热门标签
热门文章
- 1Android手机收集app异常保存到本地,鸿蒙教程来袭
- 2培养出最多亿万富翁的美国大学TOP10榜单_李易达 对冲基金
- 3一种简单的方法让华为手机和windows10共享文件_华为访问win10共享文件夹
- 4div的布局_div布局
- 5QGIS下载卫星影像全攻略_qgis导出卫星图像
- 6DVWA 之 XSS(Reflected)反射型XSS_dvwa xss反射型
- 7Linux下开机异常(fsck exited with status code 4)_fsck failed with exit status 4
- 8产生质数的迭代器_质数迭代器
- 9vue使用css3实现无限旋转动画——面试_vue使用css3加js使 3d旋转动画 围绕旋转 根据请求后台的数据动态渲染
- 10Flutter之Android Studio No connected devices found_no android connected device found, and no emulator
当前位置: article > 正文
HarmonyOS 监听滑动事件左滑,右滑,上滑,下滑,以及返回值的意义_harmonyos检测滑动
作者:我家小花儿 | 2024-04-01 22:01:46
赞
踩
harmonyos检测滑动
- btn2.setTouchEventListener(new Component.TouchEventListener() {
- @Override
- public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
- //参数1 代表手指的索引 单手指传递0就好了
- MmiPoint pointerPosition = touchEvent.getPointerPosition(0);
- float x = pointerPosition.getX();
- float y = pointerPosition.getY();
- int action = touchEvent.getAction();
- switch (action) {
- //按下
- case TouchEvent.PRIMARY_POINT_DOWN:
- startX = x;
- startY = y;
- btn2.setText("按下(" + x + "," + y + ")");
- break;
- //弹起
- case TouchEvent.PRIMARY_POINT_UP:
- // btn2.setText("弹起(" + x + "," + y + ")");
- break;
- //滑动
- case TouchEvent.POINT_MOVE:
- // btn2.setText("滑动"+count);
- endX = x;
- endY = y;
- //右滑动 控制左边滑动浮动不超过100
- if (endX > startX && Math.abs(endX - endY) < 100) {
-
- btn2.setText("右滑(" + x + "," + y + ")");
- } else if (endX < startX && Math.abs(endX - endY) < 100) {
- btn2.setText("左滑(" + x + "," + y + ")");
- } else if (endY > startY && Math.abs(endX - startX) < 100) {
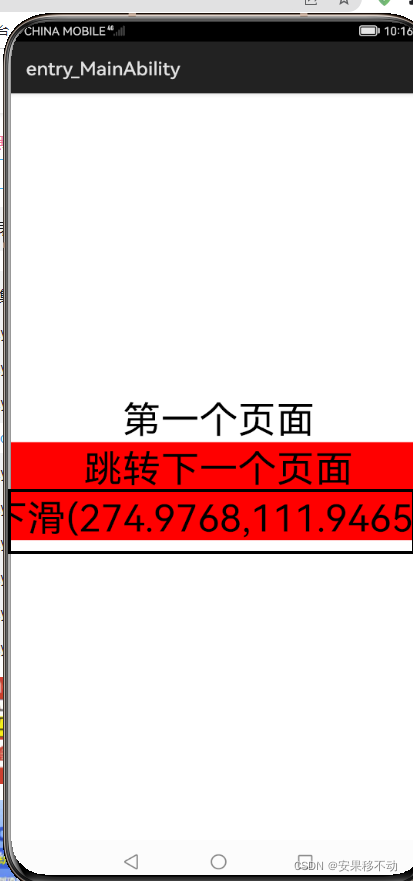
- btn2.setText("下滑(" + x + "," + y + ")");
- } else if (endY < startY && Math.abs(endX - startX) < 100) {
- btn2.setText("上滑(" + x + "," + y + ")");
- }
- break;
-
- }
- // 返回为true 所有动作都会执行并返回代码
- // 返回false 表示只有一个动作会触发当前方法并执行对应代码
- return true;
- }
- });


滑动黑色区域 会改变
写了一个100 是为了防止滑动的时候分明是左滑但是会判定为右边滑动这样的情况。可以根据自己的实际需求去改写
// 返回为true 所有动作都会执行并返回代码 // 返回false 表示只有一个动作会触发当前方法并执行对应代码 return true;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/350292
推荐阅读
相关标签


