热门标签
热门文章
- 1十六进制转换到十进制(java)_java十六进制转十进制
- 2基于java协同过滤算法的图书推荐系统-springboot Vue源码_基于协同过滤算法的图书推荐系统
- 3Springboot2.X 集成 RocketMQ_mqclientexception: code: 13 desc: the message body
- 4机器学习常用模型-线性回归模型详解(简单易懂)_在机器学习算法中,线性回归模型的参数求解一般使用
- 5VUE学习(十四)、TodoList案例(基于props实现组件间通信通)_vue单文件 props todolist
- 6C#发起http的GET/POST请求并处理响应,及其函数封装_c# http get
- 7qt qimage 获取rgb 图像转yuv教程(一)_qt rgb转yuv
- 8群晖支持dts_群晖Video Station不支持dts eac3的解决方案
- 9Android Studio布局模板二之Navigation Menu_android studio layout模板
- 10鸿蒙手表开发连不到图片,鸿蒙应用开发之手表真机展示Hello World
当前位置: article > 正文
ES6 模块化的基本语法——默认导出 与 默认导入、按需导出 与 按需导入、直接导入并执行模块代码_est 默认导出 分别导出
作者:我家小花儿 | 2024-03-23 13:20:12
赞
踩
est 默认导出 分别导出
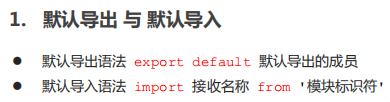
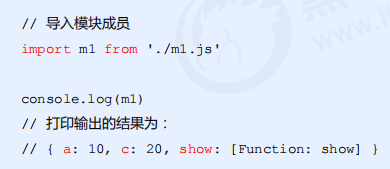
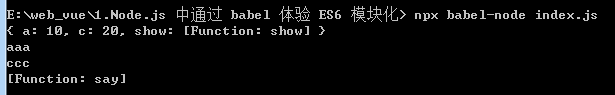
ES6 模块化的基本语法



注意:每个模块中,只允许使用唯一的一次 export default,否则会报错!
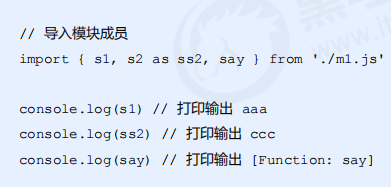
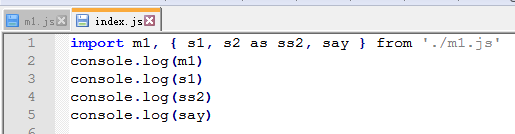
按需导出 与 按需导入





注意:每个模块中,可以使用多次按需导出
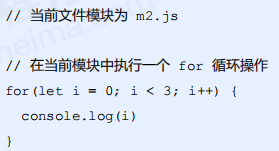
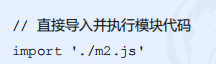
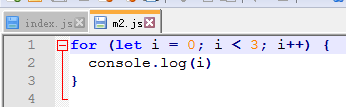
直接导入并执行模块代码
有时候,我们
只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员
,此时,可以直接导入并执行模块代码





声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/295405
推荐阅读
相关标签


