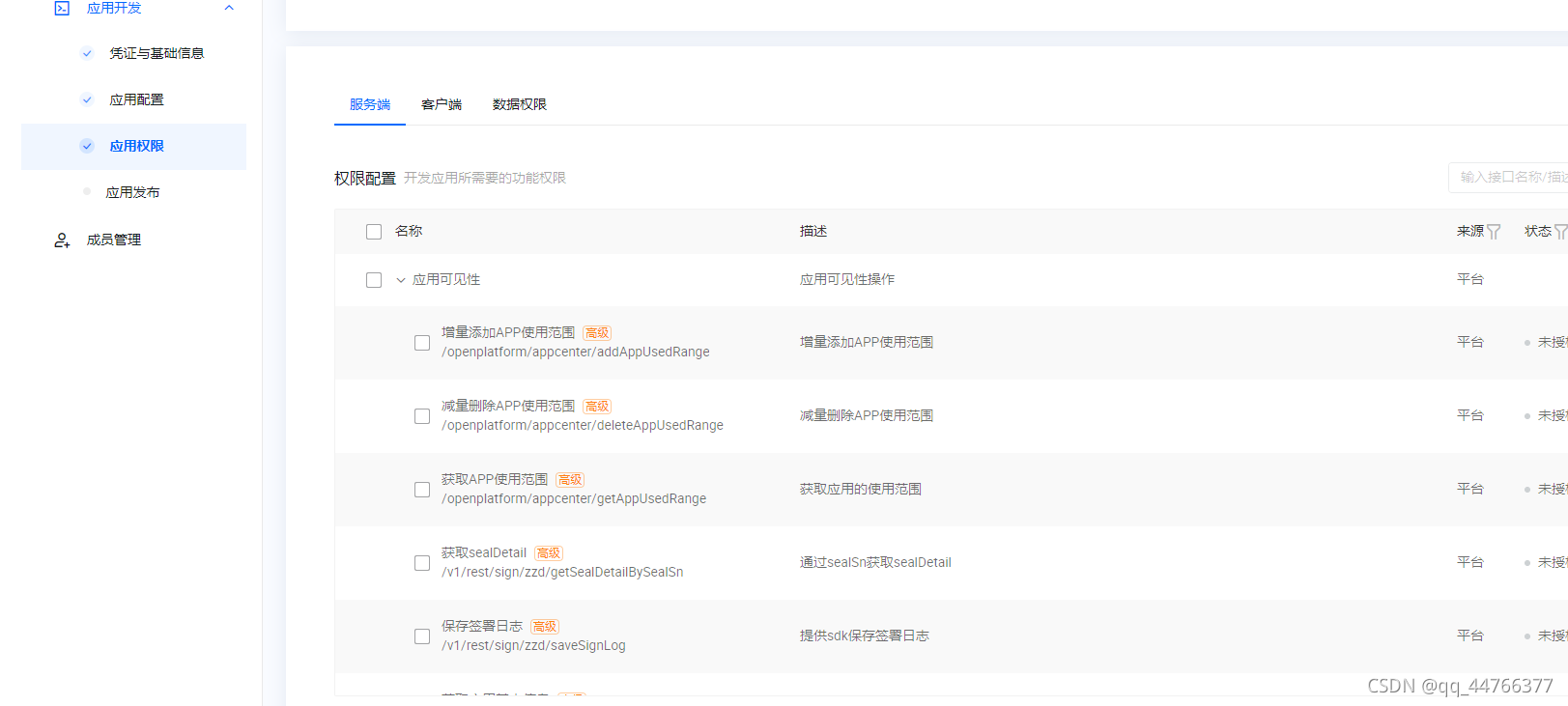
这些东西都是要 前端 或 者后 端配置好的才能上线
 开发什么功能用到什么权限都在这里授权
开发什么功能用到什么权限都在这里授权
配置项目(按照自己情况填写)

别忘了把其他开发人员一起拉进来

四.下载开发工具 配置专有钉钉开发环境专有钉钉门户 https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=onakuo
https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=ksrm&slug=onakuo

1.使用 uni-app 创建一个项目

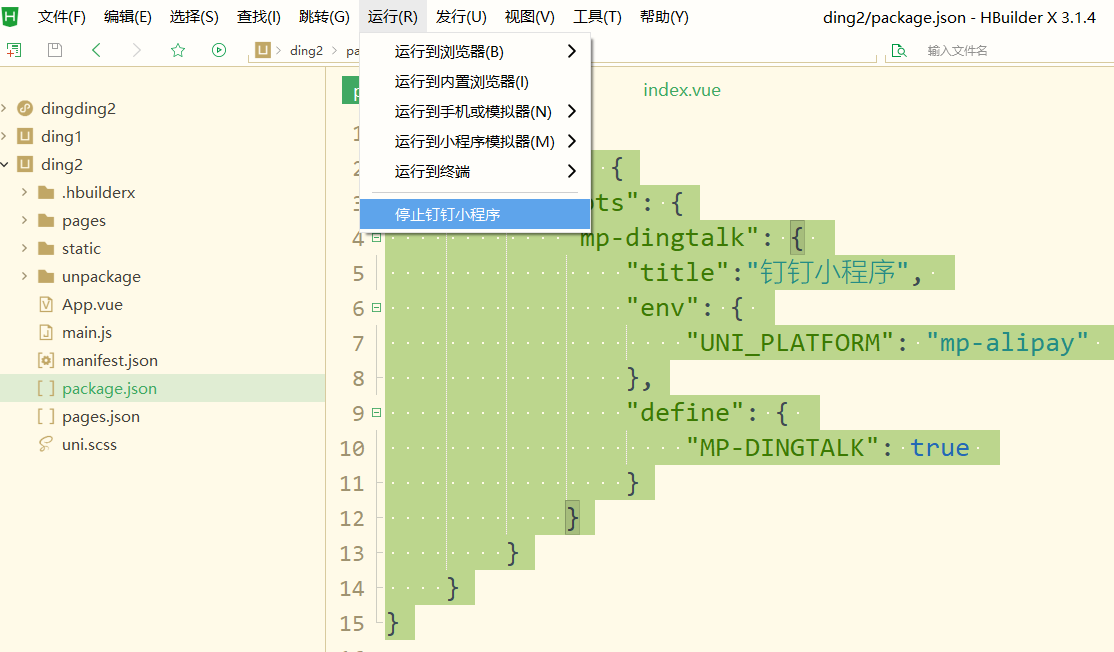
2.在项目根目录配置或者新建package.json文件,配置代码(适配钉钉小程序编译)
- {
- "uni-app": {
- "scripts": {
- "mp-dingtalk": {
- "title":"钉钉小程序",
- "env": {
- "UNI_PLATFORM": "mp-alipay"
- },
- "define": {
- "MP-DINGTALK": true
- }
- }
- }
- }
- }
3.运行到钉钉小程序 (编译为 小程序文件)



4.配置环境
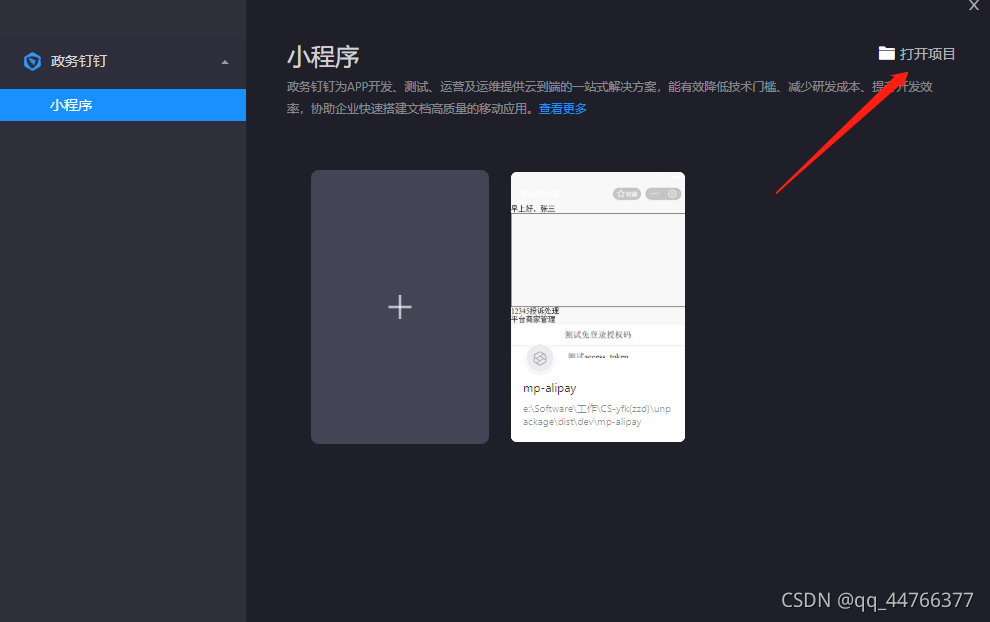
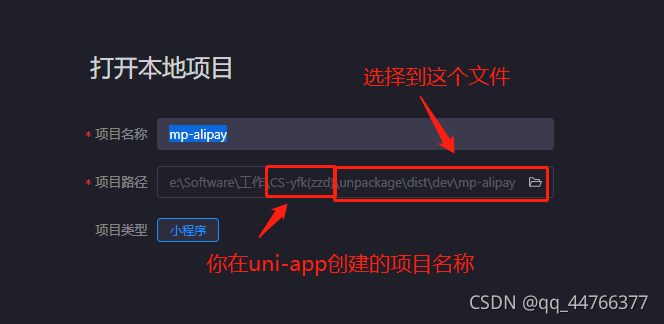
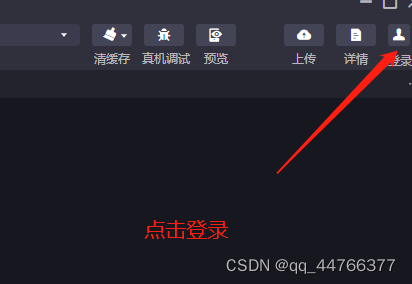
打开项目然后 登录

点击新增环境 (如果要上架浙政钉平台 以后就得重新添加浙政钉环境) 环境配置好以后 登录就只需要专有钉钉扫码登录就可以了(如果要上架浙政钉平台 登录得用浙政钉扫码登录)

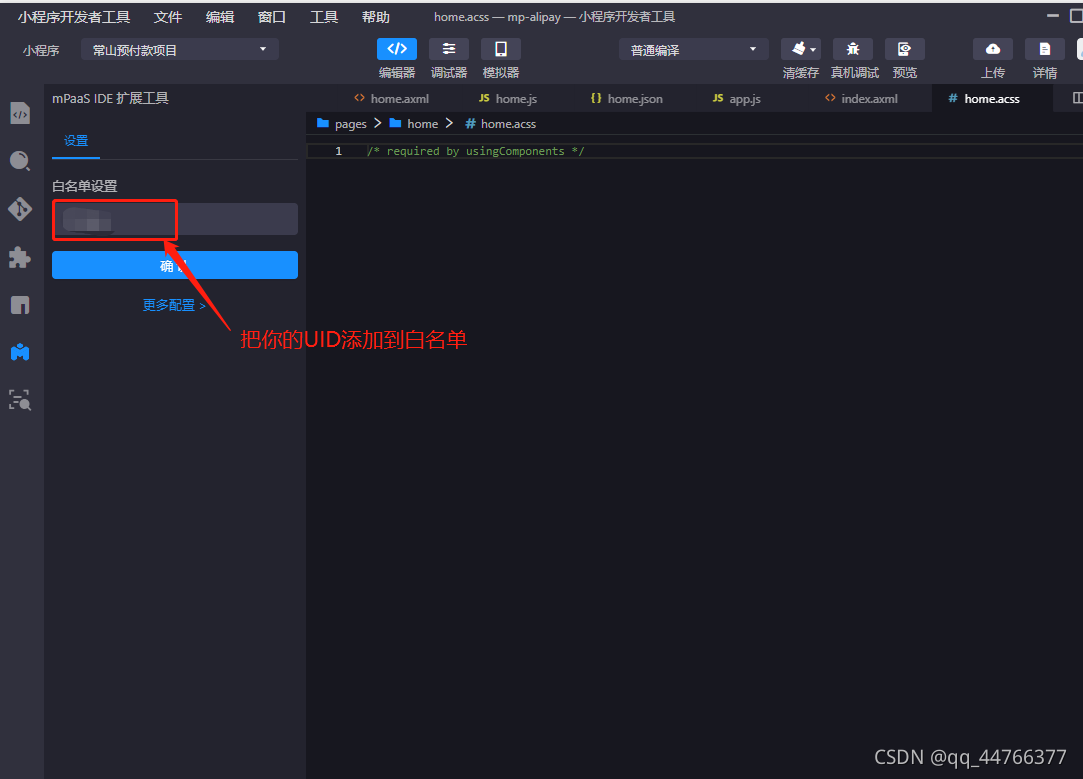
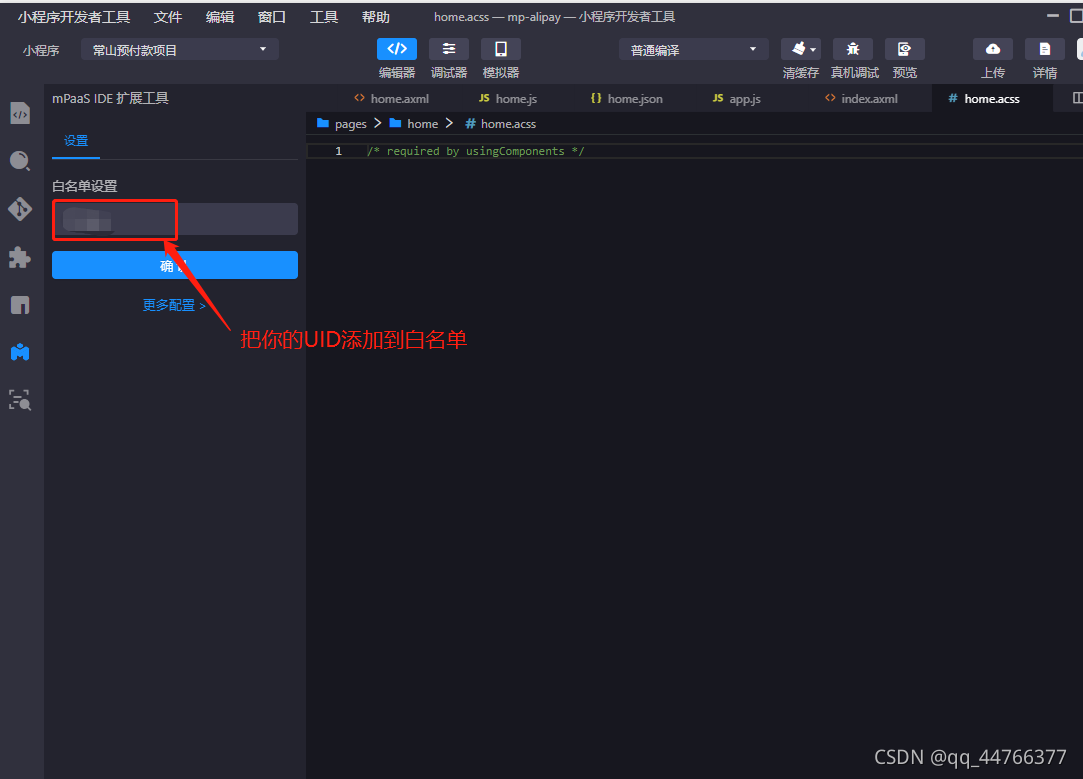
4.白名单配置(不配置就无法真机调试)
真机调试用专有钉钉扫码
去问你们公司钉钉管理员要你的UID
统一登录中心![]() https://console.dg-work.cn/console/home#/organizetionAndEmployee
https://console.dg-work.cn/console/home#/organizetionAndEmployee

白名单添加是 为了真机调试 如果不添加就不能真机调试 多个白名单用,隔开 (如果要上架浙政钉平台 真机调试就得再添加浙政钉账号的UID )
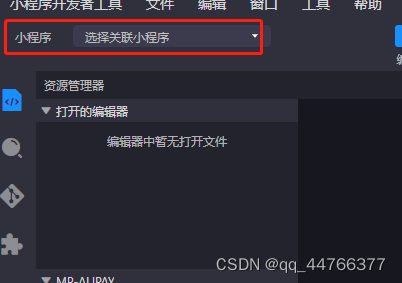
5.绑定程序
将你在专有钉钉开放平台上创建的项目关联起来
6.路由有一个小坑
你的uni-app代码中首页的路由和名称一定要为index
否则就会报错
五.免登录
jsapi引入
专有钉钉门户![]() https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=kfzn&slug=knqb1i
https://openplatform-portal.dg-work.cn/portal/#/helpdoc?docKey=kfzn&slug=knqb1i 
去拿钉钉corpId
开发者后台统一登录 - 钉钉统一身份认证https://open-dev.dingtalk.com/#/
- my.getAuthCode({
- // 这个id后期完成后还得替换为业主的钉钉corpId
- // 去这个网页查看 https://open-dev.dingtalk.com/#/
- corpId: "ding2bd*******************eb6378f"
- }).then(res => {
- console.log('免登授权码',res)
- console.log('免登授权码',res.result.code)
- this.code = res.result.code
- }).catch(err => {})
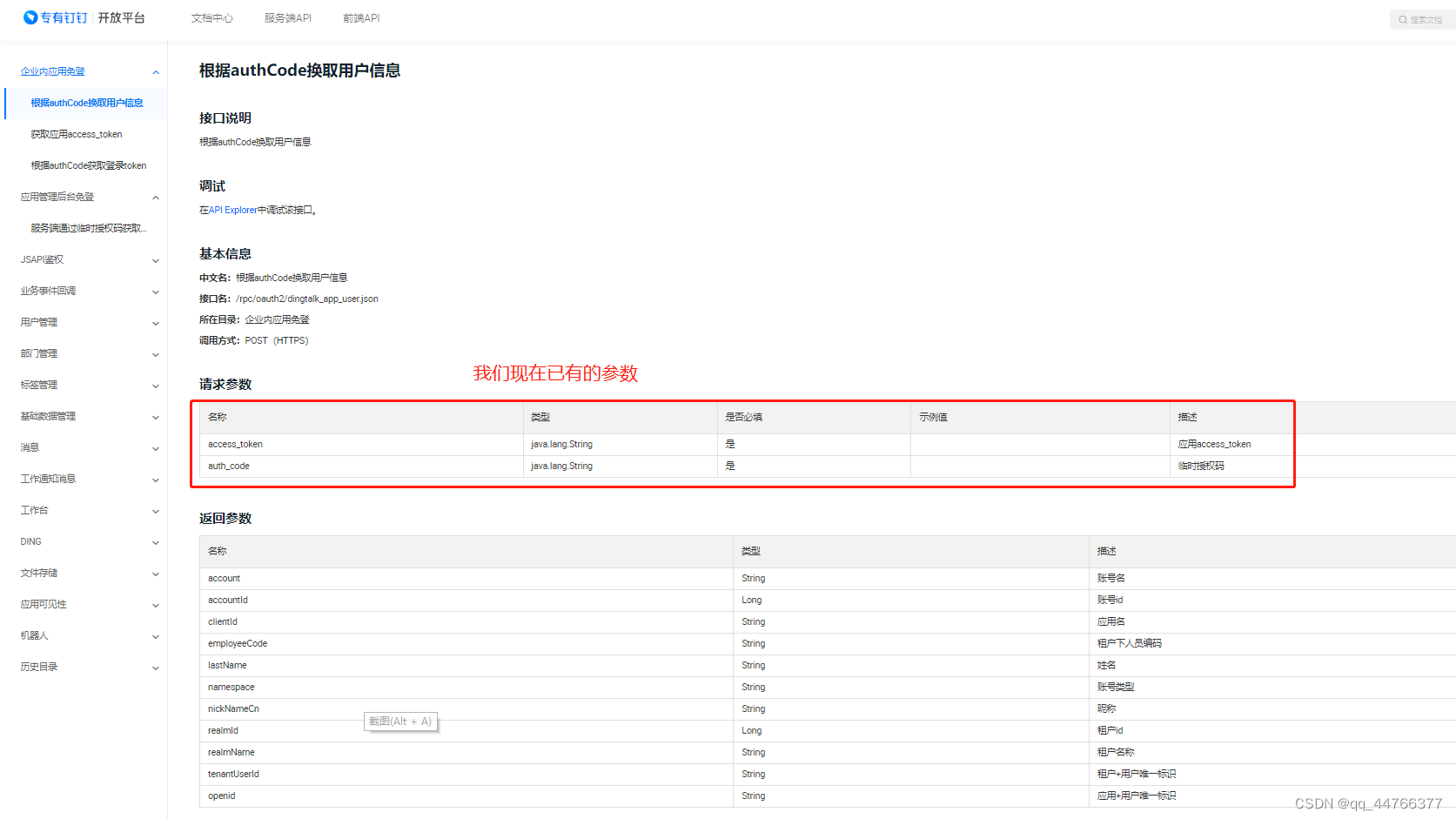
拿到 临时授权码auth_code 以后将这个 通过接口值传给后台
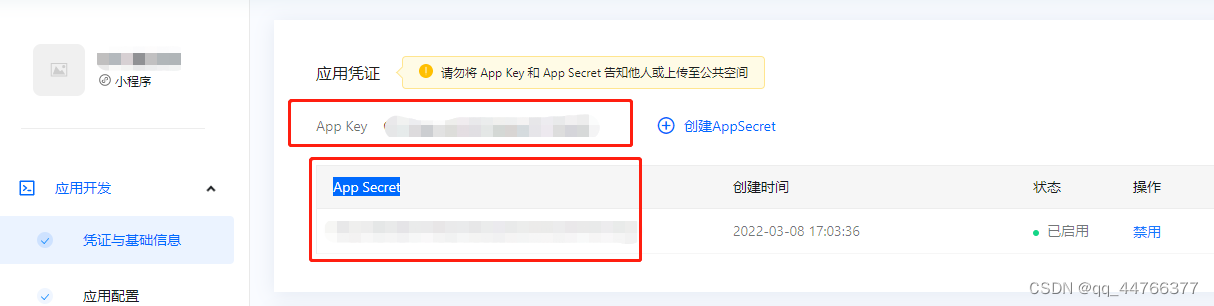
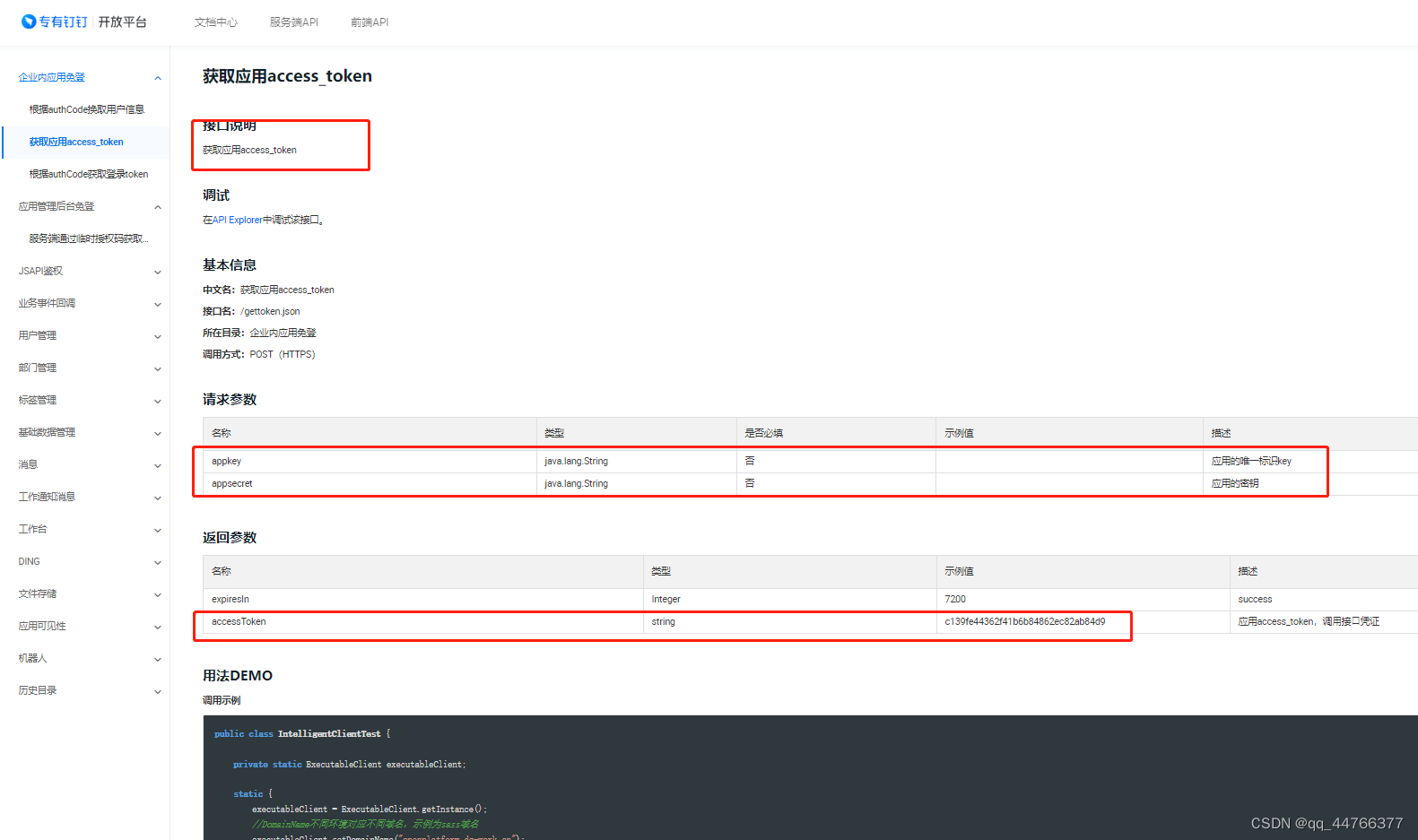
后台使用 AppKey 和 App Secret调用钉钉官方接口(这两个参数是和项目绑定的 ,如果后面要走上架浙政钉的话,正式的AppKey 和 App Secret下来后也得替换)


得到 官方接口返回的access_token 后 再加上 前端调用api获取的 临时授权码auth_code
再去调用另外一个官方接口拿取用户信息

后台通过调用两个接口后就可以将用户信息返回给前端
六.根据业务开发
这里没啥好说的,每个项目都不同
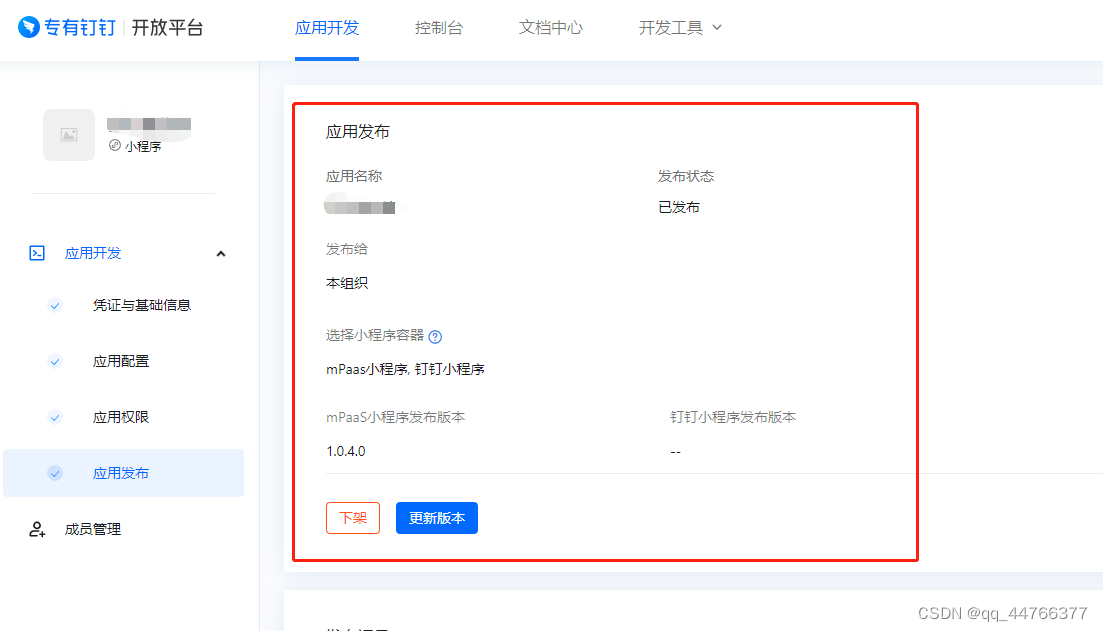
七.专有钉钉上线
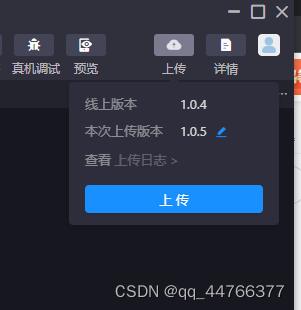
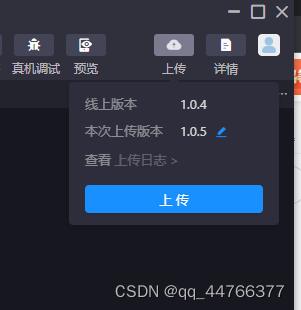
项目开发完成后调试完成后点击上传

上传完后,就可以在专有钉钉开放平台将项目上线
统一登录中心![]() https://openplatform-portal.dg-work.cn/devPage/#/app/miniAppRelease?appName=CS-fyfjg
https://openplatform-portal.dg-work.cn/devPage/#/app/miniAppRelease?appName=CS-fyfjg

八.配置专有钉钉工作台
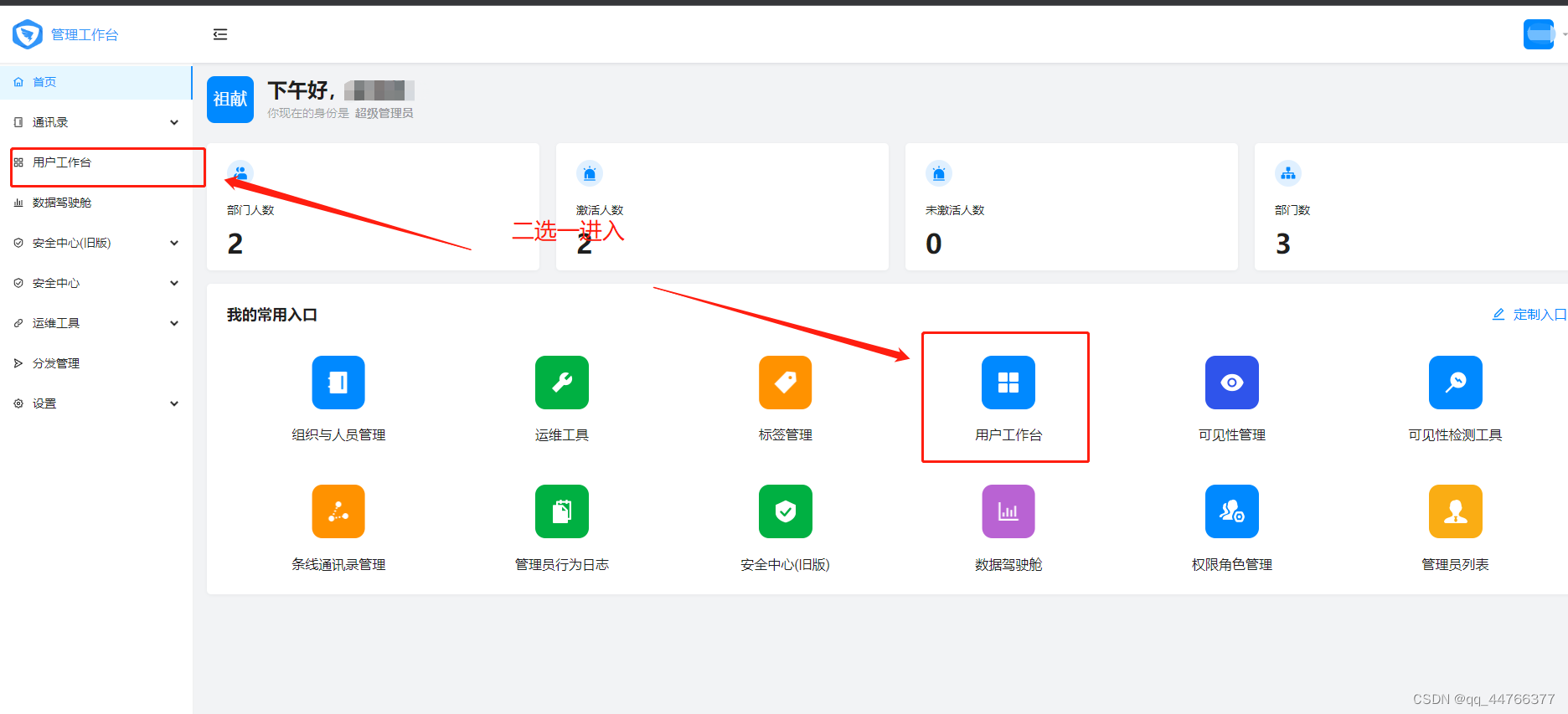
让管公司钉钉超级理员登录下面链接
统一登录中心![]() https://console.dg-work.cn/console/home#/dashboard
https://console.dg-work.cn/console/home#/dashboard
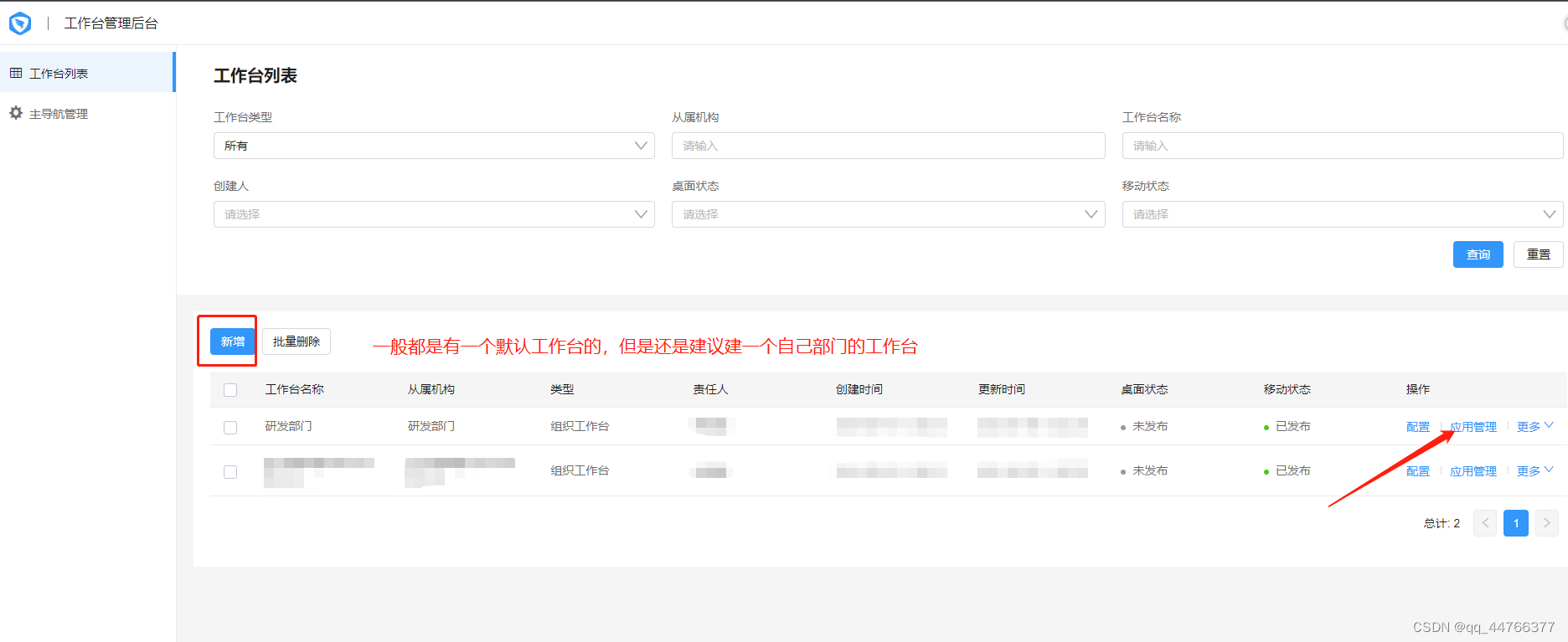
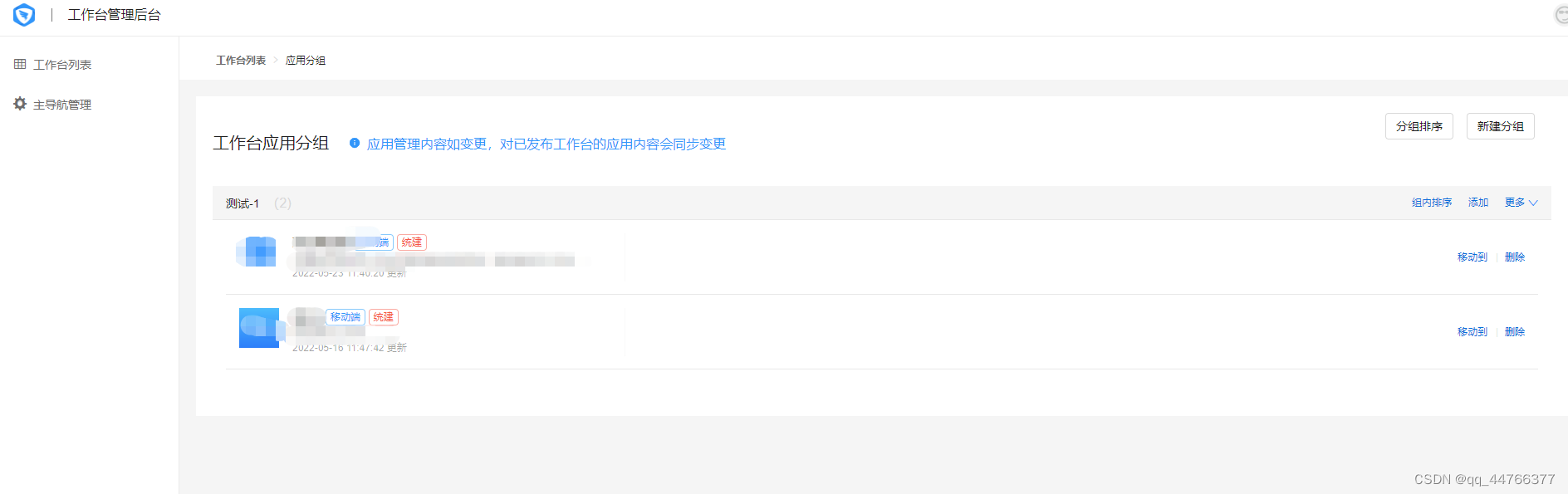
点击应用管理 
将应用添加上去

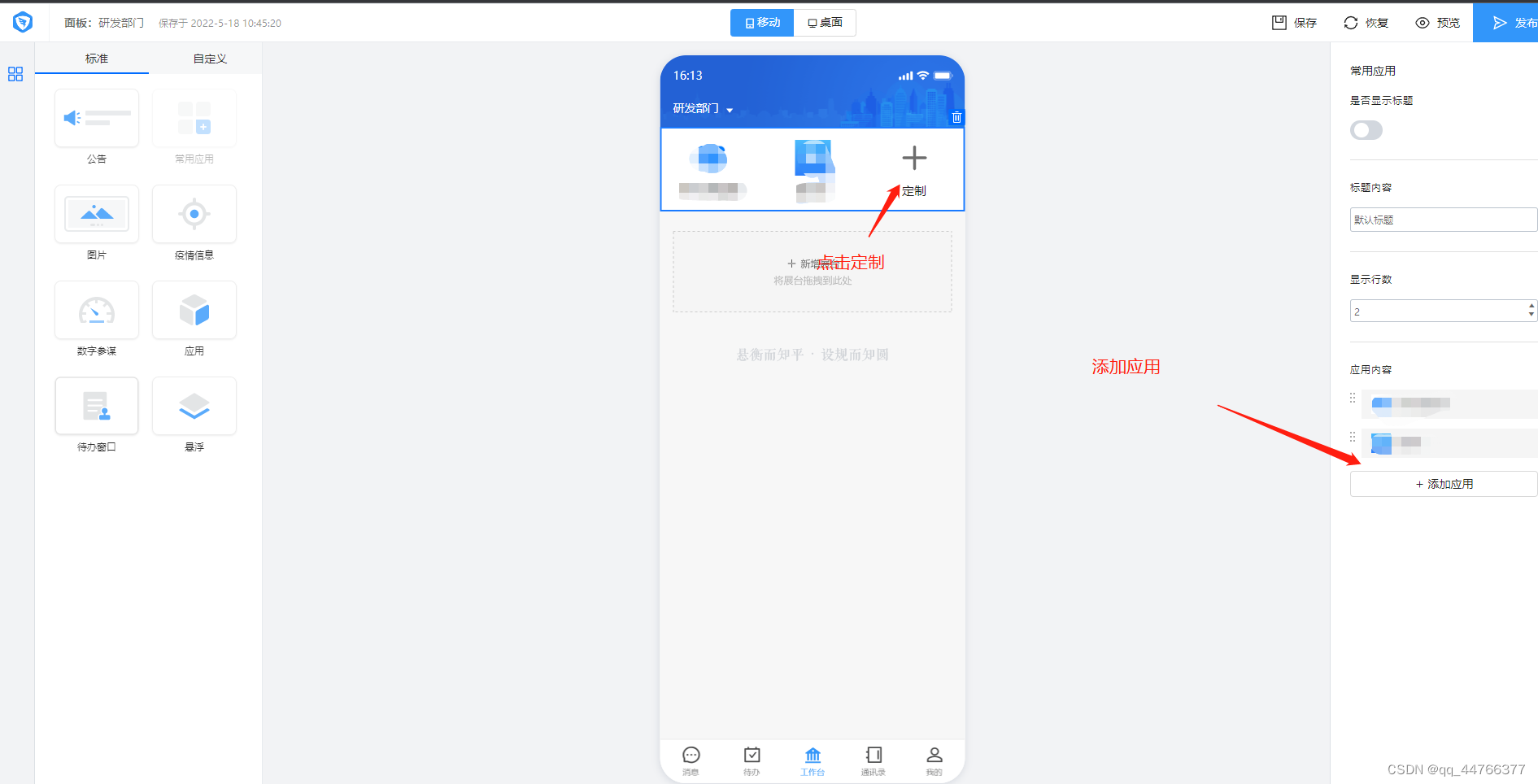
然后回到刚才工作台 点击配置

保存好以后就可以了
打开手机专有钉钉
点击工作台
左上角点击切换工作台(切换到你应用在那个工作台上线就切换到那个)
然后就能看见你的应用了。
到此专有钉钉开发流程结束
九.上线浙政钉
工单必须要业主部门提交!!!!
上线提交的文件列表 模板可以问对接群里边的人要 压测报告是要用 阿里云平台的压测报告 (只是单纯的用他们的平台做一下压测报告,不需要用他们的服务器)
提交上线地址也是可能会更新的,所以还是得在群公告里面查看你的业务属于那个地方有不同的申请链接
提交工单要填写一个表单 表单按照实际情况填写
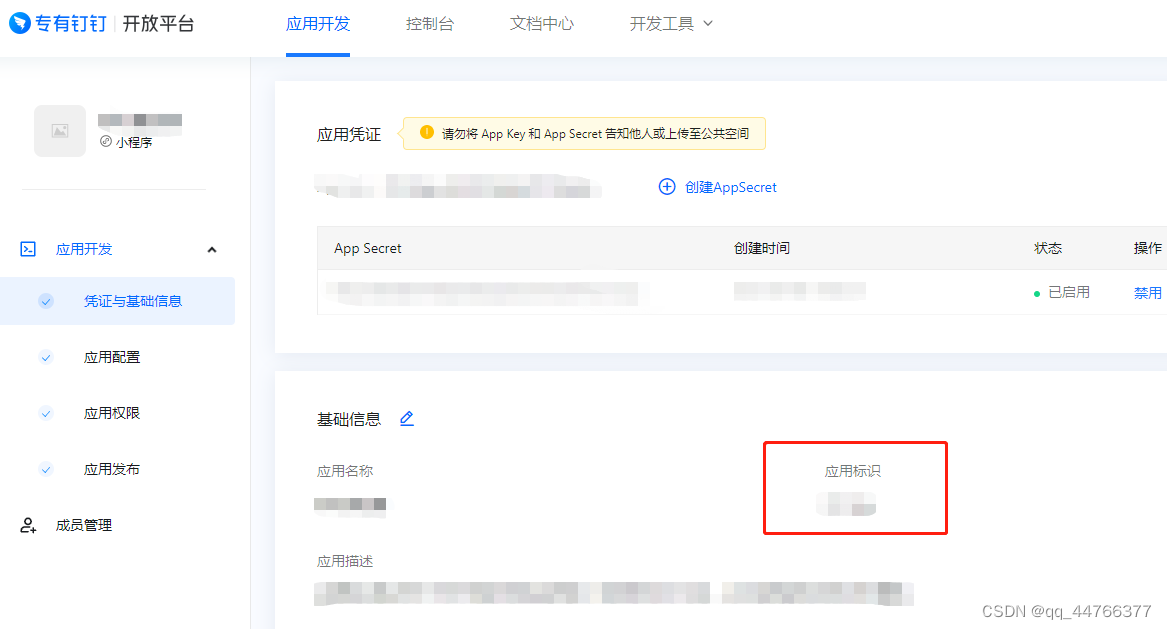
应用标识就是


提交完成后 建议时刻关注工单进度
工单通过后会有人来联系业主或者 开发者 (你填写的应用联系人材料)
他会给你浙政钉环境的 一个文件 里面包含 一些参数
App Key
App Secret
这些都得在代码里边替换掉
十一.配置浙政钉开发环境
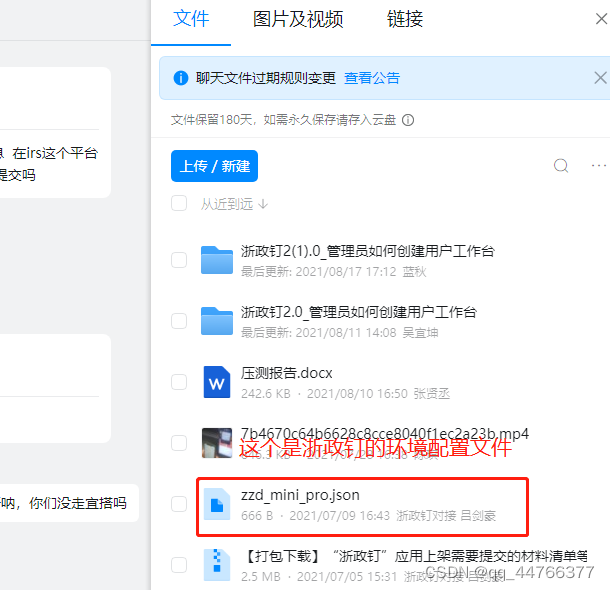
就是刚才配置钉钉环境一样的只是环境文件不一样
文件到群里面找

配置好以后,就是浙政钉环境了 登录得用业主部门的浙政钉账号登录 ,
白名单UID得麻烦业主部门的 浙政钉的工作台管理员查询一下给你测试用的浙政钉账号的UID了,

把UID配置到白名单后再关联应用

最后就可以启动真机调试了 编译出来的二维码也得用 业主给你的账号扫码进去查看应用是否没有问题
十二.项目改造 埋点
项目改造就是你用到的 钉钉api使用的appkey 什么参数之类的都得替换为正式环境的
找到小程序SDK 下载放到项目文件中去

在main。js中引入
- // 埋点文件引入
- var system = dd.getSystemInfoSync()
- var ptf = system.platform.toUpperCase()
- var aplus = require('./utils/aplus_mini_new.js')({
- 'metaInfo':{
- 'appId':ptf=='ANDROID'?'28302650':ptf=='IOS'?'28328447':'47130293',
- 'aplus-rhost-v':'alog.zjzwfw.gov.cn',
- 'aplus-rhost-g':'alog.zjzwfw.gov.cn',
- },
- });
- // 全局注册埋点方法
- Vue.prototype.$aplus = aplus
全局注册完后
我们再封装一下 新建一个文件 将方法导出 ****** 代表的是每个项目的 di 和 name
- export function baseAplus(data) {
- let curPage = getCurrentPages();
- let route = curPage[curPage.length - 1].route;
- console.log('路由信息',route)
- console.log('埋点信息',data)
-
-
- // 基础埋点
- this.$aplus.aplus_queue.push({
- action:'aplus.setMetaInfo',
- arguments:['aplus-waiting','MAN']
- });//
- //单页应用路由切换后或在异步获取到pv日志所需的参数后再执行sendPV:
- this.$aplus.aplus_queue.push({
- 'action':'aplus.sendPV',
- 'arguments':[{
- is_auto:false
- },{
- //当前你的应用信息,此两行按应用实际参数修改,不可自定义。
- sapp_id:'******',
- sapp_name:'******',
- //自定义PV参数key-value键值对(只能是这种平铺的json,不能做多层嵌套),
- // page_id: '页面ID,与page 参数配合使用,保证唯一性',
- // page_name: '页面中文名称',
- // page_url: '页面URL'
- page_id: data.id,
- page_name: data.name,
- page_url: route
- }]
- })
-
- //如采集用户信息是异步行为需要先执行这个BLOCK埋点
- this.$aplus.aplus_queue.push({
- action:'aplus.setMetaInfo',
- arguments:['_hold','BLOCK']
- });
- //设置会员ID
- this.$aplus.aplus_queue.push({
- action:"aplus.setMetaInfo",
- arguments:["_user_id","当前会员ID"]
- });
- this.$aplus.aplus_queue.push({
- action:"aplus.setMetaInfo",
- arguments:["_dev_id","yourDeviceId"]
- });
- //如采集用户信息是异步行为,需要先设置完用户信息后再执行这个START埋点
- //此时被block住的日志会携带上用户信息逐条发出
- this.$aplus.aplus_queue.push({
- action:'aplus.setMetaInfo',
- arguments:['_hold','START']
- });
- // console.log('埋点完成')
- }

再在main。js中引入我们导出的方法 全局注册一下(以前写的时候没有注意可以直接在导出方法文件引入,就不用在main.js中引入)
- // 自定义封装埋点方法全局注册
- import { baseAplus } from './utils/dataCollection.js'
- Vue.prototype.$baseAplus = baseAplus
埋点方法都写好了开始 埋点 ,每个页面都必须埋点 所以在每个页面 的created都加上 但是每个页面的参数不能一样

查询埋点是否成功 统一登录中心
(每个工作日更新前一天埋点成功数据)
十三.浙政钉上线
将代码上传

上传完成后 找到 浙政钉对接人
把 应用标识给他 请他上架一下项目 后续更新项目也是如此
到此差不多就完成了,埋点是否成功得每周一才能看你(找对接人给你地址自己查)