- 1小程序出现 非 h5 平台 :key 不支持表达式 ‘xx‘ 解决方法_:key="'docheck_' +
- 2sql如何做字段乘法运算_教学课堂:小时钟大故事之如何理解对数?
- 3大语言模型LLM微调技术深度解析:Fine-tuning、Adapter-Tuning与Prompt Tuning的作用机制、流程及实践应用(LLM系列08)_fine-tuning llm
- 4JS中数组的操作方法_function add(n,limit){ let arr=new array(limit).fi
- 5基于FPGA的RS232异步串行口IP核设计_fpga串口发送16分频过采样
- 651学工坊整理|SQL、Mysql、数据库到底什么关系?_大学数据库原理和mysql数据库课程有什么区别
- 7只会“点点点”,凭什么让开发看的起你?
- 8探秘 Citrus-Vuetify:打造优雅前端的利器
- 9第十七届全国大学生智能汽车竞赛 国一(智能视觉组)技术报告_智能车十七届技术报告
- 10每日OJ题_BFS解决拓扑排序①_力扣207. 课程表
计算机毕业设计PHP校园跑腿小程序(源码+程序+uni+lw+部署)_校园跑腿小程序的总体系统结构
赞
踩
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
phpStudy+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
原生PHP++ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
PHP毕设帮助,指导,本源码(见文末),调试部署
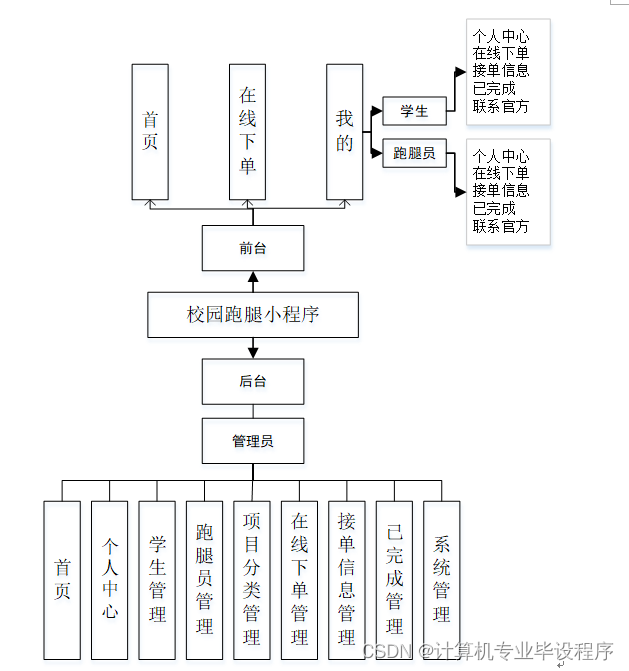
3.4小程序功能结构
一、学生和跑腿员管理功能
该部分内容提供注册、个人资料修改、在线下单、接单信息、已完成、联系官方等等功能。
二、管理员管理功能
该部分内容包含了首页、个人中心、学生管理、跑腿员管理、项目分类管理、在线下单管理、接单信息管理、已完成管理、系统管理等。管理员可对所有的信息进行增、删、改、查,能对用户信息进行管理,更新最近的校园跑腿信息。
为了方便更直观的理解,下图以图形形式给出关于整个小程序的结构图。小程序总体功能结构图3-1如图所示:

图3-1小程序总体功能结构图
3.5系统流程分析
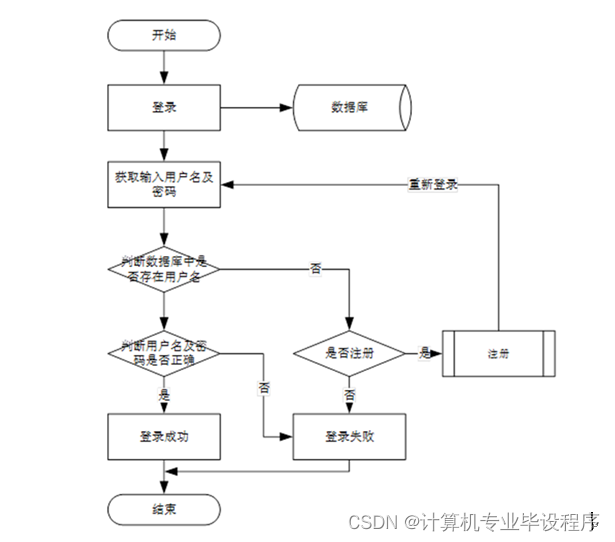
3.5.1操作流程
系统登录流程图,如图所示:

图3-2登录流程图
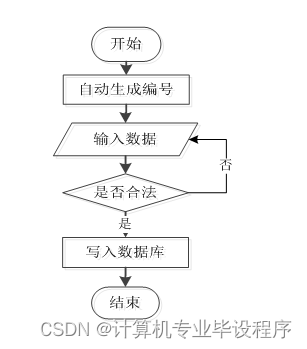
3.5.2添加信息流程
添加信息流程图,如图所示:

图3-3添加信息流程图
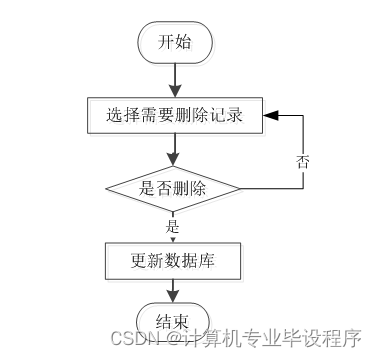
3.5.3删除信息流程
删除信息流程图,如图所示:

图3-4删除信息流程图
4.1数据库概念设计
在对数据库设计之前首先要分析一下校园跑腿小程序的功能,和各模块之间的关系,再对数据表进行设计。每一个模块的实体都会对应多个实体对象,下面是几个系统中的数据实体如下所示。
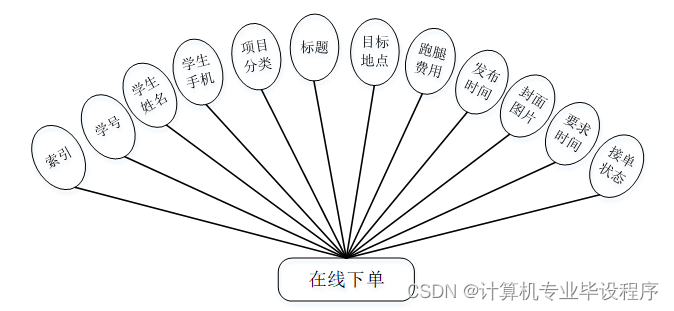
在线下单实体E-R图如图4-1所示:

图4-1在线下单E-R图
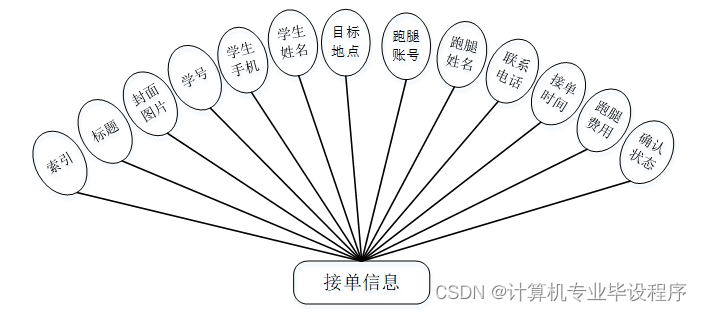
接单信息实体E-R图如图4-2所示:

图4-2接单信息实体E-R图
5.1小程序首页的设计
该界面是校园跑腿小程序的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
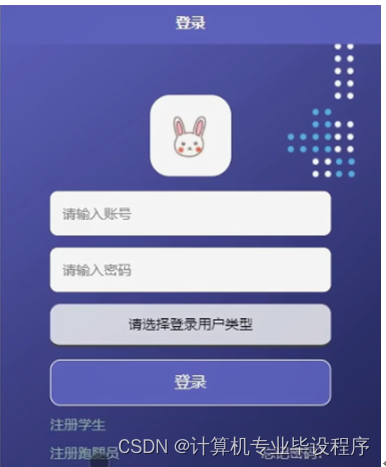
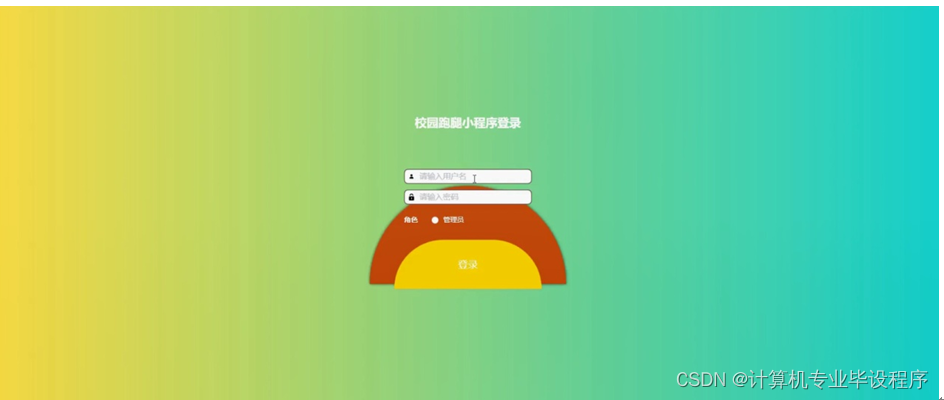
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
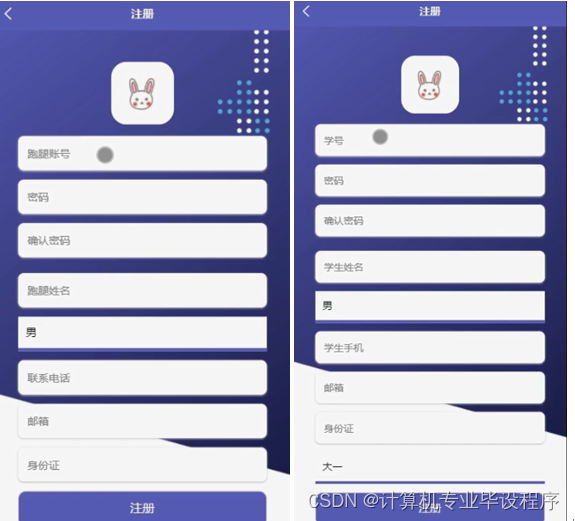
学生和跑腿员,在注册页面通过填写用户注册信息进行注册操作;如图5-2所示。

图5-2学生和跑腿员界面图
学生和跑腿员登陆小程序端,可以实现首页、在线下单、我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
在线下单,在在线下单页面可以查看标题、接单状态、图片、学号、学生姓名、学生手机、项目分类、目标地点、跑腿费用、发布时间、要求时间、任务内容等详细信息;学生进行查看,跑腿员进行接单操作;如图5-4所示。

图5-4在线下单界面图
学生功能,学生进入我的页面可以对个人中心、在线下单、接单信息、已完成、联系官方等详细信息进行操作,如图5-5所示。

图5-5学生功能界面图
跑腿员功能,跑腿员进入我的页面可以对个人中心、在线下单、接单信息、已完成、联系官方等详细信息进行操作,如图5-6所示。

图5-6跑腿员功能界面图
5.2管理员功能模块
管理员登录,通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界面图
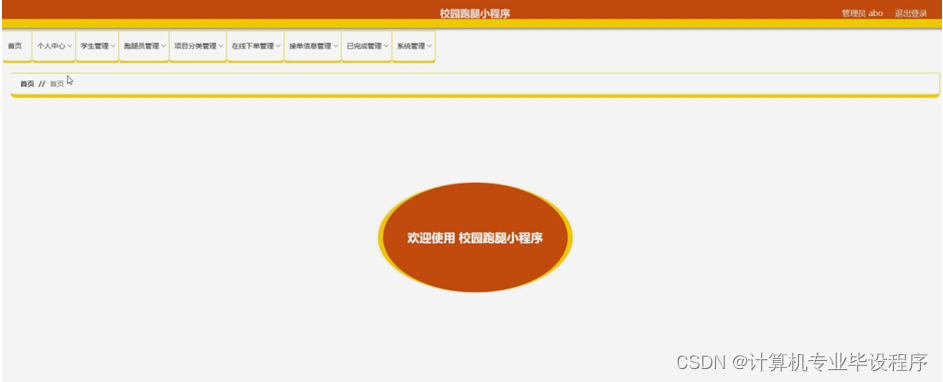
管理员登陆系统后,可以对首页、个人中心、学生管理、跑腿员管理、项目分类管理、在线下单管理、接单信息管理、已完成管理、系统管理等功能进行详细操作,如图5-8所示。

图5-8管理员功能界面图
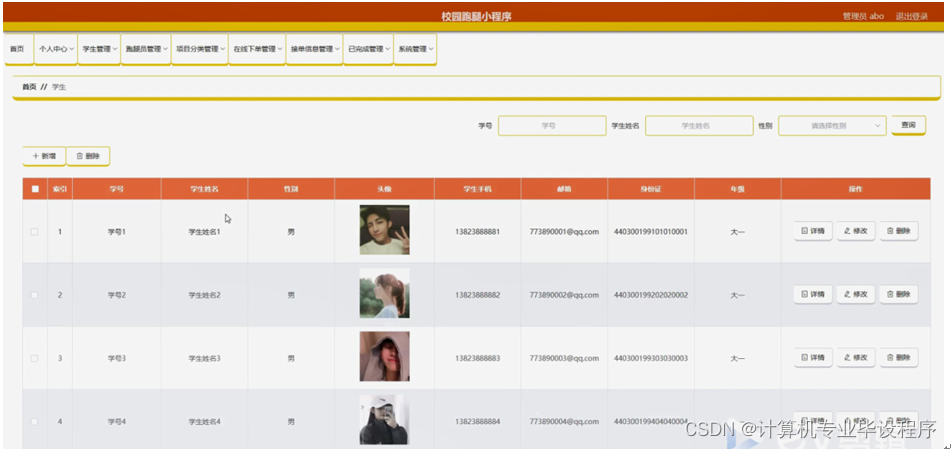
学生管理,在学生管理页面可以对索引、学号、学生姓名、性别、头像、学生手机、邮箱、身份证、年级等信息进行详情,修改和删除操作,如图5-9所示。

图5-9学生管理界面图
PHP毕设帮助,指导,源码获取,调试部署


