热门标签
热门文章
- 1【推荐】80后科班C/C++程序员必读的十本经典巨著_c++项目开发书籍那个最好
- 2上传文件至GitHub
- 3一文搞懂 LangChain 新利器:LangGraph
- 4多目标追踪_多目标跟踪方法
- 52.2 调用星火大模型的API_如何调用星火api,使其分析excel文件内容
- 6DayDayUp:1024节日快乐!程序猿界的颁奖典礼《年度十大程序员极客》正式公布!_程序员部门评奖的奖项名称有哪些
- 7系统架构设计师 2023年 论文_架构设计师 2023 论文
- 8全国计算机等级考试二级MS Office简介及备考攻略_计算机二级ms office
- 9ubuntu20.04安装以及后续配置_ubuntu20.04安装dkms
- 10RPA之基于FlaUI的微信发送消息给某人
当前位置: article > 正文
【React】React知识要点记录
作者:我家小花儿 | 2024-04-05 00:59:52
赞
踩
【React】React知识要点记录
描述UI
万物皆组件

为什么多个 JSX 标签需要被一个父元素包裹?

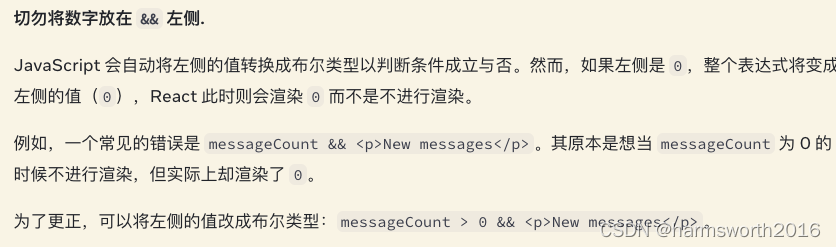
切勿将数字放在 && 左侧

React 中为什么需要 key?

React 为何侧重于纯函数?

渲染树

模块依赖树

添加交互
React如何传递事件处理函数?

React 如何知道返回哪个 state

演示代码在这里:code
React 应用中一次屏幕更新都会发生以下三个步骤

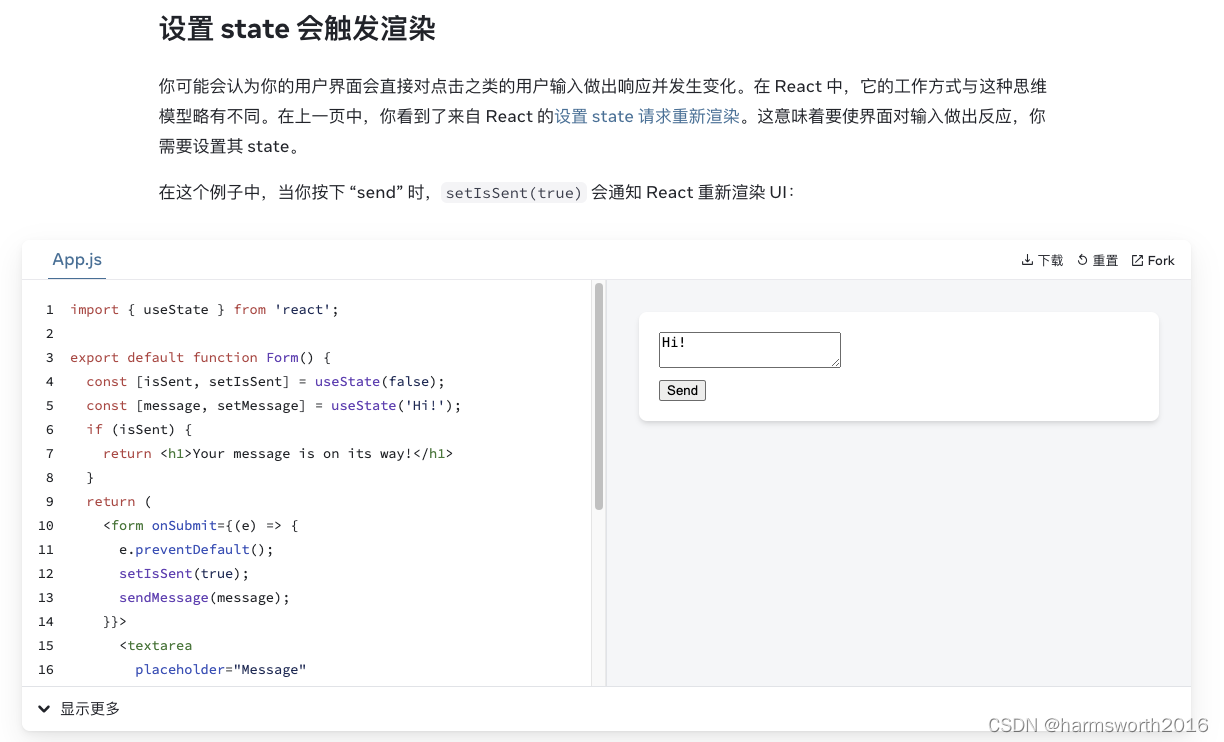
设置 state 会触发渲染

演示代码在这里:code
渲染会及时生成一张快照

自己实现React批量更新state的状态队列

演示代码在这里:code
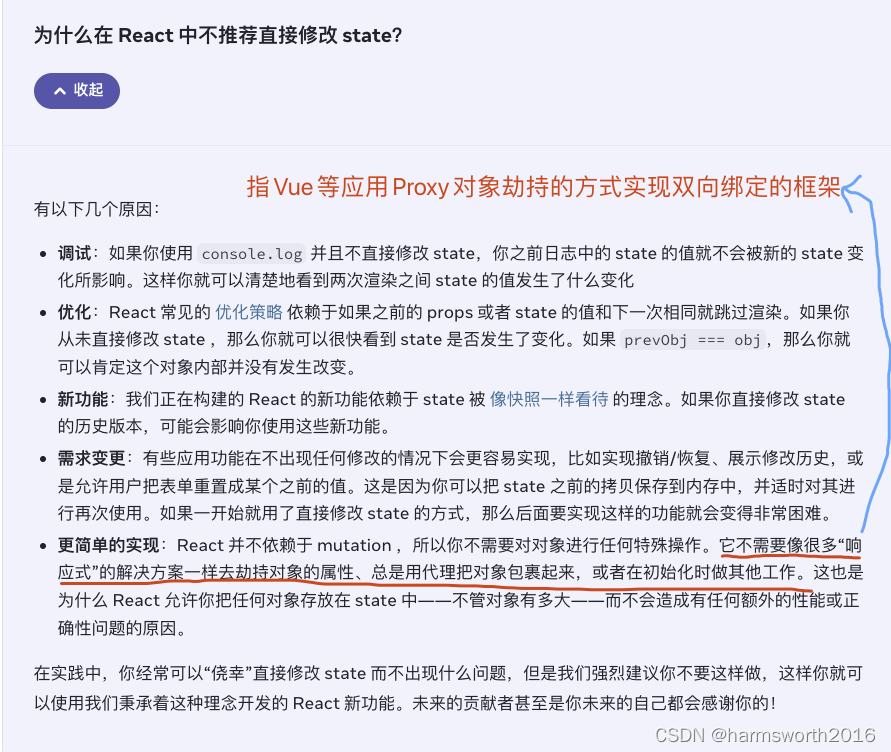
为什么在 React 中不推荐直接修改 state?

状态管理
React如何强制重新渲染组件?

演示代码在这里:code
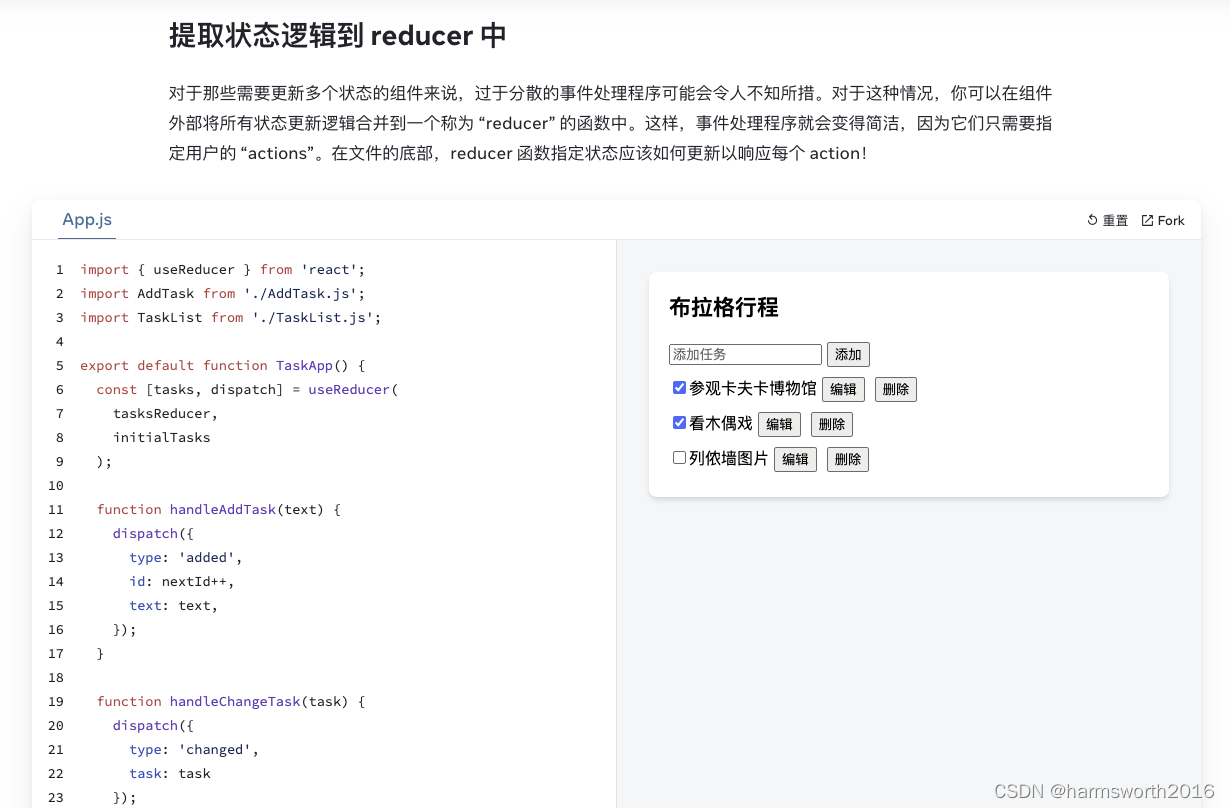
React中useReducer的使用场景和案例

演示代码在这里:code
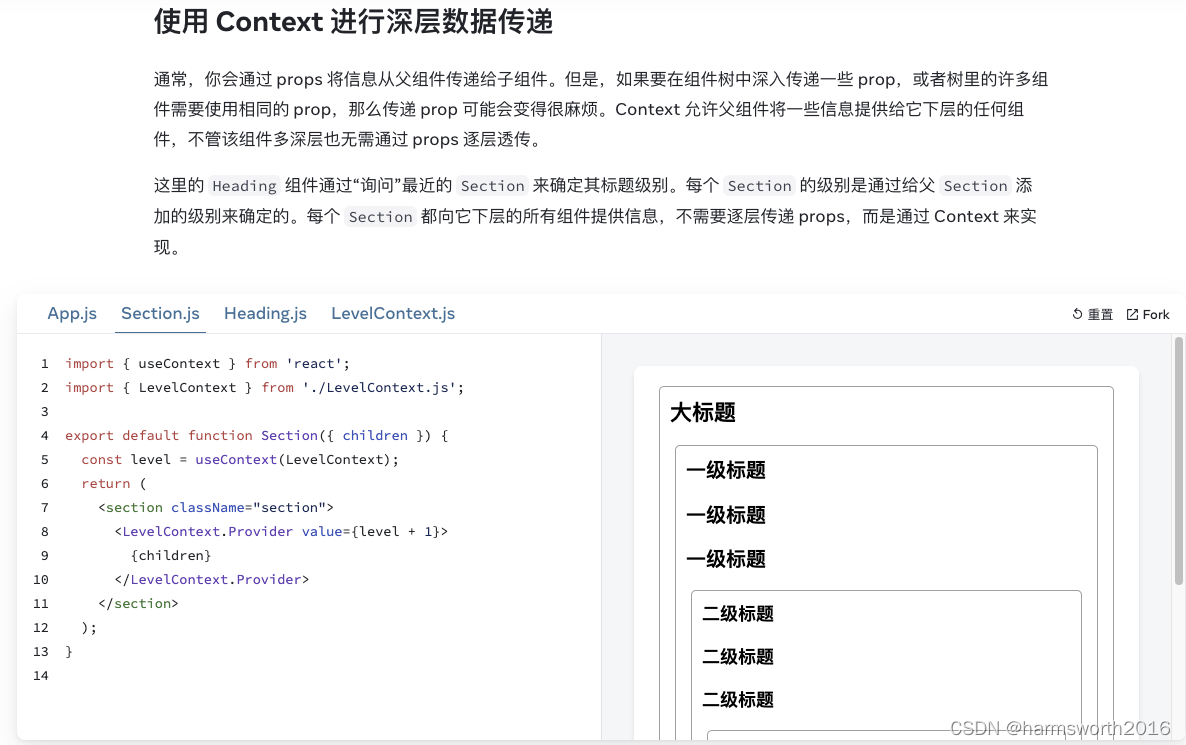
React中使用 Context 进行深层数据传递

演示代码在这里:code
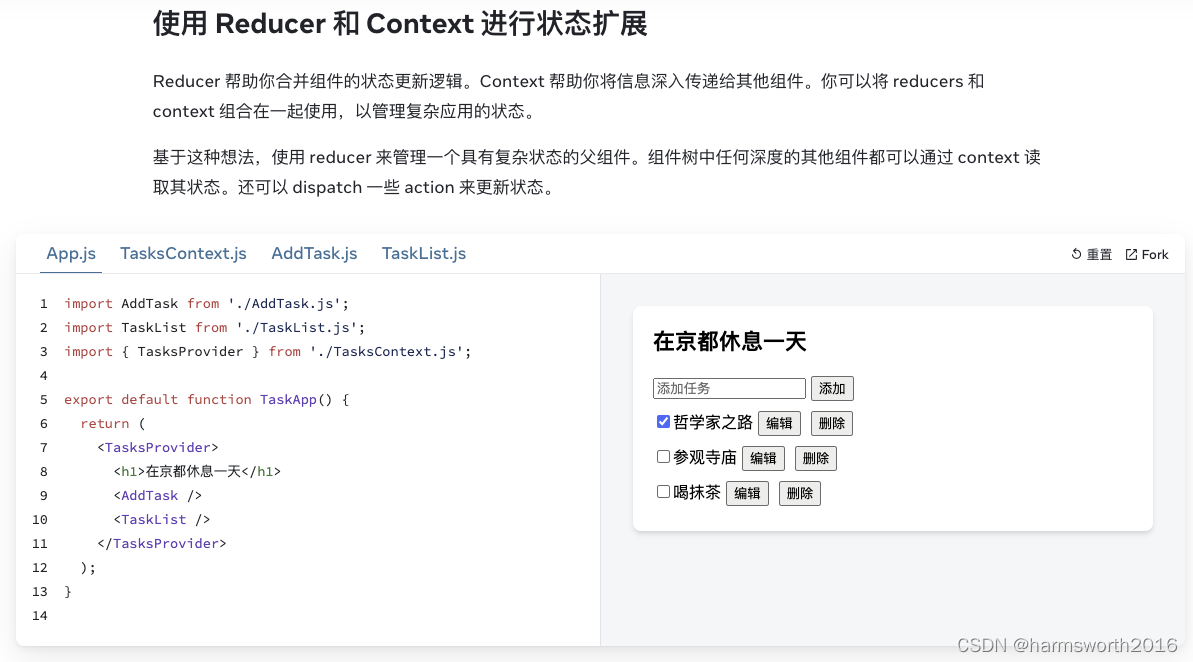
使用 Reducer 和 Context 进行状态扩展

演示代码在这里:code
不要在 state 中镜像 props

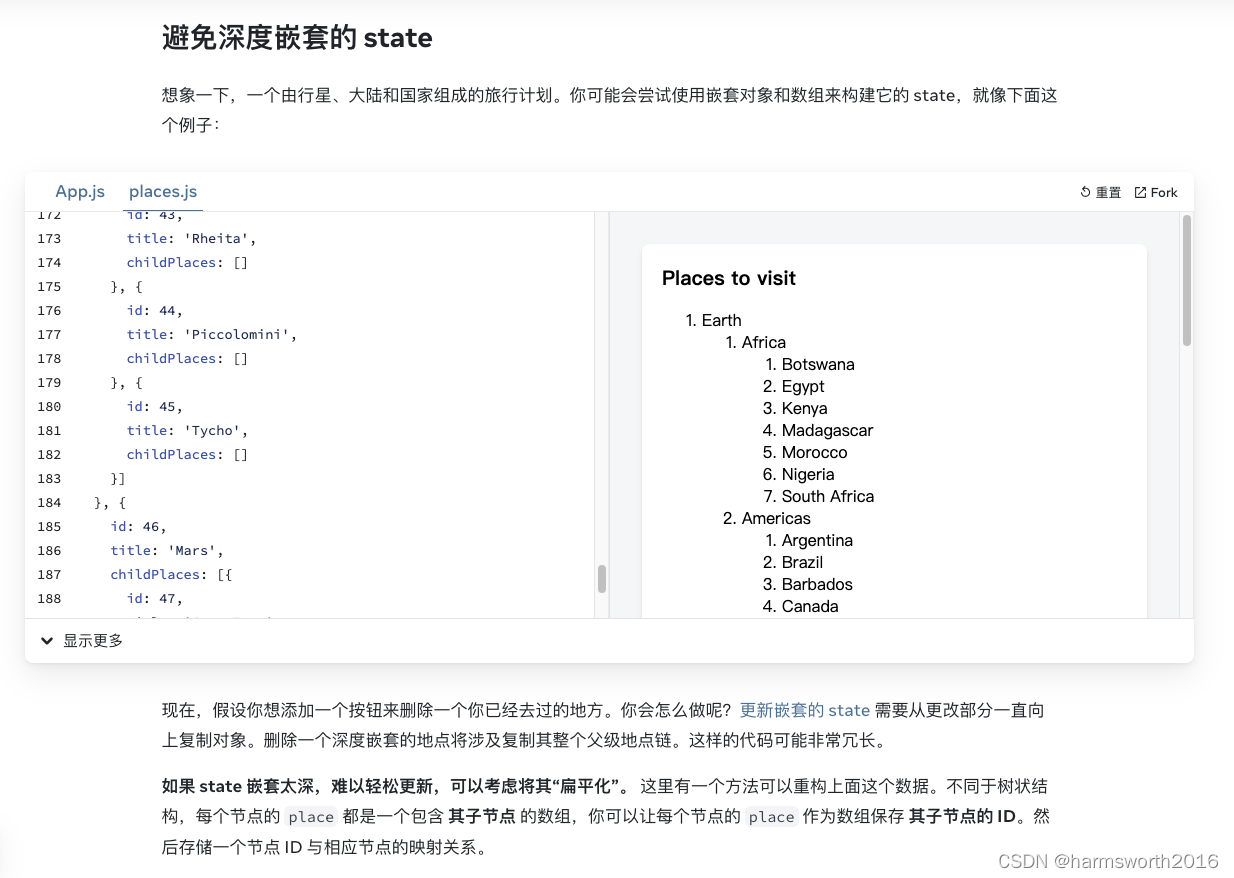
避免深度嵌套的 state

演示代码在这里(递归渲染组件):code
参考
总结
React官网将React的实现细节揉碎了捏细了,再“喂”给初学者,讲的非常细致,建议细看教程,有问题再针对查阅。也许某些思路和片段即使是有几年经验的Reacter,依然有眼前一亮的精妙之处。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/362295
推荐阅读
相关标签


