- 1Mac苹果电脑清理软件哪个好及CleanMyMac X优势对比_cleanmymacx中文版 区别
- 2如何让pycharm的shell环境代码编写同python文件中一样丝滑_pycharm 编写 shell
- 3macOS Sonoma 14.4(23E214)发布[附黑苹果/Mac系统镜像]_macos sonoma 14.4下载
- 4python数据结构实验设计(单链表):通讯录管理_python数据结构课程设计
- 5Micropython板学习笔记_mircopython from pyb
- 6(后续更新)【微信小程序】毕业设计 租房小程序开发实战,零基础开发房屋租赁系统小程序_微信小程序 房源展示
- 7银河麒麟服务器操作系统V10搭建内网YUM源服务器_麒麟系统安装yum
- 8subprocess.run方法
- 9解决selenium错误,升级chromedriver到121.0.6167.140_chrome121.0.6167.140驱动
- 10OpenHarmony APP开发基础_openharmony native app
微信小程序源码_微信小程序源代码
赞
踩
1:仿豆瓣电影微信小程序 https://github.com/zce/weapp-demo
2:微信小程序移动端商城 https://github.com/liuxuanqiang/wechat-weapp-mall
3:Gank微信小程序 https://github.com/lypeer/wechat-weapp-gank
4:微信小程序高仿QQ应用 https://github.com/xiehui999/SmallAppForQQ 5:微信中的知乎 https://github.com/RebeccaHanjw/weapp-wechat-zhihu
6:实现一个移动端小商城 https://github.com/skyvow/m-mall
7:微信小程序demo https://github.com/web-Marker/wechat-Development
8: 跑步微信小程序Demo https://github.com/alanwangmodify/weChatApp-Run
9:简单的v2ex微信小程序 https://github.com/jectychen/wechat-v2ex
10:腾讯云微信小程序 https://github.com/tencentyun/weapp-client-demo
11:微信小程序-微票 https://github.com/wangmingjob/weapp-weipiao
12:微信小程序demo 仿手机淘宝 https://github.com/ChangQing666/wechat-weapp-taobao
13:一个为微信小程序开发准备的基础骨架 https://github.com/zce/weapp-boilerplate
14:巴爷微信商城的简单版本 https://github.com/bayetech/wechat_mall_applet
15:微信小程序 - 电影推荐 https://github.com/yesifeng/wechat-weapp-movie 16:微信小程序-知乎日报 https://github.com/myronliu347/wechat-app-zhihudaily
17:微信小程序: 音乐播放器 https://github.com/eyasliu/wechat-app-music
18:使用微信小程序实现分答这款APP的基础功能 https://github.com/davedavehong/fenda-mock
19:微信小程序开发demo-地图定位 https://github.com/giscafer/wechat-weapp-mapdemo
:20:微信小程序 - 豆瓣电影 https://github.com/hingsir/weapp-douban-film
21:wepy仿微信聊天界面 https://github.com/wepyjs/wepy-wechat-demo
22:仿 「ONE · 一个」 的微信小程序 https://github.com/ahonn/weapp-one
23:微信小程序集成Redux实现的Todo list https://github.com/charleyw/wechat-weapp-redux-todos
24: 基于Zhihu Live数据的微信小程序 https://github.com/dongweiming/weapp-zhihulive
25:微信小程序之小熊の日记 https://github.com/harveyqing/BearDiary
26:仿网易云音乐APP的微信小程序 https://github.com/sqaiyan/netmusic-app
27:微信小程序的Flex布局demo https://github.com/icindy/wxflex
28:番茄时钟微信小程序版 https://github.com/kraaas/timer
29:Wafer 服务端 Demo https://github.com/tencentyun/weapp-node-server-demo
30:微信小程序版聊天室 https://github.com/ericzyh/wechat-chat
31:微信小程序版简易计算器,适合入门练手 https://github.com/dunizb/wxapp-sCalc
32:微信小程序示例一笔到底 https://github.com/CFETeam/weapp-demo-session
33:基于面包旅行 API 制作的微信小程序示例 https://github.com/romoo/weapp-demo-breadtrip
34:新闻阅读器 https://github.com/vace/wechatapp-news-reader
35:一个简单的微信小程序购物车DEMO https://github.com/SeptemberMaples/wechat-weapp-demo
36:微信小程序-公众号热门文章信息流 https://github.com/hijiangtao/weapp-newsapp
37:通过Node.js实现的妹子照片爬虫微信小程序 https://github.com/litt1e-p/weapp-girls
38:从FlexLayout布局开始学习微信小程序 https://github.com/hardog/wechat-app-flexlayout
39:HiApp 微信小程序版 https://github.com/BelinChung/wxapp-hiapp
40:微信小程序的简单尝试 https://github.com/zhengxiaowai/weapp-github
41:集美大学图书馆的便捷工具 https://github.com/ToadWoo/bookbox-wxapp
42:微信小程序版妹纸图
https://github.com/brucevanfdm/WeChatMeiZhi
43:V2ex 微信小程序版 https://github.com/bestony/weapp-V2ex
44:微信小程序仿百思不得姐 https://github.com/SureZhangHW/WXBaiSi
45:微信小程序音乐播放器应用 https://github.com/xingbofeng/wx-audio
46:医药网原生APP的微信小程序DEMO https://github.com/jiabinxu/yiyaowang-wx
47:微信小程序跟读 https://github.com/gxmzjxk/wxreading
48:微信小程序瀑布流布局模式 https://github.com/icindy/WxMasonry
49:微信小程序HotApp云笔记 https://github.com/hotapp888/hotapp-notepad
50:小程序模仿——网易云音乐
https://github.com/MengZhaoFly/wechatApp-netease_cloudmusic
51:微信小程序商城demo https://github.com/lin-xin/wxapp-mall
52:微信小程序版的扫雷 https://github.com/jsongo/wx-mime
53:专注管理时间的微信小程序 https://github.com/SeaHub/PigRaising
54:微信小程序版干货集中营 https://github.com/iwgang/GankCamp-WechatAPP
55:英雄联盟(LOL)战绩查询 https://github.com/xiaowenxia/weapp-lolgame
56:微信小程序首字母排序选择表 https://github.com/icindy/wxSortPickerView
57:微信小程序版豆瓣电影 https://github.com/David-Guo/weapp-douban-movie
58:简单的实现了1024的游戏规则 https://github.com/RedLove/WexinApp_1024
59:微信小程序试玩 https://github.com/uniquexiaobai/wechat-app-githubfeed
60:微信小程序逗乐 https://github.com/mkxiansheng/doule
61:一步步开发微信小程序 https://github.com/Gavin-YYC/wxApp
62:一个 meteor 的 React todo list 例子 https://github.com/leijing7/wx-mina-meteor
63:微信小程序健康菜谱 https://github.com/bestTao/caipu_weixin
64: jspapa微信小程序版本 https://github.com/biggerV/jspapa-wx
65:微信小程序版的CNodeJs中文社区 https://github.com/Shaman05/CNodeJs-WXAPP
66:LeanCloud 的微信小程序用户登陆Demo https://github.com/bestony/weapp-LeanCloud
67: 微笑话微信小程序 https://github.com/zszdevelop/wejoke
68:微信小程序开发的App https://github.com/chongbenben/liwushuoapp
69:体育新闻微信小程序
https://github.com/havenxie/weapp-sportsnews
70:基于Labrador和mobx构建的小程序开发demo Github上收集了70个微信小程序源码
1.qrcode
https://github.com/tomfriwel/weapp-qrcode
微信小程序生成二维码工具。工具类的小程序在微信搜一搜中流量还是蛮大的
生成二维码数据的主要代码来自davidshimjs/qrcodejs,因为它这个内部生成二维码图片的功能在微信小程序里不能使用,我将这个功能改写成可以在微信小程序中使用。

2. v2ex
https://github.com/jectychen/wechat-v2ex
V2Ex小程序,V2EX 是创意工作者们的社区。这里目前汇聚了超过 400,000 名主要来自互联网行业、游戏行业和媒体行业的创意工作者。
头像加口罩小程序-基于uniapp使用vue快速实现。 充分利用的流量运营思维包括取名截流,公众号文章引流,广告放置策略优化,逐步获得10w +用户,获取广告收入4K +。核心代码开发时间为两个周末。

3. 头像加口罩
https://github.com/infinityu/mina-wear-mask
这是一个小程序矩阵。
那些小程序工具抖音去水印、头像制作、星座类的,微信搜索指数就能看出来,有非常巨大的流量入口,垂直工具虽然使用频率不是非常高,但是流量大的“足以发挥想象”啊!
当然“发挥”才是重点!至于怎么发挥,对于程序员来说,流量入口是一定要有的!
4. 餐饮点餐商城
https://gitee.com/woniudiancang/bee
餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!


5. 2048小游戏
https://github.com/natee/wxapp-2048
基于网络版2048游戏开发的微信小程序版2048,仅作交流学习用。
6. 学之思在线考试系统
https://github.com/mindskip/xzs
学之思在线考试系统是一款 java + vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持web端和微信小程序,能覆盖到pc机和手机等设备。
后台系统:
- spring-boot 2.1.6.RELEASE
- spring-boot-security 用户登录验证
- undertow web容器
- postgresql/mysql 优秀的开源数据库
- redis 缓存,提升系统性能
- mybatis 数据库中间件
- hikari 速度最快的数据库连接池
- 七牛云存储 目前10G内免费
前台系统:
- Vue.js 采用新版,使用了vue-cli3搭建的系统,减少大量配置文件
- element-ui 最流行的vue组件,采用的最新版
- vue-element-admin 最新版,对该系统做了大量精简,只保留了部分样式和控件
- echarts 图表统计
- ueditor 填空题扩展插件
微信小程序:
- iView 主题样式

7. 租房平台类微信小程序
https://gitee.com/LiangSenCheng/house
基于微信小程序云开发的租房平台类微信小程序,带完整的管理员后台。快速完成微信小程序前后端的搭建,后台完全使用微信小程序云开发,不依赖服务器,无需购买服务器即可使用。
参考博客:https://www.cnblogs.com/LiangSenCheng/

8. 仿网易云音乐APP的微信小程序
https://github.com/sqaiyan/NeteaseMusicWxMiniApp
已经实现以下功能:
用户、歌单、FM、播放、评论、MV、专辑、歌手、登录、歌曲红心、FM trash、收藏单曲至歌单、收听记录、歌单歌曲推荐、迷你播放条、电台、节目、搜索
9. Github今日榜单
https://github.com/jae-jae/weapp-github-trending
技术栈:
- Min Cli:小程序开发框架,类VUE
- MinUI:小程序UI组件库
- es6-promise:提供承诺支持
- wx-promise-request:小程序初始化网络请求
- wemark:小程序Markdown渲染库
- 材质图标:提供图标支持
- 纱|| Npm:包管理
- Webpack,Babel:打包构建
- ES6:JS语法
- 更少:CSS初步语言
数据来源:GitHub API,QueryList:提供数据支持
10. 简约风微信小程序版博客
https://github.com/aquanlerou/WeHalo
配合Halo轻快,简洁,功能强大的博客系统而开发出来的简约风微信小程序版博客

11. 秀视频小程序
https://github.com/RAOE/show-videos
短视频社交小程序,用户可以在小程序上发布自己的短视频 并且经过我们的平台加入滤镜或者背景音乐制作出独具特色的短视频。并实现了点赞、评论、下载、分享、转发等功能的小程序
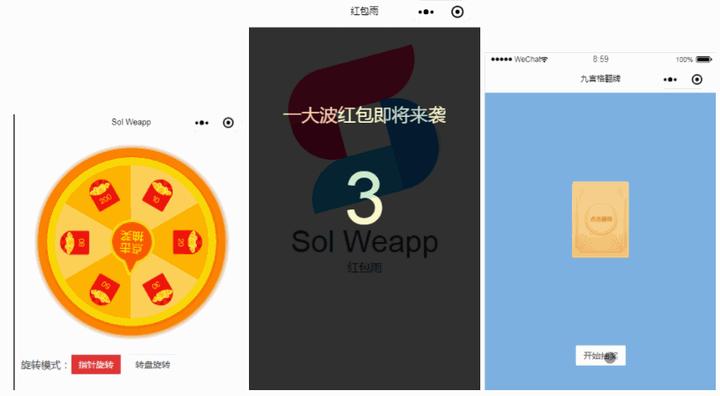
12. 小程序营销组件
https://github.com/sunniejs/sol-weapp/
一套简单,易用,业务化的商城营销组件库,让开发变得更简单。 包括:
- 大转盘
- 红包雨
- 九宫格翻牌
- 老虎机
- 微信小程序分享(转发好友/分享图)
- 标签滚动导航
- 持续更新中....

13. wx-charts
https://github.com/xiaolin3303/wx-charts
微信小程序图表工具,基于canvas绘制,体积小巧。
支持图表类型
- 饼图 pie
- 圆环图 ring
- 线图 line
- 柱状图 column
- 区域图 area
- 雷达图 radar

14. TouchUI WX
https://github.com/uileader/touchuiwx
TouchUI-WX是一套完全免费的微信小程序开发框架,包含丰富的UI控件用于官方组件的补充,并扩展了小程序很多其他能力。
15. WeUI
https://github.com/Tencent/weui-wxss
WeUI WXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。
16. iview weapp
https://github.com/TalkingData/iview-weapp
iView是TalkingData发布的一款高质量的基于Vue.js组件库,而iView weapp则是它们的小程序版本。
更多小程序UI框架请查看:
布莱恩特:汇总9款优秀的开源小程序UI框架zhuanlan.zhihu.com/p/204245080编辑
17. GitHub小程序客户端
https://github.com/huangjianke/Gitter
可能是目前颜值最高的GitHub小程序客户端。

数据来源:https://developer.github.com/v3/
小程序介绍请查看博客:https://juejin.im/post/6844903768388009998
18. 仿知乎小程序
https://github.com/RebeccaHanjw/weapp-wechat-zhihu
界面及交互设计来自知乎 Android 版本 实现功能:列表式渲染数据,自定义顶部 tabbar,下拉刷新,上拉加载更多,轮播图。
19. 在线借书平台
https://github.com/imageslr/weapp-library
连接读者与图书馆的借书平台,读者的图书资料库与书单系统。30+页,多个可替换组件,小程序开发入门。
该作品获得第六届中国软件杯大赛全国一等奖,第一届微信小程序开发大赛华北赛区一等奖。

如果你有开源的小程序



