前言
今天的30天学习30种技术挑战,我决定先缓缓JavaScript, 学学用Python处理文字。这里我主要关注情感分析。几年前我就对情感分析感兴趣了,当时想写一个程序反应大家在tweets上对一部电影的情感走向,然后发映出电影的情感分析。有了这些信息就可以帮我决定是否有必要看某部电影。
谷歌搜索后,发现Naive Bayes classifier可以解决这个问题。当时我只会Java, 花了些时间写了个程序,当时很懒,没有提交代码,机器崩了后,程序和代码都没了。现在我所有的代买都提交到github上,差不多有200个公共仓库了。:)
这篇博客,我们讨论怎样用一个叫TextBlob的Python包来解决这个问题,先讲一些基础知识再用TextBlob API写个简单的Flask应用。

什么是TextBlob?
TextBlob是用Python写的开源文字处理库。可以用来处理各种自然语言分析比如词类标签,名词短语抽取,情感分析,翻译等等。官网文档有所有支持功能的介绍。
我为什么关注TextBlob?
我决定学习TextBlob的原因:
- 我想写的程序需要文字处理。当我们在应用里加文字处理功能时,这个应用更人性化,能更好理解所做所为。文字处理很难真正处理。TextBlob站在巨人NTLK肩上, NTLK为Python程序提供先进平台,处理人类语言数据。
- 我想知道Python是怎样处理文字的。
安装TextBlob
在装TextBlob之前,我们需要安装Python和virtualenv, 我这里用的Python是2.7的版本。
官网文档里有各种安装TextBlob的方法,这里我们用pip install 方式。如果不知道pip的,它是一个Python包管理器。可以从官方网站安装pip. 在你的机器上,运行一下命令。
$ mkdir myapp $ cd myapp $ virtualenv venv --python=python2.7 $ . venv/bin/activate $ pip install textblob $ curl https://raw.github.com/sloria/TextBlob/master/download_corpora.py | python
这个命令会在你本地创建一个myapp路径,然后用Python激活virtualenv,再安装TextBlob包,最后下载必要的NTLK词库。
Github 仓库
今天的代码示例放在github: day9-textblob-demo-openshift.
程序
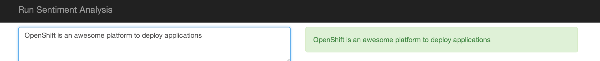
示例程序运行在OpenShift上http://showmesentiments-t20.rhcloud.com/.用TextBlob情感分析API写的很简单的示例。对于用户类型,可以看到各种信息,赞成(绿色),反对(红色), 中立(橙色).

我们会写个简单的应用,采用REST API, 如果对Flask不熟,可以参考之前的博客。
接下来安装Flask框架,要安装Flask框架,需要先激活virtualenv再用pip安装。
$ . venv/bin/activate $ pip install flask
如我之前在Flask博客里面所说,基于Web服务的REST太棒了,在myapp文件夹下新建一个app.py的文件。
$ touch app.py
复制下面代码粘贴到app.py文件.
from flask import Flask , jsonify, render_template from textblob import TextBlob app = Flask(__name__) @app.route('/') @app.route('/index') def index(): return render_template('index.html') @app.route('/api/v1/sentiment/<message>') def sentiment(message): text = TextBlob(message) response = {'polarity' : text.polarity , 'subjectivity' : text.subjectivity} return jsonify(response) if __name__ == "__main__": app.run(debug=True)
这段代码做了一下操作:
- 从Flask包导入Flask类,jsonify方法和render_tempate方法。
- 从textblob包导入TextBlob类。
- 定义'/' 和'index' url映射路径,如果用户用GET请求到'/' 或者'/index',index.html都会被加载。
- 定义一个'/api/v1/sentiment/' url映射路径。这是一个占位符,用来显示用户存放情感分析后的文字信息。我们创建了一个TextBlob示例传消息,接着,获取主观和客观信息,然后用json对象返回。
- 最后我们用python app.py命令来启动服务,运行程序。把以上代码复制到app.py里,通过设置Debug=True启动调试。调试模式下,如果出现未知错误,可以在浏览器里交互调试。调试模式的另外一个好处是它可以自动加载更新。我们可以在后台环境开启调试,并保持应用继续工作。这就提供了一个高效率的生产环境。
Index()方法会加载html文件,在myapp路径下新建一个templates的文件夹,再建一个index.html的文件。
$ mkdir templates $ touch templates/index.html
复制内容到index.html,用Twitter Boostrap添加格式,用jQuery使REST调用keyup事件。当键是backspace, tab, enter, left, right, up, down时不使用REST.
<html> <head> <title>Do sentiment analysis on the text</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="static/css/bootstrap.css"> <style type="text/css"> body { padding-top:60px; padding-bottom: 60px; } </style> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Run Sentiment Analysis</a> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-6"> <textarea class="form-control" rows="3" placeholder="Write your text. Minimum length 10 characters"></textarea> </div> <div class="col-md-6"> <p id="result"></p> </div> </div> </div> <script type="text/javascript" src="static/js/jquery.js"></script> <script type="text/javascript"> $("textarea").keyup(function(e){ console.log('keycode '+e.keyCode); switch (e.keyCode) { case 8: // Backspace console.log('backspace'+e); case 9: // Tab console.log('Tab'); case 13: // Enter console.log('Enter'); case 37: // Left console.log('Left'); case 38: // Up console.log('Up'); case 39: // Right console.log('Right'); case 40: // Down console.log('Down'); break; default: var input = $('textarea').val(); $('#result').removeClass("alert alert-warning"); $('#result').removeClass("alert alert-danger"); $('#result').removeClass("alert alert-success"); if (input.length > 10){ $.get('/api/v1/sentiment/'+input,function(result){ if(result.polarity < 0.0){ $('#result').addClass("alert alert-danger") .text(input); } else if( result.polarity >= 0.0 && result.polarity <= 0.5){ $('#result').addClass("alert alert-warning").text(input); }else{ $('#result').addClass("alert alert-success").text(input); } }) } } }); </script> </body> </html>
你可以从我的git上复制js 和css文件。
发布到云上
在发布之前,先准备几步。
-
在OpenShift Account上注册。 OpenShift完全免费,红帽给每个用户免费提供了3个Gears来运行程序。目前,这个资源分配合计有每人1.5GB内存,3GB磁盘空间。
-
在本机安装rhc 客户端工具,rhc是ruby gem包,所以你需要安装1.8.7或以上版本的ruby。安装rhc,输入
sudo gem install rhc
如果已经安装了,确保是最新的,要更新rhc,输入
sudo gem update rhc
想了解rhc command-line 工具,更多帮助参考https://openshift.redhat.com/community/developers/rhc-client-tools-install。
-
用rhc 安装命令安装OpenShift. 执行命令可以帮你创建空间,上传ssh 密钥到OpenShift服务器。
安装之后,我们可以运行以下命令来创建程序。
$ rhc create-app day9demo python-2.7 --from-code https://github.com/shekhargulati/day9-textblob-demo-openshift.git --timeout 180
它会执行所有从创建程序,到设置公共DNS, 到创建git私有仓库,最后用Github仓库的代码发布应用。程序运行在http://day9demo-{domain-name}.rhcloud.com. 替换你自己的域名。这个程序运行在http://showmesentiments-t20.rhcloud.com/.
这就是今天的内容,继续给反馈吧。
原文:https://www.openshift.com/blogs/day-9-textblob-finding-sentiments-in-text


