- 1Vim,人类史上最好用的文本编辑器!从此以后你就是一个善良的极客!
- 2rank() over, dense_rank() over, row_number() over的区别_rank() over 没有并列
- 3界面控件DevExpress ASP.NET Core v21.2 - 增强Tree List等控件_asp.net ,treelist组件
- 4APT技术屋_apt supportedoptions
- 5怎么画龙的画奶奶帮我擦java,一步一步教我画龙图片
- 6‘dependencies.dependency.version‘ for XXX:jar is missing
- 7Sora~
- 8root后的设备使用termux的su模式就可以直接执行adb的shell命令,无需adb_termux su
- 9深度学习系列45:图像恢复综述_光影图像复原深度学习
- 10《Linux高性能服务器编程》学习笔记——第八章 高性能服务器程序框架_finite linux
2023年区块链职业技能大赛——区块链应用技术(一)模块三_区块链应用技术技能大赛
赞
踩
任务3-1:区块链应用前端功能开发
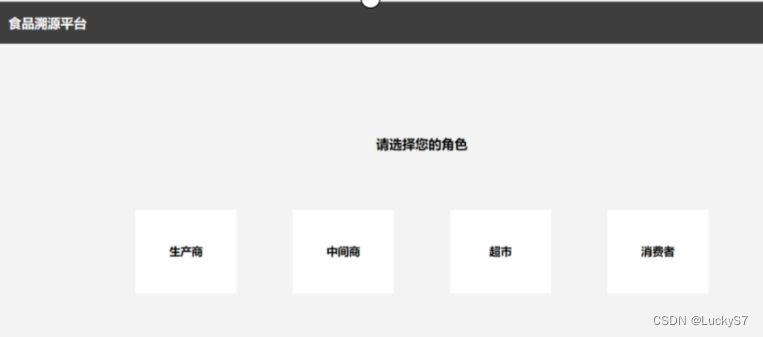
1.请基于前端系统的开发模板,在登陆组件LoginUser.js、组件管理文件components.js中添加对应的逻辑代码,实现对前端的角色选择功能,并且测试功能完整性,实例页面如下:

具体要求如下:
(1)有明确的提示,提示用户选择角色
(2) 用户可以看到四个不同的角色可选(生产商,中间商,超市,消费者)
(3)每个用户所对应的组件请在components中找寻并填入;
(4)页面顶部要有食品溯源平台的网站标题和logo
LoginUser.js:
代码片段1:
template:
<div class="login">
<!-- 角色选择 -->
<h3 v-if="currentUser === null">选手填写部分</h3>
<el-row :gutter="80" v-if="currentUser === null">
<el-col :span="6" v-for="选手填写部分" :key="index">
<div @click="选手填写部分">选手填写部分</div>
</el-col>
</el-row>
代码片段2:
// 用户身份
users: [
{
name: 选手填写部分,
userName: 'producer',
component: 选手填写部分,
},
{
name: 选手填写部分,
userName: 'distributor',
component: 选手填写部分,
},
{
name: 选手填写部分,
userName: 'retailer',
component: 选手填写部分,
},
{
name: 选手填写部分,
userName: 'consumer',
component: 选手填写部分,
},
],
currentUser: 选手填写部分, // 当前用户
components.js:
代码片段3:
// 头部组件 HeaderV.vue 文件
const Header = {
// 接受传入的登录状态、用户信息
props: ['login', 'user'],
template: `
<div class="header">
<img src="选手填写部分" />
<h3>选手填写部分</h3>
<span v-if="login" class="user-name">{{ 选手填写部分 }}</span>
</div>
`
}
2.请基于前端系统的开发模板,在登陆组件LoginUser.js、组件管理文件components.js中添应对应的逻辑代码,实现对前端的角色选择功能,并测试功能的完整性,实例页面如下:


具体要求如下:
(1)点击角色进入相应角色登录页面
(2)登录界面提示用户的地址(消费者不显示),有登录操作的相关提示;
(3)登录界面有5秒倒计时;
(4) 登录界面有"直接登录"按钮,点击可直接跳转到相应角色首页
LoginUser.js:
代码片段1:
<!-- 角色登录 -->
<div v-else class="is-login">
<h3>登录中......(倒计时:{{ 选手填写部分}} 秒)</h3>
<div>角色:
<span>{{ 选手填写部分}}</span>
</div>
<!-- 非消费者则显示角色地址 -->
<div v-if="选手填写部分">角色地址:
<span>{{ 选手填写部分}}</span>
</div>
<!-- 直接登录按钮 -->
<el-button type="primary" 选手填写部分>直接登录</el-button>
</div>
代码片段2:
// 登录时有个5秒的倒计时,这里是在点击直接登录时,清除倒计时,直接跳到相关页面
clearTimer() {
clearInterval(选手填写部分);
this.$emit(选手填写部分, {
component: this.loginItem.component,
user: this.loginItem.name,
});
},
// 倒计时
countdownInterval({ component, name: user }) {
this.timer = setInterval(() => {
if(this.countdown <= 0){
选手填写部分;
}
选手填写部分;
}, 选手填写部分);
},
代码片段3:
// 点击用户登录,获取用户地址
handleClick(item) {
this.loginItem = item;
// 处理消费者角色,其他三个角色都有一个角色地址
if (item.userName !== 选手填写部分) {
axios({
method: 'get',
url: `/userinfo?userName=${item.userName}`,
})
.then(ret => {
this.address = 选手填写部分;
this.currentUser = 选手填写部分;
this.countdownInterval(选手填写部分);
})
.catch(err => {
console.log(err)
})
} else {
this.currentUser = item.name;
this.countdownInterval(item);
}
}
任务3-2:区块链应用后端功能开发
1.请基于已有的项目,开发完善IndexController类,编写添加食品生产信息的方法,实现食品信息的添加功能,并测试功能完整性。
本任务具体要求如下:
(1)开发文件IndexController.java中的produce方法,请求接口为/produce;
(2)开发文件IndexController.java中的produce方法,要求对前端传入的参数进行二次验证;
(3)开发文件IndexController.java中的produce方法,要求封装返回值为String,但不返回视图页面。
produce方法:
/**
* 添加食品生产信息
* traceNumber: 食品溯源id,食品溯源过程中的标识符
* foodName: 食物名称
* traceName: 用户名,食品流转过程各个阶段的用户名
* quality: 当前食品质量(0=优质 1=合格 2=不合格)
* @return:添加食品生产信息结果
*/
@选手填写部分
@PostMapping(选手填写部分, produces=MediaType.APPLICATION_JSON_VALUE)
public String produce(@RequestBody JSONObject jsonParam) {
//声明返回对象
JSONObject _outPutObj = new JSONObject();
//生产商生产食品
if(jsonParam == null){
选手填写部分
}
int trace_number = 选手填写部分;
String food_name = 选手填写部分;
String trace_name = 选手填写部分;
int quality = 选手填写部分;
JSONArray params = JSONArray.parseArray("[\""+food_name+"\","+trace_number+",\""+trace_name+"\","+quality+"]");
JSONObject _jsonObj = new JSONObject();
_jsonObj.put("contractName",CONTRACT_NAME);
_jsonObj.put("contractAddress",CONTRACT_ADDRESS);
_jsonObj.put("contractAbi",JSONArray.parseArray(CONTRACT_ABI));
_jsonObj.put("user",PRODUCER_ADDRESS);
_jsonObj.put("funcName",选手填写部分);
_jsonObj.put("funcParam",选手填写部分);
String responseStr = httpPost(URL,选手填写部分);
JSONObject responseJsonObj = JSON.parseObject(responseStr);
String msg = responseJsonObj.getString("message");
if (msg.equals("Success")){
_outPutObj.put("ret",选手填写部分);
_outPutObj.put("msg",msg);
}else{
_outPutObj.put("ret",选手填写部分);
_outPutObj.put("msg",msg);
}
return 选手填写部分;
}
2.开发完善IndexController类,编写中间商添加食品流转信息的方法,实现中间商添加食品流转信息的功能,并测试功能完整性。
具体要求如下:
(1)开发文件IndexController.java中的addTraceByDistrubutor方法,请求接口为/adddistribution;
(2)开发文件IndexController.java中的addTraceByDistrubutor方法,要求对前端传入的参数进行二次验证;
(3)开发文件IndexController.java中的addTraceByDistrubutor方法,要求封装返回值为String,但不返回视图页面;
addTraceByDistrubutor方法:
/**
* 中间商添加食品流转信息
* traceNumber: 食品溯源id,食品溯源过程中的标识符
* traceName: 用户名,食品流转过程各个阶段的用户名
* quality: 当前食品质量(0=优质 1=合格 2=不合格)
* @return:中间商添加食品流转信息结果
*/
@选手填写部分
@PostMapping(选手填写部分, produces=MediaType.APPLICATION_JSON_VALUE)
public String addTraceByDistrubutor(@RequestBody JSONObject jsonParam) {
//声明返回对象
JSONObject _outPutObj = new JSONObject();
if(jsonParam == null){
选手填写部分
}
String trace_number = 选手填写部分;
String trace_name = 选手填写部分;
int quality = 选手填写部分;
JSONArray params = JSONArray.parseArray("["+trace_number+",\""+trace_name+"\","+quality+"]");
JSONObject _jsonObj = new JSONObject();
_jsonObj.put("contractName",CONTRACT_NAME);
_jsonObj.put("contractAddress",CONTRACT_ADDRESS);
_jsonObj.put("contractAbi",JSONArray.parseArray(CONTRACT_ABI));
_jsonObj.put("user",DISTRIBUTOR_ADDRESS);
_jsonObj.put("funcName",选手填写部分);
_jsonObj.put("funcParam",选手填写部分);
String responseStr = httpPost(URL,选手填写部分);
JSONObject responseJsonObj = JSON.parseObject(responseStr);
String msg = responseJsonObj.getString("message");
if (msg.equals("Success")){
_outPutObj.put("ret",选手填写部分);
_outPutObj.put("msg",msg);
}else{
_outPutObj.put("ret",选手填写部分);
_outPutObj.put("msg",msg);
}
return 选手填写部分;
}
3.请基于已有的项目,开发完善IndexController类,编写获取某个食品的溯源信息的方法,实现获取某个食品的溯源信息的功能,并测试功能完整性。
具体要求如下:
(1)开发文件IndexController.java中的getFoodTrace方法,请求接口为/trace,该接口调用私有方法indexService.getTrace,不直接与合约交互,提高系统的安全性;
(2)开发文件IndexController.java中的trace方法,对传入数据进行二次验证;
(3)开发文件indexService.java中的getTrace方法,要求通过合约进行溯源信息的查询,且外部无法直接调用;
(4)开发文件IndexController.java中的getFoodTrace方法,要求封装返回值为String,但不返回视图页面。
trace方法:
/**
* 获取某个食品的溯源信息
* @param traceNumber 食品溯源id,食品溯源过程中的标识符
* @return 对应食品的溯源信息
*/
@选手填写部分
@GetMapping(选手填写部分, produces=MediaType.APPLICATION_JSON_VALUE)
public String trace(String traceNumber){
JSONObject _outPut = new JSONObject();
if (Integer.parseInt(traceNumber) <= 0){
选手填写部分
}
List res = get_trace(traceNumber);
JSONArray o = new JSONArray(res);
return 选手填写部分;
}
get_trace方法:
/**
* 从链上获取某个食品的溯源信息
* @param traceNumber 食品溯源id,食品溯源过程中的标识符
* @return 对应食品的溯源信息
*/
选手填写部分JSONArray get_trace(String traceNumber){
//获取食品基本信息
JSONArray params = JSONArray.parseArray("["+traceNumber+"]");
JSONObject _jsonObj = new JSONObject();
_jsonObj.put("contractName",CONTRACT_NAME);
_jsonObj.put("contractAddress",CONTRACT_ADDRESS);
_jsonObj.put("contractAbi",JSONArray.parseArray(CONTRACT_ABI));
_jsonObj.put("user","");
_jsonObj.put("funcName",选手填写部分);
_jsonObj.put("funcParam",选手填写部分);
String responseStr = httpPost(URL,选手填写部分);
JSONArray food = JSON.parseArray(responseStr);
//获取食品溯源信息
JSONObject _jsonObj2 = new JSONObject();
_jsonObj2.put("contractName",CONTRACT_NAME);
_jsonObj2.put("contractAddress",CONTRACT_ADDRESS);
_jsonObj2.put("contractAbi",JSONArray.parseArray(CONTRACT_ABI));
_jsonObj2.put("user","");
_jsonObj2.put("funcName",选手填写部分);
_jsonObj2.put("funcParam",选手填写部分);
String responseStr2 = httpPost(URL,选手填写部分);
JSONArray traceInfoList = JSON.parseArray(responseStr2);
JSONArray time_list = 选手填写部分;
JSONArray name_list = 选手填写部分;
JSONArray address_list = 选手填写部分;
JSONArray quality_list = 选手填写部分;
JSONArray _outPut = new JSONArray();
for (int i=0;i<time_list.size();i++){
if (i==0){
JSONObject _outPutObj = new JSONObject();
_outPutObj.put("traceNumber",选手填写部分);
_outPutObj.put("name",选手填写部分);
_outPutObj.put("produce_time",选手填写部分);
_outPutObj.put("timestamp",选手填写部分);
_outPutObj.put("from",选手填写部分);
_outPutObj.put("quality",选手填写部分);
_outPutObj.put("from_address",选手填写部分);
_outPut.add(_outPutObj);
}else{
JSONObject _outPutObj = new JSONObject();
_outPutObj.put("traceNumber",选手填写部分);
_outPutObj.put("name",选手填写部分);
_outPutObj.put("produce_time",选手填写部分);
_outPutObj.put("timestamp",选手填写部分);
_outPutObj.put("from",选手填写部分);
_outPutObj.put("to",选手填写部分);
_outPutObj.put("quality",选手填写部分);
_outPutObj.put("from_address",选手填写部分);
_outPutObj.put("to_address",选手填写部分);
_outPut.add(_outPutObj);
}
}
return _outPut;
}
- rk809 ...
赞
踩


