热门标签
热门文章
- 1记com.google.gson.JsonSyntaxException: java.lang.NumberFormatException:....
- 2我是Datatist(画龙科技)的CMO董飞,_我是datatist(画龙科技)的cmo董飞
- 3Foxit PDF SDK for Mac (C++ Library)_pdf library sdk
- 4鸿蒙开发(3)---TextField组件_鸿蒙 import textfield from
- 5mac上android studio解决Gradle's dependency cache may be corrupt ,更新gradle_mac android studio gradle may be corrupted
- 6【2024软件测试面试必会技能】python(4):python的日志封装_pytho的日志封装
- 7harmonyos2.,鸿蒙HarmonyOS2.0开源细节及操作系统详解
- 8买房贷款等额本息月供计算方法及其go代码_收入分配及购房贷款代码
- 9每日学习_每日工作学习
- 10IDEA 超级好用的插件
当前位置: article > 正文
基于微信小程序的CMS内容管理系统开发笔记
作者:我家小花儿 | 2024-03-22 10:53:22
赞
踩
基于微信小程序的CMS内容管理系统开发笔记
背景调研
内容管理CMS小程序的帮助运营者创建和管理小程序内容,提供一个直观的操作界面,能够轻松地添加、编辑和发布内容,而无需了解复杂的编程知识。可以进行栏目管理,文章管理,编辑文章内容,包括文字、图片等操作
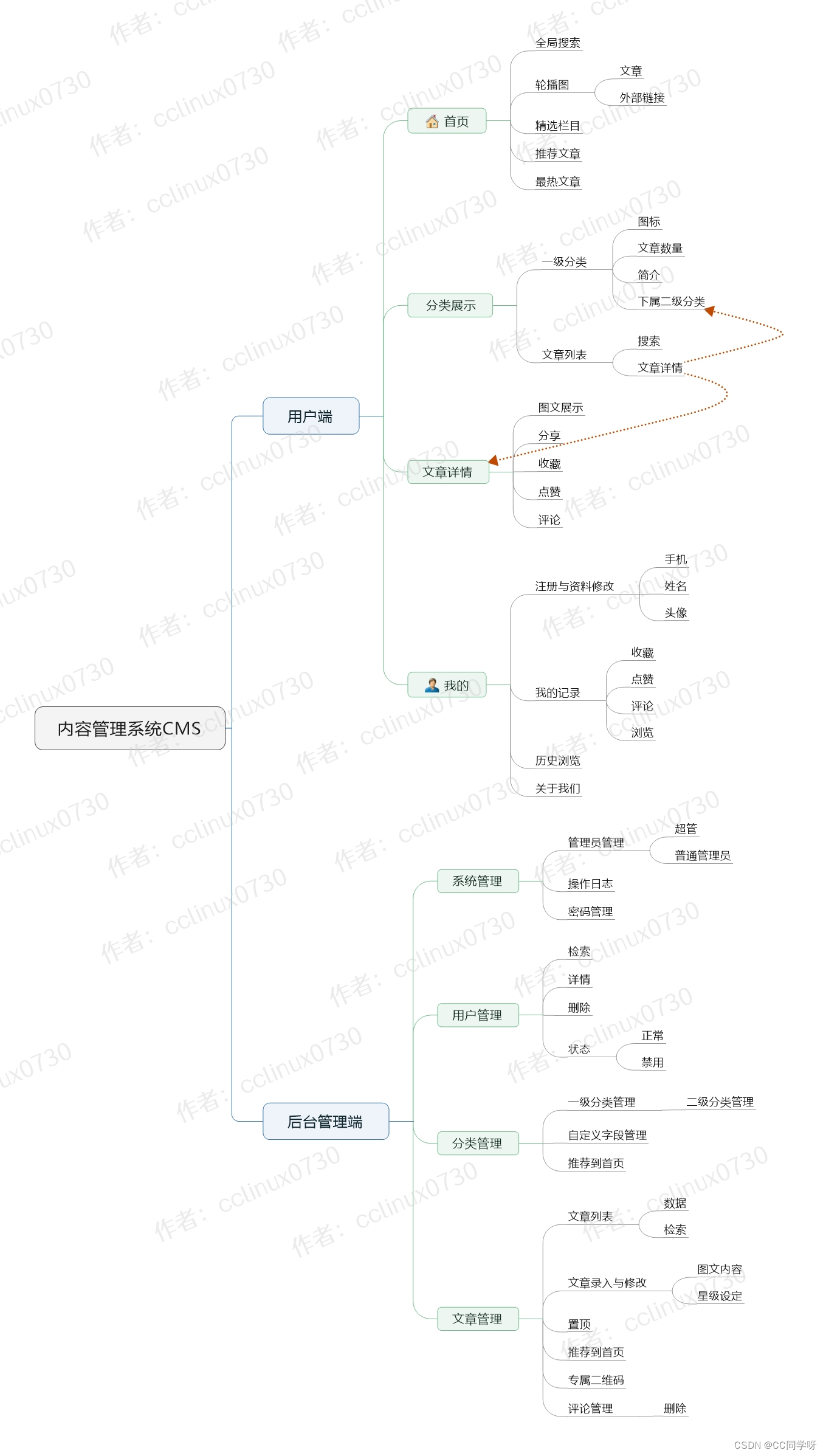
功能设计
管理端:
- 分类管理:提供一级分类,二级分类管理
- 文章管理:方便的进行文章录入和修改,提供适应小程序排版的图文混排编辑器。
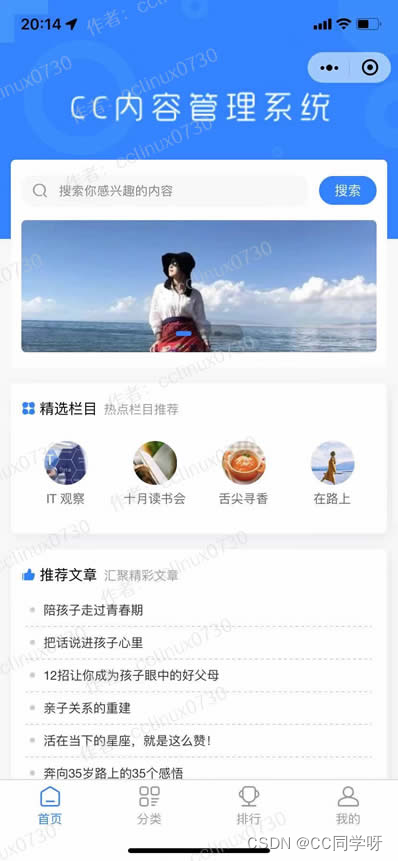
- 首页轮播图:可设置首页轮播图,支持链接到本地文章或者外部文章
用户端:
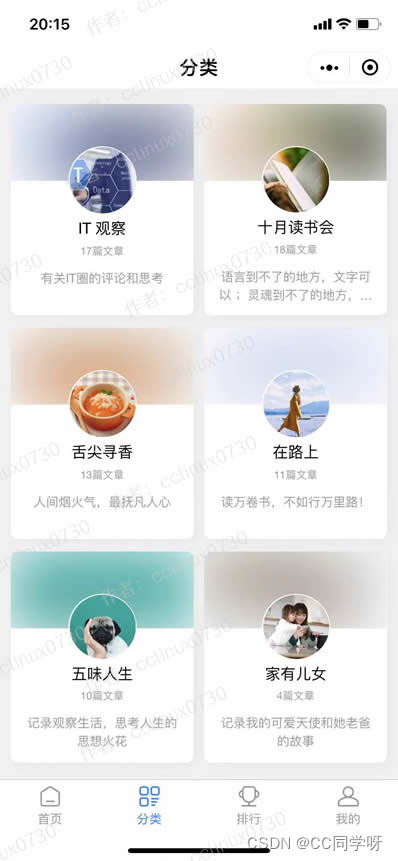
- 分类展示:按一级,二级分类展示
- 文章展示:文章检索,文章点赞,评论,分享(海报,卡片),
- 排行榜:可按评论,浏览数,点赞数,收藏数进行排行
- 个人中心:可修改个人资料,查看自己的点赞,浏览,收藏,评论记录等。
结构图

数据设计
ProductModel.DB_STRUCTURE = { _pid: 'string|true', PRODUCT_ID: 'string|true', PRODUCT_TITLE: 'string|false|comment=标题', PRODUCT_STATUS: 'int|true|default=1|comment=状态 0/1', PRODUCT_CATE_ID: 'array|true|comment=分类编号', PRODUCT_CATE_NAME: 'array|true|comment=分类冗余', PRODUCT_ORDER: 'int|true|default=9999', PRODUCT_VOUCH: 'int|true|default=0', PRODUCT_COMMENT_CNT: 'int|true|default=0', PRODUCT_QR: 'string|false', PRODUCT_VIEW_CNT: 'int|true|default=0|comment=访问次数', PRODUCT_COMMENT_CNT: 'int|true|default=0|comment=评论数', PRODUCT_FAV_CNT: 'int|true|default=0|comment=收藏数', PRODUCT_LIKE_CNT: 'int|true|default=0|comment=点赞数', PRODUCT_LIKE_LIST: 'array|true|default=[]|comment=点赞记录', PRODUCT_FORMS: 'array|true|default=[]', PRODUCT_OBJ: 'object|true|default={}', PRODUCT_ADD_TIME: 'int|true', PRODUCT_EDIT_TIME: 'int|true', PRODUCT_ADD_IP: 'string|false', PRODUCT_EDIT_IP: 'string|false', }; Cate1Model.DB_STRUCTURE = { _pid: 'string|true', CATE1_ID: 'string|true', CATE1_ORDER: 'int|true|default=9999', CATE1_VOUCH: 'int|true|default=0', CATE1_TITLE: 'string|false|comment=标题', CATE1_STATUS: 'int|true|default=1|comment=状态 0/1', CATE1_CNT: 'int|true|default=0', CATE1_FORMS: 'array|true|default=[]', CATE1_OBJ: 'object|true|default={}', CATE1_ADD_TIME: 'int|true', CATE1_EDIT_TIME: 'int|true', CATE1_ADD_IP: 'string|false', CATE1_EDIT_IP: 'string|false', }; Cate2Model.DB_STRUCTURE = { _pid: 'string|true', CATE2_ID: 'string|true', CATE2_ORDER: 'int|true|default=9999', CATE2_CATE1_ID: 'string|true', CATE2_TITLE: 'string|false|comment=标题', CATE2_STATUS: 'int|true|default=1|comment=状态 0/1', CATE2_CNT: 'int|true|default=0', CATE2_FORMS: 'array|true|default=[]', CATE2_OBJ: 'object|true|default={}', CATE2_ADD_TIME: 'int|true', CATE2_EDIT_TIME: 'int|true', CATE2_ADD_IP: 'string|false', CATE2_EDIT_IP: 'string|false', };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
核心实现
async likeProduct(userId, id) { // 是否点赞 let product = await ProductModel.getOne(id, 'PRODUCT_LIKE_LIST'); if (!product) this.AppError('记录不存在'); let arr = product.PRODUCT_LIKE_LIST; let flag = false; if (arr.includes(userId)) { arr = arr.filter(item => item != userId); flag = false; } else { arr.push(userId); flag = true; } await ProductModel.edit(id, { PRODUCT_LIKE_LIST: arr, PRODUCT_LIKE_CNT: arr.length }); return flag; } /** 浏览资讯信息 */ async viewProduct(userId, id) { let fields = '*'; let where = { _id: id, PRODUCT_STATUS: 1 } let product = await ProductModel.getOne(where, fields); if (!product) return null; product.like = product.PRODUCT_LIKE_LIST.includes(userId) ? true : false; delete product.PRODUCT_LIKE_LIST; ProductModel.inc(id, 'PRODUCT_VIEW_CNT', 1); return product; } /** 取得分页列表 */ async getProductList({ cateId, search, // 搜索条件 sortType, // 搜索菜单 sortVal, // 搜索菜单 orderBy, // 排序 page, size, isTotal = true, oldTotal }) { orderBy = orderBy || { 'PRODUCT_ORDER': 'asc', 'PRODUCT_ADD_TIME': 'desc' }; let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ'; let where = {}; where.and = { _pid: this.getProjectId() //复杂的查询在此处标注PID }; where.and.PRODUCT_STATUS = 1; // 状态 if (cateId && cateId !== '0') where.and.PRODUCT_CATE_ID = cateId; if (util.isDefined(search) && search) { where.or = [ { PRODUCT_TITLE: ['like', search] }, ]; } else if (sortType && util.isDefined(sortVal)) { // 搜索菜单 switch (sortType) { case 'sort': { orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME'); break; } case 'cateId': { if (sortVal) where.and.PRODUCT_CATE_ID = String(sortVal); break; } } } return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal); } async getMyLikeProductList(userId, { search, // 搜索条件 sortType, // 搜索菜单 sortVal, // 搜索菜单 orderBy, // 排序 page, size, isTotal = true, oldTotal }) { orderBy = orderBy || { 'PRODUCT_ORDER': 'asc', 'PRODUCT_ADD_TIME': 'desc' }; let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ'; let where = {}; where.and = { _pid: this.getProjectId() //复杂的查询在此处标注PID }; where.and.PRODUCT_LIKE_LIST = userId; if (util.isDefined(search) && search) { where.or = [ { PRODUCT_TITLE: ['like', search] }, ]; } else if (sortType && util.isDefined(sortVal)) { // 搜索菜单 switch (sortType) { case 'sort': { orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME'); break; } } } return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
UI设计



管理后台设计



代码
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/287513
推荐阅读
相关标签




