- 1人工神经网络是符号主义,神经网络的符号表达式_符号神经网络
- 2JAVA高级基础(6)---Vector和LinkedList_java vector和linkedlist
- 3Excel中如何截取文本_截取文本+csdn
- 4项目配置集成unocss指南,配合VsCode插件太香了_vscode unocss
- 5OpenAI CEO透露GPT-4表现“有点糟糕”;通义听悟音视频问答登场;Adobe整合AI功能助力3D设计创作
- 6Samba服务器的配置全过程_system-config-samba
- 7如何用yolov5训练自己的数据集(走过路过不要错过!)_yolov5如何训练自己的数据集
- 8鸿蒙开发学习 day02_鸿蒙定义数组
- 9基于C++实现五子棋AI算法思想
- 10php pdf.js关闭打印下载,在线浏览pdf文档禁止下载、打印js插件pdfobject.js,以及如何vue中引用...
前端优化之高并发处理_前端高并发解决方案
赞
踩
大部分的高并发处理基本都是在后端处理,但是在部分特殊情况下,后端无法阻止用户行为,需要前端做配合。例如在抢购、秒杀等场景。
高并发是什么?
对此,我们首先需要简单的去了解一下,高并发是什么?
高并发是指在极短单位时间内,有很多用户同时的访问同一 API 接口或者 Url 地址,造成极多个请求同时发起到服务器。它经常会发生在有大活跃用户量,用户高聚集的业务场景中。

浏览器请求限制
浏览器在向后端发送http请求是,就会有高并发处理。使用HTTP/2.0,理论上HTTP/2.0协议支持在同一个TCP连接上发送无限个HTTP请求,且这些请求的生命期可以重叠。但是实际上,浏览器并不会同时将所有请求就发过去,还是会有时间间隔。
前端可以做些什么?
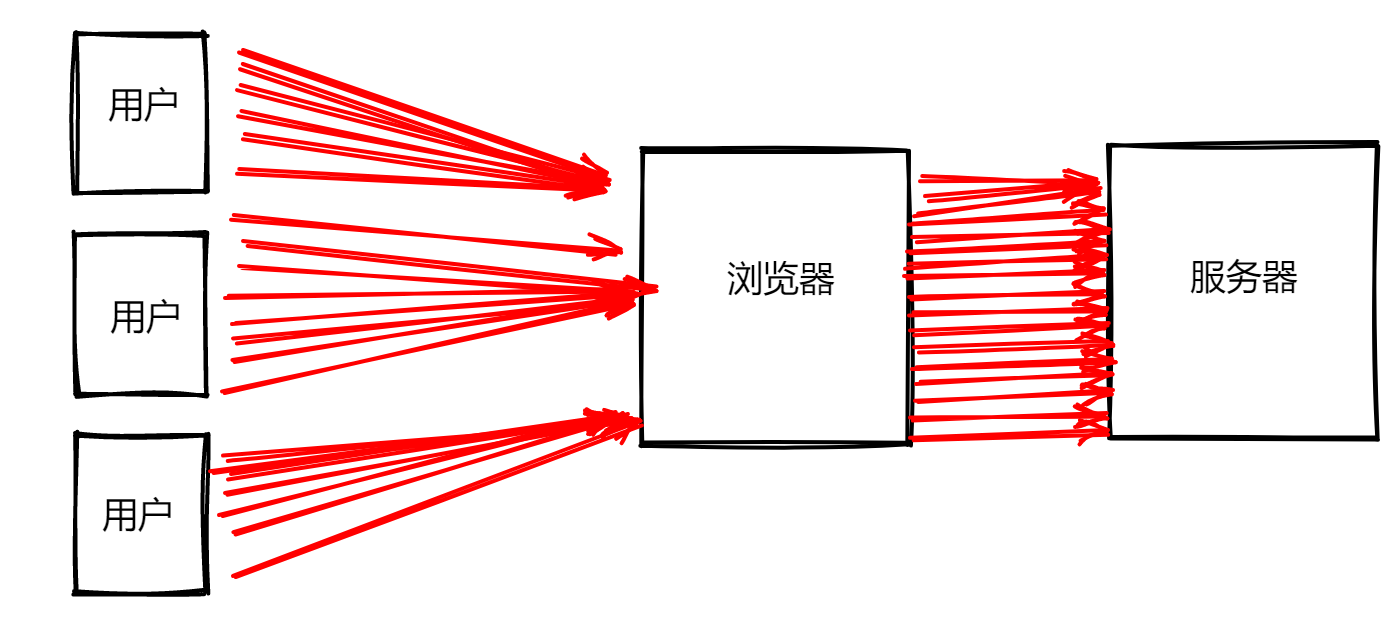
虽然浏览器已经对 http 请求并发设置了限制,但是并不能很好的处理掉不必要的请求。而且在部分情况下,用户较多,并且在同一时间端多次请求,如图:
(浏览器到服务器部分的请求会被后台拒掉甚至可能会导致后台崩溃)

浏览器并不会过滤掉一部分请求,只是会分批发送。这时候极有可能会造成卡顿,甚至崩溃。所以如果,在浏览器发送请求时,可以杜绝掉一部分非必要请求就好了。

处理方法
图片方面
1.CSS sprites
俗称 CSS 精灵、雪碧图,雪花图等。即将多张小图片合并成一张图片,达到减少 HTTP 请求的一种解决方案。可通过 CSS中的background 属性访问图片内容。这种方案同时还可以减少图片总字节数,节省命名词汇量。
2.压缩图片
图片占据资源极大,因此尽量避免使用多余的图片,使用时选择最合适的格式大小,然后使用智图压缩,同时在代码中用Srcset来按需显示。(切记不要过分压缩 可能会导致图片迷糊)
3.图片使用Base64编码
减少页面请求数,采用Base64的编码方式将图片直接嵌入到网页中。(但是这样做会有一个弊端,就是base64解码也是需要消耗时间的)
文件方面
1.合井脚本和样式表
将部分js和css模块合并,多个合并为单个。(无需过度合并,要考虑后期接你代码的兄弟)减少请求次数。
代码压缩
1.js 代 码 压 缩
JavaScript 压 缩 的 原 理 一 般 是 去 掉 多 余 的 空 格 和 回 车 、 替 换 长 变 量 名 、 简 化 一 些 代 码 写 法 等 (有的时候简化写法性能可能会降低,这点按照实际情况来吧)。
2.css 代 码 压 缩
原理和JS压缩原理类似,同样是去除空白符、注释井且优化一些css语义规则等。(去除注释这种阴间操作的话,咱尽量不做昂)
过滤请求
1.减少访问API或者不访问
使用防抖节流等方式,降低请求次数。例如1秒只许点击1次。
2.利用缓存存放数据
将一些实时性修改,但是不必须发送给后端存储的数据,放在缓存中。例如修改头像,但是还没点确定修改时。
3.避免高频刷新页面获取数据
做一个限定,避免高频刷新带给服务器的压力。例如可以几秒内刷新页面中,只获取一次页面样式或者列表等数据。



