热门标签
热门文章
- 1知识图谱:【知识图谱问答KBQA(五)】——P-tuning V2
- 2Flutter:引领移动开发新潮流,跨平台应用程序的终极解决方案_移动端框架flutter
- 3shell+adb自动化_adb shell实现自动化测试
- 4信号加窗matlab实现,语音信号分帧加窗matlab实现.doc
- 5图片怎么转jpg?教你两个超简单的图片转jpg格式的方法_怎么转成jpg格式
- 6【Harmony OS - 应用数据持久化】_鸿蒙 持久化路径
- 7无限级代理的数据库设计查询方案(借鉴参考)_代理等级奖 数据表设计
- 8数字人解决方案——解决ER-NeRF/RAD-NeRF人像分割的问题
- 9Playwright系列:第8章 Playwright的高级功能
- 10hive复制表结构和数据的方法
当前位置: article > 正文
uniapp开发通用小程序_uniapp开发小程序
作者:我家小花儿 | 2024-03-20 04:02:39
赞
踩
uniapp开发小程序
技术背景
前端需要做一个百度、微信双端小程序,以百度小程序效果为主,本期不做微信地图模块。
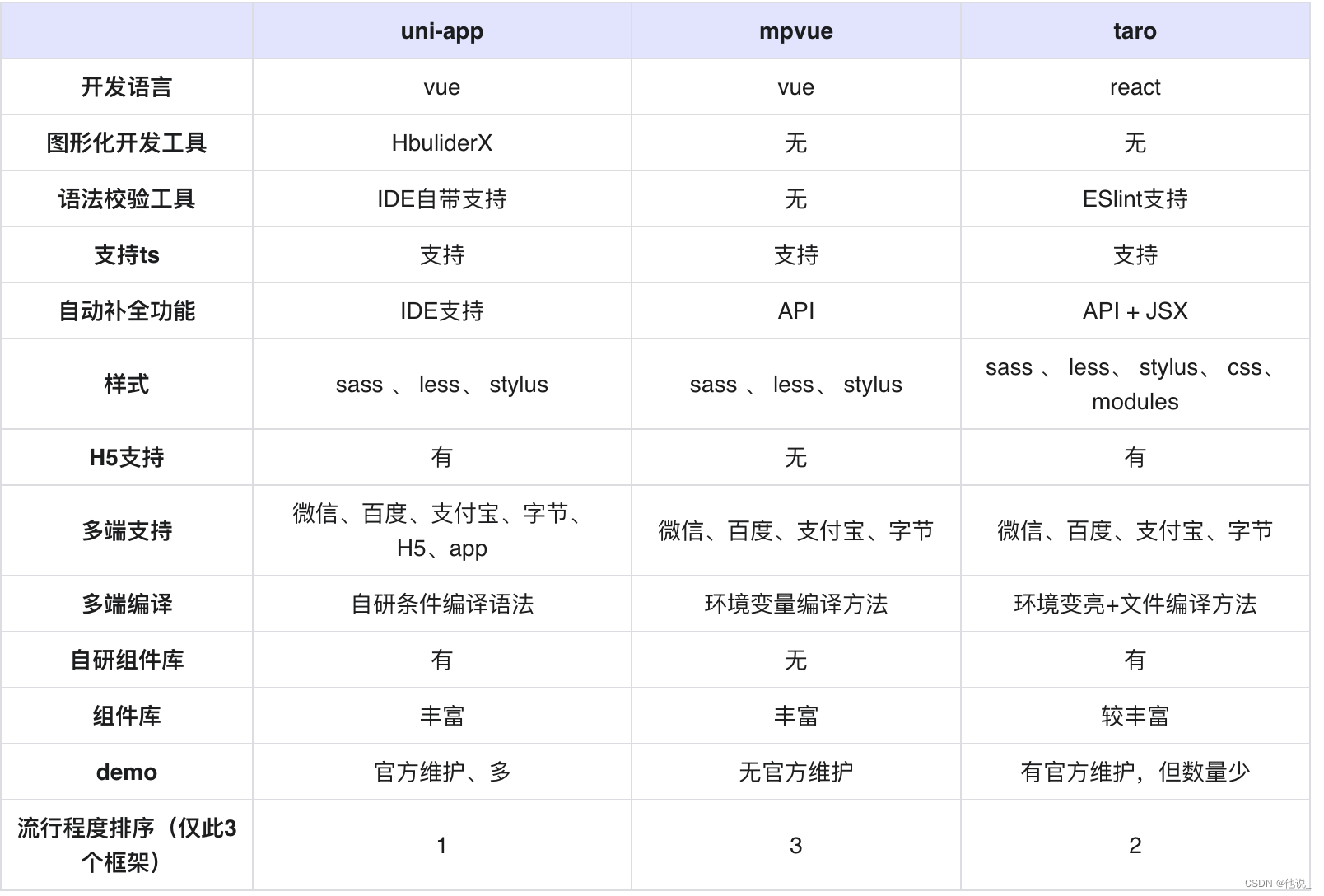
基于开发双端小程序的出发点,准备采取框架开发,分别打出百度、微信的小程序发布包。根据市场主流程度,初步选中了uni-app、mpvue、taro三个框架进行比对,最终选择uni-app。
技术选型:

最终选型结论为 uni-app 。
uni-app功能框架图

uniapp项目创建
创建方式分为命令行创建和HbuliderX代码编辑器创建两种。
命令行创建
- 全局安装vue-cli,推荐cli4.X。 命令:npm install -g @vue/cli@4
- 创建uni-app,命令:vue create -p dcloudio/uni-preset-vue my-project 「使用正式版,对应的是HbuliderX的最新版本」。
- alpha版本命令:vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project

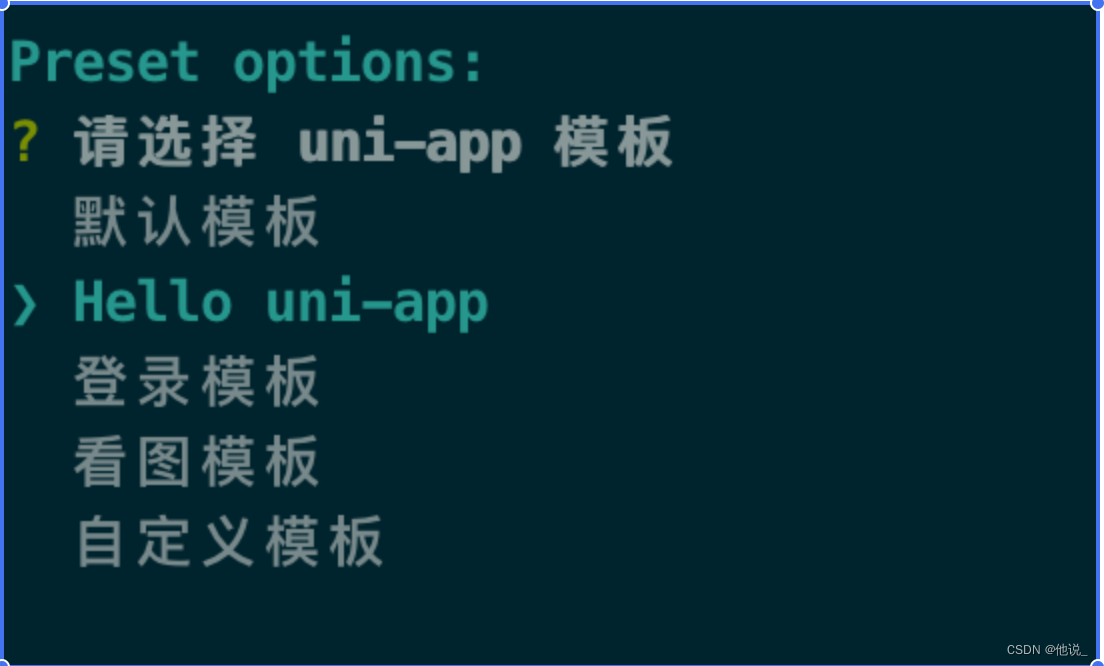
初次使用推荐hello uni-app模板,此模板api全面,是一个完整的demo。组件的处理方式模板内部都已经包含了。
HBuliderX代码编辑器创建
- 安装HBulierX软件,用于开发。

- 工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N)。选择uni-app类型,输入项目,选择模板,点击创建,即创建成功。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/270539?site
推荐阅读
相关标签


