- 1朱晔的互联网架构实践心得S2E1:业务代码究竟难不难写?
- 2在ASP.Net Core 中禁用HTTP选项方法_asp.net core禁用http/2
- 3[审核]2. 3 Performance: Accurate Metadata(性能:准确的元数据)
- 4大象机器人人工智能套装 Ai Kit 横向测评_aikit
- 5如何使用Springboot集成华为云OCR服务,实现文字识别的功能?_ocrclient client = ocrclient.newbuilder()
- 6flink1.18源码本地调试环境
- 72024最新AI系统ChatGPT商业运营网站源码,支持Midjourney绘画AI绘画,GPT语音对话+ChatFile文档对话总结+DALL-E3文生图_sparkai系统源码
- 8Dapper, a Large-Scale Distributed Systems Tracing Infrastructure
- 9如何站在成功人士的肩上成为一个真正的巨人————《赛马娘 Pretty Derby》评测_如何评价pretty derby
- 1030岁软件测试,目前已失业4个月,迷茫不知该怎么办?_计算机专业本科软件测试30岁以后很难找工作吗
基于原生js实现今日新闻网站_js新闻内容代码
赞
踩
基于原生 js 实现今日新闻网站
一、今日新闻网站设计报告
1.1 1 设计思路
该网站设计大部分都是基于原生 js 实现。基本思想为首先将基本的页面架构包括 header,导航条写好。之后根据后台 PHP 请求接口请求返回 JSON 格式数据后,对获得的数据进行整理渲染结构化。根据获取到的每条新闻的数据不同渲染出不同的页面样式添加到容器里面即可。支持数据的刷新,收藏新闻,切换新闻类型,阅读新闻详情等基本功能。
1.2 2 技术运用
整体项目工程化利用 webpack 进行打包。用到的主要技术有基本编程语言 HTML,scss,JavaScript 大部分为 es6 的代码,PHP。其他的技术栈主要包括 tpl 模板变量,前端缓存池以及 localStorage 存储, nginx 反向代理实现跨域,封装 AJAX 数据请求,图片的懒加载,以及最后的项目上线域名访问等。
1.3 3 栏目设计
准备部分
Webpack 部分
先建立好整体的项目架构目录。主要就是 webpack,因为本课程重心不在此,所以不需赘述,比较重要的依赖就是 babel 转义 es6+ 到 es5,sass-loader 处理 scss 文件,ejs-loader 处理模板文件,autoprefixer 配置兼容,以及最重要的 webpack 三件套。Npm install 后创建完后就是最头疼的 webpack.config.js 配置文件,需要配置的主要就是基本的入口文件,输出文件,module 模块设置,plugin 插件配置等,以及 server 服务器配置。
CSS 部分
包括基本的 iconfont 图标字体,样式清除 reset 的 CSS 等。
资源部分
包括基本的加载动图,各种样式图片等。
Js 部分
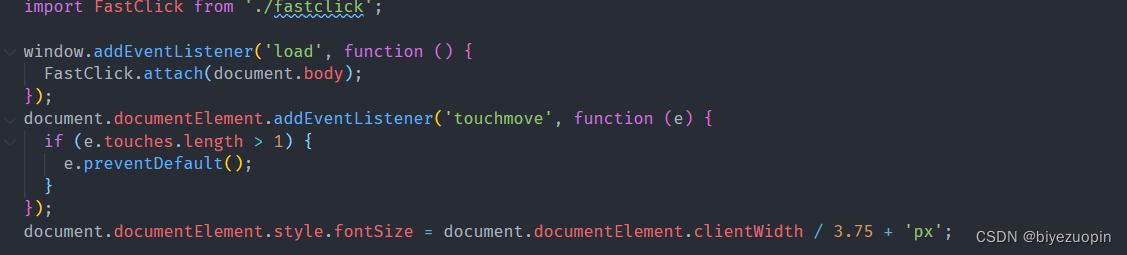
因为适配的是移动端,解决移动端的双击 click 判断是点击还是缩放造成的 300 毫秒的延迟,这里直接引用别人封装好的 fastclick 文件即可。最后就是移动端适配设置 rem。

页面主要结构
头部 header
导航栏
新闻容器
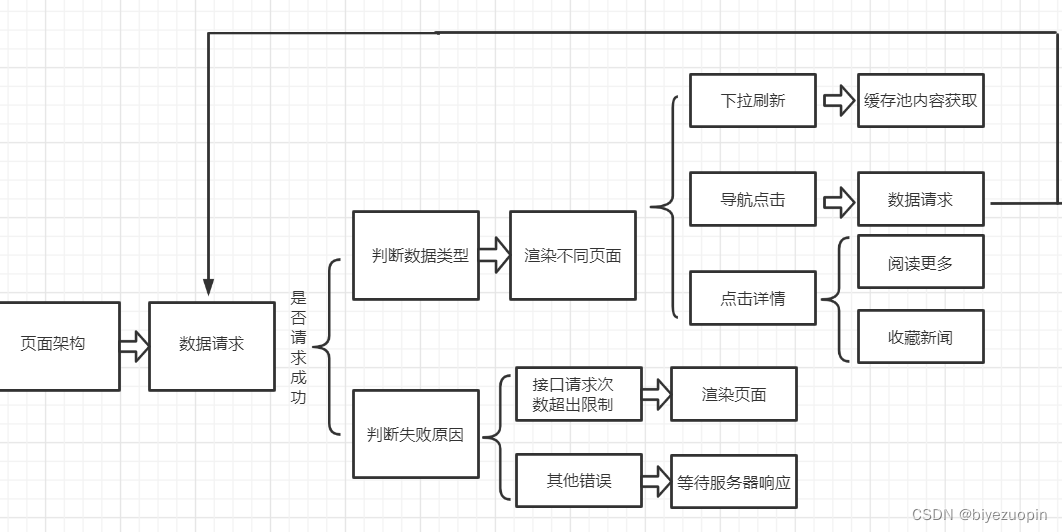
1.4 4 流程设计

1.5 5 模块功能设计
基本页面结构
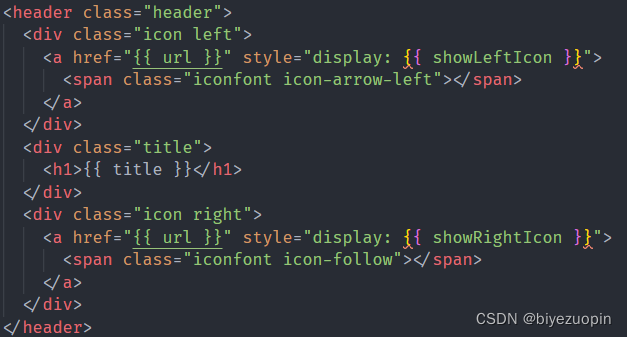
需要首先渲染出首页,详情页,收藏页三个最基本页面。因为页面首部都是一样的,直接写出一个模板复用即可,如下图所示。需要替换的部分都用 mustache 语法控制,包括超链接的指向,首部左右侧的图标显示与否。

样式因为比较容易,不做赘述,基本都是弹性盒的运用。
每个基础页面对应的 js 入口文件中,在页面初始化 init 之后进入 render 函数里面
后,根据每个页面的不同配置相应的配置信息(比如首页左上角没有图标,而收藏页左上角应该存在返回主页的图标)。随后我们将这个配置信息传入 tpl 中(header 模块以事先 import 导入),关键代码如下。
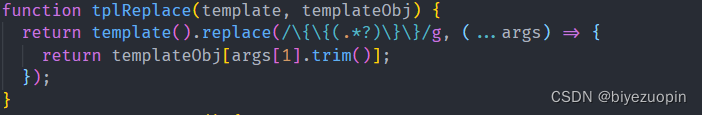
Header 对应的 js 导出模块

Tplreplace 即是实现更改{{}}中的值,我们将其封装到工具库 utils.js 下。主要是使用了正则表达式的匹配思想。需要注意的是参数 args[1]才是我们需要替换的,下标 0 对应的是正则表达式匹配到的字符串,我们需要替换的是()里面的值。

添加配置信息

Render 函数渲染

添加到对应页面之下


这样我们就可以实现动态添加,模块化的思想方便后期维护。
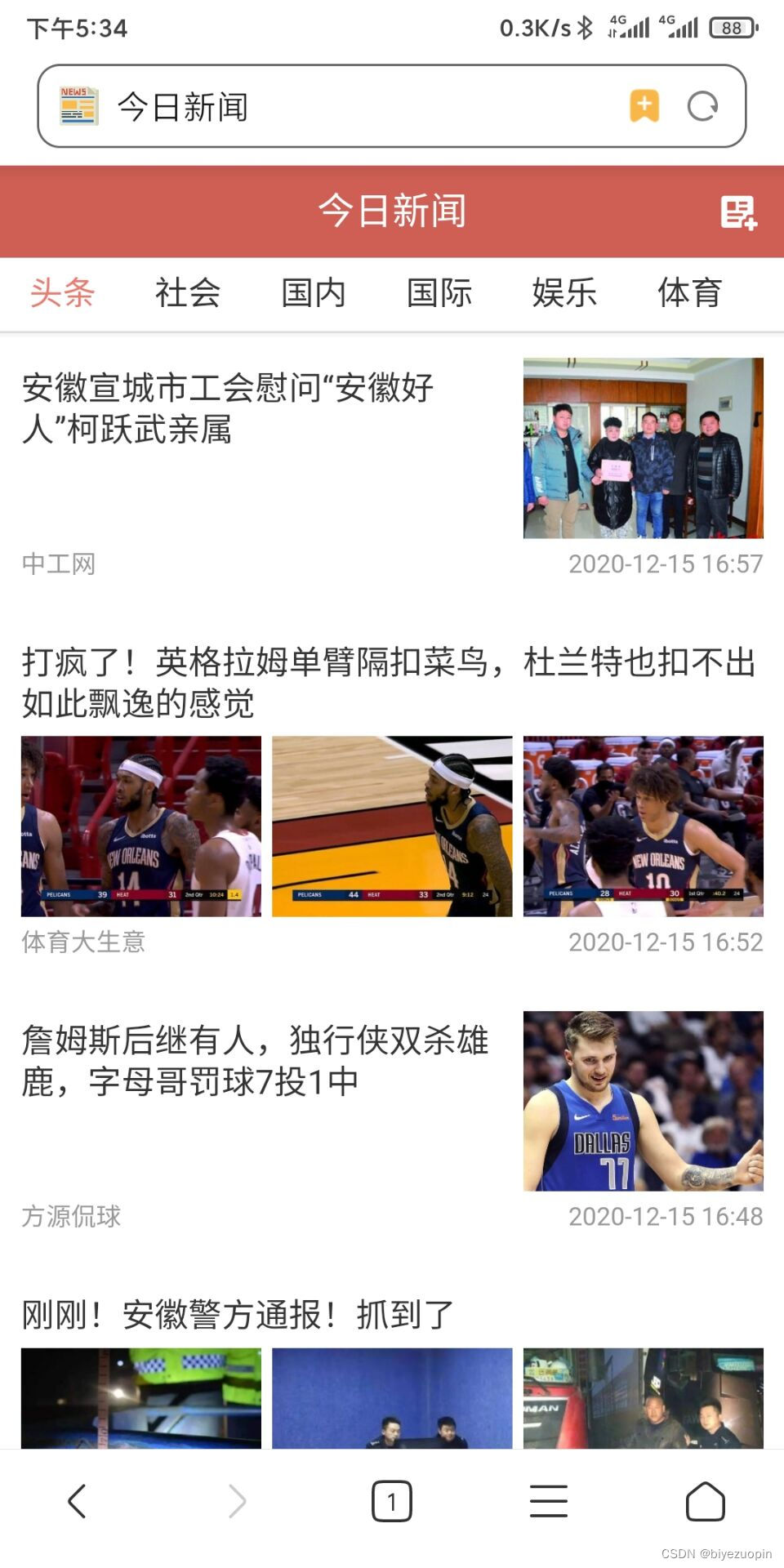
实现效果如下。

导航条部分
其 tpl 模板较为简单,主要是需要替换的参数的值。

CSS 部分比较关键的是就是滚动条的控制

主要是 js 部分
首先是滚动条的长度,这里我们需要提前先写好数据的分类格式,格式中涉及到的分类需要根据请求的接口来决定,这里先写死到一个对象即可。

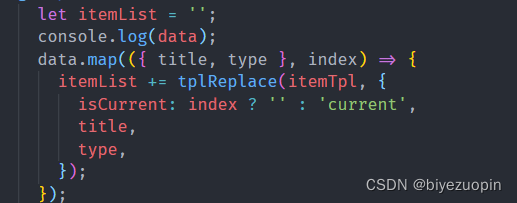
根据这个对象的键值对信息以及长度来决定导航条的渲染结果,这里主要使用了 itemList 来暂时存储,遍历这个对象来迭代存储。

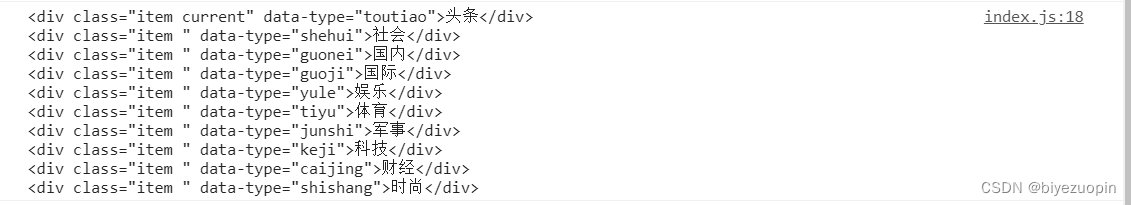
最终这个 itemList 的信息如下

根据这个信息我们即可渲染 header 的同理继续追加到 HTML 中。
实现效果如下。


数据请求部分
这是整篇设计中最核心也是花费时间最多的部分,没有想象的简单。
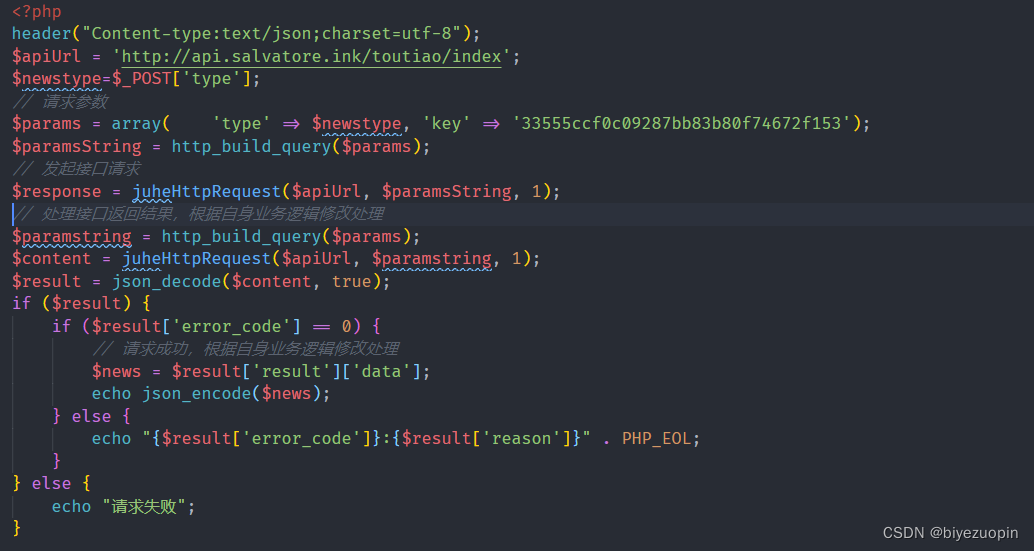
首先需要攥写 PHP 的数据请求部分,核心部分如下。

因为不好演示效果,这里弄了一个小 demo 测试请求
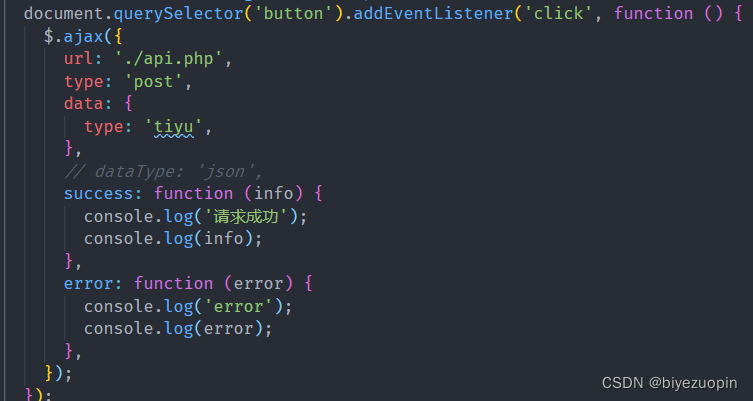
测试用的前端代码比较简单,主要就是直接用了 jQuery 封装的 AJAX 请求测试即可,核心代码如下。

点击按钮后使用 PHP 向接口请求数据并返回。

但是在实际的项目中,jQuery 的性能不知道为什么表现很差。这里之前封装的 AJAX 对数据进行 post 请求。
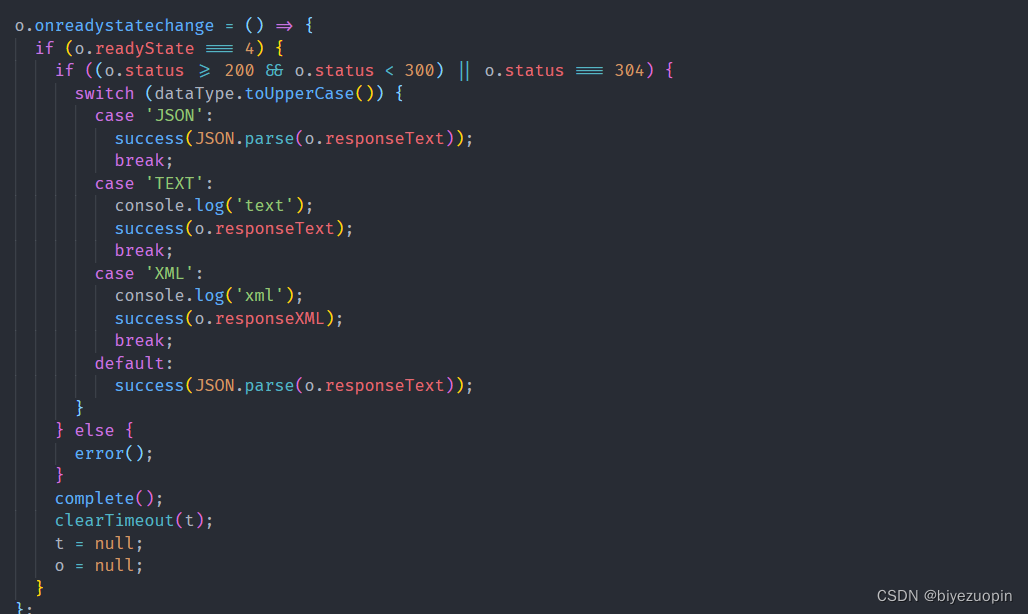
AJAX 配置部分代码

响应变化请求

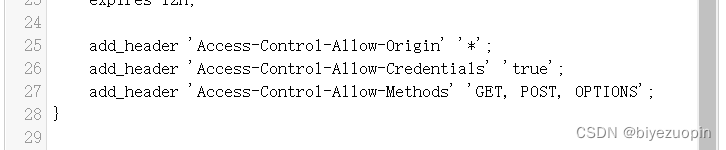
一样的道理,这样就可以实现数据的请求,但是出现了跨域请求,令我头大。因为这个接口只支持 JSON 格式的数据,本来想用 JSONP 跨域请求但是无功而返,最后使用了 nginx 反向代理了接口的请求网址。我在自己的腾讯云服务器上完成了操作,在配置文件中添加了响应头支持跨域。这样相当于在自己的服务器上做了一个中转,实现了跨域请求。
响应头添加如下。

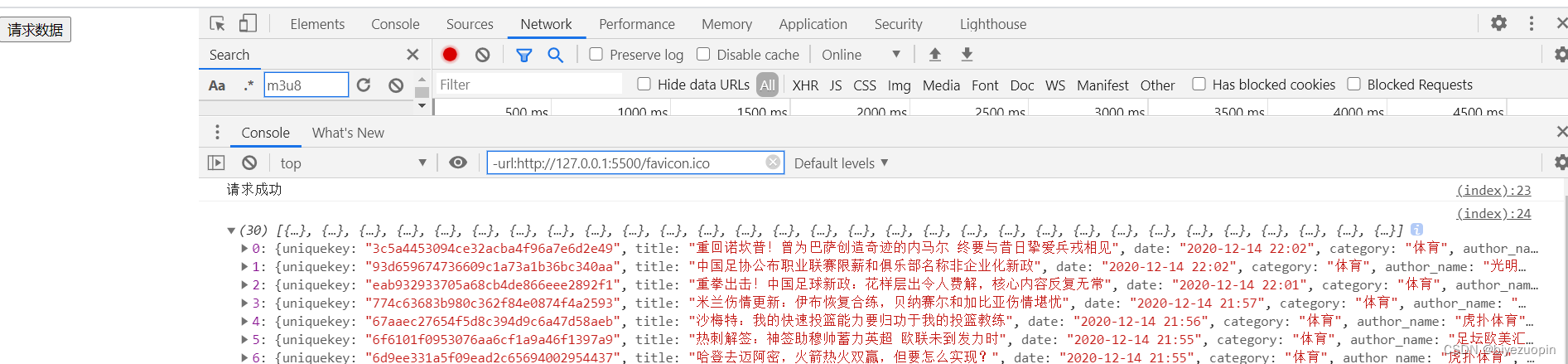
数据规格化
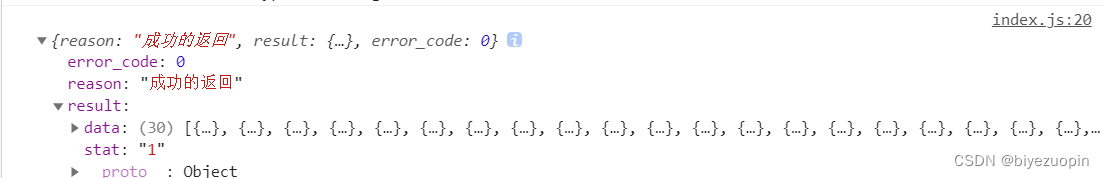
因为返回数据格式可能不是我们想要的,可能这不是我们想要的,如下所示。

在数据返回后,我们可以直接进行格式设置,如下。

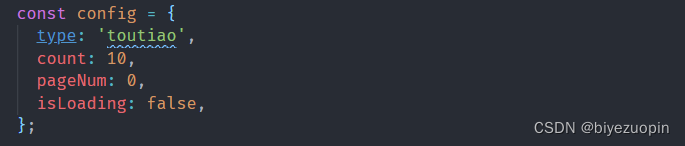
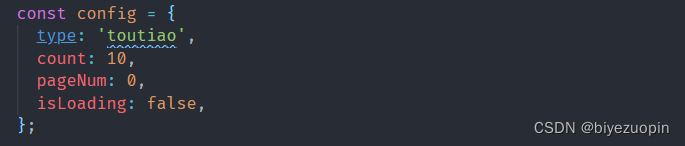
SetpageData 函数如下,因为这个接口的缘故,每次返回的都是同一类型的 30 组数据,我们需要对其进行分页,方便后续的刷新。Count 的初始值为 10,意为 30 组数据,划分为 3 组,每组 10 条新闻。每 10 条新闻一页,每次也只渲染出一页。